目前交互设计在互联网产品中的应用状况
交互设计可以提高产品可用性。在国内的互联网行业中,建立在这个认识基础上,交互设计得到了普遍的接受。产品设计开始的时候应该先交互啊~~你这个项目没交互过啊~~这类的说法越来越多当然是好的信息,但是,交互设计工作到底应该怎么做才能提高产品可用性?通常的互联网产品研发中,交互设计工作是处于没有方法的状况。
理解交互设计
交互设计是一个设计工作。
交互设计是一门技术。
交互设计在目前阶段的主要使命是提高产品可用性。
通过对界面和操作行为的设计提高产品可用性。
互联网产品的特点
1.变化快。
2.质量低。
3.功能操作与信息传达并重。
4.高速创新从而带来的无标准。
那么,互联网产品的交互设计应该怎么做?
互联网产品的交互设计方法分享
经过长期的摸索、体会腾讯互联网产品,我们总结出了几个较为有效的设计方法:
方法一. 自然语言法。设计交互细节的方法。
方法二. 结构图法。设计产品信息构架的方法。
方法三. 任务走查法。对现有产品进行优化的方法,全面普查产品,包括对交互细节和信息构架。
这三个方法的思路,是基于对交互设计工作内容如下的分类:
1. 信息构架
2. 交互细节
但,严格来说,这样的理解是不对的。交互设计工作原本就是交互细节工作。另外有信息构架师来解决信息构架的问题。然而,上面提到了互联网产品快的特点,更多的研发步骤显然更容易将研发周期拖的更长,把信息构架工作和交互细节合并起来,减少一个环节,更适应互联网产品的研发特点。
为什么不把信息构架工作交给产品经理来做呢?如果说交互设计工作的核心是表达(这个观念,最后还会提到),那么,信息构架和交互细节都是表达的重要手段。信息构架不清楚的产品,怎么谈得到表达的清楚、明确呢。所以,交互设计的工作包含了两部分:信息构架和交互细节。
那么,下面我们就开始具体介绍这三个方法:
方法一. 自然语言法
使用自然的语言来表达页面信息。
这是一个设计界面交互细节的方法。
界面表达的要求是:清晰,明确,简洁,得体。
想象着用面对面的交流来传达信息,再将面对面的传达变为书面表达,再用界面语言翻译书面表达。
除了思路,我们还需要必备的原则、常用的表达方式和具体操作步骤。
页面表达原则:
1. 更少的信息量更好。
2. 结构化更易于理解。
3. 信息的表达应该清楚、明确、直接。
4. 操作可识别。
5. 操作前,结果可预知。
6. 操作时,操作有反馈。
7. 操作后,操作可撤销。
8. 让用户知道身处何地。
9. 避免内容看上去象广告。
10. 不提供多余的功能。
11. 相同的功能,在不同的页面中应保持一致性。
12. 措辞统一。
常用的页面表达方式:
1. 从左到右,从上到下。
2. 大字更突出。
3. 图形更吸引人。
4. 动画会被误认为是广告。
5. 内容逻辑:并列关系;从属关系。


6.多项并列的信息用

7.不同的排序方式VS筛选内容
![]()
![]()
具体操作
第一步. 概括待表达的信息
第二步. 将概括好的信息排序
第三步. 使用界面语言翻译
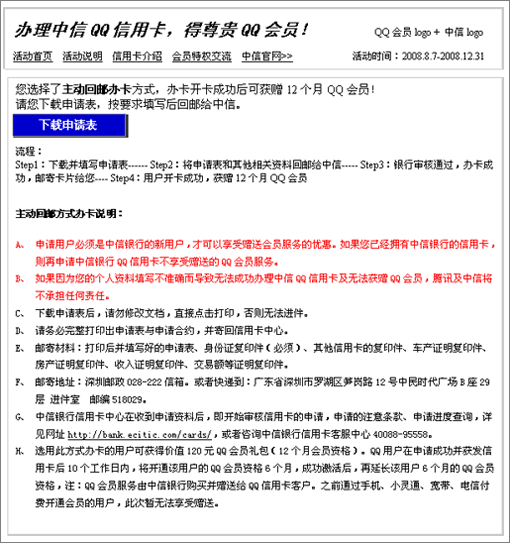
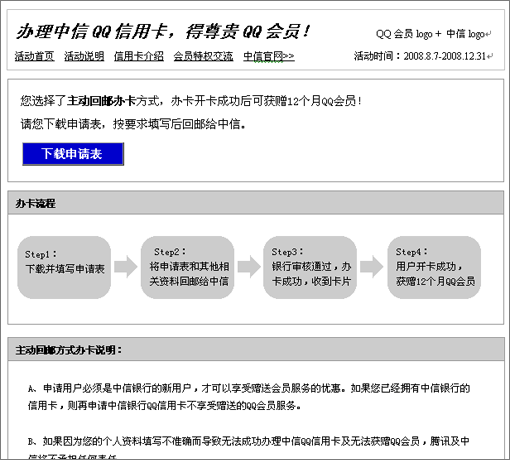
实例:中信银行卡

