标签的出现解决了页面上导航难以排布的难题,让页面信息整理更加容易。而当我们面对二十几个标签的时候,我们该怎么办呢?如何设计?
标签的出现解决了页面上导航难以排布的难题,让页面信息整理更加容易。标签的形式来源于人们的生活,在书中夹上一些做好标记的纸条并露出书边,下次再寻找书里的内容就非常方便了。
网页中的标签是为了更加清晰的整理网页导航区域,对每个不同的页面进行信息整理并归类为一种最完整易懂的分类名,以此作为页面的标签。这样的形式在如今的网页设计中得到了广泛的应用。如果我们需要列出的标签只有几个时,可以用非常漂亮的样子做出来,而且会很容易看懂。
(本文来源于图老师网站,更多请访问https://m.tulaoshi.com/pmsj/)可是当摆在我们面前的是一长串,比如二十几个标签的时候,我们该怎么办呢?以往的做法是将所有标签列出,并排列成多行,这样的方式虽然解决了标签的排布问题,但却给使用的用户带来了极大的困惑,并且这样的排布在形式上也不再像标签的形式了。另外,这样的排布想要类似标签的形式时免不了需要滚动显示标签,将当前项滚动至下方距离标签内容最近的位置。这样就会产生每个标签在使用时位置不固定的问题,用户会有一定的疑惑:上次明明在这里的啊?奇怪,难道我记忆力出问题了?

这个是我一个朋友在设计页面时遇到的问题,在与之进行设计讨论的时候遇到了很多的问题。在这里我将讨论中的思路简单的说一说吧。
由于显示器显示的页面宽度有限,目前虽然宽屏幕、大分辨率的显示器已经出现,但是还并不算非常普及。我们在设计网页时需要考虑更多的适应性,让更多的用户在使用时不会出现问题,还是需要考虑较小分辨率的显示器情况。鉴于这些限制性因素,那么我们究竟该如何来排布这么多的标签呢?
1. 分好的标签之间一般是并列关系,内容最好是互相不交叉的,并且是互相平等的关系。如果我们罗列出的许多个标签之间有从属关系,我们需要考虑将其重新进行分类划分。将标签进行分组,把完全平铺的标签换为几组标签。
2. 用任务标签直接显示分组情况。比如Windows系统中,浏览器在开启多个网页窗口时,在任务栏位置以同一个浏览器程序的形式显示,共同表示开启的多个窗口标签页。这样的显示就大量节省了任务栏宽度。

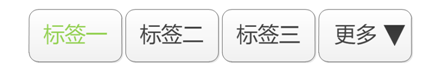
3. 将标签从重要标签向次要标签进行排布,按照所设计的页面进行排列,将多余出来的标签归入更多标签中,这样虽然在界面上隐藏了一部分标签,但是却让界面显得更加清爽整齐。并且,根据这样的排列后的标签,会突出网页想要人们注意到的重点界面,集中来访用户的关注度。次要标签中的内容让那些愿意在网页中长时间浏览和寻找的用户进行探索,这些相对次要的内容不是网页设计的重点,因此相对而言也不会有非常多的用户使用起来不方便。

4. 如果标签很难划分重要不重要,可以将所有的标签列出来,并加以滚动条或者左右箭头的形式,让用户可以在众多标签页中横向滚动浏览。为了让人们使用起来更加方便,需要又一个地方可以以下拉菜单或其他形式显示所有标签,方便用户快速选择。另外,在平铺标签的时候,不能无休止的缩短标签的长度,要以标签的辨识度为首要。不能够无休止的缩短标签,以至于用户无法知晓每个标签的内容。如图是有这个问题的典型–Google Chrome浏览器:

5. 当横向位置不够放置多个标签时,可以改为向垂直方向设计。垂直方向用户可以较方便的滚动鼠标来浏览,即使标签有比较多个也能更容易的排列。此外,垂直方向上每个标签的高度都是容纳一个字的高度,因此较短的位置可以显示较多的标签。横向设计的标签由于每个标签都会有几个字的长度,从而会占据更多的横向空间。
最后回到我和朋友讨论的话题上,本来如果只是单纯的是二十个标签我会建议他设计成垂直标签,但是根据项目的特殊性,他搭建的页面左侧还有一个不可或缺的树状结构,因此,经过再多的思考,考虑到这些标签在不同的用户面前会呈现不同的一些标签,但有部分是会常用到的,因此最终建议他考虑使用3,即权衡出几个相对常用和重要的标签,然后将排列不下的标签们放到更多标签里面,这样能够将过多的标签稍作缓和。
在设计标签时可能会遇到各种各样的问题,根据不同的情境采用不同的设计方式,灵活的运用设计技巧就可以制作高可用性的网页。在每次的问题处理时多做不同的尝试,会容易产生很多优秀的设计模式,积累这些设计模式在今后的应用中就会更快捷。
进入论坛参与讨论和交作业