关于为任务而设计和为结构而设计的问题,之前曾经反复阐述过,如果你没印象了,可以先看下:《设计原则VS实际情况》和《为产品结构的设计,为用户任务的设计》。
设计时,既应该关注让任务流畅,又需要让结构清晰。
(本文来源于图老师网站,更多请访问https://m.tulaoshi.com/pmsj/)如果你认同了这个观点,那么,接下来的问题就是:应该怎么做呢?
下面介绍一个设计方法,这是一个用于兼顾为流程与为结构的信息架构(IA)的设计方法。是2010年底,我和seven共同分析总结出来的。在广州的2010年首届中国交互设计体验日中的工作坊上,我俩曾现场介绍过这个方法:
通常我们会在设计开始阶段分析出主要的用户任务,然后逐一任务画流程图。然后呢直接开始画信息架构图(IA图)了,IA图怎么画呢?设计者凭空想象着画,靠经验,靠见识。IA树状图标明了主要页面的组织形式,然后再逐一页面的细致设计。之前画的流程图呢?似乎没用到。
流程图是保证最终的产品能任务流畅的,如果能在IA的设计过程中切实用上流程图,为任务流畅就能保障了。
这里要介绍的就是一个将流程图有效融合到IA设计过程中的设计方法页面简图法:
第一步:画流程图
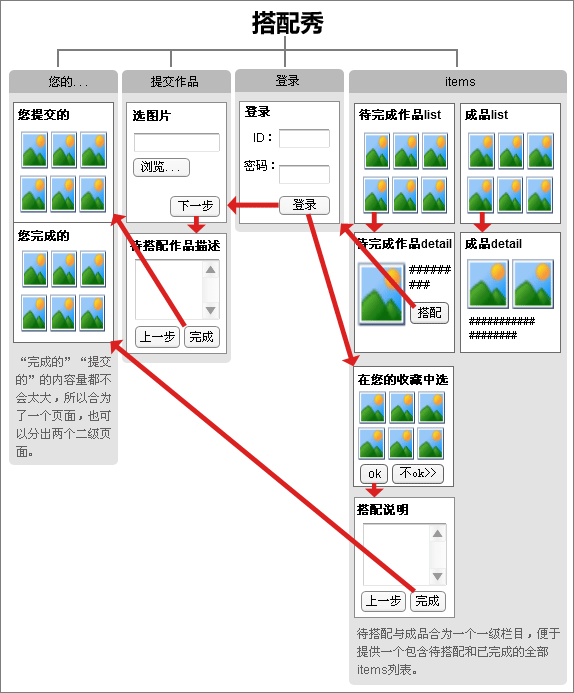
结合一个实例来看:这是一个基于QQ秀商城的网站产品。起个名字叫:搭配秀。用户A上传一张真实人物图片,展示在这个网站中。用户B看到这张图片后,照此搭配出一套QQ秀形象,与之匹配。搭配好的一对作品也会展示在网站中。
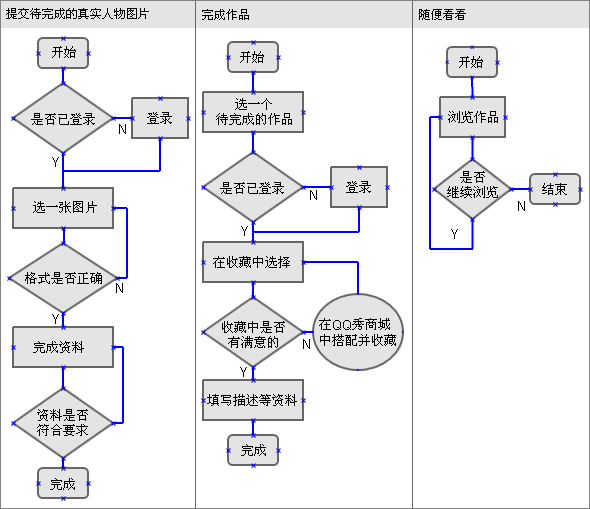
我们先画流程图,首先总结了这样几个用户任务:提交待完成的真实人物照片;完成作品;随便看看。三个任务的流程图如下:

