最终效果

1、新建一个1000 * 700像素,分辨率为72的画布。选择渐变工具,颜色设置如图1,由中间向边角拉出图2所示的径向渐变作为背景。

图1

图2 2、先来制作“3”字,需要完成的效果如下图。由图层看以看到,共有4个组,每个组对应文字的一小段。

图3
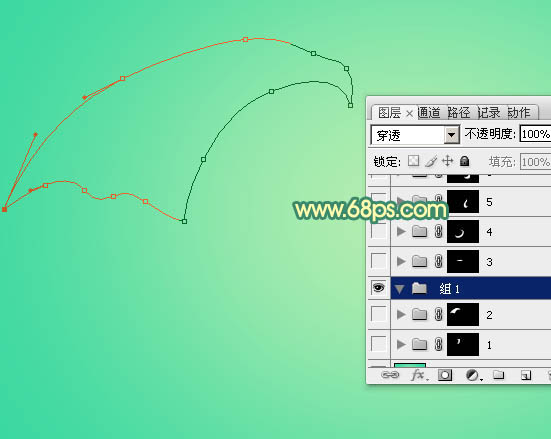
3、新建一个组,用钢笔勾出一段的轮廓路径,如图4,5。

图4

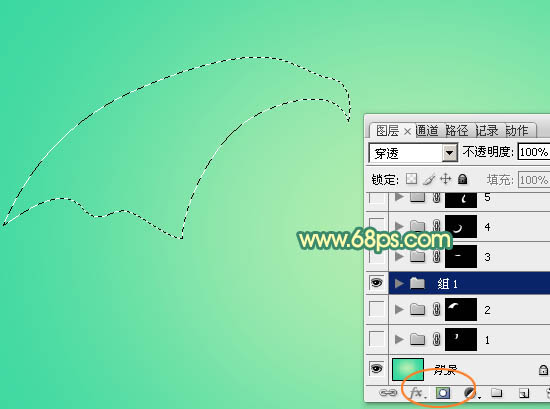
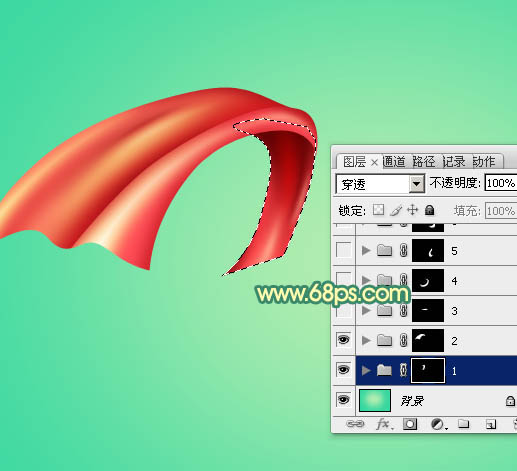
图5 4、按Ctrl + 回车把路径转为选区,然后给组添加图层蒙版,如下图。