第一步. 概括信息:
描述应该是概括的,尽可能简短。例如:
● 您选择了回邮方式办卡,概括解释这个办卡方式。
● 接下来您应该 下载申请表
● 回邮办卡的全过程是这样的
● 一系列注意事项。
第二步. 排序:
就是上面的顺序,没有变化。
有些时候排序会遇到困难,需要借助界面语言才能准确反应表达顺序。这正是界面设计的价值,它可以胜任一些单纯适用文字表达表达不好的情况。下面的黄钻续费案例中也许你就会遇到类似的问题。遇到这种问题时,记录下排序遇到的问题即可。在翻译过程中问题可能就解决掉了。
第三步. 翻译:

与之前界面对比:
● 开头几句信息顺序需要整理,使上下文关系更清晰。
● 对过程的描述可简化。
● 说明应更结构化。
这里所说的与对比界面之前只是因为之前的需求文档中有相对具象的页面原型,而这并不意味着这里的工作是优化页面原型。需求的传达总会有一定的形式,也许是简单的页面原型,也许是一份需求文档。甚至可以更简单。有时相对具象化的信息记录或之前的页面反而会是干扰设计者以明确的思路来设计,尤其需要小心。
我们有了一种成型的方法,但这并不意味着我们设计出的页面就只有一个样子了。实际上不同的设计者使用这个方法会设计出不同的页面。下面这是另外一位设计师给出的思路,或许这是更好的方案:
1. 您选择了回邮方式办卡,概括解释这个办卡方式。
2. 第一步. 下载、填写申请表并回邮给中信
3. 第二步..
4. 第四步..
这样的信息概括和排序页面表现将是什么样子?你可以自己试着画画~~
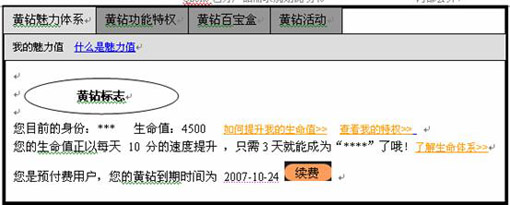
练习:QQ空间黄钻催费页面

