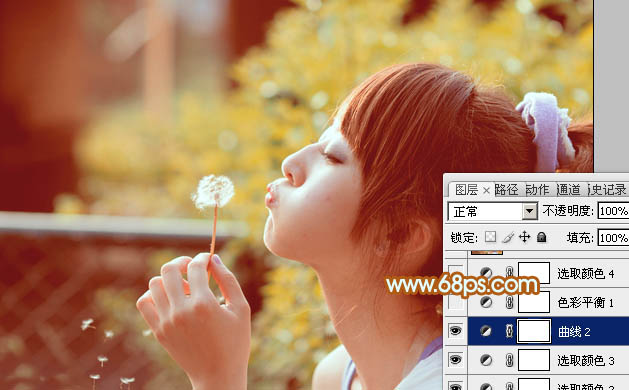
原图

最终效果

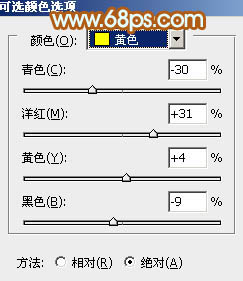
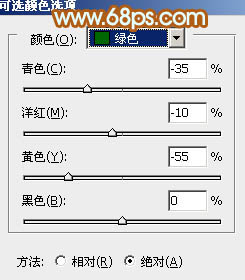
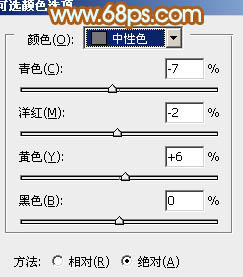
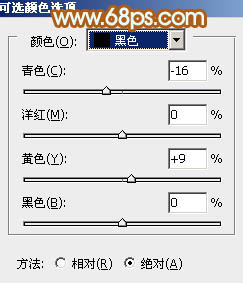
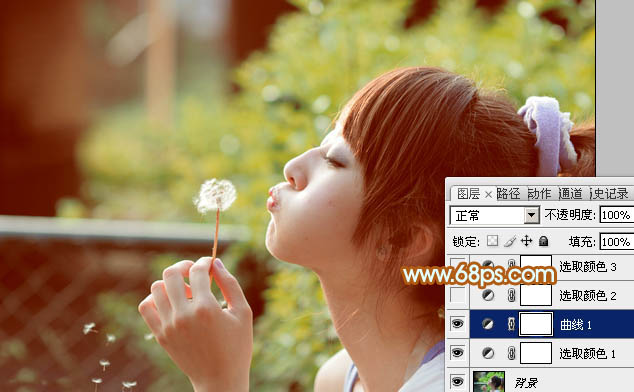
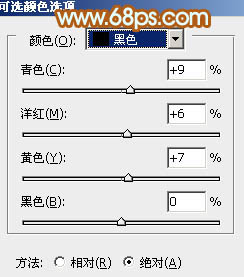
1、打开素材图片,创建可选颜色调整图层,对黄、绿、青、中性、黑进行调整,参数设置如图1 - 5,效果如图6。这一步给图片增加橙黄色。

图1

图2

图3

图4

图5

图6
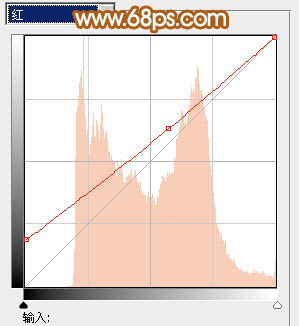
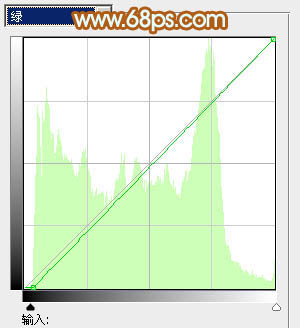
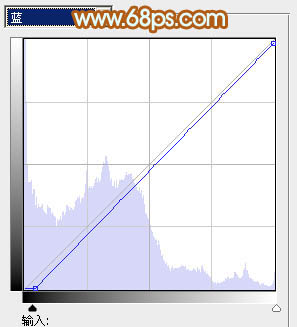
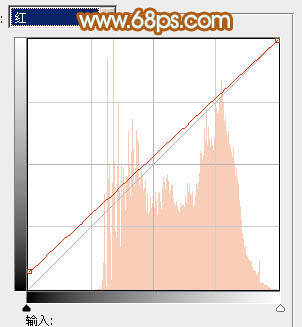
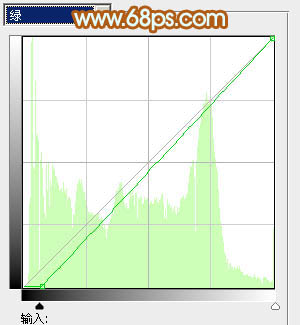
2、创建曲线调整图层,对红、绿、蓝通道进行调整,参数设置如图7 - 9,效果如图10。这一步主要给图片暗部增加红褐色。

