原图

最终效果

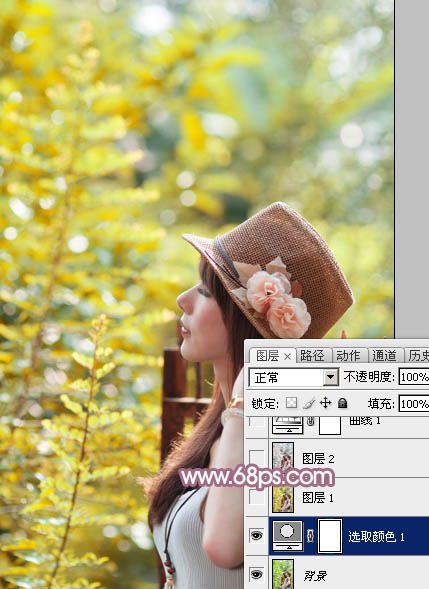
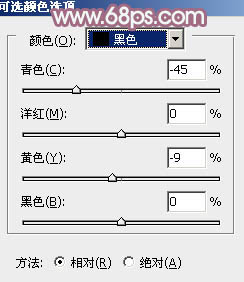
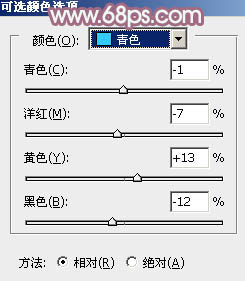
1、打开素材图片,创建可选颜色调整图层,对黄色及绿色进行调整,参数及效果如下图。这一步给背景部分增加暖色。

图1

图2

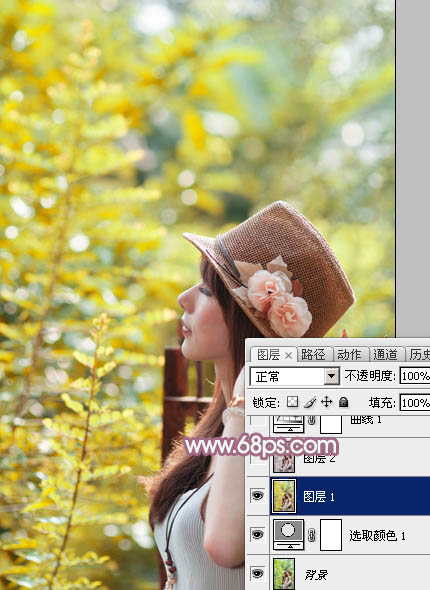
图3 2、新建一个图层,按Ctrl + Alt + Shift + E盖印图层,如下图。

