相信大家都对CSS选择符都不陌生,选择符包含:元素选择符、关系选择符、属性选择符、伪类选择符、伪对象选择符。在众多的选择符中,可以让我们根据自己的需要更加灵活性的选择合适的选择符来对样式进行编写,达到最大的质量和效率。
今天就为大家介绍下选择符中的关系选择符,关系这可是一等一的大事啊,我们得理清楚,这样做事情才能更加的有效率。不然在CSS中有你受的,哈哈。关系选择符有四个类别:包含选择符、子选择符、相邻选择符、兄弟选择符。接下来为大家一一介绍。在这里特别的说明一下,我们平常中最常用的的是包含选择符,为什么我们都习惯用这个呢?因为在IE6浏览器中,只支持包含选择符,其他的均不支持。在以往(现在有点改观了)IE6是浏览器市场的主角,用户覆盖率极高,所以对于那些IE6所不支持的,也必然造成我们很少用到甚至根本不用的现象。但是记得在一篇文章看到,现在HTML5/CSS3是未来的一个趋势,而HTML5/CSS3将会重视起以前那些被我们误认为没有什么用的标签的运用。也许在某一天,IE6真正的功成身退了,不再折腾考验我们了,那些我们误以为没有用的标签语法将会掀起一次CSS效率大革命。哈哈,纯属个人幻想。请勿当成珍珠一样真。
包含选择符(E F)语法:
E F{ sRules }
说明:
选择所有被E元素包含的F元素。
示例:
meta charset="utf-8" /styleul li{color:#f00;}/styleulli项目列表1/lili项目列表2/lili项目列表3/lili项目列表4/li/ul输出结果图片:

输出结果说明:ul li表示在ul下面所有的li都会有作用,只要是属于ul的li都会起作用。
语法:
EF{ sRules }
说明:
选择所有作为E元素的子元素F。
示例:
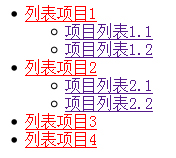
meta charset="utf-8" /style.testlia{color:#f00;}/styleul class="test"lia href="http://www.jiawin.com"列表项目1/aullia href="http://www.jiawin.com"项目列表1.1/a/lilia href="http://www.jiawin.com"项目列表1.2/a/li/ul/lilia href="http://www.jiawin.com"列表项目2/aullia href="http://www.jiawin.com"项目列表2.1/a/lilia href="http://www.jiawin.com"项目列表2.2/a/li/ul/lilia href="http://www.jiawin.com"列表项目3/a/lilia href="http://www.jiawin.com"列表项目4/a/li/ul输出结果图片:

输出结果说明: .test li a 表示对在选择器test下面的 li 标签下面 a 标签起作用。只有属于这个关系的才会起作用,大家可以从上面的例子看到,有些 li 元素的下面还有 ul li 的选择符,但是却不会起到作用。由此可见,子选择符比包含选择符提供了更精细的控制。结合上面的两个例子我们也可以得出:包含选择符的深度和广度超过子对象选择符;而子对象选择符的针对性和唯一性比包含选择符强。这也就是包含选择符和子选择符的区别,这是一个比较容易混淆的地方。
语法:
E+F{ sRules }
说明:
选择紧贴在E元素之后F元素。
示例:
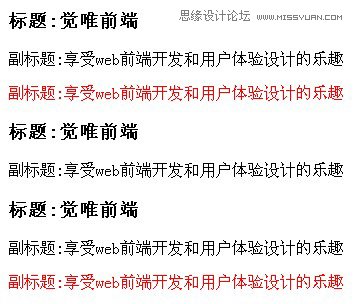
meta charset="utf-8" /stylep+p{color:#f00;}/styledivh3标题:觉唯前端/h3p副标题:享受web前端开发和用户体验设计的乐趣/pp副标题:享受web前端开发和用户体验设计的乐趣/ph3标题:觉唯前端/h3p副标题:享受web前端开发和用户体验设计的乐趣/ph3标题:觉唯前端/h3p副标题:享受web前端开发和用户体验设计的乐趣/pp副标题:享受web前端开发和用户体验设计的乐趣/p/div输出结果图片:

输出结果说明:p+p表示只有在 p元素之后紧连接着另一个p元素,才会对第二个p元素开始起到作用。也就是只有在结构中的后面两个p元素起到作用,而假如在p/ph3/h3p/p结构中,却不会对任何标签取到作用,因为p标签没有形成两个以上(包括两个)的连续。
语法:
E~F{ sRules }
说明:
选择E元素后面的所有兄弟元素F。
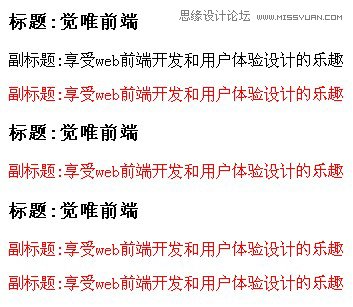
meta charset="utf-8" /stylep~p{color:#f00;}/styledivh3标题:觉唯前端/h3p副标题:享受web前端开发和用户体验设计的乐趣/pp副标题:享受web前端开发和用户体验设计的乐趣/ph3标题:觉唯前端/h3p副标题:享受web前端开发和用户体验设计的乐趣/ph3标题:觉唯前端/h3p副标题:享受web前端开发和用户体验设计的乐趣/pp副标题:享受web前端开发和用户体验设计的乐趣/p/div输出结果图片:

输出结果说明:p~p表示只要出现第一个p元素之后,接下来只要有p元素都会起到作用的(也就是在一个结构中,第二次出现p元素就会起到作用)。假如选择符设置成 p~p~p 那么同理,会在第三个(包含第三个)p元素开始签到作用。
注:建议大家可以对以上的示例随意的更改style/style里面的样式选择符,然后去测试看看输出的结果。只有自己动手去实验了,才能记的更加的牢固。
通过上面的举例说明,大家都已经了解了各种关系选择符的用法。那么我们在日常中,怎么去运用这些选择符呢?那就得看大家的聪明才智了。或许在以后会写一些利用这些选择符来制作的一些效果,和大家一起来研究探讨。合理的有效利用,不但可以提高我们的代码质量而且还大大的提高我们的效率。










