E:hover伪类选择符,是我们最熟悉不过的一个伪类了,而且运用也是非常的广泛,可以说在互联网中每个网站上面都会出现它的影子。我们不可否认已经对这个伪类选择符已经是相当的熟悉,但你是否真正的将它的功能发挥到淋漓尽致呢?嘿嘿只要善于发现,我们就可以创造出非常有意思的东西来,大家是否还记得之前的分享给大家的一篇文章《创意CSS技巧:看图购》,这篇文章就是一个很好的示范,建议在读完这篇文章后,可以去看看这篇文章的效果以及设计原理,多想一想,多做一做。在这篇文章中就是巧妙的运用了hover的功能属性,出现了很多让人印象深刻的充满神奇的效果。其主要的原理是不变的,只是我们更加巧妙的设置多个层hover的效果,那今天将为大家详细的解读hover伪类选择符的多重影分身之术!

我们将用例子来为大家做详细的介绍,先来看看这一组的伪类选择符:
.main:hover { opacity: 0.5; /*---- 组一 ----*/}.main a:hover { opacity: 0.5; /*---- 组二 ----*/}.main:hover a { opacity: 0.5; /*---- 组三 ----*/}.main ul:hover a { opacity: 0.5; /*---- 组四 ----*/}.main:hover ul:hover a:hover { opacity: 0.5; /*---- 组五 ----*/}.main a:not(:hover) { opacity: 0.5; /*---- 组六 ----*/}这些选择符你都能一一的了解其中的含义吗?其实我们稍加细心分析就能马上判断这些都代表了什么。
(本文来源于图老师网站,更多请访问https://m.tulaoshi.com/pmsj/)伪类选择符说明∶组一∶表示经过main选择器时所有包含在内的元素的透明度变为0.5。组二∶表示在经过属于main选择器里面a标签的上方的时候,a标签的透明度改为0.5。组三∶按照上面的基本原理,我们也不难分析出代表的含义是在鼠标移到main上方的时候所对应的a标签的样式改为透明度为0.5。组四∶表示经过属于main选择器里面的ul元素的时候,ul元素里面的a标签的透明度为0.5。组五∶这里的含义我们需要分几段来分析,首先是经过main选择器、然后是经过main选择器里面的ul元素、最后是经过ul元素里面的a标签,把这些条件全部加起来就是这里所代表的含义了,也就是鼠标同时经过main选择器、main选择器里面的ul元素、ul元素里面的a标签时,所对应的a标签的属性为0.5组六∶这里结合使用了否定伪类选择器:not(selector),这里表示的是除了经过属于main选择器里面的a标签时的属性为透明度0.5,也就是说这里定义的是没有经过a标签时候的属性。伪类选择符分析∶组二与组三的区别∶两者的对象不同,组二是鼠标作用在a元素上方时的效果,而组二是作用在main选择器上方时的效果;有时候两者的实际效果是一致的。组二与组六的区别∶两者为相反关系,组二定义了鼠标经过时的属性,而组六则是定义了鼠标没有经过时的属性,相对来说,组六具有很强的灵活性,在有些场景可以实现特殊的效果。总之,只要理清楚hover究竟是作用在哪个元素之上,如果结合上下级的关系就可轻易的掌握。多重hover伪类选择符示例演示我们理清楚了hover伪元素在不同地方以及出现多个hover时的基本原理,那我们就来看看一个实际的例子,在这个例子中简单的通过上面的分析总结,在多个地方巧妙的运用了hover伪元素,实现了具有很强交互性的三排列表效果。
首先是我们的一个简单的HTML结构:
div id="all" ullia href="http://www.jiawin.com"---/a/lilia href="http://www.jiawin.com"---/a/lilia href="http://www.jiawin.com"---/a/lilia href="http://www.jiawin.com"---/a/lilia href="http://www.jiawin.com"---/a/lilia href="http://www.jiawin.com"---/a/lilia href="http://www.jiawin.com"---/a/li /ul ullia href="http://www.jiawin.com"---/a/lilia href="http://www.jiawin.com"---/a/lilia href="http://www.jiawin.com"---/a/lilia href="http://www.jiawin.com"---/a/lilia href="http://www.jiawin.com"---/a/lilia href="http://www.jiawin.com"---/a/lilia href="http://www.jiawin.com"---/a/li /ul ullia href="http://www.jiawin.com"---/a/lilia href="http://www.jiawin.com"---/a/lilia href="http://www.jiawin.com"---/a/lilia href="http://www.jiawin.com"---/a/lilia href="http://www.jiawin.com"---/a/lilia href="http://www.jiawin.com"---/a/lilia href="http://www.jiawin.com"---/a/li /ul/div
然后我们最上面的结构进行hover的多重影分身处理,看css代码:
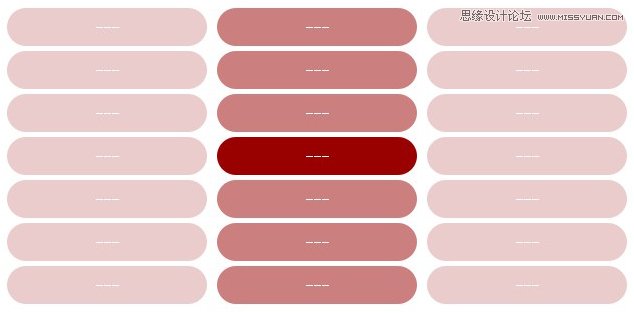
body {margin:0; padding:0;}#all {margin:100px auto; padding:0; width:630px;}#all ul {list-style: none;float: left;width: 200px;padding: 0 10px 0 0;}#all a {text-decoration: none;display: block;padding: 10px;background: #900;border-radius: 20px;color: white;text-align: center;margin: 0 0 5px 0;-webkit-transition: all 0.2s ease;-moz-transition: all 0.2s ease;-o-transition: all 0.2s ease;}#all:hover a {opacity: 0.2;}#all:hover ul:hover a {opacity: 0.5;}#all:hover ul:hover a:hover {opacity: 1;}关于hover伪类选择符的多重影分身之术就介绍到这里了,hover伪元素是个很有趣的东西,网上也有很多特效是利用hover来实现,就像本站(觉唯前端)的发布过的一篇文章《因为CSS3,动画将一切皆有可能》,其中的鼠标经过时显示动画就是运用了上面所说的组六原理,用hover伪类选择符结合否定伪类选择器来实现的。我相信关于hover还有很多实用的技巧还没挖掘出来,那么接下来为hover伪元素创造奇迹的你,还在等什么呢