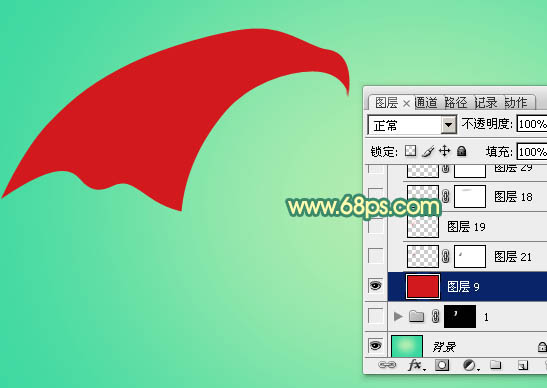
图6 5、在组里新建一个图层,填充暗红色作为底色。

图7 6、新建一个图层,用钢笔勾出中间右侧部分的暗部,转为选区后羽化4个像素,然后填充比底色稍暗的红色。取消选区后添加图层蒙版,用黑色画笔把边角部分涂抹自然。

图8

图9
7、新建一个图层,用钢笔勾出左侧中间的高光选区,羽化4个像素后填充橙红色。

图10

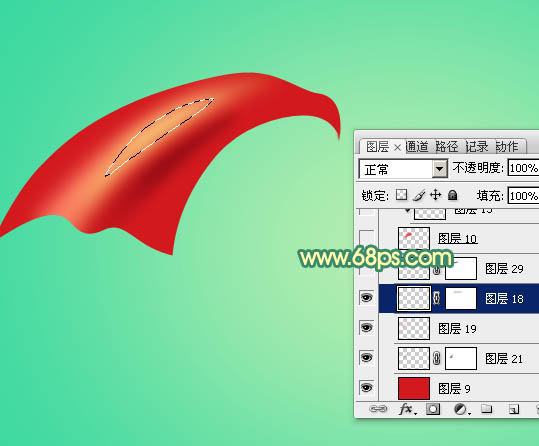
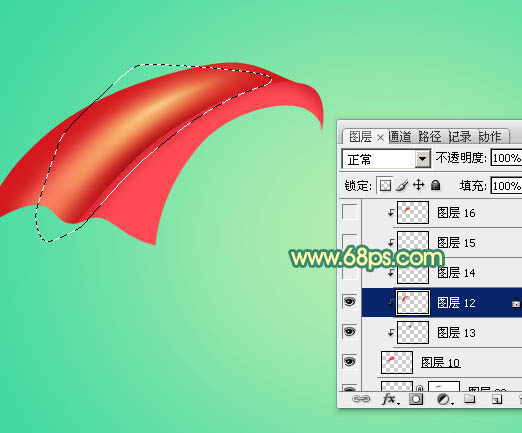
图11 8、新建一个图层,用钢笔勾出中间部分的高光选区,羽化3个像素后填充橙黄色。

图12 9、新建一个图层,用钢笔勾出高光中间的高亮部分选区,羽化1个像素后填充淡黄色,混合模式改为“颜色减淡”。

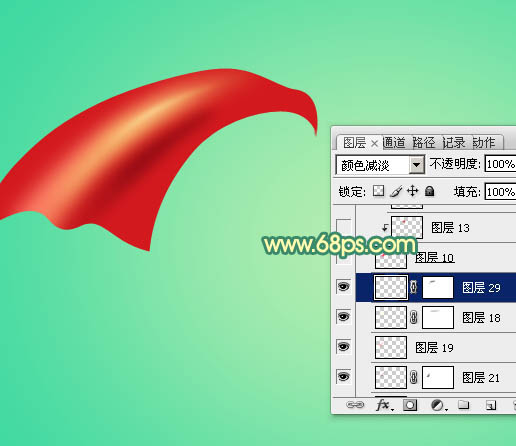
图13

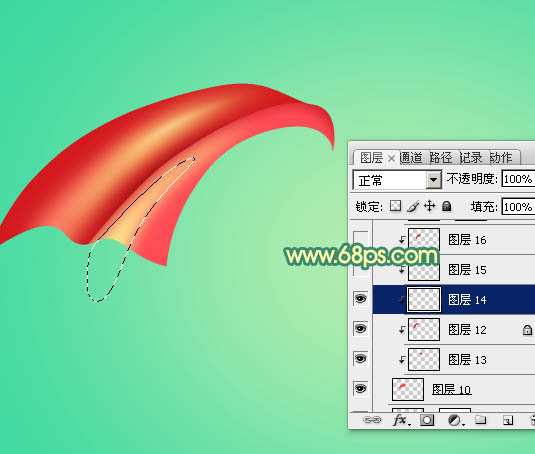
图14
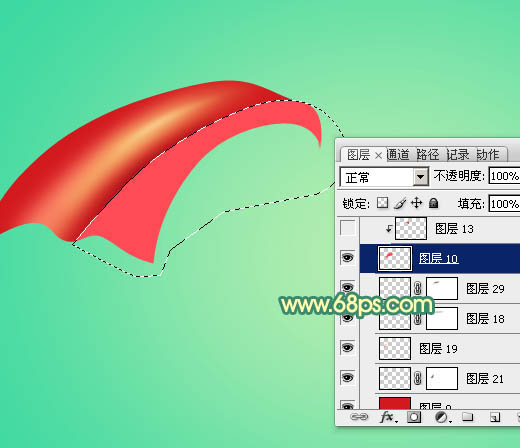
10、新建一个图层,用钢笔勾出右侧边缘部分的选区,如下图,然后填充红色。

