首屏的英文是above the fold,fold有折叠之意,above the fold是指在折叠之后能看到的,为什么首屏的英文翻译会跟折叠有关系呢,原因很简单,因为这个概念最早用于出版领域,可以简单的理解为头版因为报纸的运输和分发过程是折叠起来的,所以报纸的折叠后暴露在读者面前的那一部分内容就显得尤其重要,读者会根据头版的内容决定是否购买。
因此处于头版的内容意味着一个,编辑认为它们是最重要的,头版的内容也决定了出版物的立场和定位。所以above the fold也用来表示所有优先显示或或优先级最高的内容。

above the fold(头版)的概念延伸到互联网领域。用来指代web网页中不用滚动屏幕看到的信息。
与出版业的头版不同的是互联网的首屏区域是动态的,由于互联网用户复杂的屏幕分辨率环境,导致他们看到的首屏内容有很大差距。
很多店铺设计就是因为对首屏的忽视导致很严重的体验问题。
天猫&淘宝的首屏
那么我们店铺的买家看到的首屏是什么样的呢?
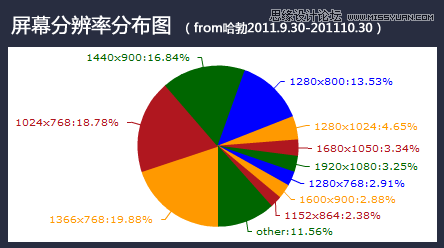
首先看以下天猫和淘宝的买家用户的屏幕分辨率占比情况:
(本文来源于图老师网站,更多请访问https://m.tulaoshi.com/pmsj/)下图是最近的淘宝网用户屏幕分辨率占比情况的分布图。

其中屏幕高度在768以内的用户有41.57%,18.78%(1024X768)+2.91%(1280X768)+19.88%(1366X768)41.57%
这就是你为什么一定要关注首屏。我们的设计师们都用上20寸以上的大屏幕的时候41%的用户还在用768的显示设备
典型问题
以下案例均以用户浏览器分辨率占比最高的768像素为例
首屏差异性
店铺类目结果列表的差异
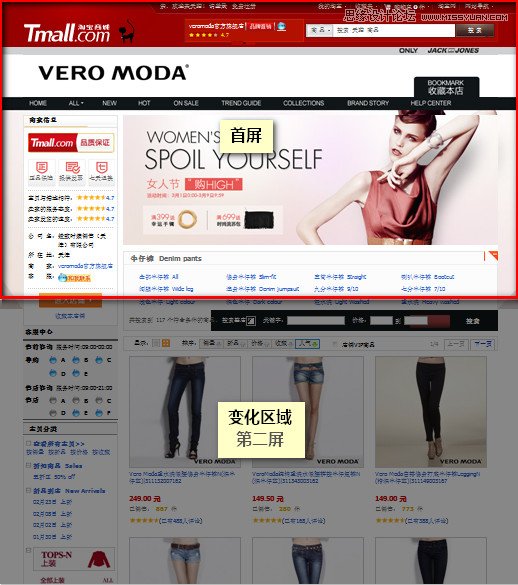
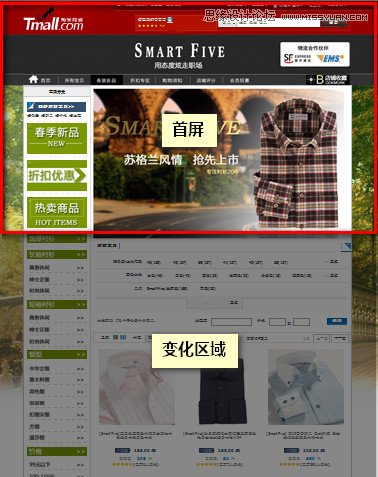
点击店铺左侧类目,首屏内容没有任何变化,天猫和淘宝的店铺普遍存在这个问题,如下图:


