原图

最终效果

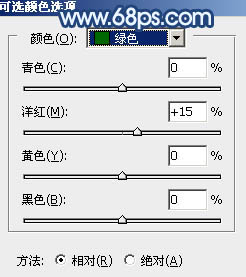
1、打开素材图片,创建可选颜色调整图层,对黄色,绿色进行调整,参数及效果如下图。这一步主要把图片中的绿色转为青色。

图1

图2

图3 2、按Ctrl + J 把当前可选颜色调整图层复制一层,效果如下图。

图4
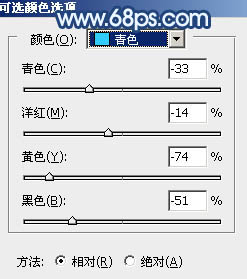
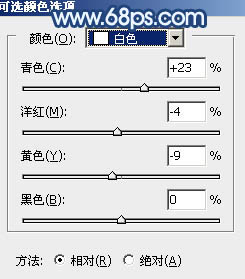
3、创建可选颜色调整图层,对红、黄、白进行调整,参数设置如图5 - 7,效果如图8。这一步给图片增加淡红色。

图5

图6

图7

图8 4、新建一个图层,按字母键“D”把前,背景颜色恢复到默认的黑白,然后选择菜单:滤镜 渲染 云彩,确定后把混合模式改为“滤色”,不透明度改为:50%。
添加图层蒙版,用渐变工具由右上角至左下角拉出白色至黑色线性渐变,效果如下图。这一步给右上角增加烟雾效果。

图9 5、新建一个图层,选择菜单:滤镜 渲染 云彩,确定后把混合模式改为“滤色”,不透明度改为:60%。
添加图层蒙版,用透明度较低的黑色画笔把底部区域擦出来,效果如下图。

图10
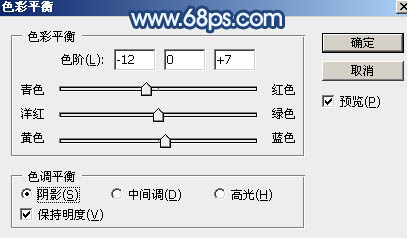
6、创建色彩平衡调整图层,对阴影、中间调、高光进行调整,参数设置如图11 - 13,确定后按Ctrl + Alt + G 创建剪切蒙版,效果如图14。这一步给云彩部分增加青蓝色。

图11

图12

图13

图14 7、创建曲线调整图层,对RGB、红、绿、蓝通道进行调整,参数设置如图15 - 18,确定后同上的方法创建剪切蒙版,效果如图19。这一步把云彩稍微调暗一点。

图15

图16

图17

图18

图19
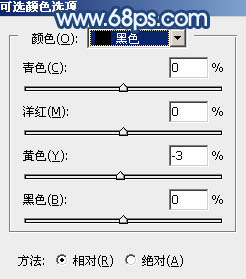
8、创建可选颜色调整图层,对黄、绿、青、白、黑进行调整,参数设置如图20 - 24,效果如图25。这一步主要把背景部分的青色调淡一点,并给高光部分增加淡青色。

图20

图21

图22

图23

图24

图25 9、创建色彩平衡调整图层,对阴影,高光进行调整,参数设置如图26,27,确定后把蒙版填充黑色,用白色柔边画笔把图28选区部分擦出来。这一步给图片局部增加淡蓝色。

图26

图27

图28
10、创建可选颜色调整图层,对红、黄、白进行调整,参数设置如图29 - 31,效果如图32。这一步微调图片中的暖色及高光颜色。

图29

图30

图31

图32 11、创建纯色调整图层,颜色设置为淡绿色:#FBFDFC,确定后把蒙版填充黑色,用白色画笔把下图选区部分擦出来,再把不透明度改为:30%,效果如下图。

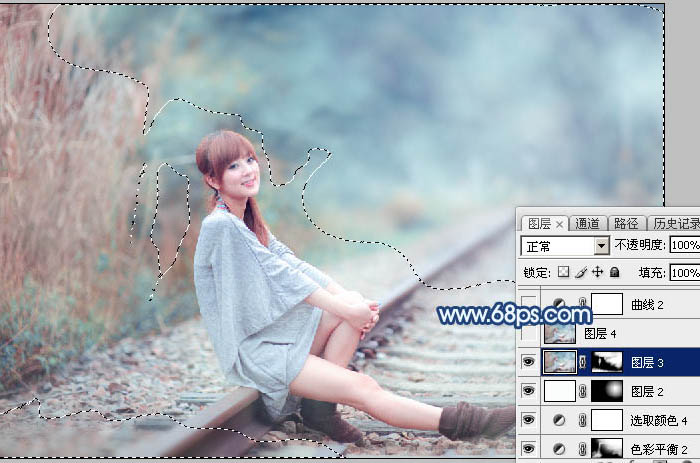
图33 12、新建一个图层,按Ctrl + Alt + Shift + E 盖印图层,用模糊工具把下图选区部分模糊处理。

图34
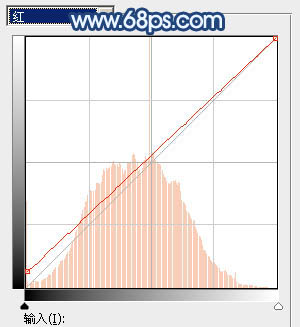
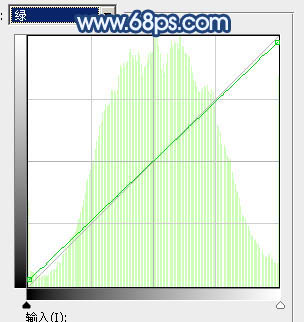
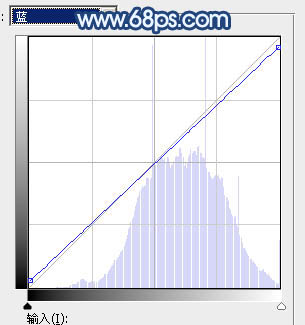
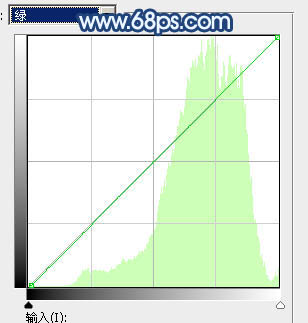
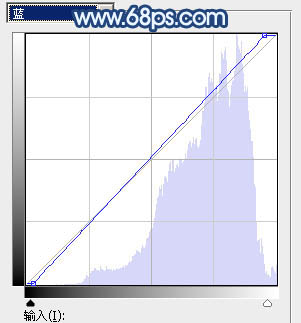
13、创建曲线调整图层,对红、绿、蓝通道进行调整,参数设置如图35 - 37,确定后把图层不透明度改为:50%,效果如图38。这一步给图片增加淡蓝色。

图35

图36

图37

图38 14、新建一个图层,把前景色设置为淡蓝色:#D5E5EC,用画笔把下图选区部分涂上前景色。

图39 15、简单把图片柔化处理,再增加暗角,方法任选,效果如下图。

图40 16、微调一下人物部分的颜色,效果如下图。

图41 最后给人物磨一下皮,局部增加一点小点装饰,再加强一下局部明暗,完成最终效果。