图15 11、新建一个空白图层,按Ctrl + Alt + G 创建剪贴蒙版,确定后在当前图层下面新建一个图层,用钢笔勾出顶部的暗部选区,羽化4个像素后填充暗红色。

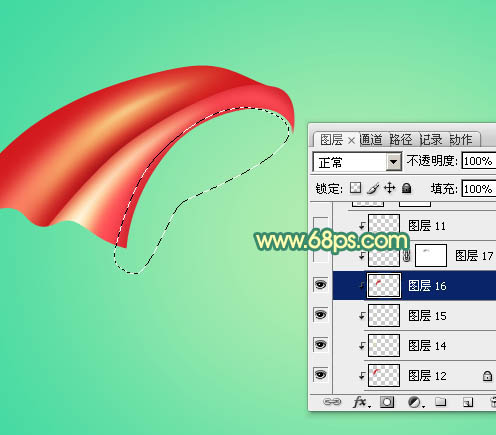
图16 12、新建一个空白图层,用钢笔勾出左侧边缘的暗部选区,羽化4个像素后填充暗红色。

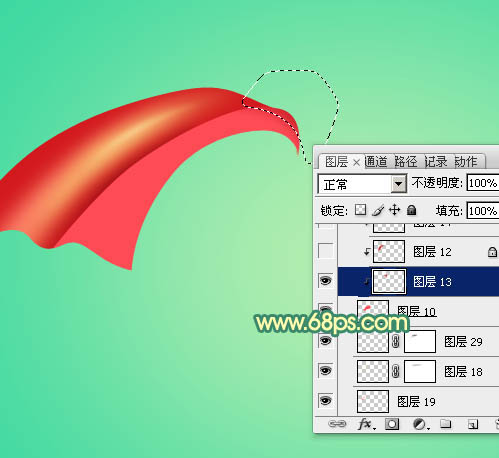
图17 13、新建一个空白图层,用钢笔勾出中间部分的高光选区,羽化4个像素后填充橙黄色,顶部位置可以再填充一点淡黄色,如图18,19。

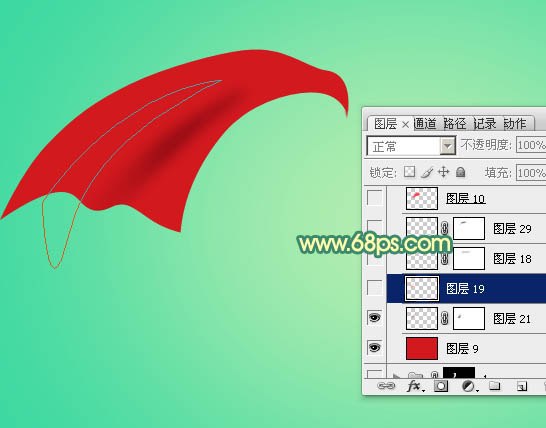
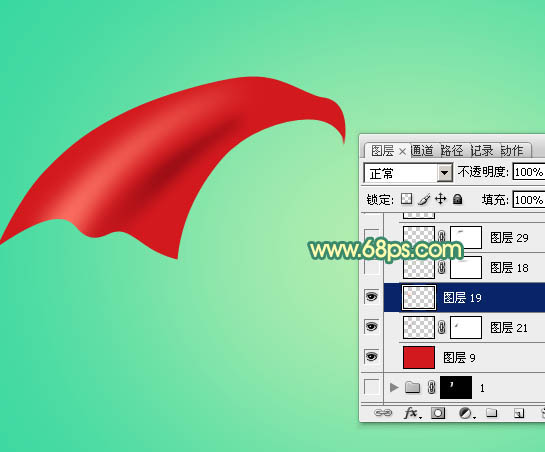
图18