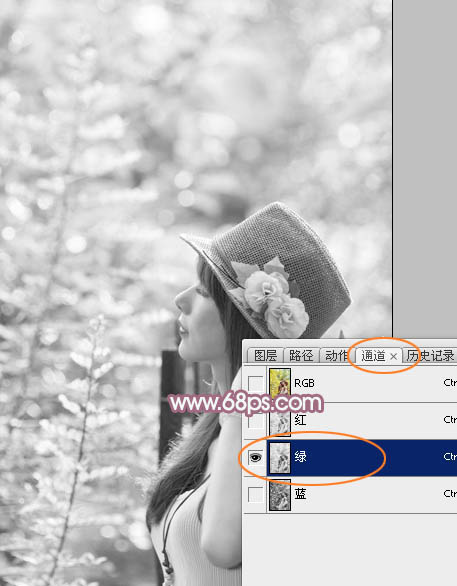
图4 3、点击通道进入通道面板,选择下图所示的通道。

图5
4、选择菜单:选择 全选,然后按Ctrl + C 复制。

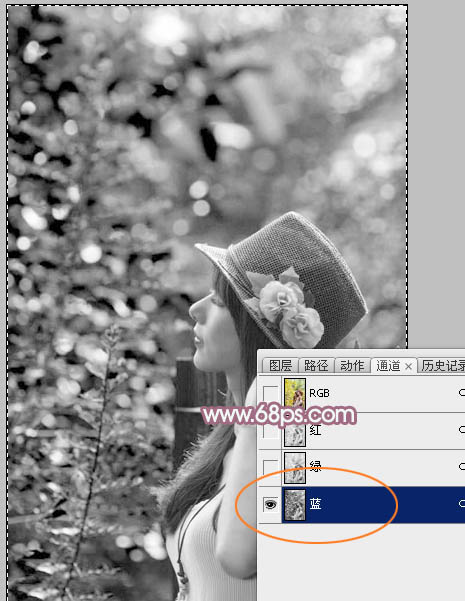
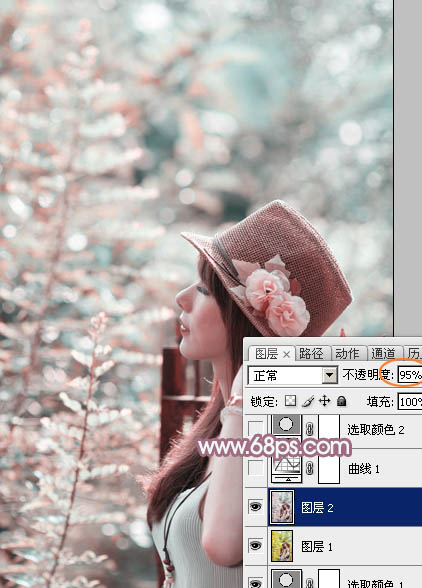
图6 5、选择下图所示的通道,按Ctrl + V 粘贴。然后点击RGB通道返回图层面板,然后把当前图层不透明度改为:95%,效果如图8。

图7

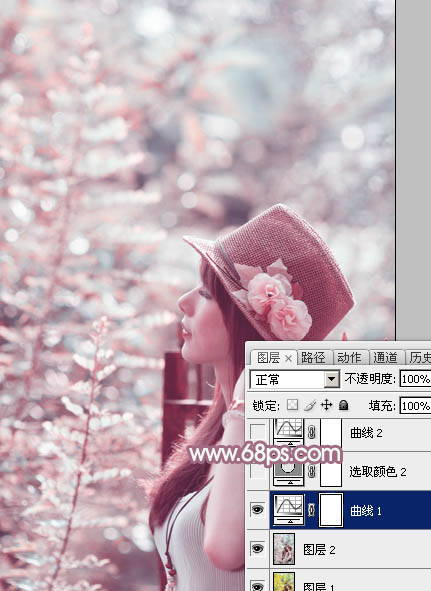
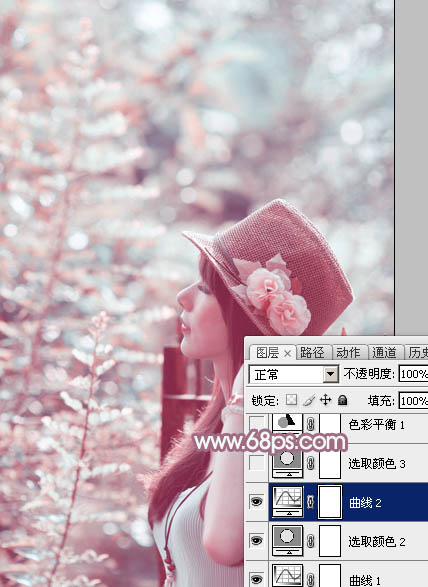
图8 6、创建曲线调整图层,对各通道的暗部进行调整,参数及效果如下图。这一步把图片暗部稍微调亮,并增加紫红色。

