原图

最终效果

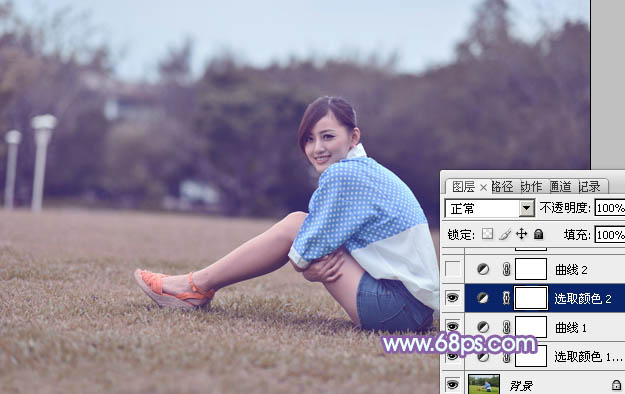
1、打开素材图片,创建可选颜色调整图层,对黄、绿、白、中性、黑进行调整,参数设置如图1 - 5,效果如图6。这一步把背景部分的绿色转为褐色。

图1

图2

图3

图4

图5

图6
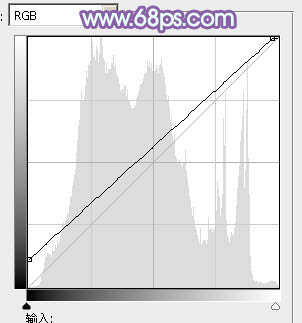
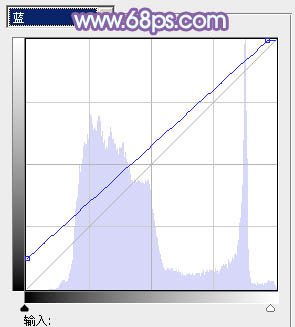
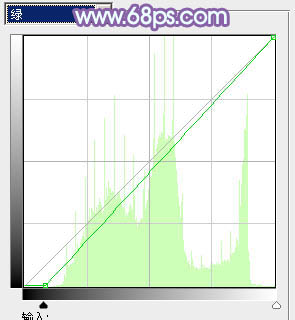
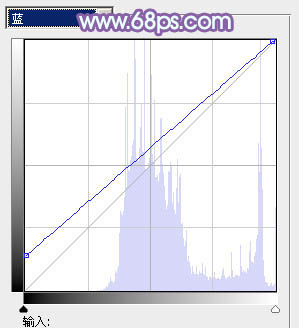
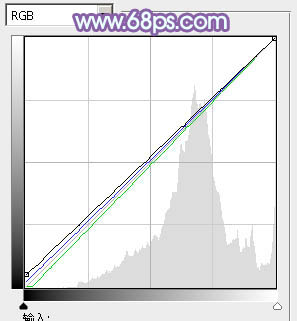
2、创建曲线调整图层,对RGB,蓝色通道进行调整,参数设置如图7,8,效果如图9。这一步适当把图片暗部调亮,并给图片增加蓝色。

图7

图8

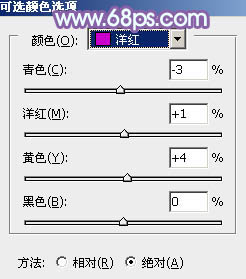
图9 3、创建可选颜色调整图层,对红、蓝、洋红进行调整,参数设置如图10 - 12,效果如图13。这一步给图片增加一点红色。

图10

图11

图12

图13
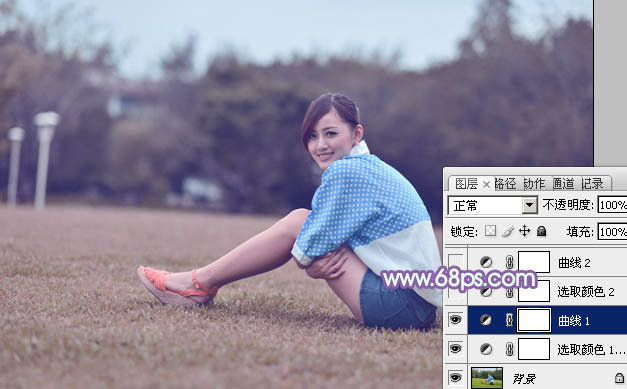
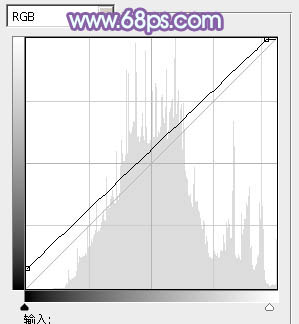
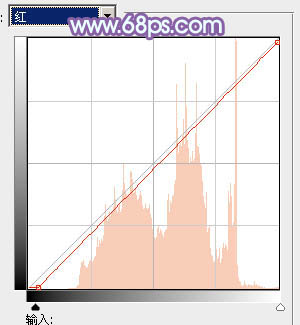
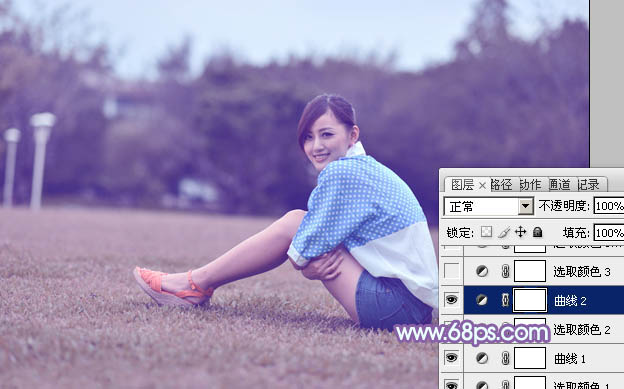
4、创建曲线调整图层,对RGB、红、绿、蓝通道进行调整,参数设置如图14 - 17,效果如图18。这一步主要给图片增加蓝紫色。

