原图

最终效果

1、打开素材图片,按Ctrl + J 把背景图层复制一层,简单给人物磨一下皮,方法任选,大致效果如下图。

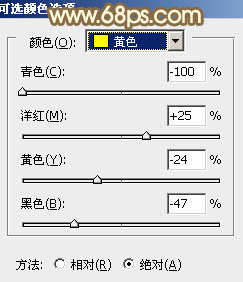
图1 2、创建可选颜色调整图层,对黄色进行调整,参数及效果如下图。这一步把草地部分的颜色调亮一点。

图2

图3 3、按Ctrl + J 把当前可选颜色调整图层复制一层,不透明度改为:50%,效果如下图。

图4
4、创建色相/饱和度调整图层,对绿色进行调整,参数及效果如下图。这一步把草地颜色转为淡黄色。

图5

图6 5、按Ctrl + Alt + 2 调出高光选区,新建一个图层填充淡黄色:#DDD3B0,混合模式改为“滤色”,不透明度改为:30%,效果如下图。这一步适当增加图片高光部分的亮度。

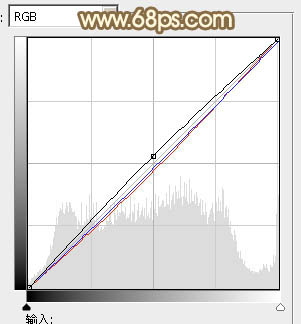
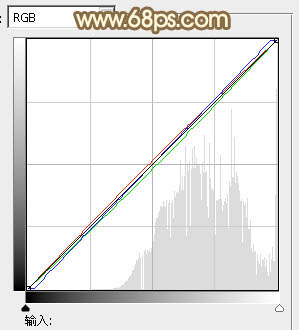
图7 6、创建曲线调整图层,对RGB、红、蓝进行调整,参数设置如图8,效果如图9。这一步适当增加图片的亮度,并给图片暗部增加绿色。

图8

图9
7、创建可选颜色调整图层,对黄色进行调整,参数及效果如下图。这一步同样增加图片黄色亮度。

图10

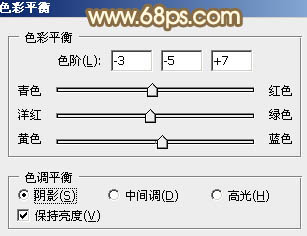
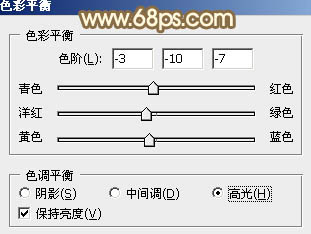
图11 8、创建色彩平衡调整图层,对阴影、中间调、高光进行调整,参数设置如图12 - 14,效果如图15。这一步给图片增加暖色。

图12

图13

图14

图15
9、按Ctrl + Alt + 2 调出高光选区,创建曲线调整图层,对红、绿、蓝进行微调,参数及效果如下图。这一步微调图片高光部分的颜色。

图16

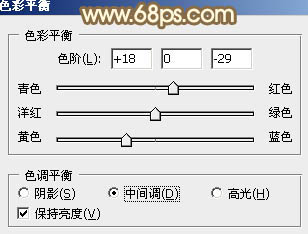
图17 10、创建色彩平衡调整图层,对中间调,高光进行调整,参数设置如图18,19,确定后把图层不透明度改为:60%,效果如图20。这一步给图片增加淡黄色。

图18

图19

图20
11、创建色彩平衡调整图层,对中间调,高光进行调整,参数设置如图21,22,确定后把蒙版填充黑色,用白色画笔把人物脸部及肤色部分擦出来,再把图层不透明度改为:50%,效果如图23。

图21

图22

图23 12、调出当前图层蒙版选区,创建可选颜色调整图层,对红,白进行调整,参数设置如图24,25,效果如图26。这两步微调人物肤色颜色。

图24

图25

图26
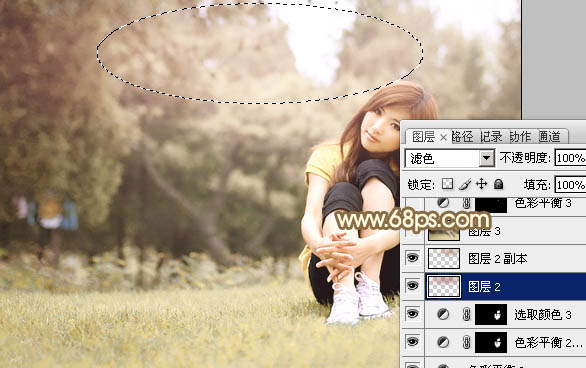
13、新建一个图层,用椭圆选框工具拉出下图所示的椭圆选区,羽化80个像素后填充红褐色:#B05D67,混合模式改为“滤色”,效果如下图。这一步给图片增加高光。

图27 最后微调一下颜色,再适当把图片柔化处理,完成最终效果。