图7

图8

图9

图10
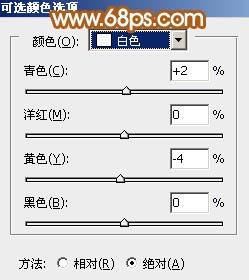
3、创建可选颜色调整图层,对红、黄、绿、白进行调整,参数设置如图11 - 14,确定后把图层不透明度改为:50%,效果如图15。这一步给图片增加橙黄色。

图11

图12

图13

图14

图15
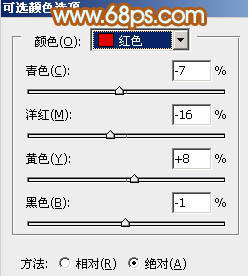
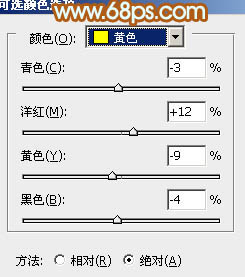
4、再创建可选颜色调整图层,对红、黄、白、黑进行调整,参数设置如图16 - 19,效果如图20。这一步给图片增加橙红色。

图16

图17

图18

图19

图20
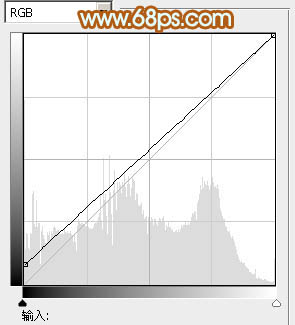
5、创建曲线调整图层,对RGB、红、绿、蓝通道进行调整,参数设置如图21 - 24,效果如图25。这一步主要增加图片暗部亮度,并给图片增加红色。

图21

图22

图23

图24

图25
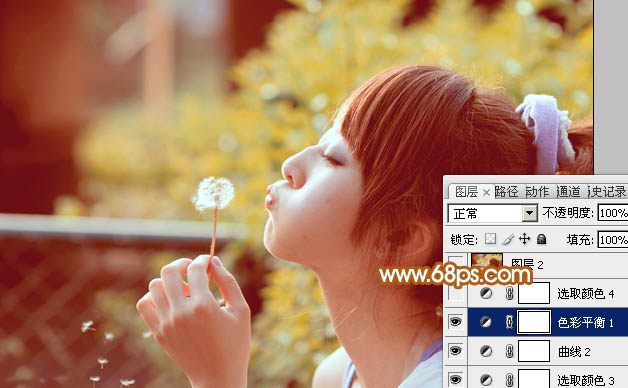
6、创建色彩平衡调整图层,对阴影、中间调、高光进行调整,参数设置如图26 - 28,效果如图29。这一步微调图片暗部及高光部分的颜色。

图26

图27

图28

图29 7、创建可选颜色调整图层,对红、黄、白、黑进行调整,参数设置如图30 - 33,效果如图34。这一步主要增加图片中暖色亮度。

图30

图31

图32

图33

图34
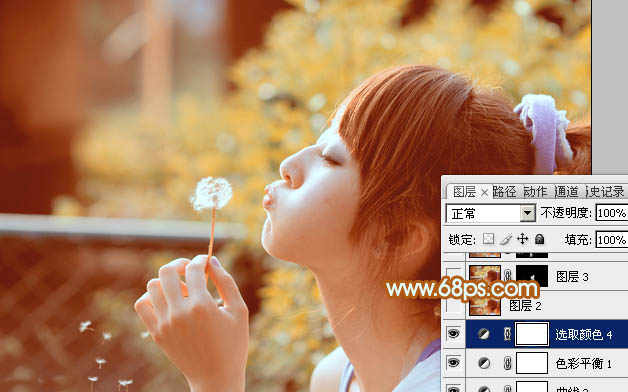
8、新建一个图层,按Ctrl + Alt + Shift + E 盖印图层,简单给人物磨一下皮,再把背景中需要模糊的部分模糊处理,效果如下图。

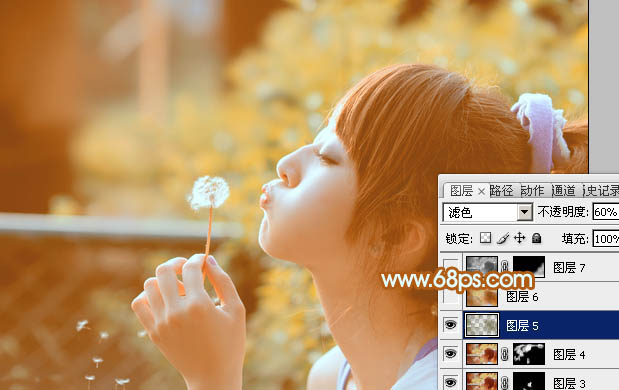
图35 9、按Ctrl + Alt + 2 调出高光选区,按Ctrl + Shift + I 反选,新建一个图层填充黄褐色:#6A640D,混合模式改为“滤色”,不透明度改为:60%,效果如下图。

图36 10、新建一个图层,盖印图层,简单把图片柔化处理,方法任选,大致效果如下图。

图37 最后微调一下细节和颜色,局部再增加一些高光,完成最终效果。











