
最终效果

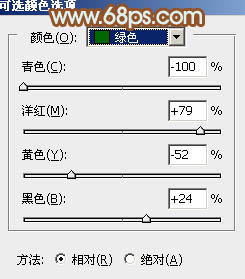
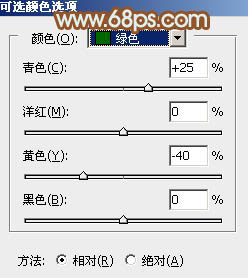
1、打开素材图片,创建可选颜色调整图层,对绿色进行调整,参数及效果如下图。这一步把图片中的绿色转为黄褐色。

图1

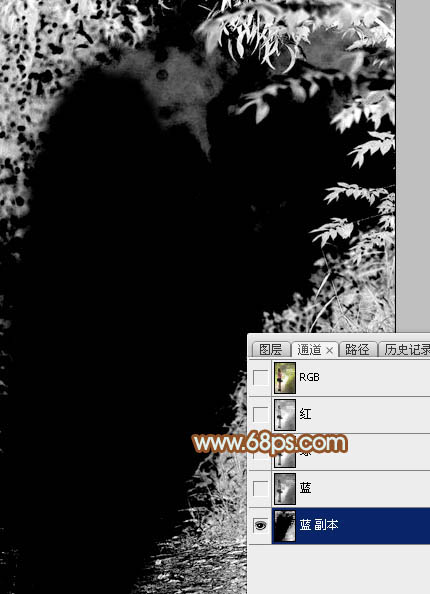
图2 2、新建一个图层,按Ctrl + Alt + Shift + E 盖印图层。进入通道面板,把蓝色通道复制一份,得到蓝副本通道。
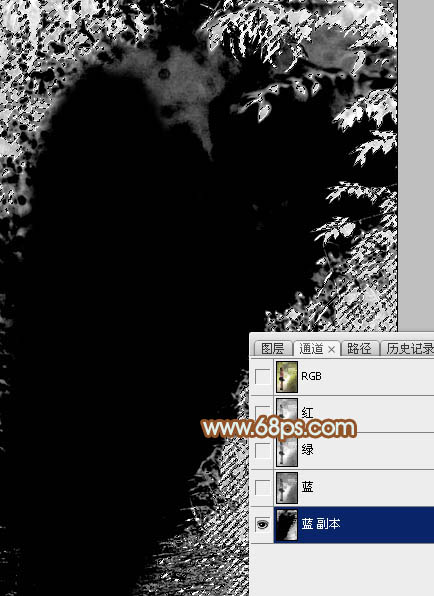
按Ctrl + I 把蓝副本通道反相,再按Ctrl + M 调整曲线,加大明暗对比,人物部分用黑色画笔涂掉,如下图。

图3 3、按住Ctrl键点击蓝副本通道缩略图载入选区如下图,这一步得到暗部树叶的选区。

图4 4、点击RGB通道返回图层蒙版,保持选区,创建色彩平衡调整图层,对阴影、中间调,高光进行调整,参数设置如图5 - 7,效果如图8。这一步把选区部分的树叶转为橙红色。

图5

图6

图7

图8
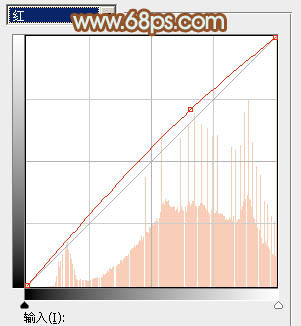
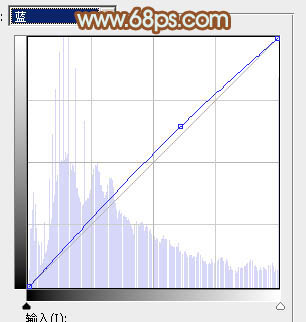
5、创建曲线调整图层,对红,蓝通道进行调整,参数设置如图9,10,确定后按Ctrl + Alt + G 创建剪切蒙版,效果如图11。这一步给图片暗部增加红色。

图9

图10

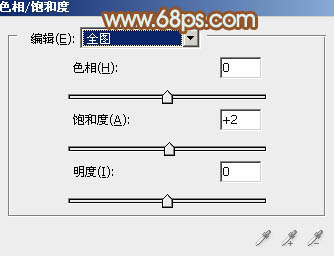
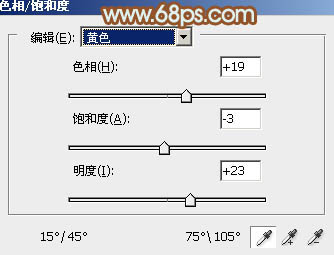
图11 6、再载入蓝副本通道的选区,按Ctrl + Shift + I 把选区反选,然后创建色相/饱和度调整图层,对全图,黄色进行调整,参数设置如图12,13,效果如图14。这一步快速把高光部分的黄色转为黄绿色。