为什么流程图没有作用到IA设计过程中?
最终的产品是一个个页面的集合,IA是这些页面的组织形式,IA图上的每一个节点就是一个页面。流程图的研究对象不是一个个页面,而是一个个行为,所以,在IA的设计中不知该如何使用流程图。
有时候整个IA设计完成后,设计者们还能想起来当初画过流程图,可能会翻出流程图来,校验一下设计出来的方案,看方案是否能让这些任务顺利。设计过程中并没为流程而设计,事后的校验要想有好结果,恐怕要靠好运气了。
肿么办?
因为流程图的研究对象是行为而不是页面,所以,在最终的基于页面的产品设计方案中难以应用,那么,我们想办法把流程图的研究对象转化成页面就成了呗~
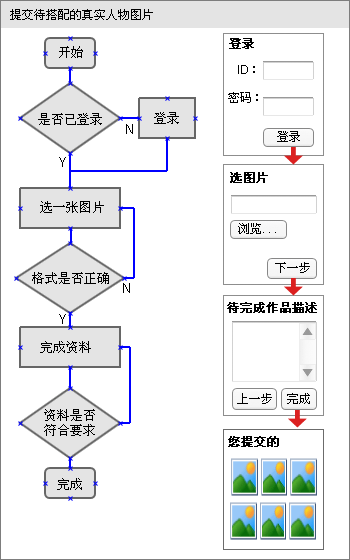
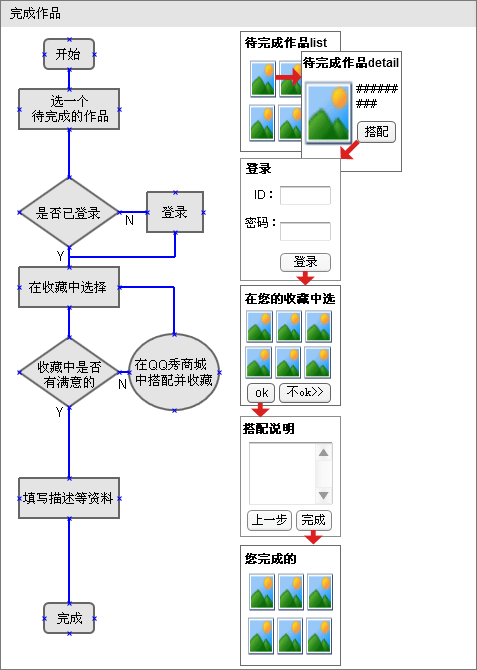
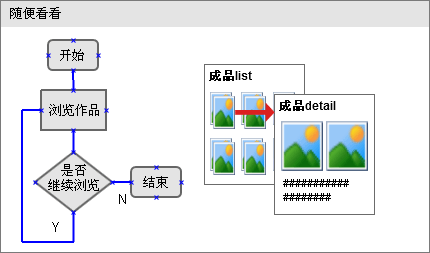
第二步:将流程图转换为页面简图



转换时,只要粗略想好每个页面大致的设计就好了,比如:这是一个列表页;这是一个登录页
这些比页面原型更为简略的图是为了后面搭建IA用的,所以异常简略,你甚至可以只是给每个页面一个名字就够了,此时无需过多考虑每个页面内的具体设计。给这些超简略的图起个名字:页面简图。
上面这些页面简图就是这个产品要包含的主要页面了,把它们组织起来,使其有序,这就是
第三步:设计信息架构

在第三步中需要说明的几个问题:
• 有些页面是重复的,只保留一个就好;
• 保留页面间跳转的那些链接、按钮,它们是任务流畅的保障;
• IA的设计更侧重于关注合内容逻辑,易学习性。
通过这三步的设计方法,产品的架构就搭建好了。页面简图中已经对每个页面有了大致的设计,现在完成了IA,接下来就可以去细致的设计每个页面了。
总结
页面简图法是一个信息架构的设计方法。这个方法通过页面简图将流程图翻译为页面和页面间的跳转关系,再组织这些页面,形成信息架构(IA)。
产品的最终包含的页面是来自于第一步的一个个流程,并且在第二步、第三步中都一直保留着页面间的跳转,这些都保证了为流程而设计。
第三步是专门的设计IA,待组织的这些页面是根据任务流程一串串的,类似选图片与写描述一定是得归在一堆儿的。IA的设计也会更有依据了。为结构而设计也能做的更好了。
页面简图法的三个步骤,每一步都是在设计,流程该怎么设计?怎么翻译成页面简图?信息架构如何组织?不同的设计者会给出不同的结果。
设计方法只是给设计者提供一个更为靠谱儿的思路、框架,并不能代替设计者的头脑。
如果你尝试着应用这个方法,可能会发现,在有些时候,这个方法显得没啥价值,比如,要设计一个图形工具类的产品,靠经验就能判断出显然只有一个主界面,各种流程都是围绕着这个主界面展开的,第二步翻译出来的页面简图会都比较接近,而第三步更是没啥干的,而即使不用这个方法,之前就已经能判断出总共只有一个主界面。
(本文来源于图老师网站,更多请访问https://m.tulaoshi.com/pmsj/)针对特殊的产品,还应该有更多的更有针对性的设计方法,我之后应该还会总结出一些。与那些未来将诞生的设计方法相比,这里的这个方法应该说是更为通用、普适的。










