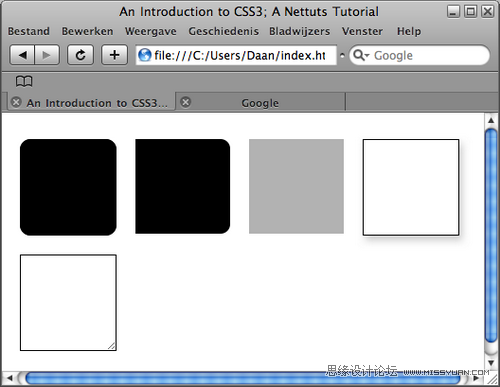
1:基本标记

在我们开始这个教程之前,先来创建整个教程都要使用的基本标记。
我们的xHTML需要一下div元素:
#round, 使用CSS3代码实现圆角.
#indie, 应用个别的几个圆角.
#opacity, 展示新的CSS3实现不透明度的方式.
(本文来源于图老师网站,更多请访问https://m.tulaoshi.com/pmsj/)#shadow,展示不使用Photoshop的情况下,使用CSS3来实现阴影效果.
#resize, 展示如何使用某种CSS来实现重设大小的效果.
综上所述,我们的xHTML应该是这样的:
!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0 Transitional//EN http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd
html xmlns=http://www.w3.org/1999/xhtml
head
meta http-equiv=Content-Type content=text/html; charset=utf-8″ /
titleAn Introduction to CSS3; A Nettuts Tutorial/title
link href=style.css rel=stylesheet type=text/css /
/head
body
div id=wrapper
div id=round /div
div id=indie /div
div id=opacity /div
div id=shadow /div
div id=resize
img src=image.jpg/div
/div
/body
/html
下面来创建基本CSS文件:
body {
background-color: #fff;
}
#wrapper {
width: 100%;
height: 100%;
}
div {
width: 300px;
height: 300px;
margin: 10px;
float: left;
}
2:圆角

目前而言,创建圆角的方法有很多,但都很麻烦。最常用的方法:首先,你要创建圆角的图片;然后,你要创建很多html元素并使用背景图像的方式显示圆角。具体流程你我都很清楚。
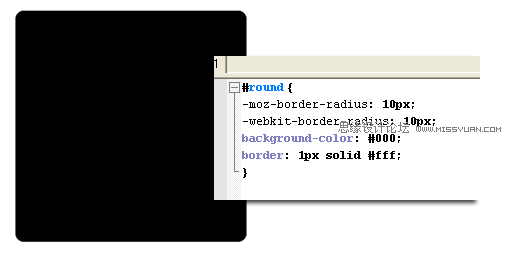
这个问题将在CSS3中很简单的解决掉,那就是叫做border-radius的属性。我们先创建一个黑色的div元素并给他设置黑色的边框。边框就是要实现border-radius属性效果的前提。
像这样:
#round {
background-color: #000;
border: 1px solid #000;
}
现在你已经创建了div元素,它看起来和你预期的样子一样,300px款和高有楞有角且是黑色的。下面我们来添加实现圆角的代码,它是如此的简洁,仅仅需要两行代码。
#round {
background-color: #000;
border: 1px solid #000;
-moz-border-radius: 10px;
-webkit-border-radius: 10px;
}
在这里,我们添加了两行类似的代码,-moz-适用于Firefox浏览器,而-webkit-则是用于Safari/Chrome浏览器。
注:目前为止IE浏览器不支持border-radius属性,所以如果想让IE也有圆角效果,那么就要单独添加圆角了。
border-radius这个属性直译过来是边框半径的意思,就如同Photoshop一样,它的值越大,圆角也就越大。
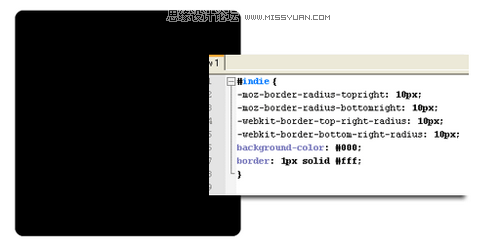
3:个别的圆角

