如果你一直以来从事着相对传统的交互、视觉等方面的Web设计工作,而如今开始打算扩展视野、提升技能、随机应变,做一名移动互联网的弄潮儿...那么本文很适合你阅读。相关领域中的几位牛人会在接下来的时间里带给我们一些很实在的经验之谈。全文大致分为三个主题:
Web设计师需要学习哪些知识和技能,才能进入移动应用的设计和开发领域?
从设计的角度讲,移动客户端应用与传统网站页面之间的主要区别在哪里?
怎样提升移动客户端应用的用户体验?设计师需要特别注意哪些?
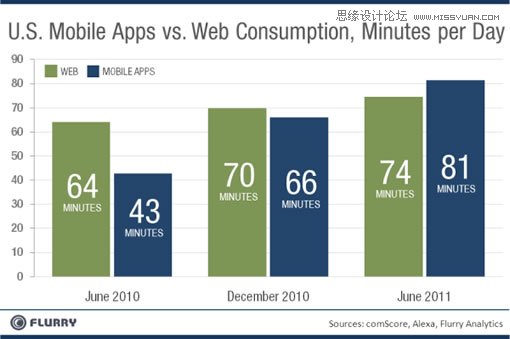
开始进入正题。现如今,到处都有人在谈论移动应用方面的话题,从视觉外观到交互体验,这个那个的不亦乐乎。实际的统计数字也是蛮惊人的。最近,一份来自Flurry的研究报告显示,用户(美国地区)每天使用移动应用的时间,平均下来是81分钟,已经超过了平均74分钟的上网时间。

在这个世道里,身为用户体验设计相关从业人员的你,无论一直以来的主攻方向是交互、视觉还是前端,也许现在都已经开始琢磨着探索移动应用的相关领域了。
本文中,我们将从三个主要问题入手,与几位业内专家进行探讨,看看他们在转型方面有哪些看法和建议。
Web设计师需要学习哪些知识和技能,才能进入移动应用的设计和开发领域?
Josh Clark (设计师、开发人员,著有《触动人心 - 设计优秀的iPhone应用》一书,译者老包)
说到正经八本的设计技术能力,在入门阶段其实没太多新东西需要学。我们完全可以使用已经轻车熟路的HTML、CSS和
JavaScript创建出用户界面非常优秀的客户端应用。别误会,我不是在谈论Web App形式(什么是Web
App?请参考我们之前关于网站移动化方法的文章),我是指所谓的混合型应用(hybrid
apps),这是一种将基于HTML等前端技术实现的用户界面搭载在原生客户端上的方式,相当于为Web App穿上了原生客户端的外衣,并放到App
Store当中。对于希望转型的传统Web设计和开发人员,这种方式是个不错的起点。
关于混合型应用,Jonathan Stark写了两本很棒的书,分别是《构建iPhone企业级应用基于HTML, CSS
和JavaScript》以及《使用HTML、CSS和JavaScript开发Android程序》,书中展示了怎样使用开源框架PhoneGap创建这种混合形式的客户端应用。
作为入门是不错,但混合型应用在太多方面无法与原生客户端应用相提并论。如果你想打造在视觉及动画效果等方面都更加原汁原味的、特别是需要发挥设备硬件本身各种功能的应用的话,原生客户端应用仍然是不二之选。这就意味着你需要学习使用面向对象C语言(Objective-C)去写iOS应用,或是使用
JAVA来打造Android版本。这些都是实实在在的编程语言,对于我们这样的Web设计相关人员来说,学习的难度会骤增;通常,我们可以与经验丰富的开发人员搭档,由他们将设计思路和方案通过代码实现出来。
即使这样,我们也无需扔掉HTML、CSS、JavaScript或是相关的Web
App前端开发框架这些工具可以帮助我们在开发原生应用的过程中创建快速原型无论视觉还是交互方面都相当高保真的快速原型。
说到设计工作本身,特别在用户体验方面,移动应用与传统网页之间还是有着显著差异的。有两点需要特别注意:人机交互方式与使用场景。
对于移动设备来说,你需要面对和解决的交互设计方面的问题会有很多,和以往不同,你现在是在为手指做设计。你必须考虑的一个问题是,怎样的页面元素布局可
以让拇指自由的操作并充分的休息。另外,当用户在进行操作时,界面的一部分必然会被拇指遮挡住,所以要尽量保证控制元件的布局不会干扰到实际内容。类似这
样的问题还有很多,多数可以归纳到舒适度与可视性这两方面。这也是多数触屏智能手机会将主要控制元件或导航一类放在屏幕底部的原因而这些与传
统Web设计的习惯正好相反。
你需要知道用户多数会在怎样的环境下以怎样的方式使用客户端应用。对于这个问题,我们通常有个误解,就是觉得用户都会在很忙很赶、无法集中注意力的情况下使用应用。其实这只是实际情况的一部分,移动应用并非只在移动的状态下被使用;很多时候,人们会在沙发上、在厨房中、在机场候机时进行操作。在这些场景里,用户拥有足够多的操作时间,注意力也可以非常集中。另外,移动设备在很多方面的功能是超越桌面计算机的,譬如GPS、内置麦克风及摄像头、触控、陀螺仪、罗盘等;基于这些功能打造的不同类型的客户端应用,它们所对应的使用场景也各有不同。