说明:
黄钻贵族是QQ空间中的VIP用户,黄钻贵族用户可以免费适用空间中的装扮,另外还可以享受到日志信纸、超大容量相册等诸多特权。
当用户的黄钻贵族身份即将到期的时候,从QQ聊天主面板上的我的钱包提示:钱包闪动,点击后用一个490*300px的小窗口告知用户续费的详情。
左侧图片在实际页面中是一个flash动画,若干张图片切换,显示黄钻用户可以装扮出的更好的空间效果。
右侧的续费方式希望在所有的续费方式中选择出两、三种比较常用的方式,直接显示出来(就是现在页面上的家庭、网吧两种方式),方便用户。同时提供支付中心链接(http://paycenter.qq.com/cgi-bin/showopenservice.cgi?service_type=home),让用户可以在全部续费方式中选择。
请使用上面介绍的自然语言法重新设计这个界面,让信息表达的更高效、清晰、明确。
参考方案
需要表达的信息:
● 某某某,您的黄钻要过期了。
● 黄钻贵族很棒滴~~
● 现在续费黄钻还有额外的优惠。
● 续费方式
更好的信息:
● 某某某,您的黄钻要过期了。
● 您要是不再是黄钻了,就有XXXXX损失啦~~
● 现在续费黄钻还有额外的优惠。
● 续费方式
总结自然语言法
自然语言法的基本思路是把界面表达转化为自然的人与人交流。人与人的交流是我们每天都会发生的,相对更容易,这个技能也更容易提高。
这里涉及到的两个例子都是比较偏向于信息表达的,对于操作较多的界面,这个方法仍旧适用。
方法二. 结构图法
这个方法的思路:抛开页面细节只考虑信息的组织形式。抛开页面细节,是的,就是上面讨论的那些具体的页面细节,只考虑信息的整体构架,而页面的细节留在确定了信息构架之后,用自然语言法来解决。
信息构架的原则:
1. 一个页面一个主要内容。
2. 个人信息&公共信息。
3. 网页基本内容有两种:列表和文档
4. 更少的信息更好
5. 一个用户自己生成内容的document页,有两个状态:浏览状态&编辑状态。
6. 信息树应该尽量窄而浅,并且尽量保持平衡。
7. 与现实生活经验相符
(本文来源于图老师网站,更多请访问http://m.tulaoshi.com/pmsj/) ● 页面在网站中需要有一个固定的位置。
● 同等级的内容应表现成并列的样子。
信息构架的常见模型:
1. 列表+详情页+列表聚合页
2. Wizard模式。第一步-第二步-第三步
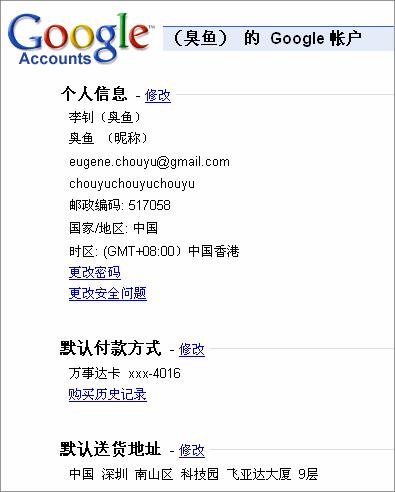
3. 主页+若干个临时页面。例如:google帐户

具体操作
第一步. 明确描述全部内容。总结归纳产品所需要表达的所有信息。
第二步. 画树状图。
第三步. 用纸画各页草图。草图中需要包含的关键元素:页面标题、导航、重要的链接和按钮。
第四步. 模拟演示网页操作行为。
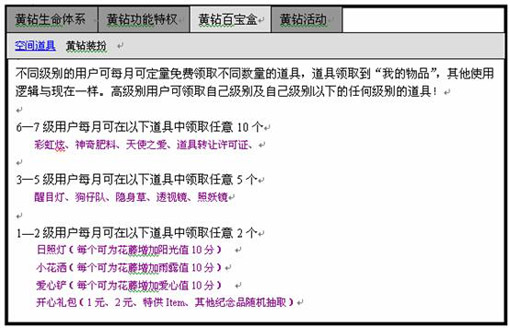
实例:黄钻等级



第一步. 总结归纳内容:
● 用户个人的的黄钻等级信息
● 等级介绍
● 黄钻功能特权介绍
● 黄钻贵族可免费领取的道具
● 黄钻活动
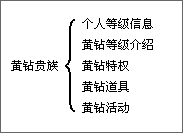
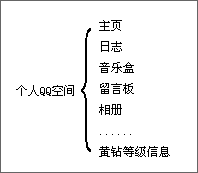
第二步. 树状图:
如果单纯的按照上面概括的信息罗列,则可以规划出一个黄钻贵族的网站,树状图如下:

然而,信息构架的设计往往要建立在对现有产品深刻的理解基础上。


Qzone的现状:一个社区,成千上万个个人空间。如何在现有的基础上设计新的黄钻等级?
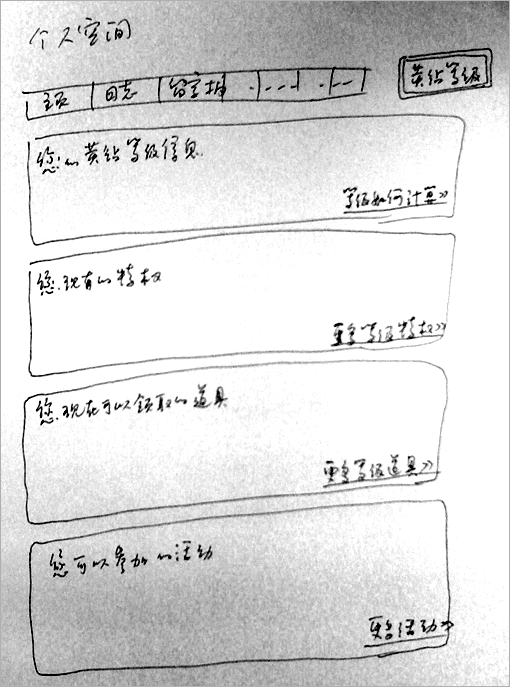
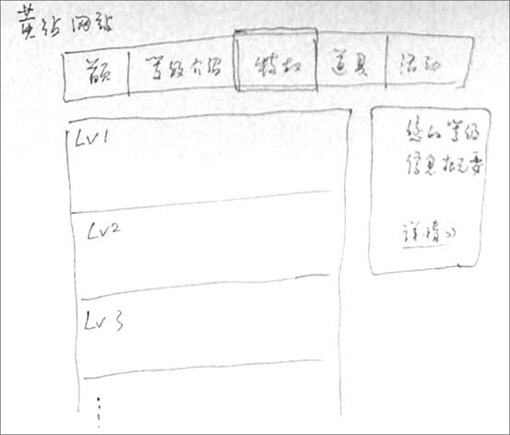
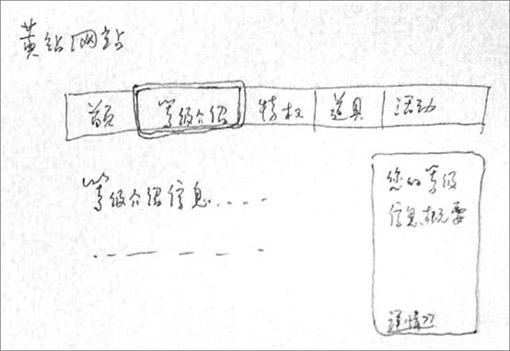
(本文来源于图老师网站,更多请访问http://m.tulaoshi.com/pmsj/)我们的方案是这样的:


第三步. 草图:



这里需要强调:纸原型中应包括页面标题、模块的标题、导航、重要的链接和按钮,而不只是页面最顶端的导航。有了重要的链接和按钮才能清楚的演示出各个页面之间跳转的关系。
最后,第四步. 手握原型,演示页面间的跳转,确保整个流程的顺畅。
练习:QQ空间日志、心情、私密记事本

参考方案
总结归纳内容:
1. 日志
2. 心情
3. 私密记事本
树状图:
方案一:
● 主页
● 大日志
■ 日志
■ 心情
■ 私密记事本
● 音乐盒
● 留言板
● 相册
方案二:
● 主页
● 日志
● 心情
● 私密记事本
● 音乐盒
● 留言板
● 相册
根据上面两种不同的树状图方案,接下来的页面草图也会是不同的,你可是试着画画
方法三. 任务走查法
这是一种优化现有产品的方法。成本低,见效快。对产品整体上影响小。
以用户任务为线索,以可用性准则为依据。是的,这个说话很好记,类似以事实为依据,以法律为准绳。
用户任务是指用户实际使用这个产品时需要完成的任务。这个方法中,需要操作者依据主观判断制定用户任务,而不是通过用户研究。这虽然有可能造成更大的误差,但同时节约了时间成本。实际工作中,参与这个产品设计的同学坐在一起讨论一下,通常是可以比较准确的描述出用户任务的。
可用性准则在这个方法中是指:页面表达原则、信息构架原则、视觉表现规范,这三部分。页面表达原则和信息构架原则就是前面提到的,视觉表现规范是专门针对视觉设计而制定的。这个方法要处理的问题是现有产品,因此,不同于产品原型,更多了视觉表现这一环,在视觉设计过程中出现的问题也应该在走查中一起发现。
视觉表现规范
1. 滚动条看上去应该象滚动条
2. 表单的对齐方式
3. 重要的内容显示在第一屏
4. 导航应出现在第一屏上半部分
5. 尽量避免使用装饰性的图标
6. 避免内容看上去象广告
7. 光标样式
8. Tab需要有三种状态而不是两种
9. 红色表示警示,绿色表示ok,黄色表示提示
10. 灰色通常表示暂不可用(disabled)
具体操作
第一步. 分析并总结所有任务
第二步. 根据任务进行评估
评估中需要注意:
1. 不影响任务的问题不记录
2. 被记录的缺陷是有根据的(根据可用性准则),而不是根据自己的感觉。
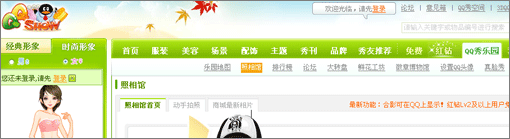
实例:QQ秀快速换装