图14

图15

图16

图17

图18
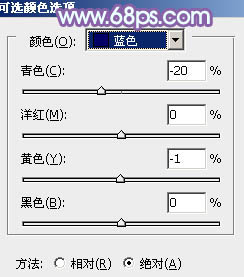
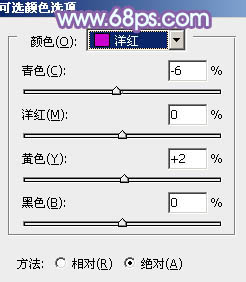
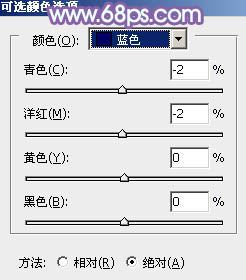
5、创建可选颜色调整图层,对蓝、洋红、白进行调整,参数设置如图19 - 21,效果如图22。这一步把图片中的蓝紫色调亮。

图19

图20

图21

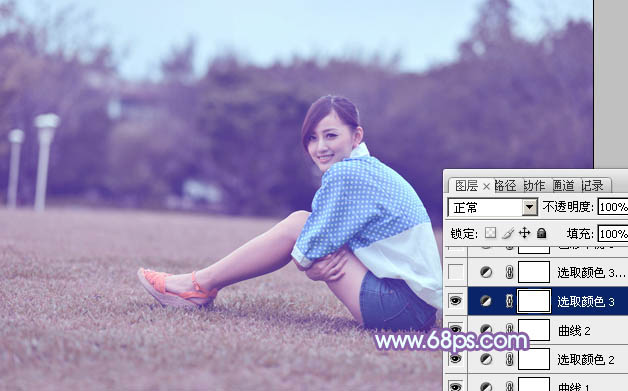
图22 6、按Ctrl + J 把当前可选颜色调整图层复制一层,不透明度改为:50%,效果如下图。

图23
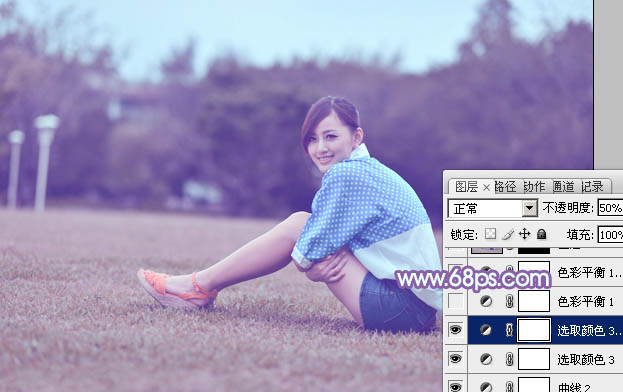
7、创建色彩平衡调整图层,对阴影、中间调、高光进行调整,参数设置如图24 - 26,效果如图27。这一步主要给图片高光部分增加淡蓝色。

图24

图25

图26

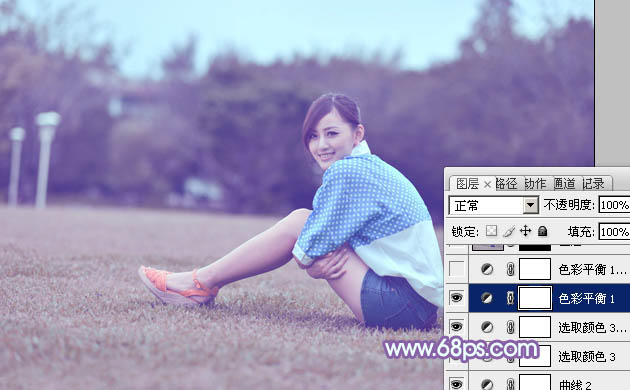
图27 8、按Ctrl + J 把当前色彩平衡调整图层复制一层,不透明度改为:60%,效果如下图。

图28
9、新建一个图层填充淡蓝色:#C8F4FF,混合模式改为“滤色”,添加图层蒙版,用黑白渐变拉出下图所示的效果。这一步给图片增加高光。

图29 10、创建可选颜色调整图层,对蓝、洋红、白进行调整,参数设置如图30 - 32,效果如图33。这一步微调图片主色,并加强高光部分的颜色。

图30

图31

图32

图33
11、创建可选颜色调整图层,对红、蓝、洋红进行调整,参数设置如图34 - 36,效果如图37。这一步给图片增加紫红色。

图34

图35

图36

图37 12、创建曲线调整图层,对RGB、绿、蓝通道进行调整,参数及效果如下图。这一步把图片稍微调亮一点。

图38

图39 最后简单给人物磨一下皮,再调整一下颜色,完成最终效果。