不要过于自信的假设用户的意图。移动应用未必代表功能的简化,当你告诉自己用户并不需要在移动版本中使用这个功能时,你也许是错的。回忆一下你是否有这样的经历:在移动设备的浏览器中打开一个你所熟悉的网站,却发现页面跳转到了所谓的移动版本,不仅在视觉和操作上与你的习惯不符,更糟的是也许它所简化掉的功能正是你所需要的。虽然用户正在使用小屏幕设备,但这不代表他们需要获取的信息、需要使用的功能变少了。
我想说的是,我相信在多数情况下,无论移动应用还是所谓的移动版页面,它们都应该与桌面版的网站及产品具有相似的内容与功能。当然,正如我们在前面提到的,在呈现及交互方式等方面,它们需要基于设备自身的特点而区别对待,但在内容方面应当尽可能保持一致。有些时候,移动应用甚至需要做的更多,拿亚马逊
(Amazon)举例子,他们的移动客户端应用还具有条码扫描功能;这是充分利用移动设备特有功能的典型案例。
从网站移动化这个角度来说,作为Web设计和开发人员,需要把思路锻炼的更加具有弹性。在过去超过15年的时间里,我们只是为桌面浏览器设计网站。真正的Web设计不该是这样的,它应该中立于平台之间的差异,在任何设备、任何尺寸的屏幕中都保证可访问性及可用性。
当然,在移动设备大规模普及之前,我们确实很难看到这一点;现在,我们开始了解到自己的网站和产品会被各种类型的设备访问及使用。这并不是说我们要为所有类型的设备都单独打造一个版本真正需要的是让网站有足够的适应性和响应性。
关于响应式Web设计,可以参考我们之前的两篇文章:什么是响应式Web设计?怎样进行? 以及 通过CSS3 Media
Query实现响应式Web设计。
Robin Nixon (Web开发人员、科技文章作者,著有HTML5 for iOS and Android: A beginner's Guide一书)
在我看来,对于传统Web设计及开发人员来说,进行扩展或转型的最佳入门方式,就是保持手头技术的先进性,包括HTML(5)、CSS(3)和
JavaScript;目前,将Web
App整合成为原生客户端应用的解决方案正在日趋成熟,要实现产品的移动应用化,我们并不一定需要花时间学会那些复杂的编程语言,比如面向对象C语言、
JAVA、.NET等。只要你拥有足够扎实的前端设计和开发能力,你就可以很轻松的创建Web App。
Aaron Maxwell (Mobile Web Up创始人)
从设计的角度讲,多数概念和技能依然适用。作为一名设计师,你要清楚自己希望用户在使用移动应用的过程中做出怎样的行为,你希望自己的产品能够提供怎样的用户体验。这种说法虽然有些务虚,但是将注意力集中在这些问题上并延伸思考下去,确实是一个良好的开端。
菜单是一种可以带来高效率的UI组件,除非你提供的菜单项过多。试着以逐层滑入作为呈现方式,将菜单项以合理的继承关系组织起来,确保每层里面的菜单项不要过多。另外,标签(tab)形式的导航也是移动应用中的重要元素。
和传统Web页面一样,移动应用界面中的留白也是一门学问。怎样使用留白来表达视觉元素之间的关联及分组关系,是需要认真琢磨和尝试的。尤其受移动设备屏幕的可视区域尺寸所限,在对元素之间距离的控制方面,我们并没有太多像素可用,所以对像素级细节的把握能力就显得越发重要了。
要记得在适当的时候舍弃一些元素。比如,在设置菜单中,每添加一个菜单项都会增加操作的复杂度,使用户多花费一份时间和注意力在他们未必需要的功能里面。对于你的产品所涉及到的使用场景,要做到充分的了解,并在此基础上判断功能元素的优先级,做好取舍。
Sarah Lynn (Web设计师、创意设计师)
在向移动领域转型这方面,我个人认为最棒的、最切实可行的入门方式,就是研究学习市面上的各种移动应用。观察它们,分析它们的功能,学习它们对原生控件的利用方式;去实际使用这些应用,熟悉并理解各种控件的交互方式,并将不同的应用加以对比。另外,不少公司和团队都做过大范围的用户研究,你可以通过他们的研究报告学到很多东西,尤其是在用户体验等方面。
另外,有些不错的书也可以帮助你入门。我最推荐的一本,是Suzanne Ginsburg的Designing the iPhone User
Experience(iPhone应用的用户体验设计)。
有些工作需要花时间和心思去执行,比如,要学会获取用户的反馈,另外一点是在进入实际设计开发流程之前,做好充分的计划工作;在初期可以制作纸质原型,并尽早与用户或有经验的移动应用设计开发人员进行交流。
(本文来源于图老师网站,更多请访问https://m.tulaoshi.com/pmsj/)从设计的角度讲,移动客户端应用与传统网站页面之间的主要区别在哪里?
