本文由 中国 cao4811 原创,转载请保留此信息!
(本文来源于图老师网站,更多请访问http://m.tulaoshi.com/fjc/)本系列Flash教程由中国Flash互助课堂专为Flash新手制作,更多教程和练习请点击这里,在这里有系列的教程、练习,并有老师对练习进行点评与指导,欢迎朋友们的光临!
在学习中遇到问题请到 论坛 发贴交流!
更多AS 3.0教程:http://www.jcwcn.com/portal-topic-topicid-2.html
(本文来源于图老师网站,更多请访问http://m.tulaoshi.com/fjc/)相关教程阅读:Flash AS3.0实例教程:射击类游戏的制作(二)
从简单的开始做起—射击类游戏(一)解析打飞机游戏的制作过程
演示:
这款游戏可能大家都玩过。敌机在蓝天上来回飞行,左右箭头键控制火炮在草地上左右移动。按下空格键发射子弹,击中敌机后,敌机爆炸。得分:记录击中的敌机数。剩余子弹:记录子弹的数量。
游戏运行过程图:

全部文件及作用图:游戏文件

AirRaid.fla 程序界面及元件
AirRaid.as 文档类 程序的入口。控制整个程序的逻辑顺序,逻辑结构关系。
AAGun.as 绑定库中的火炮的类 控制火炮
AirPlane.as 绑定库中的敌机的类 控制飞机
Bullet.as 绑定库中的子弹的类 控制子弹
UI(界面)部分
AirRaid.fla文件结构
AirRaid.fla文件:是主文件,分为5个图层3帧,帧上有代码,绑定了文档类 AirRaid.as 。图:界面元素

1、背景层:绘制的蓝天、草地、山峦。
2、成绩显示层:"得分:" 动态文本:实例名 showScore "剩余子弹:" 动态文本:实例名 showShots。
3、按钮及提示层:第1帧:开始按钮及说明,实例名:startButton。第3帧:重新开始按钮及结束提示,实例名 playAgainButton。
4、代码层:3帧每帧都有代码。
5、标签层:第1帧,标签名称:intro 第2帧,标签名称:play 第3帧,标签名称:gameover 。
代码层的每帧代码及解释:
第1帧代码:
import flash.events.MouseEvent;
stop();
startButton.addEventListener(MouseEvent.CLICK,clickStart);
function clickStart(event:MouseEvent) {
gotoAndStop("play");
}
解释:给startButton注册了鼠标点击事件,用clickStart方法来实现,点击startButton按钮就把影片转到第2帧上游戏的进行界面。
第2帧代码:
stop();
startAirRaid();
解释:调用文档类的startAirRaid方法,执行这个方法,就会生成敌机,火炮,接受用户的键盘操作事件来生成子弹等一系列操作。
第3帧代码:
playAgainButton.addEventListener(MouseEvent.CLICK,clickPlayAgain);
function clickPlayAgain(event:MouseEvent) {
gotoAndStop("play");
}
解释:给playAgainButton注册了鼠标点击事件,用clickPlayAgain方法实现,点击playAgainButton按钮跳转到第2帧。
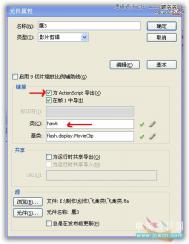
AirRaid.fla文件与文档类的绑定:
绑定文档类:AirRaid.as 图:绑定文档类

最后打开库看看库中的元件 图:库元件

AAGun 影片剪辑(炮)
AirPlane 影片剪辑(飞机)
BasicButton 按钮
Bullet 影片剪辑(子弹)
说一下AirPlane影片剪辑 图:飞机剪辑

1-5帧每帧一个飞机图形。第6-9帧爆炸图形,有标签:explode 第10帧有代码。
第10帧代码:
parent.removeChild(this);
stop();
解释:parent 是父容器 this 是自身 removeChild 是移除。这句代码的意思是通知父容器把它从显示界面移除。就是说当子弹击中敌机,敌机播放爆炸效果。播放到第10帧时,就通知它的父容器把它从屏幕上移除。
游戏的界面部分全部完成,第二部分开始类的编写:射击类游戏(二)
对本文感兴趣的朋友可以到这里提交作业,老师会为作业点评:http://bbs.jcwcn.com/thread-329562-1-1.html