这种问题导致用户误以为自己的点击没有产生预期的页面跳转,自己还停留在原始页面。多次尝试都没有效果之后,最终跳失是很正常的。
链接目标页面的差异
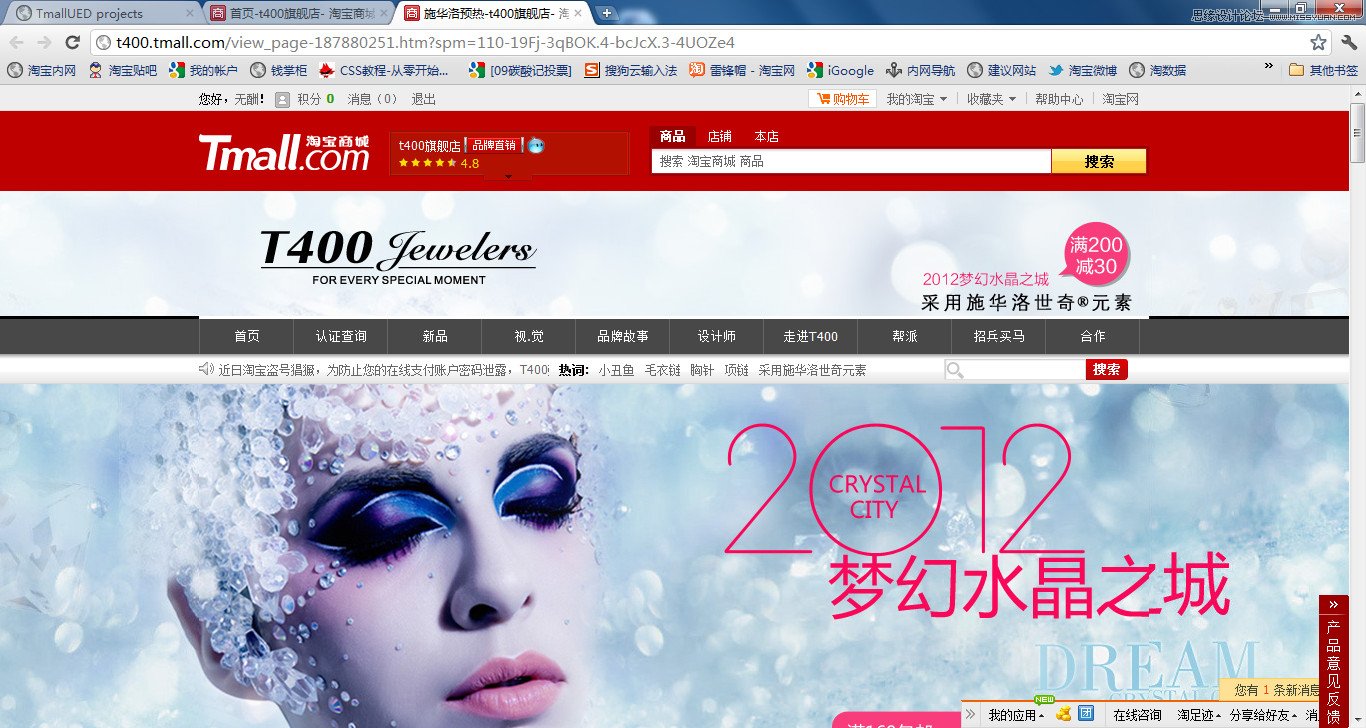
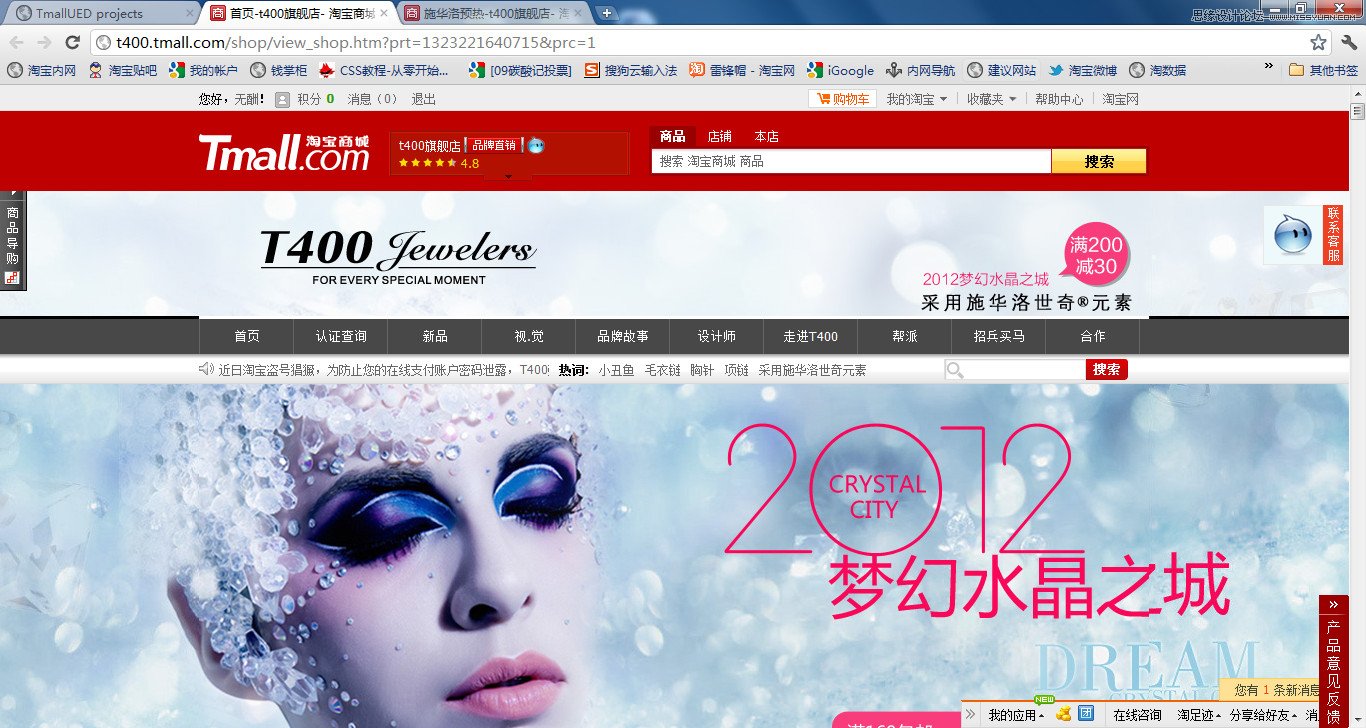
