本例介绍运用Flash AS3.0代码中的Tweener类应用实现堆放的照片动画效果,在教程中我们将学习到Tweener这个开源的补间效果的应用,通过本例的学习,应该能掌握Tweener的基本用法,希望朋友们喜欢~~
这是一个堆放的照片的交互式的效果,它模似了在手中翻看照片的效果。比较适合用于较多照片的相册。效果如下:
(本文来源于图老师网站,更多请访问http://m.tulaoshi.com/fjc/)在这个效果中,采用了Tweener,这是一个开源的补间效果,它比Adobe的Tweener类要好用得多。通过本例的学习,应该能掌握Tweener的基本用法了。要使用这个类,需要下载源码:
下载地址:http://code.google.com/p/tweener/downloads/list
这里有几个版本,我用的是AS3,所以下了:tweener_1_33_74_as3.zip
下载后,解压会产生一个叫:caurina的文件夹。
记住,将你的fla文件放在与caurina文件夹相同的目录中。
好了,现在我们已经拥有了Tweener了,接下来我们来做这个相册。
首先,建一个flash as3.0文档。
如果你想要一张图片做背景的话,你可以导入一张图片,放到舞台上,作为背景层,然后将这一层上锁。
新插入一图层,在这一层我们将把我们的照片放进来。照片要调整大小,宽度为舞台的一半左右,将照片放到舞台的左边。我们来对照片进行一些修饰。点中照片,将它转换为影片剪辑,注册点调到中心位置。双击它,进入编辑窗口,在照片层一下面新建一层,用白色填充的矩形画一个比照片大一点的矩形,这实际上就是为照片加上了一个白色的边。回到主场景,点中照片元件,打开属性滤镜面板,为它添加一个发光滤镜,颜色为黑色,值为10.这样就给照片加上了一个阴影了。接下来,在属性面板中为照片元件取一个实例名称:photo1.
下面的事情是,第二张照片,一样的做法,实例名称为:photo2
接下来,第3张,第4张.,实例名称:photo3,photo4.
好了,开始写代码了,新建一层,按习惯,这层的名称应该是:action,你也可以把它叫做张三,李四,王二麻子。或许你把它叫做西瓜也许很有创意。
打开帧动作面板,写代码:(后面会有完整代码)
首先,需要导入Tweener类:
import caurina.transitions.*;
接下来声明一些变量,后面要用:
var photoOriginX:Number = photo1.x; //照片的原始位置,将它设为第1张照片的位置。照片被点击后,会移到右边,然后会回到这个位置上。
var photoDestX:Number = photoOriginX + 200; //这是照片移到右边的位置,它在原始位置的基础上,向右移了200像素。
var speed:Number = .5; //这是移动需要的时间,被设为了0.5秒。
var rotationRange:Number = 10; //这是照片旋转角度的限制
var photoCount:Number = 3; //照片的数量,我只用了3张照片,所以设为3,你有几张照片,这里就设为几。
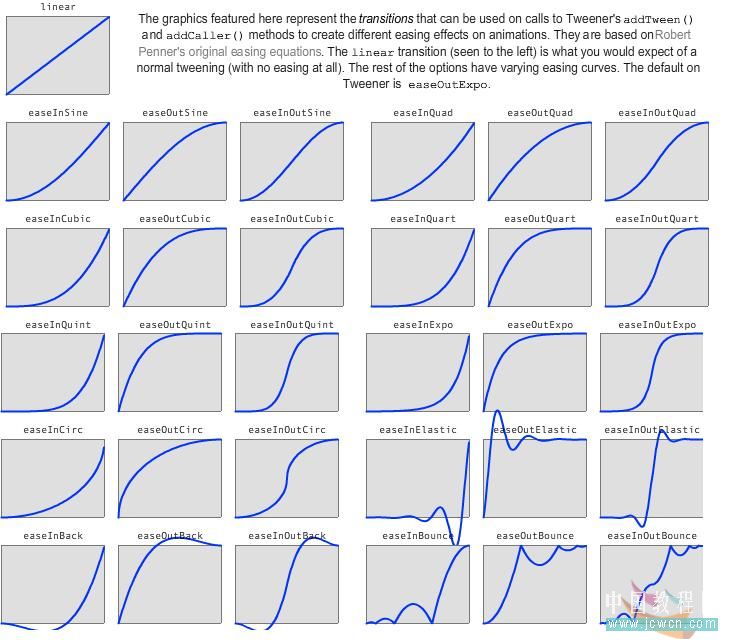
var easeType:String = "easeoutquad";//这是缓动的类型,Tweener有很多缓动类型。如下图:

从上面的图中我们可以看到,我们用的是:easeoutquad

从图中可以看出,这个效果是,开始是较快, 在要结束时,移动最慢。
接下来是一个函数,在点击时,图片向右边移动:
function photoSlideOut(e:Event):void
{
e.target.parent.setChildIndex(e.target, e.target.parent.numChildren - 1);
Tweener.addTween(e.target, {x: photoDestX, time: speed, transition: easeType, onComplete:photoSlideIn, onCompleteParams:[e.target]});
Tweener.addTween(e.target, {rotation: Math.floor(Math.random()*(rotationRange*2))-rotationRange, time: speed*2, transition: easeType});
}
上面函数中第1句,是将被点击的照片移到最上层。
第2句是移动图片。
Tweener的addTween方法产生一个补间效果。