图12

图13

图14
7、创建色彩平衡调整图层,对高光进行调整,参数设置如图15,确定后按Ctrl + Alt + G 创建剪切蒙版,效果如图16。这一步给图片高光部分增加青蓝色。

图15

图16 8、创建可选颜色调整图层,对黄、绿,白进行调整,参数设置如图17 - 19,确定后按Ctrl + Alt + G 创建剪切蒙版,效果如图20。这一步同样给图片高光部分增加青蓝色。

图17

图18

图19

图20
9、创建可选颜色调整图层,对红、黄、绿、青,白进行调整,参数设置如图21 - 25,效果如图26。这一步微调图片中的暖色及高光颜色。

图21

图22

图23

图24

图25

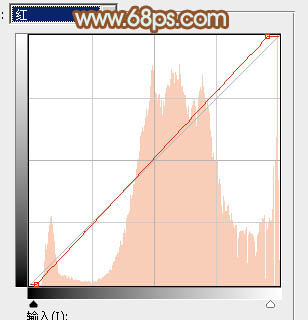
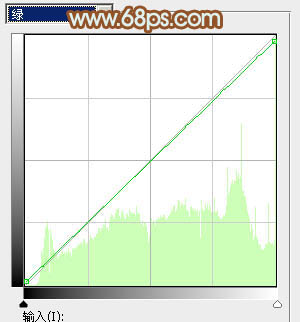
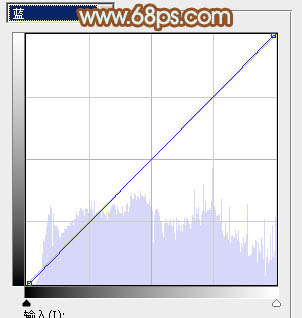
图26 10、创建曲线调整图层,对红、绿,蓝通道进行调整,参数设置如图27 - 29,效果如图30。这一步给图片暗部及高光部分增加红色。

图27

图28

图29

图30
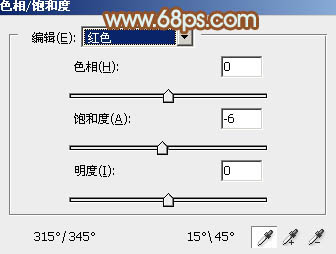
11、创建色相/饱和度调整图层,对红色进行调整,参数及效果如下图。这一步适当降低红色饱和度。

图31

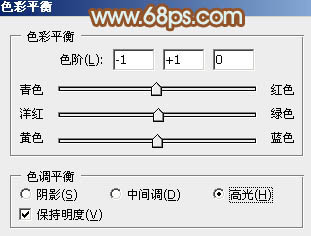
图32 12、创建色彩平衡调整图层,对阴影,高光进行调整,参数及效果如下图。这一步微调暗部及高光部分的颜色。

图33

图34

图35 13、新建一个图层,用吸管吸取高光颜色,然后把下图选区部分涂上前景色。

图36
14、新建一个图层,按Ctrl + Alt + Shift + E 盖印图层,微调一下人物部分的颜色,效果如下图。

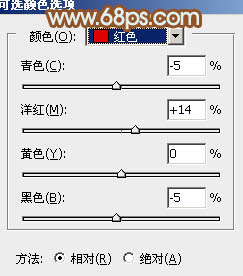
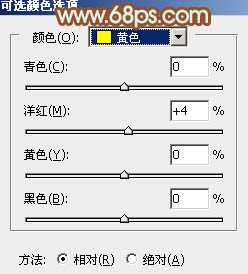
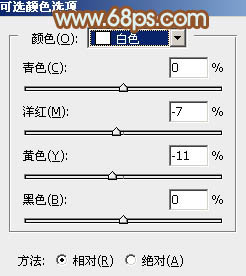
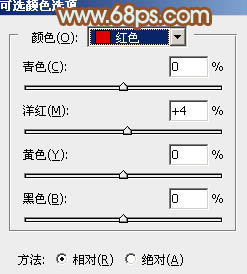
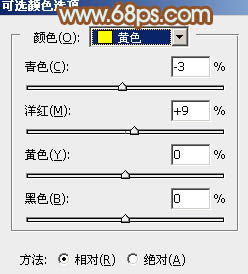
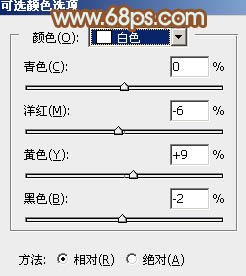
图37 15、创建可选颜色调整图层,对红、黄,白进行调整,参数及效果如下图。这一步给图片增加淡绿色。

图38

图39

图40

图41 最后微调一下颜色,给图片局部增加一点高光,完成最终效果。











