说起按钮,不得不先提一下链接,因为在大部分人看来,似乎按钮与链接差不多,都是完成一个页面的跳转。其实不然,按钮与链接还是有一定的区别。
先简单说说他们的区别吧。
按钮:按钮代表着做某件事,即点击了按钮代表着操作了一个功能,做的这件事是有后果的,不易挽回的。例如典型的google,QQ邮箱。像信息搜索、回复、注册,他们的共同点是:都是在做一件事,并且绝大多数都是对表单的提交。从技术上讲,这类按钮的作用是向后台提交了数据,命令服务器去做了一件事。
链接:链接的作用是:带你去另一个页面,你无论点几次链接,都是在看,而并没有做任何事。典型的链接是文字标题,点击了去看详情。
(本文来源于图老师网站,更多请访问https://m.tulaoshi.com/pmsj/)
假如这样严格来区分按钮与链接的区别,好处是在逻辑上会非常清晰。然而,现实的问题是,按这种思路设计出来的网站,在一些需要被强化的地方,一些需要引导用户点击的地方,仅用链接很难在视觉上突出表现。再回到我们游戏页面设计的现状来看,其实按钮与链接也并没有严格区分,而且,假如严格区分,跟我们要表达视觉上的优先级别会有冲突。典型案例:各游戏引导页里的进入官网,严格来讲,它的作用也只是让观者顺利跳转到另一个页面,是属于链接,但这个往往是我们特别强调的按钮。所以在游戏页面的设计过程中,是否需要严格区分两者的区别,还有待讨论
小结一下当前大部分人理解的按钮:有一个外框(这个框可以是任何几何形体,比如方、圆、椭圆等等),再上面有一些文字(比如:下载、注册、充值、搜索、登录,抽奖等等),满足了这两个基本条件的,大家就认为是按钮,按钮的本质特点就是可以点击。
一、下面是针对没有严格区分两者关系的按钮视觉表现探讨
当前在页面里要强调的链接自然会以按钮的形式表现,尤其所谓重量级按钮是促成观者完成页面功能的一个很重要的部分,所以对于其本身来讲,应该具有勾引眼球的效果。对于一个可以起到勾引作用的按钮,建议从下面几个方面来思考。
1.按钮本身的用色
本身的颜色应该区别于它周边的环境色,因此它要更亮而且有高对比度的颜色。

2.按钮的位置
按钮的位置也需要仔细考究,基本原则是要容易找到,特别重要的按钮应该处在画面的中心位置。

3.按钮上面的文字表述
在按钮上使用什么文字传递给用户非常重要。需要言简意赅,直接明了,如:注册、下载、创建、免费试玩等,甚至有时候用点击进入,这一点上就是千万不要让观者去思考,越简单、越直接越好。

4.按钮的尺寸
通常来讲,一个页面当中按钮的大小也决定了其本身的重要级别,但也不是越大越好,尺寸应该适中,因为按钮大到一定程度,会让人觉得那不像按钮,潜意识的认为那是一块区域,导致没有点击欲望。
5.让其充分通透
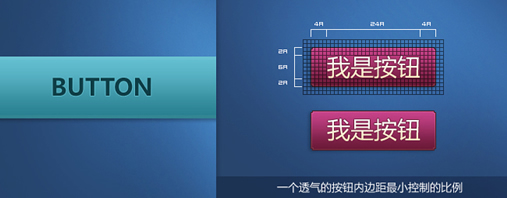
你的按钮不能和网页中的其他元素挤在一起。它需要充足的margin(外边距)才能更加突出,也需要更多的padding(内边距)才能让文字更容易阅读。
6.注意鼠标滑过的效果
给予较为重要的按钮适当加一些鼠标滑过的效果,会有力的增强按钮的点击感,给用户带来良好的用户体验,起到画龙点睛的作用。这里要注意的是,不太适合按钮集中的地方,每个都增加高亮的鼠标滑过的效果,这样会造成视觉过于杂乱,影响用户浏览的舒适度,所以要强调的是恰当地添加鼠标滑过的效果。

设计师在平常的工作当中,经常会遇到一些按钮修改的意见,时不时听到产品人员提到让这个按钮更像个按钮,面对这样的问题,不防从上面的6个方向去思考与改进。
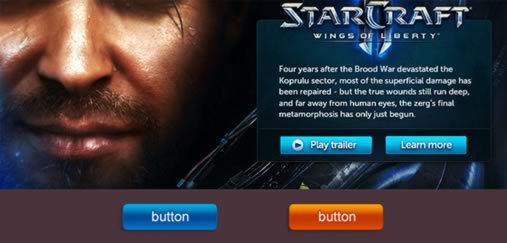
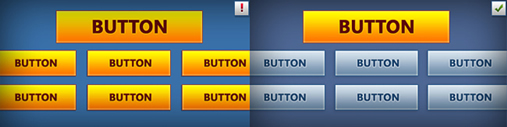
其实在我们平常的设计当中有很多重量级不那么高的按钮,需要低调处理,也就是说在一个页面当中,众多的按钮,是有功能优先级别的,这样就务必让一堆按钮也呈现出视觉的优先级别。如下面的图片,右边的按钮群除了大小、位置区分了优先级之外,很重要的一点是色块的区分,高饱和色块的按钮群是不建议存在的。高饱和色调的应用往往是为了突出重点,而非强调整体,所以这种局面的处理方式建议用众多的低饱和色调来衬托小部分高饱和的重点信息。

二、游戏按钮视觉表现
在众多的游戏官网中,可以看到各式各样的游戏按钮,相对于一般商务型按钮来讲,游戏性按钮更加在意的是质感上面的表现,比如金属、石头、玻璃、木头、塑胶等等,通过质感的选择表现来表达游戏本身的特质。

上图是韩版C9预告站的画面,其中的按钮是属于金属质感的表现,浏览完这个预告站,这些按钮给我留下了非常深刻的印象,认真究其原因,你会发现设计师同样是从金属质感出发,结合游戏本身的某些特点,努力找到一些不同于常规金属按钮的特点,比如圆角处的凸起、下面中间部分的延展图纹,然后进行细腻刻画,最后在整个网站里进行统一的应用,让人印象深刻。虽然只是页面里的一些功能按钮,却让我记住了这个网站,记住了C9。小结是,建议在对游戏按钮进行设计的时候,能够尽可能结合游戏的特质,究其独特性,细腻的刻画,然后做到系统的应用,达到视觉的统一性(这种在游戏官网上的应用尤为重要)。

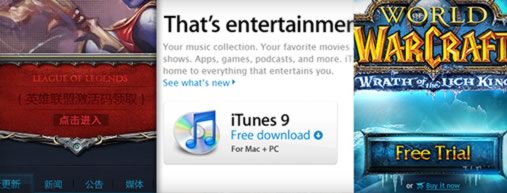
上面三个按钮分别截取于韩版CF、AVA、特种部队的网页画面,同样是FPS游戏,在按钮的刻画上却相差甚远,当然,仔细再去浏览更多的页面,也会发现,就算是都属于CF的页面,不同页面的按钮表现也各有不同,但我们可以找到他们的共性,这些别样的按钮基本都是整个画面的重点视觉诉求,也是功能的重要点,他们的特点是考虑游戏的定位,然后再根据每次要表达的主题,变化性的设计按钮,也许有游戏特点,也许比较中性,但最终的效果是以求达到整体画面的协调与重点的突出。(这种按钮的变化就比较适合各种专题的设计表现上)
结束语:请重视按钮的表现。
讨论