图19
14、新建一个空白图层,用钢笔勾出右侧的暗部选区,适当羽化后填充暗红色。

图20 15、新建一个空白图层,局部增加一点细小的高光,如下图。

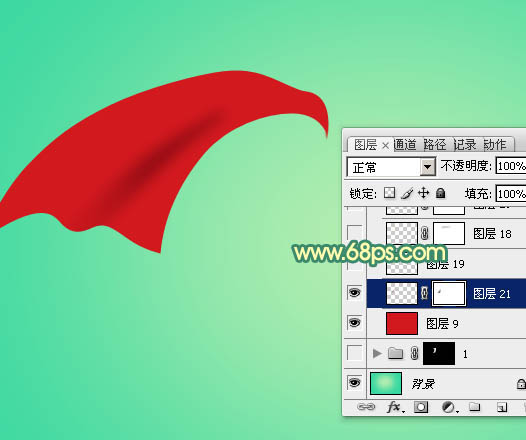
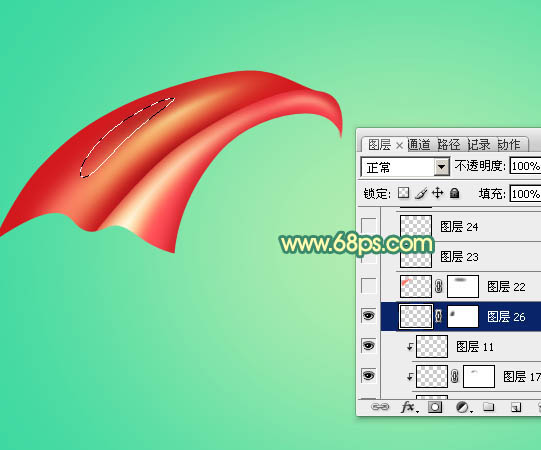
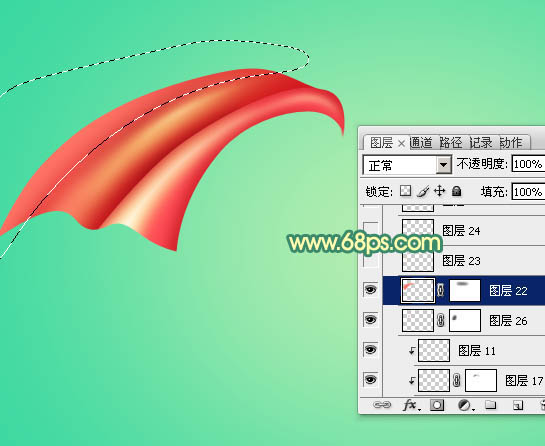
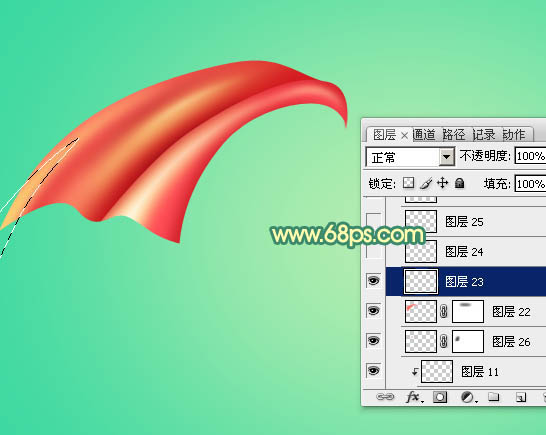
图21 16、在组的最上面新建图层,同上的方法制作一些边缘暗部及高光等,过程如图22 - 26。

