原图

最终效果

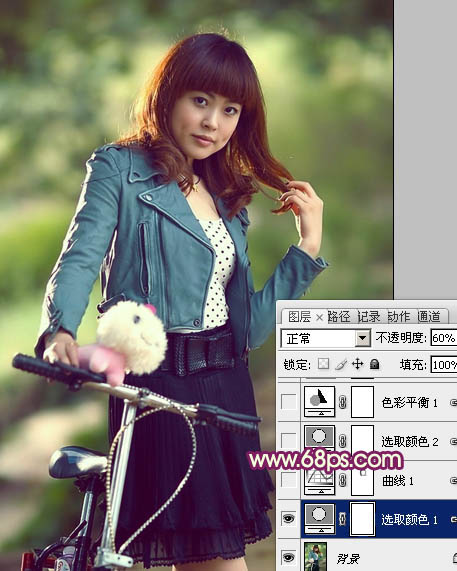
1、打开素材图片,创建可选颜色调整图层,对黄、绿、蓝、白、中性、黑进行调整,参数设置如图1 - 6,确定后把图层不透明度改为:60%,效果如图7。这一步主要给图片的暗部增加红褐色。

图1

图2

图3

图4

图5

图6

图7
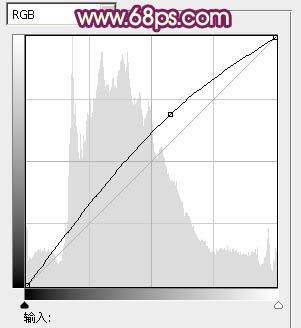
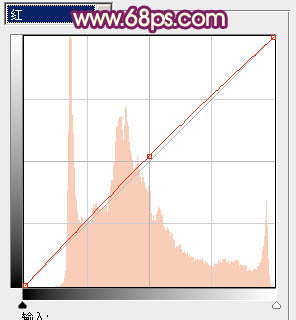
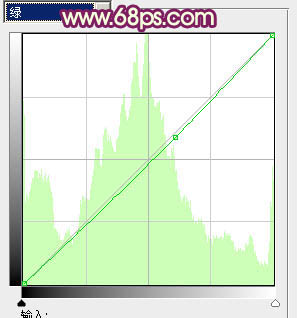
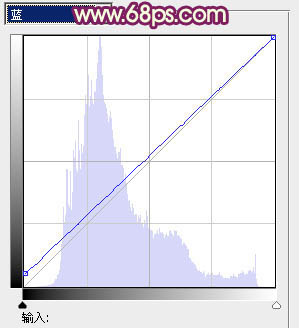
2、创建曲线调整图层,对RGB、红、绿、蓝进行调整,参数设置如图8 - 11,效果如图12。这一步适当增加图片的亮度,并给主色增加蓝紫色。

图8

图9

图10

图11

图12
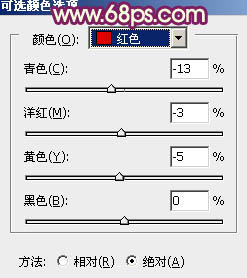
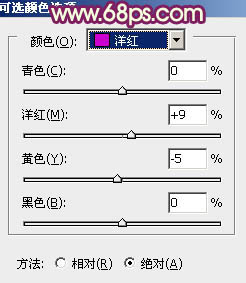
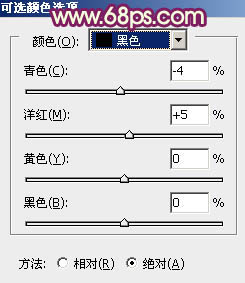
3、创建可选颜色调整图层,对红、黄、绿、洋红、黑进行调整,参数设置如图13 - 17,效果如图18。这一步给图片增加黄绿色。

图13

图14

图15

图16

图17

图18
4、创建色彩平衡调整图层,对中间调,高光进行调整,参数设置如图19,20,效果如图21。这一步同样给图片增加黄绿色。

图19

图20

图21 5、创建可选颜色调整图层,对黄、绿、白进行调整,参数设置如图22 - 24,效果如图25。这一步给图片增加一些青绿色。

图22

图23

图24

图25
6、按Ctrl + Alt + 2 调出高光选区,新建一个图层填充淡绿色:#E2F3C4,混合模式改为“滤色”,不透明度改为:30%,效果如下图。这一步适当增加图片的亮度。

图26 7、按Ctrl + Alt + 2 调出高光选区,按Ctrl + Shift + I 反选,新建一个图层填充暗红色:#A85F79,混合模式改为“滤色”,不透明度改为:10%,效果如下图。

图27 8、创建色彩平衡调整图层,对阴影、中间调、高光进行调整,参数设置如图28 - 30,效果如图31。这一步给图片的暗部增加红紫色。

图28

图29

图30

图31
9、创建可选颜色调整图层,对黄,白进行调整,参数设置如图32,33,效果如图34。这一步给图片的高光部分增加青绿色。

图32

图33

图34 10、新建一个图层,填充紫红色:#A85F79,混合模式改为“滤色”,不透明度改为:20%,效果如下图。这一步给图片增加紫红色。

图35 最后微调一下颜色和细节,完成最终效果。