第一步. 任务列表:
● 换一套新形象
● 换表情
● 换心情
● 随便逛逛
● 换一个自己以前的形象
第二步. 评估。以换心情任务为例:
问题1 副标题表意不明确
描述:
![]()
这句说明仍旧没能说明这里是什么功能。如果能通过这句话说明:在这里添加文字内容,显露您的心情,说明的效果会更好。至于让好友都知道!这几个字几乎是没有用的,没有传达任何信息量。
依据:页面表达原则:信息的表达应该清楚、明确、直接。
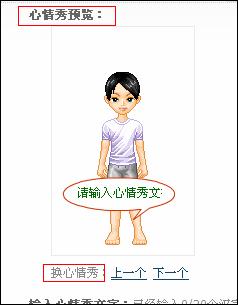
问题2 请输入心情秀表意不明
描述:

请输入心情秀文字其实是第二层要表达的信息,第一层应该是:这里还没有输入文字。没有第一句,直接是第二句,需要用户花些时间来推断,推断出,这里显示请输入心情秀文字是因为自己没有写文字进去。
依据:页面表达原则:信息的表达应该清楚、明确、直接。
问题3 拖动心情秀时,光标使用不正确
描述:

光标在框中的是link的手型,实际上应该是十字箭头。现在会被误解为有点击操作。
依据:视觉表现规范:光标
问题4 心情秀概念不清
描述:

心情秀预览暗示出,心情秀是指外框+文字内容。
换心情秀功能只是换框,这意味着心情秀是指外框。
措辞上的含混使得同一个名词出现两种不同的定义,不易于理解。既然心情秀是指外框+文字内容,那么当我点击下一个后,其中的文字内容是不是也会变化?
依据:页面表达原则:措辞统一
问题5 换心情秀外框操作不便
描述:
![]()
上一个下一个的操作不方便。无预览图,无法确定当前选项在全部框的列表中所处位置。
依据:页面表达原则:操作结果不可预知
问题6 预览按钮视觉效果不佳
描述:

预览按钮视觉样式比较象disabled
依据:灰色通常表示暂不可用(disabled)
问题7 脱掉按钮不易找到
描述:

脱掉按钮在框的有下角,很多时候看不到,并且文字超小。
依据:页面表达原则:信息的表达应该清楚、明确、直接。
练习1:QQ秀照相馆

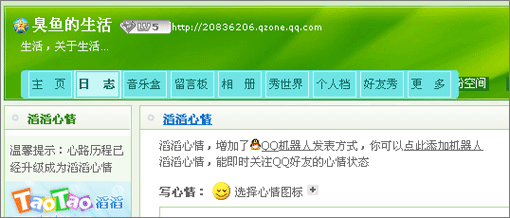
练习2:Qzone滔滔心情

总结任务走查法:
为什么要强调是按任务。因为,类似保存形象按钮太难看啦~~之类的问题是不应该提出来的。因为用户在实际使用的时候,这个问题是远远不如误以为预览按钮不能点击重要。按任务是在确保评估更接近真实。
按任务很多时候与按栏目差不多的,但是按任务的优点在于:
1. cover到了各个栏目之间跳转可能出现的问题。
2. 抓住了重点的问题,而放过了无关紧要的问题。比如:申请红钻按钮。
总结任务的过程实际是简化了的人物角色-情景描述-任务分解方法。
最后最后的总结
从狭义的交互设计的定义来看,交互设计的主要任务是:表达。通过清晰、准确、简洁的表达进而实现人机交互。
互联网产品的交互设计应该怎么做的问题,就演化成了:互联网产品应该如何去表达。
以上方法都紧紧围绕着什么样的方法才能让产品的表达更有效这个核心展开。
那么,
let’s talk
let’s talk
let’s talk
( 注:本文是UPA user friendy 2008中由我主持的一个同名工作坊的讲稿。










