
1、新建一个1000 * 750像素,分辨率为72的画布。选择渐变工具,颜色设置如图1,在属性栏选择“径向渐变”,然后由画布中心向边角拉出图3所示的径向渐变作为背景。

图1
![]()
图2

图3
2、右键保存图4的文字素材,文字为PNG格式,用PS打开后拖到新建的画面里面,调整好位置,然后把不透明度设置为30%,效果如图5。

图4

图5 3、下面我们来制作“中”字,需要完成的效果如下图。

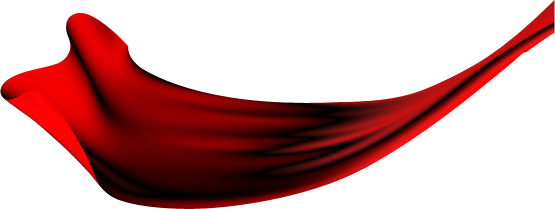
图6 4、右键保存图7所示的飘带素材,素材为PNG格式,用PS打开后拖进来,如图8。

图7

图8
5、把飘带素材复制一份,原素材隐藏。对飘带副本选择菜单:编辑 变换 水平翻转,如下图。

图9 6、按Ctrl + T 变形,调整好角度及大小跟文字的笔画贴近,如图10,然后在变形框中间右键选择“变形”,如图11。

图10

图11 7、调整各节点,尽量把飘带形状转为与文字笔画相近,自然满意后回车确定。

图12 8、这是确定后的效果,顶部区域还不是很理想,还需要液化或涂抹处理。

图13
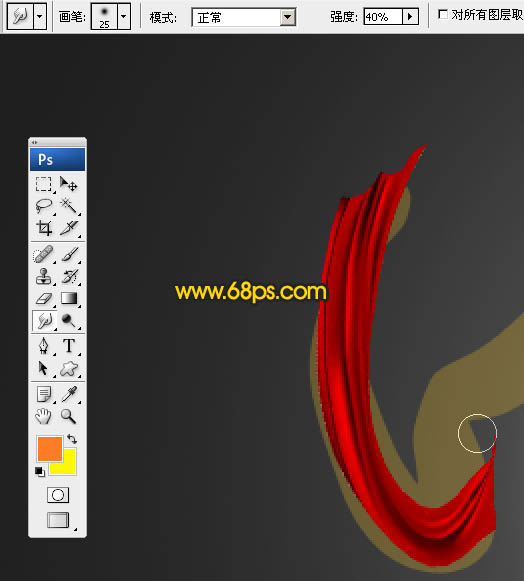
9、选择涂抹工具,强调设置为40%,大小为25像素,如下图。

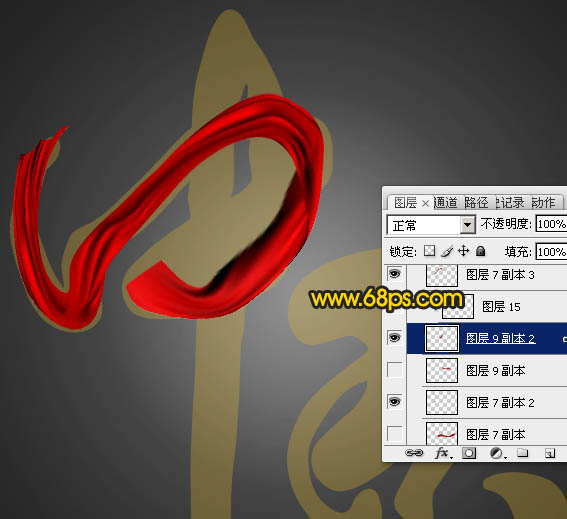
图14 10、按照画笔走向涂抹一下,不需要太精细,上面还会对接其它飘带。

图15 11、把原飘带图层复制一层,按Ctrl + Shift + ] 置顶,再选择菜单:编辑 变化 垂直翻转,如下图。