Sarah Lynn
(本文来源于图老师网站,更多请访问https://m.tulaoshi.com/pmsj/)我认为最大的区别还是在于交互设计方面。
比起传统的Web设计,你要考虑的东西有很多不同,比如移动设备的屏幕尺寸、不同系统平台之间的差异、使用场景和用户习惯等。移动应用的使用场景其实有很多,包括最常见的在移动中使用;另外一个常见的但是往往被忽视的场景,就是用户身处稳定的环境中,但因为没有条件或懒于使用台式机或笔记本,所以使用移动设备应用代替执行。所以,要清楚你的应用最适宜的使用场景,针对这些场景中的用户习惯进行相应的设计。以目标用户为中心,这个原则无论对移动应用设计还是网站页面设计,都是必须贯彻的。
从传统Web向移动应用转型的过程里,怎样很自然的把设计对象想的更小更弹性,这是个不小的挑战。屏幕定向也是必须考虑的问题,你必须让你的应用在横竖两种模式下都可以很好的工作,并充分发挥每种定向方式的优势。
在入门阶段,建议首先选定一个平台,把它的优点和缺点都吃透,对该平台的设备可以提供的原生功能做到充分了解。做选择时需要考虑的因素是多方面的,包括对自己的应用所需提供的功能的充分规划,以及对目标用户群的研究等。
怎样提升移动客户端应用的用户体验?设计师需要特别注意哪些?
Mike Gualtieri (精算分析师,报告书Mobile App Design Best Practices的作者)
相比于普通的Web站点,用户对移动应用的期望值更高。苹果的iPhone等产品为移动应用树立了很高的威望,尤其是在设计方面;多点触摸和手势等功能为移动应用带来了全新的革命性的交互方式。想要在移动应用中实现优秀的用户体验设计,你必须对用户有充分的了解,甚至超过他们对自身的了解。传统的用户研究方式仍可以有效的帮助我们创建人物角色,了解他们的实际需求、对应用的使用场景等。
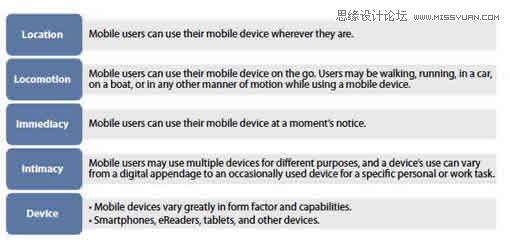
通常情况下,对于移动应用,设计师要尽量考虑到以下5点因素,以指导交互和视觉设计流程:
地点:用户会在任何地方使用移动应用。
移动:用户会在移动的状态下使用应用,比如走路、慢跑,或是在汽车等交通工具里。
即时:用户会随时拿出设备使用应用。
偏好:有条件的情况下,用户会根据不同的需求使用不同的移动设备;有些用户会对设备产生数码依赖感,有些则是根据实际需求偶尔使用,情况因人而异。
设备:移动设备只是个笼统的概念,对于某些应用,必须全面的考虑到各种设备,比如智能手机、平板电脑、电子阅读器等。

J.D.Biersdorfer (科技产品记者,著有Best iPhone Apps)
在写Best iPhone
Apps的过程里,我观察并尝试了400到500种iPhone应用,总结下来,我认为,能够带来很好的用户体验的,多数是那些针对移动设备特性而在视觉与交互方式等方面专门进行打造的应用。而那些很明显在沿用传统Web设计思路的、对屏幕尺寸和触控操作方式都缺乏考虑的应用,无论是元素的视觉风格,还是布局的组织、空间的控制等方面,多数会产生不尽如人意,甚至是很糟的体验。