addTween方法:
第1个参数:e.target是要应用补间的对象,这里是被点击的图片。
第2个参数:x是对象的属性,这里是对象的x属性,你可以改变对象的其它任何值。
第3个参数:photoDestX是这个属性值被改变后的值,这里是x被改变为photoDestX,即被点击的照片,x属性被改为向右移了200像素。
第4个参数:time是改变这个值需要的时间。
第5个参数:transition是缓动的类型。
第6个参数:onComplete是在这次补间完成时,要执行的的函数,这里在向移完成后,调用photoSlideIn函数,使照片移回原处。
第7个参数:onCompleteParams是传递给onComplete调用的函数的参数。这里将被点击的图片传给photoSlideIn函数。
总结下:Tweener的基本用法:
Tweener.addTween(要被应用补间的对象,{属性:变化后的值,time:所需时间});
上面函数第3句,再次应用Tweener,这次是产生一个从10到-10的旋转的补间动作。
接下来,是photoSlideIn函数:
function photoSlideIn(p:MovieClip)
{
p.parent.setChildIndex(p, 1);
Tweener.addTween(p, {x: photoOriginX, time: speed, transition: easeType});
}
这个函数,首先将照片的索引号设为1,放到了最下面一层,然后用Tweener将照片移回到原始位置。
接下来的两句比较简单:
for(var i=1; i<=photoCount; i++)
{
this["photo"+i].addEventListener(MouseEvent.MOUSE_DOWN, photoSlideOut);
this["photo"+i].rotation = Math.floor(Math.random()*(rotationRange*2))-rotationRange;
}
让所有图片侦听点击事件,调用photoSlideOut函数。
使所有图片产生一个从10到-10角度的旋转。
代码就这么多,快试试吧。
完整代码:
(本文来源于图老师网站,更多请访问http://m.tulaoshi.com/fjc/)import caurina.transitions.*;
var photoOriginX:Number = photo1.x;
var photoDestX:Number = photoOriginX + 200;
var speed:Number = .5;
var rotationRange:Number = 10;
var photoCount:Number = 3;
var easeType:String = "easeoutquad";
function photoSlideOut(e:Event):void
{
e.target.parent.setChildIndex(e.target, e.target.parent.numChildren - 1);
Tweener.addTween(e.target, {x: photoDestX, time: speed, transition: easeType, onComplete:photoSlideIn, onCompleteParams:[e.target]});
Tweener.addTween(e.target, {rotation: Math.floor(Math.random()*(rotationRange*2))-rotationRange, time: speed*2, transition: easeType});
}
function photoSlideIn(p:MovieClip)
{
p.parent.setChildIndex(p, 1);
Tweener.addTween(p, {x: photoOriginX, time: speed, transition: easeType});
}
for(var i=1; i<=photoCount; i++)
{
this["photo"+i].addEventListener(MouseEvent.MOUSE_DOWN, photoSlideOut);
this["photo"+i].rotation = Math.floor(Math.random()*(rotationRange*2))-rotationRange;
}