图16 12、按Ctrl + T 变形,调整好大小、角度、位置,如图17,然后在变形框内右键选择“变形”。

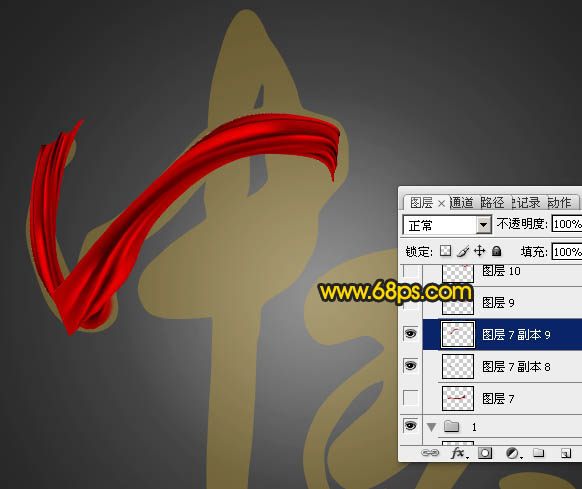
图17 13、调整各节点调整弧度,如下图,自己满意后回车确定。左侧部分弧度还不好控制,先不要去管。

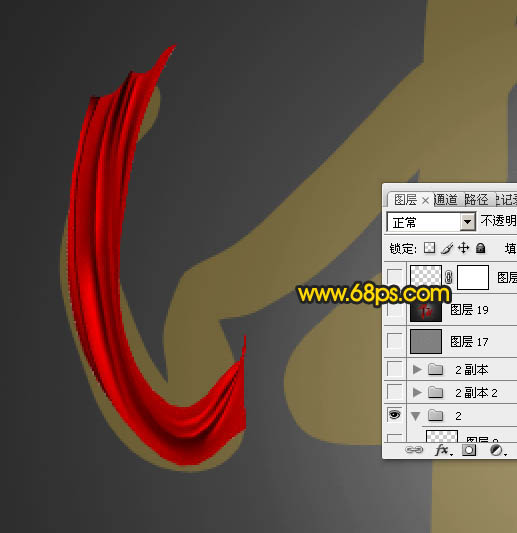
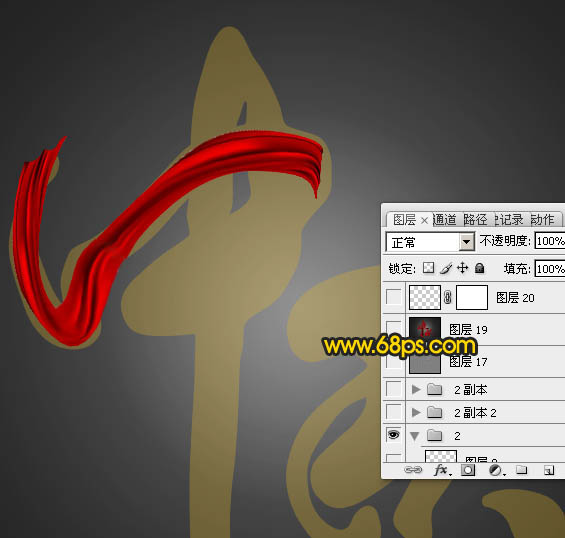
图18 14、第二条飘带还不是很好,局部要做一些微调。

图19
15、用套索工具勾取左侧局部,如下图。

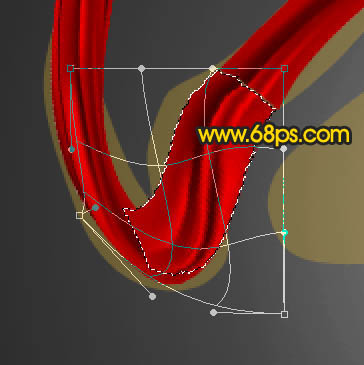
图20 16、按Ctrl + T 变形,然后右键选择“变形”,如下图。

图21 17、调整各节点,转为自己想要的效果,然后回车确定。

图22 18、变形后局部还有很多瑕疵,还需要涂抹处理。

图23 19、选择涂抹工具把过渡不自然的部分涂抹一下,自己满意即可。

图24
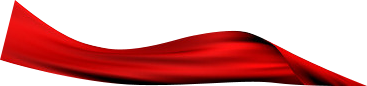
20、打开其它飘带素材。

图25

图26

图27 21、把文字剩下的笔画加上飘带,方法同上,过程如图28 - 30。局部需要增加阴影,叠加的部分可以删除。

图28

图29

图30
22、“秋”字的制作方法相同,效果如下图。

图31 最后调整一下细节,给文字添加投影,完成最终效果。