图22

图23

图24

图25

图26
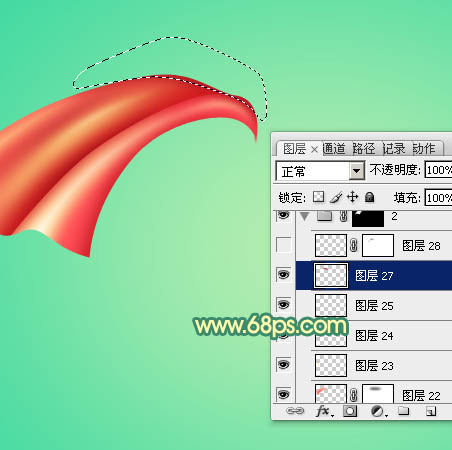
17、在背景图层上面新建一个组,同上的方法制作第二段效果。

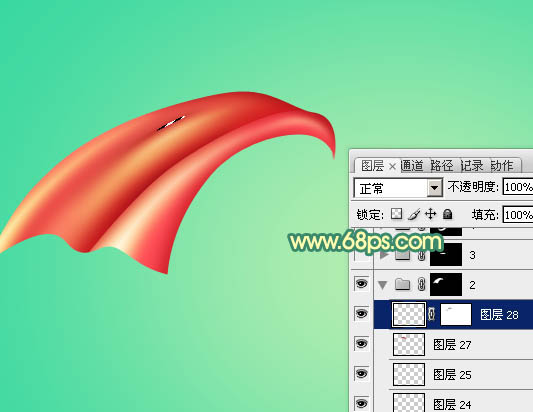
图27 18、在图层的最上面新建组,同样的方法制作其它几段效果,如下图。

图28

图29 19、另一个文字的制作方法完全相同,过程如图30 - 33。

图30

图31

图32

图33
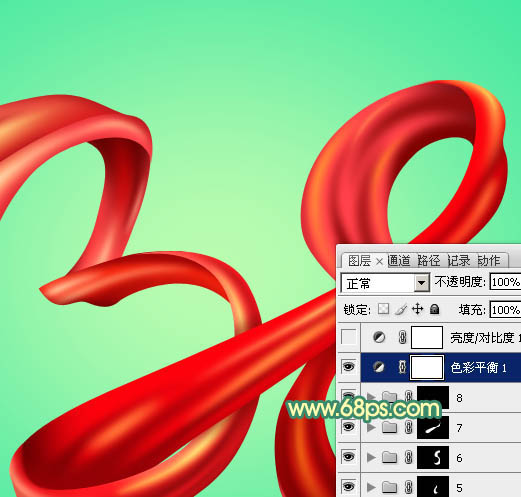
20、字体效果满意后,再来调整一下颜色。在图层的最上面创建色彩平衡调整图层,对高光进行调整,参数及效果如下图。

图34

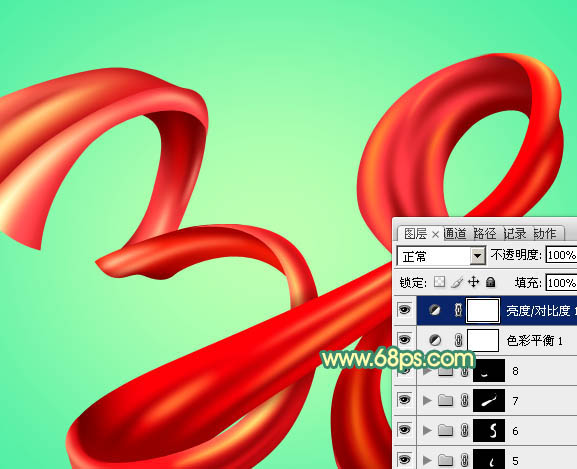
图35 21、创建亮度/对比度调整图层,适当增加图片对比度,参数及效果如下图。

图36

图37 最后微调一下细节等,完成最终效果。