图9

图10
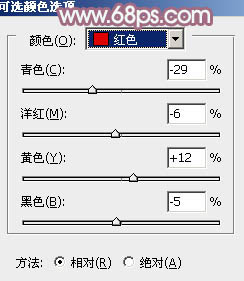
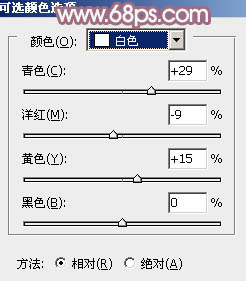
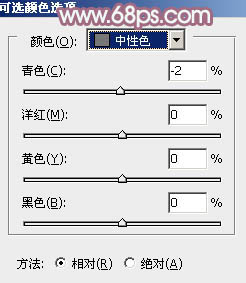
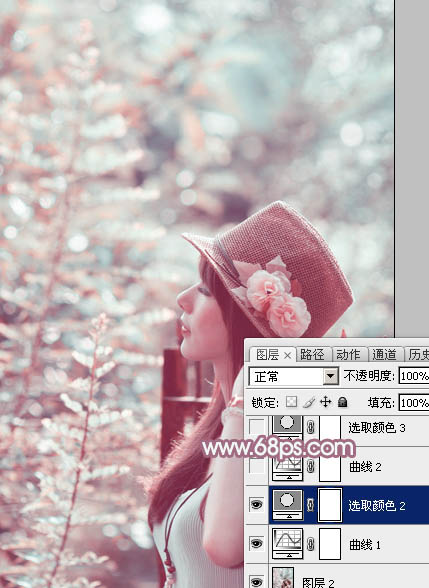
7、创建可选颜色调整图层,对红、白、中性、黑进行调整,参数设置如图11 - 14,效果如图15。这一步微调图片中的红色,并给图片增加淡青色。

图11

图12

图13

图14

图15
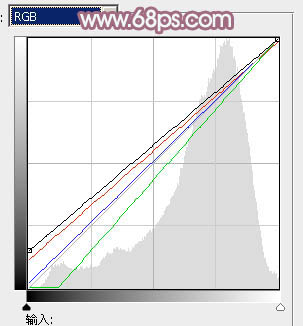
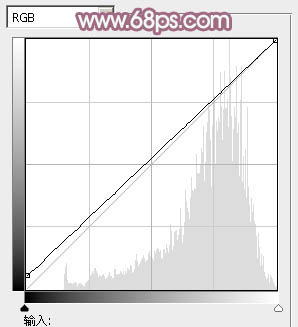
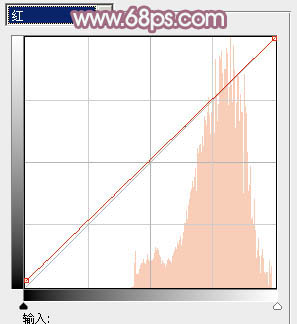
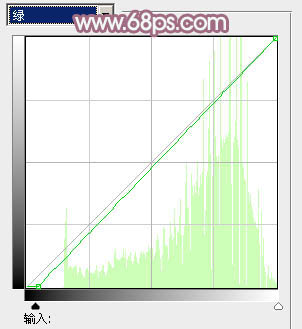
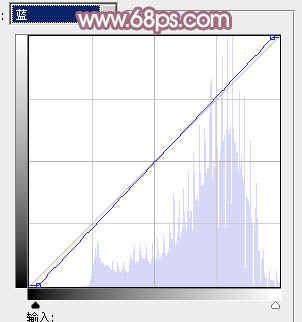
8、创建曲线调整图层,对RGB、红、绿、蓝通道进行调整,参数设置如图16 - 19,效果如图20。这一步给图片增加紫红色。

