我们常常在执行一个动作时,会被要求确认一下,这时候往往给出两个按钮,确定和取消。取消按钮往往不会单独出现,而是与确定,保存之类的操作同时出现。
取消(cancel,stop)和撤消(undo),看起来很像是同一回事,用起来似乎也差不多。但是两者在使用上还是有些差别,体验上也略有不同。
一、 取消键与撤消键
我们常常在执行一个动作时,会被要求确认一下,这时候往往给出两个按钮,确定和取消。取消按钮往往不会单独出现,而是与确定,保存之类的操作同时出现。

(在操作系统中常见这样的对话框,包含两个键,确认-OK,和取消-Cancel)
撤消,其实就是ctrl+Z,回退最后那个操作,返回到前一个页面。与取消最大的不同在于:取消的操作是在动作发生前,而执行撤消的操作时动作已经完成了。

(在Gmail中删除邮件后,会在页面上部出现撤销提示)
撤消往往不会用文字表达写出来,而是用![]() 符号(向右的箭头)来代替。取消操作还有一些特殊的形式,比如在浏览网页时停止对页面内容进行载入,这是一种对耗费时间的某个操作的中止操作。这么看来,取消也有个特定的符号,用
符号(向右的箭头)来代替。取消操作还有一些特殊的形式,比如在浏览网页时停止对页面内容进行载入,这是一种对耗费时间的某个操作的中止操作。这么看来,取消也有个特定的符号,用![]() (一个叉,或一个红色的六角形中间一个横杠)来表示。
(一个叉,或一个红色的六角形中间一个横杠)来表示。
![]()
(浏览器地址栏中的取消键)

(浏览器工具栏中的取消键)
二、如何设计
取消和撤消都不属于操作的必要流程,在设计上也不应作为主要元素出现。
在设计取消键(或操作确认页面)时,常会将确认,保存按钮放在左边,并使用醒目的格式标识出来,或者默认选中该项。取消按钮则往往放在右边。 Mac系统由于使用习惯,往往位置颠倒一下。

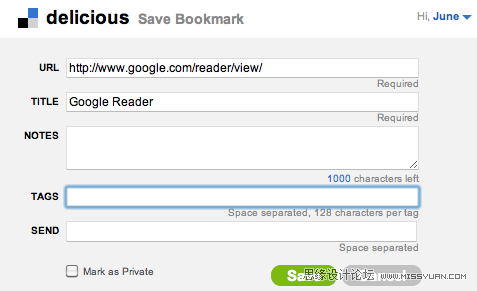
(delicious中的取消键设计)

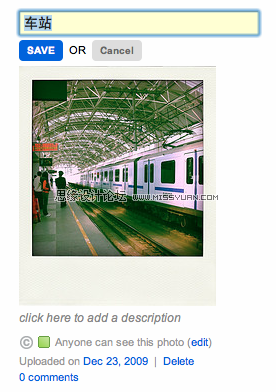
(Flickr中的取消键设计)
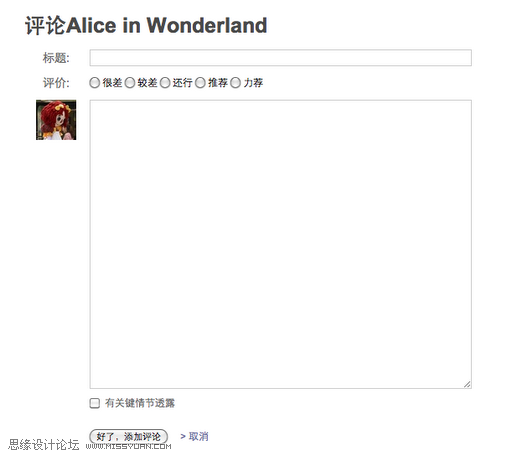
对于一些鼓励用户去进行的操作,应该淡化取消的操作。比如豆瓣上这个发表电影评论的页面,使用灰色和小字,在格式上也与其他的按钮不一样,整个页面只突出一个好了,添加评论按钮。

(douban中的取消键设计)
撤消键设计并不多,往往在网页设计中被忽视。Gmail是个很好的例子,可是Google Calender就没有撤销按钮。
三、不同的体验
虽然都是对操作进行反悔,但是正是由于出现的时间不同,用户体验上的感受自然也不同。
取消键总是在动作执行后立即出现,这时候满脑子都是前一个动作,自然毫不思考地选了确定(通常还都是默认项),然后才后悔莫及。所以,虽然是为了防止犯错,但由于取消出现地太快,用户甚至没有意识到自己操作可能失误了。
相比之下,撤消按钮显得慷慨和大度多了,用户可以放心的在网站上进行探索(安全探索,safe exploration),对建立用户的信心有很大帮助。在MS Office、Photoshop等高度交互界面上还提供了多级撤消的操作。
当然,并不是说以后再也不要在网页中用取消按钮了,都得用撤消按钮。也不是说以后一定要先来一个取消按钮,再弄一个撤消按钮,来个双保险。在设计中多考虑用户的使用习惯和日常失误,提高产品的容错性才是关键。
对于相对危险的操作,整理了几个使用取消键的优化方案:
1. 不要使用确定,OK,Yes等简单的常规词语: 使用一些描述操作结果的词语,强迫用户去阅读一下。但在这里要注意文字的长度,如果是一个按钮,文字要精炼;如果是一个链接,那可以稍微长些。
2. 将取消作为默认项。
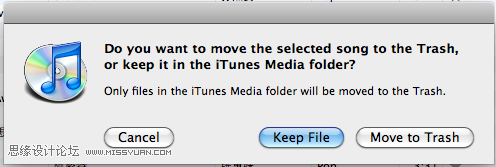
3. 提供第三种选择: 提供一个比直接删除更安全一点的第三选项,而不是简单的是或否的选择。比如在iTunes里面(下图)选择删除一首歌曲,默认选中的是保留文件(在曲目库中删除,但文件仍保存在磁盘的原位置上,不移入回收站)。

参与讨论










