今天淘宝首页的导航又改版了,和上一次淘宝商城改版一样,微博上的朋友七嘴八舌给了不少意见,粗粗看来大多是负面的意见。我一向认为负面意见大家都会提,重要的是能提出有建设性的意见。刚好现在已经离开淘宝,反倒可以公开地说说我的意见,对错都请大家多指教了。
这两次改版,从交互上来说没有大的问题。大首页中规中矩,横向Tab为主导航、左侧纵向Tab为辅导航(非二级导航,如为二级,最好还是横的),把淘宝目前的主业、辅业说得非常清楚了。
商城首页交互更有出彩的地方,就是左上角的所有商品分类。这个交互在搜索结果页面可以体现出它的优势来,算是一个很好的借鉴(应该来自amazon )。
(本文来源于图老师网站,更多请访问https://m.tulaoshi.com/pmsj/)但是,从视觉设计上来讲,两个页面都有一些问题。特别是大首页的视觉设计,可以算得上是重大失误。
我们说设计=解决问题,而视觉设计,就是用视觉语言去解决逻辑问题。举一个很简单的例 子,如果一个东西重要,我们会让它居中、留白、加大、加粗等等。居中(位置)、留白(色彩)这些都是视觉语言,我们用它来解决一个逻辑问题重要。
视觉设计师在做设计的时候,一定要牢牢记住这句话。打开PS之前心里应该很明白:我要解决的逻辑问题是什么?然后再打开PS,开始选择你掌握的视觉语言。
在这里我只以商城首页为例来具体讲讲它的问题。只说商城首页是因为我知道它的设计师是我曾经的徒弟飞飞,她是淘宝最出色的视觉设计师之一,也是我带过的视觉设计师中最有灵气的一位。
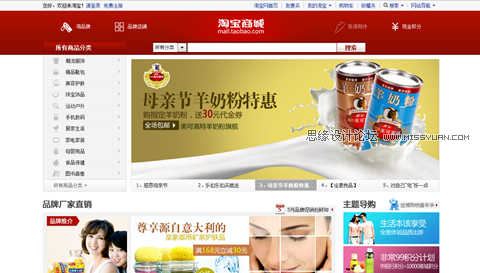
这是目前的商城首页(点击放大):

这个页面视觉冲击力强,主次分明,品牌形象表达极富张力。特别是顶部的大色块,用得非常大胆,而且效果出色(无论下面的banner怎么花哨,都不会抢过它了)。
但此页面有两个致命伤:
搜索框不明显,有被淹没的感觉;
左侧的分类菜单,起的是导航的作用,但没有与主导航产生任何的视觉关联。
这两个致命伤,严重地削弱了商城首页最主要的功能:引导流量。
所有电子商务网站首页,对流量的引导功能,都少不了这三样:搜索、分类、推荐。搜索和分类是用户主动自我引导,是精准流量。如果对这部分流量不能很好地把握,一定会从最终的销售数字上看到后果。
接下来我们分别分析这两个问题产生的原因。
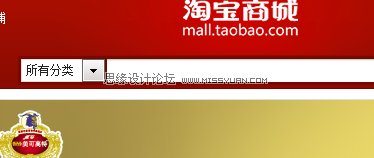
先看这个搜索框的局部:

发现问题了么?还没有?^_^ 这样看应该非常明显了。这里有两个白色长条,一个是非常有用的搜索框,另一个是几乎无用的留白。它们在这么近的距离上同时出现(间隔太近),两侧又都是这么重、这么花哨的色彩,我们的眼睛和大脑,铁定会把它们归为一组。注意我的说法是归为一组,也就是在逻辑上把它们归作了一类,这还能不出问题么?当然被淹了。
要解决这个问题也不难,同样是运用视觉语言来解决。比如让它们在空间上分开一点、让其中一个条换个颜色等等。
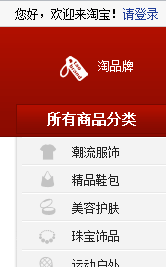
再来看菜单的局部:

我们用同样的思路来看,这里面哪些东西是一组的? 很明显淘品牌和所有商品分类是一组,下面的菜单是另一组。从逻辑的角度来看它,问题是不是显而易见?
另一个问题就不是那么明显了,这要在搜索结果页面才能看到,也就是我上面提到出彩的交互。当用户鼠标hover在所有商品分类按钮上的时候。下面灰色的分类菜单会以Dropdown Menu的形式向下展开。所以这里还有一个隐含的逻辑问题需要解决,就是按钮与下拉菜单是一组。
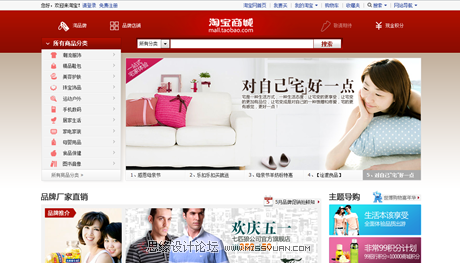
这是我改的效果图(点击放大),看看是不是好了些:

一共有四处小改动:
加了个渐变背景,这样搜索框下面的白色长条就没有了;
(本文来源于图老师网站,更多请访问https://m.tulaoshi.com/pmsj/)把搜索框向上移了一点,继续拉开与下方空白之间的距离。这样一来,它就不会被淹了;
菜单的图标改成了红色,与顶上的导航呼应,形成一组;
把菜单向上移了十来个像素,冲进了大色块,并加了一点点投影,体现出它的下拉菜单特性。
所以视觉设计实际上在解决的还是交互问题或者极端一点说是逻辑问题。
某些设计师做了几年甚至十几年网页设计,却仍然认为网页设计是一个艺术问题,这是大错特错的。
淘宝大首页的问题就不说了,大家有兴趣的话可以跟着讨论讨论,也希望看到它尽快的完善。
淘宝的设计师已经是行业中千挑万选的精英,实际经验丰富,如果整个团队的设计理念和设计哲学的大方向正确,一定能继续保持领头羊的地位。