图16

图17

图18

图19

图20
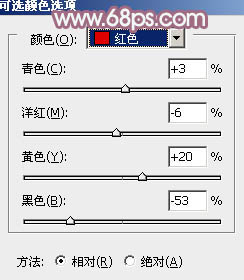
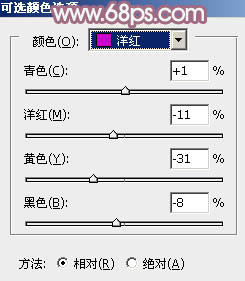
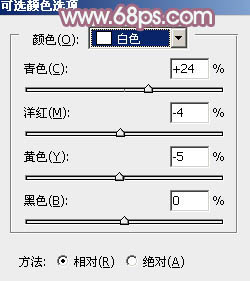
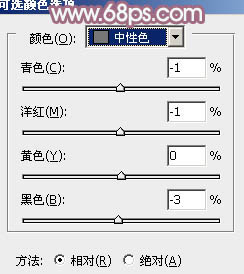
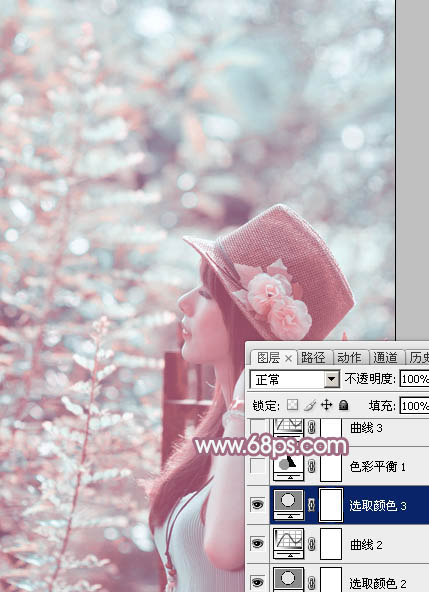
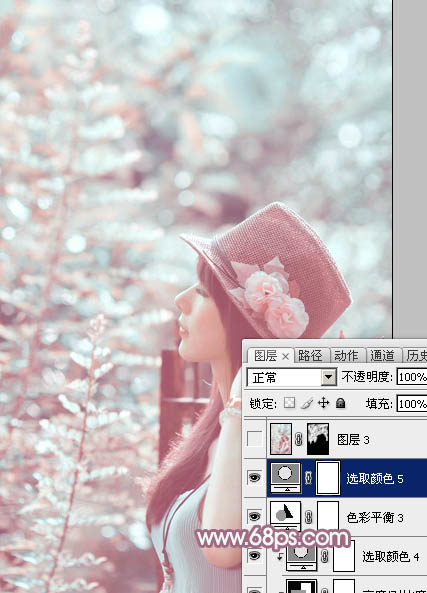
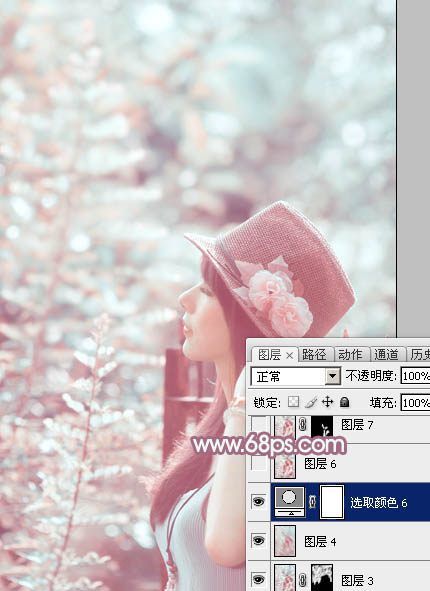
9、创建可选颜色调整图层,对红、青、洋红、白、中性色进行调整,参数设置如图21 - 25,效果如图26。这一步把图片中的红色及青色调淡。

图21

图22

图23

图24

图25

图26 10、创建色彩平衡调整图层,对阴影、中间调、高光进行调整,参数设置如图27 - 29,效果如图30。这一步给图片增加红色。

图27

图28

图29

图30
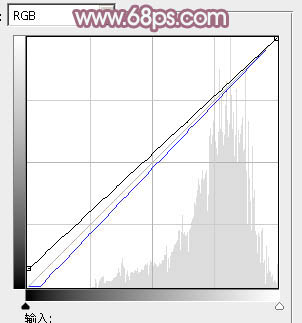
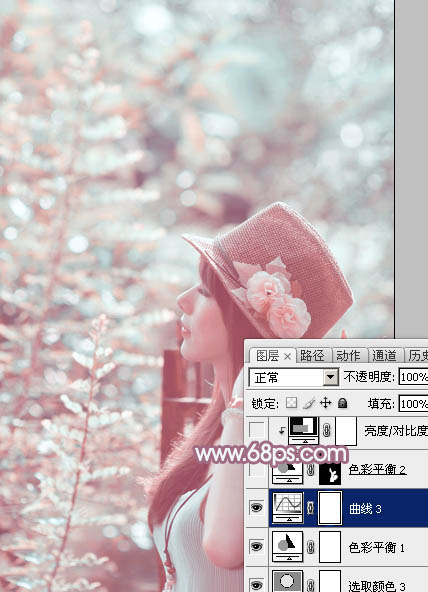
11、创建曲线调整图层,对RGB,蓝通道进行调整,参数及效果如下图。这一步把图片暗部颜色稍微调亮。

