IE 一如既往地带来问题。真的,我觉得 IE 坚持自己的一套无所谓,不支持或者不完全支持标准也无所谓。但是,IE6 IE7 IE8 这三个版本都有各自不同的表现,实在是太让人难受了。
前两天碰到了这个奇怪的问题:
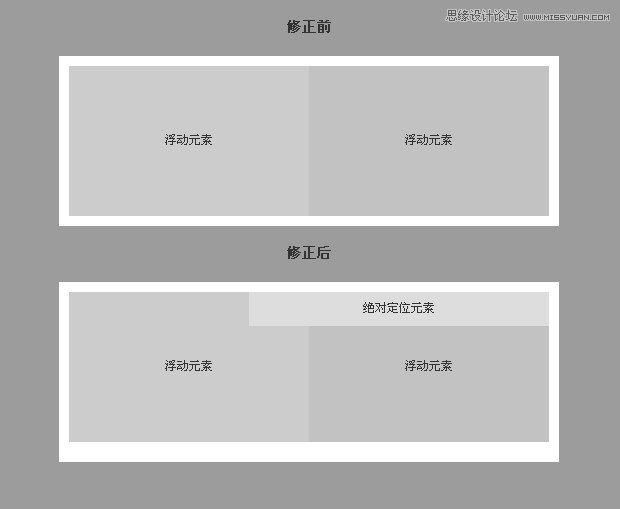
(本文来源于图老师网站,更多请访问https://m.tulaoshi.com/pmsj/)绝对定位的元素,紧邻着两个浮动元素。Firefox 中一切正常,IE6 中绝对定位元素消失了。
解决方法:只要别让绝对定位元素紧邻浮动元素就可以了。比如可以在绝对定位元素后面加个空元素。当然,这个空元素是毫无意义的,但是,在 IE 面前,又能怎么样呢?
(本文来源于图老师网站,更多请访问https://m.tulaoshi.com/pmsj/)
经过实验,我发现,只要浮动元素的宽度不填满父元素,绝对定位元素就能正常显示,一旦浮动元素的宽度填满父元素,绝对定位元素就会消失。而且,看来,父元素宽度是这种情况发生的临界点。本文来自前端观察,转载请以链接形式注明出处。

另外,这个 demo 里面也存在 IE6 的另一个经典 bug : 由注释产生的表现不同。(唉,bug 都成经典了,IE 无敌啊。 糖伴西红柿)本文来自前端观察,转载请以链接形式注明出处。
请看上面的图中,上面那块,就是有注释的,下面那块是去掉注释的,可以明显的看到底部的白色空白高度是不同的。
进入论坛参与讨论