如果按照过去的习惯做法,会浪费你很多时间,现在CSS3能快速解决!
我们现在只想让div的右上和右下是圆角,那么仅需稍作修改:
(本文来源于图老师网站,更多请访问https://m.tulaoshi.com/pmsj/)#round {
background-color: #000;
border: 1px solid #000;
-moz-border-radius: 10px;
-webkit-border-radius: 10px;
}
试想一下这种做法会用在网页中的什么元素呢?对!就是标签式的导航按钮!
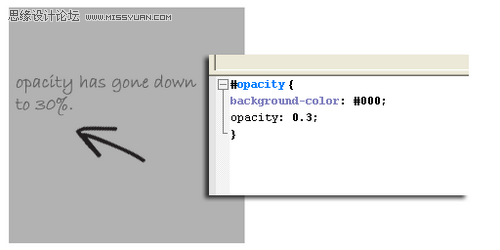
4:以CSS3的方式修改不透明度

现在你可以按惯例编写几行代码来实现不透明度的效果(hack)。不过CSS3简化了这个流程。
这行代码很好记,仅仅是 opacity: value;:
#opacity {
background-color: #000;
opacity: 0.3;
}
5:阴影效果

实现阴影也有很多方法,最常用的就是使用Photoshop制作成阴影图片,然后应用到背景属性中。但CSS3让你的工作更有效率,不幸的是,目前只有Safari和Chrome支持这个新特性。
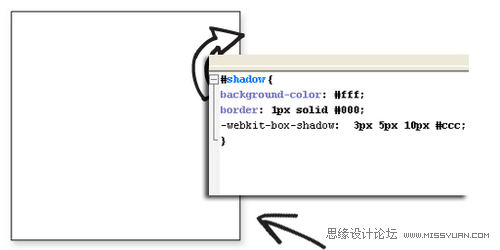
仅仅需要一行代码,不过它有4个不同的值:
-webkit-box-shadow: 3px 5px 10px #ccc;
下面我来解释一下这四个值都代表什么,第一个3px是指定阴影与div元素之间的水平(横向)距离,第二个5px指的是阴影与div之间的垂直(纵向)距离,第三个10px指的是阴影的模糊度(类似于photoshop中的羽化),值越大越细腻。最后的值不说大家也知道,就是阴影的颜色。
我们最终阴影效果代码;
#shadow {
background-color: #fff;
border: 1px solid #000;
-webkit-box-shadow: 3px 5px 10px #ccc;
}
正如你看到的,我们个这个div设置了白色的背景,黑色的边框和亮灰色的阴影。
6:调整大小

在最新版本的CSS中,调整元素的尺寸已经成为可能(不过目前仅Safari支持)
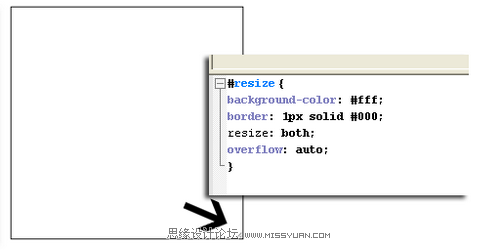
使用这个代码以后,我们的元素的右下角会出现一个小三角以提示用户这个元素是可以调整尺寸的。代码依然很简单,可以说仅需要一行代码,当然你还可以配合使用一些曾经使用过的属性,比如max-width, max-height, min-width和 min-height.
#resize {
background-color: #fff;
border: 1px solid #000;
resize: both;
overflow: auto;
}
在这里主要说一下resize和overflow属性,resize:both;的意思就是所有边都可以调整尺寸,它的值还有horizontal和vertical,顾名思义,就是横向和纵向。而overflow是为了配合resize工作的,在这里使用auto.
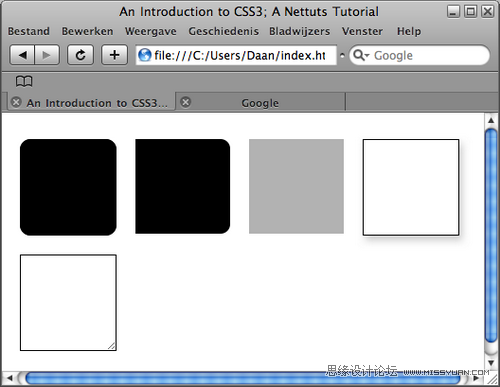
总结

怎么样,你在这篇文章中有没有什么收获呢?虽然现在仅有很少数的浏览器支持CSS3,但不可否认的是CSS3的确会为我们的工作节省更多的时间。如果你对渐进增强有所了解和认识的话,我想你会欣然接受CSS3这个强大的新版本的。不要再把你的时间都花在IE6上了,那样你只能会是过时的前端开发工程师。