图31

图32 12、这一步微调一下人物脸部及肤色颜色,效果如下图。

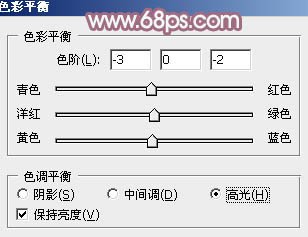
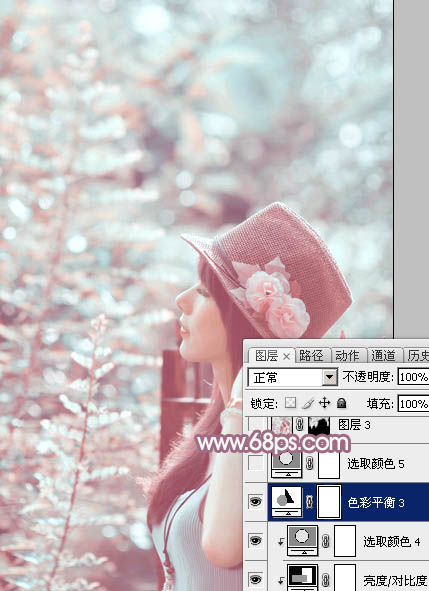
图33 13、创建色彩平衡调整图层,对高光进行调整,参数及效果如下图。这一步给图片高光部分增加淡蓝色。

图34

图35
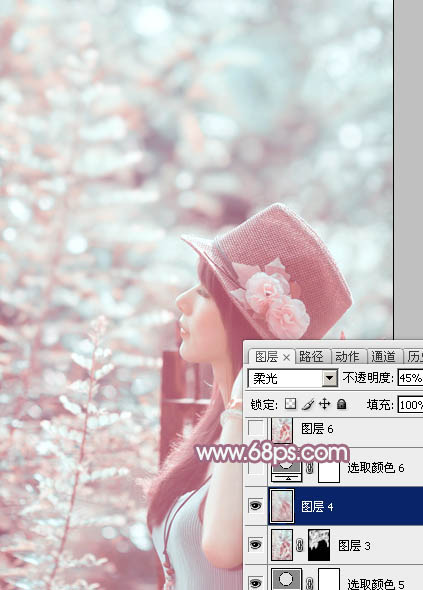
14、创建可选颜色调整图层,对红,青进行调整,参数及效果如下图。这一步同样把图片中的红色及青色调淡。

图36

图37

图38 15、新建一个图层,盖印图层,用模糊工具把背景部分稍微模糊处理,再把整体柔化处理,效果如下图。

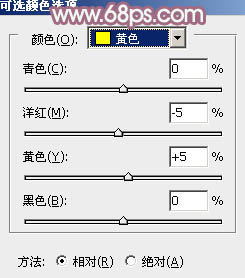
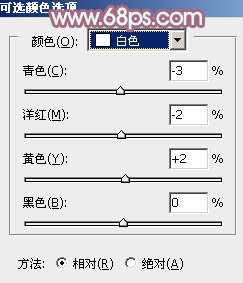
图39 16、创建可选颜色调整图层,对黄,白进行调整,参数及效果如下图。这一步微调图片高光部分的颜色。

图40

图41

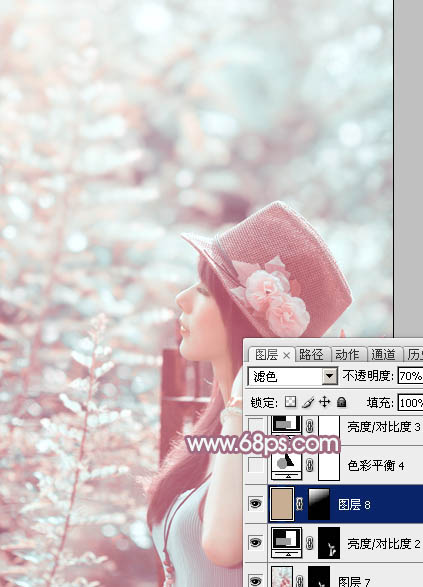
图42 17、新建一个图层,简单给左上角增加一点高光,效果如下图。

图43 最后微调一下颜色,完成最终效果。