这是某品牌的某个历史版本的首页,在768高度的屏幕下的截图。
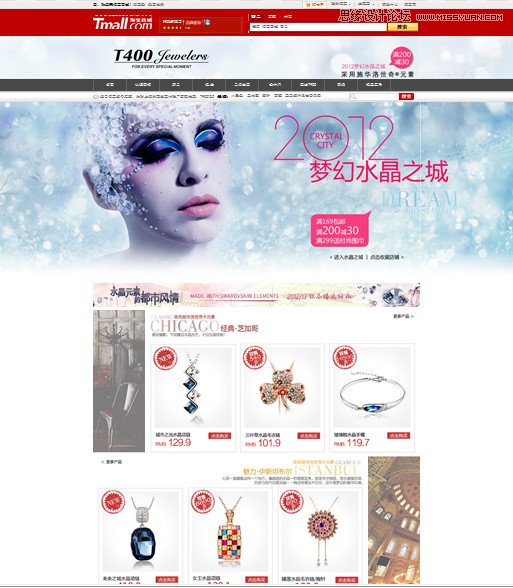
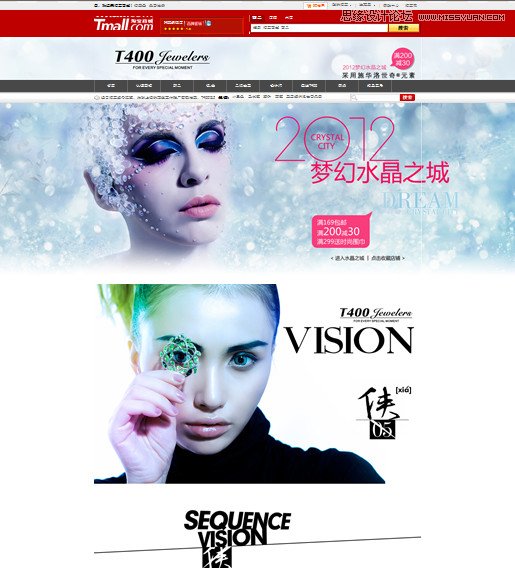
大家观察一下这两个页面有什么不同。

