Loading条常用于网页中的等待时间,目的是减少用户等待时的烦躁感,以此来增加用户体验。在很多地方我们都能发现loading条的应用,比如表单,提交,下载等等。本文将分析对于网页客户端来说,在页面什么位置摆放loading条是最有效的。
可用性研究表明,当响应时间超过一秒钟时,用户便能够有所察觉。
虽然在反馈系统中,当用户需要等待时,更好的解决方案的是应该采用确定性的进度条。但对于一些耗时短,且用户的带宽为主要影响要素时,却使用Loading这种低成本实现的反馈。
Loading图标的历史来源已经无法考究(据传是苹果最先使用),但是,它的动态效果,在视觉上刚好是一个重复循环的风火轮。非常适合做不确定等待时间的进度反馈。
Loading的主要作用,在于提供反馈给用户表示当前状态,并且让用户的命令的执行和完成过渡得更加平滑。从这种角度上说,它和很多流动式反馈没有多大区别,如MAC系统中窗口最小化的渐进动画。
Loading的图标仅仅在web应用当中产生,而在客户端中,则较少使用,因为鼠标手型能够代替它的工作。
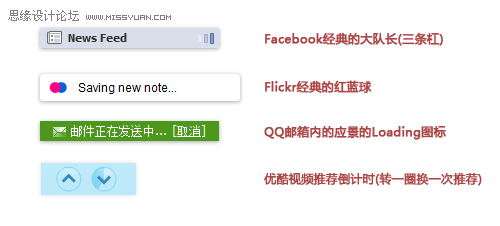
但是对比客户端,web端的Loading反馈可控性更好,创意也更加。如以下几种:

那么在设计中,如何放置Loading图标,也应该有所章法。但是无论如何放置,都有一个规则:确保用户可以注意到。
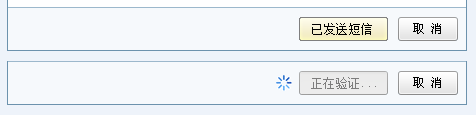
(本文来源于图老师网站,更多请访问https://m.tulaoshi.com/pmsj/)1.靠近点击区域
靠近点击区域,能够让你的Loading反馈得到最直接的呈现,也最利于被注意到。如果能配合按钮的Enabled与Disabled状态的切换,这是很好的反馈。

2.位于内容刷新区域上层
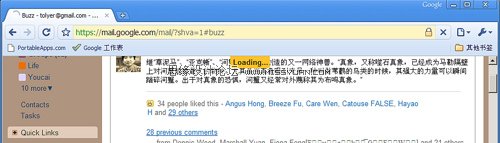
当用户选择刷新页面内某块区域内内容时,其视觉焦点也将聚焦于此,如果此时让Loading反馈不适合放置在点击区域,那么将其放在内容刷新区域上层,也是一个很直观的反馈。如QQ邮箱广播的评论展开区域:

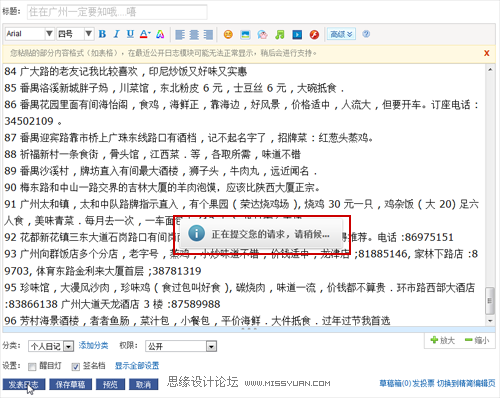
但是需要注意的是,勿将Loading反馈采用模态形式,模态形式将导致用户只能等待Loading完成而无法进行其他操作,而且还有可能给用户带来损失。

如上图,如果这个Loading反馈是模态形式,当它出现时,您就无法点击页面内其他地方,万一不走运,这个时候你网络断线,这辛苦写的日志,你就可能再也找不回来了。(注:图为Qzone发表日志截图,其Loading反馈为非模态形式)
3.固定区域
(本文来源于图老师网站,更多请访问https://m.tulaoshi.com/pmsj/)固定区域呈现,最好应该是固定在浏览器窗口某位置(要确保用户能很方便的注意到),而不是固定在页面某位置。如同Gmail一样,Loading反馈始终位于浏览器窗口顶端位置。

但也需切记,别把Loading反馈放置得离视觉焦点太远。这样很难注意到。

Loading反馈虽然是一个小部件,但其能够给用户的,却是系统可见性的有效提高,在平常的设计中,需对Loading反馈设计有所留意。
但Loading反馈不足的地方是,无法明确告知用户具体等待时间。就像拨打客服电话中被告知的稍等片刻一样。即使这样我们依然能做得更好,像Gmail那样。
当用户Loading了约10秒后,如果系统还在运转,那么Gmail会自动将Loading标签修改为Still Working,明确告知用户,可能还需等待一段时间。
Loading反馈在实际设计中不容忽视,尤其是在用户提交表单时,Loading反馈和各控件的连锁状态变化场景当中。忽视它的后果,将给用户带来严重的等待的焦灼感,给用户带来损失。
所以,请好好设计你们产品的Loading反馈。