图一

图二
找到答案了吗?
正确答案是:
图一:是T400的新版首页。
图二:是点击新版首页上的美图(2012梦幻水晶之城活动banner)进入的活动页面。


当然,设计师的设计稿中这是两个不一样的页面,只有页头的几百像素是相同的,关键是用户在没有滚动屏幕的情况下,没有看到下面的变化会误以为自己的点击无效,重复尝试几次后,最终跳失。同时成就了这个banner的点击率。
首屏完整性
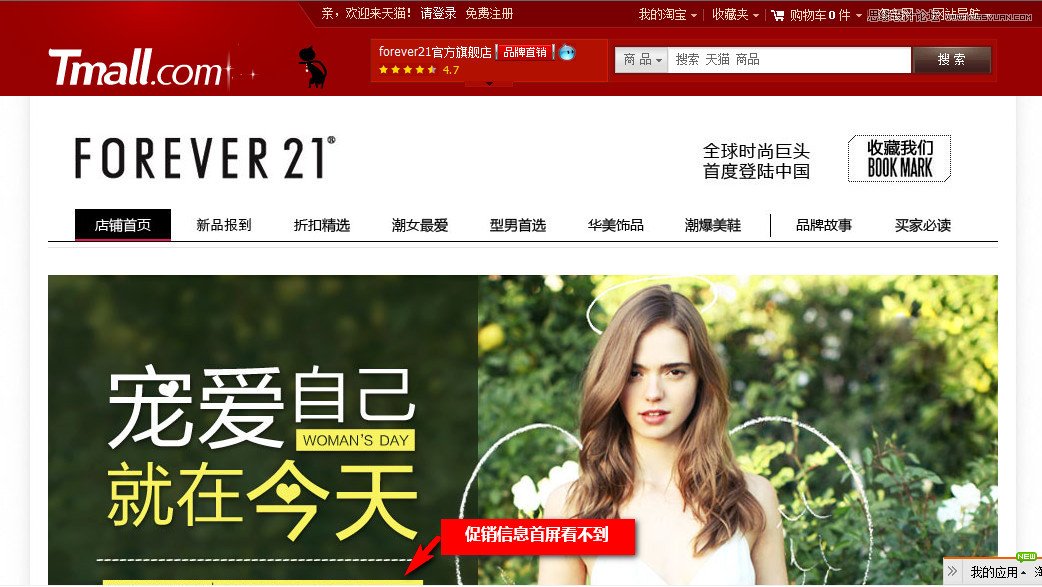
店铺信息在用户的显示设备上显示不完整。此问题通常出现在店铺首页的营销信息,推广banner上,看下面几个案例:


首屏浮层遮盖
(本文来源于图老师网站,更多请访问https://m.tulaoshi.com/pmsj/)屏幕宽度

1024的屏幕宽度,去除浏览器边框的宽度,可见区域1003,1003-990=13也就意味着,店铺页面两侧各有6像素的可用宽度。
结果挂耳朵变成了贴膏药,影响用户浏览店铺主体内容。
用户会滚动屏幕?
有些设计师可能会认为,首屏并没有那么重要,用户是会滚动屏幕最终看到我们期望他们看到的内容。
如果你有这样乐观的想法,建议你看一下这份尼尔森的研究报告:
(雅各布•尼尔森(Jakob Nielsen),著名网页易用性专家。被誉为可用性测试鼻祖。Jakob Nielson是尼尔森诺曼集团的主要负责人之一,他被《美国新闻与世界报道》杂志誉为Web可用性方面的世界顶尖专家。他的Alertbox专栏从1995年就开始在互联网上发布了(网站地址是:www.uselt.com)。Nielsen博士曾经是Sun 公司杰出的工程师。)http://www.useit.com/alertbox/scrolling-attention.html
• Above the fold: 80.3%
• Below the fold: 19.7%
根据这份报告得出的结论,即使是在用户滚动屏幕的前提下,用户的注意力分部占比任然是相当悬殊的:
首屏以上:80.3%
首屏以下:19.7%
最合理的首屏设计稿范围值
宽度:
宽度无干扰因素影响因此是确定的1003
高度:(此处是指店铺设计稿高度)
屏幕总高度768
任务栏高度40px(win7=40px winxp=30px)
-商城页头+吊顶=106px
-浏览器=160px(IE8包含工具栏;状态栏;边框等)
-位置工具栏=30px(如搜搜工具栏,百度工具栏,360工具栏等等用户浏览器上安装的各种插件都会影响到首屏的高度)
768-40-106-160-30=432
因此得出最终的有效设计范围
1003X432
查看你的天猫店铺首屏效果
大家可以根据这个工具检测自己的店铺设计是不是在最合理的范围










