时光荏苒,岁月如梭,还有整整六天,2013年就将成为历史。在这一年里,我们见到了太多所谓的潮流,不知道大家心里对它们的看法如何。那么今天我们也想盘点一下自己心目中的2013年最热门网页设计趋势,是骡子是马,拉出来溜溜。
01.响应式设计
(本文来源于图老师网站,更多请访问https://m.tulaoshi.com/pmsj/)
2013年,浏览器的建设中大量使用CSS3,这就加速了响应式设计的发展,所以响应式设计频频登上各大设计网站的头版,成为2013年网页设计最火热的趋势。图老师小编掐指一算,这个趋势十有八九会延续到2014年,到时候你的顾客可能就会用专业的语气告诉你,哥要一个响应式网页!
响应式设计的原理是网页图层会根据屏幕的尺寸来重编页码,追踪设备型号以及不断增多的用户描述等。
Also read: 13 really useful responsive design tutorials
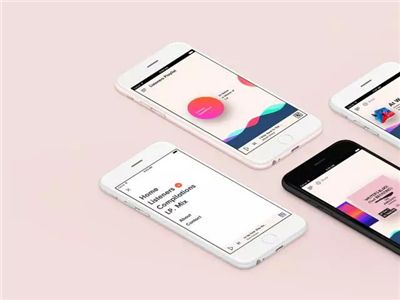
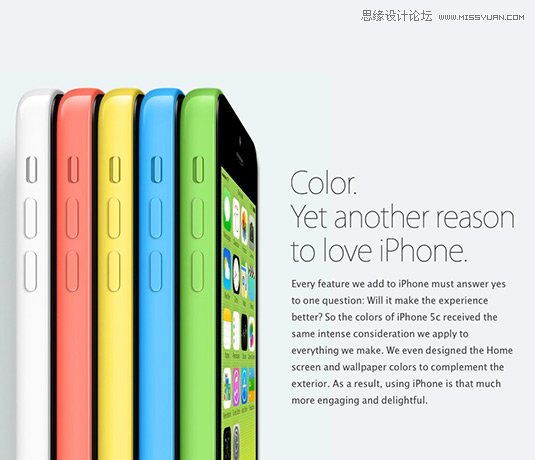
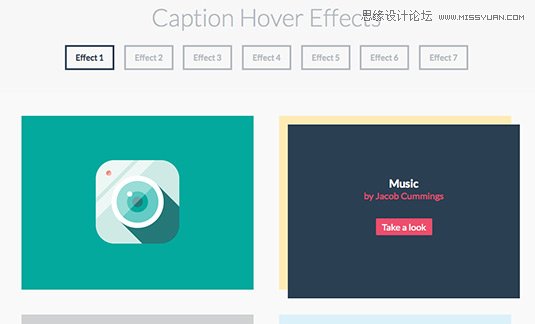
02.扁平化设计

2013年几乎人人都使用过扁平化设计的系统,不过,你是否觉得有点厌倦了呢?
(本文来源于图老师网站,更多请访问https://m.tulaoshi.com/pmsj/)自从浏览器开始支持CSS3的文字阴影和图像阴影功能后,拟物化设计就成为了设计师们的心头好,同时,这种高于扁平化又低于3D的仿真效果也受到了广大人民的一致好评。
不过这一切在2013发生了翻天覆地的变化,率先改变这种设计方式的是著名的苹果公司。在2013年他们设计的ios7系统在炎热的夏天给我们带来了一阵清爽的凉风。Ios7界面看上去非常之简洁,完全的扁平化设计。
不过不可否认的是,扁平化在很早以前就被作为一种趋势去研究了,苹果公司也只能算后来者居上的典型例子,毕竟老乔给公司打下了坚实的基础。不管怎样,扁平化设计肯定是2013年最热网页趋势之一。
Also read: 10 examples of flat design
03.静态页眉

随着固定这一概念的迅速传播,静态页眉也成为了一大趋势。什么是静态页眉?即当用户滚动网页时,页眉保持在原位不动,提供持久稳固的导航作用及品牌宣传作用。这一特殊的趋势已经受到了广泛的应用,因为设计师们终于可以使用CSS2.1中的固定功能了,这一功能非常的可靠,不用担心浏览器支持与否这个问题。
04. 视差

2013最火趋势中,视差效果也得分了一杯羹。对于不太了解形势的人来说,视差效果指的是通过不同角度看设备,你能得到不一样的效果,且物体接近你的速度似乎比你想象中要快。曾经在屏幕上这是一种技术,广泛应用于游戏中,而今被带到了网页设计里。
作为一种显示深度和3D的方法,视差用不同的速度来控制不同元素的移动,如果制作好的话,这将是一个灰常优秀的网页~
Also read: Build a parallax scrolling website: 10 pro tips
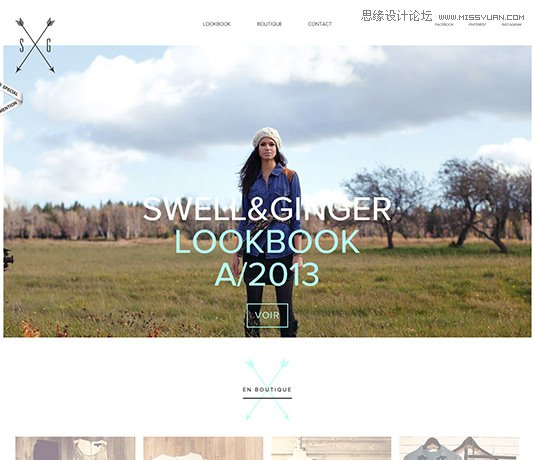
05.无限滚动网站

滚动,滚动,滚动,使鼠标滚轮滚动
我相信今天你一定见到过这种网页,它们只有一个页面,不过内容异常丰富,特点就是似乎永远在滚动。这种网站摒弃了传统的多网页展示的方式,而选择在同一个页面展示不同的内容,垂直放置内容,从而避免了用户需要等待新页面加载或不断刷新访问内容这一状况。
我觉得这是一个很好的讲故事的方式,也可以展示产品,又或者仅仅是呈现一个公司所有信息的页面。这种页面通常会和视差滚动效果相结合。
Also read: Why the long page?
06. 支持HIDPI(视网膜)显示

这一趋势发展直接反映了当下不断升级的硬件市场。在ipad使用视网膜显示屏后,iphone视网膜显示屏的推出就显得不可避免了。在苹果公司率先推出这一硬件后,其他制造商纷纷效仿,越来越多的产品开始使用HiDPI显示器。
现在,网页设计师也已经适应了这种新硬件,并且对其加以利用,增加了应用的分辨率,提供不同版本的图像服务,这样一来,可以让商品看起来更加清爽、完美!
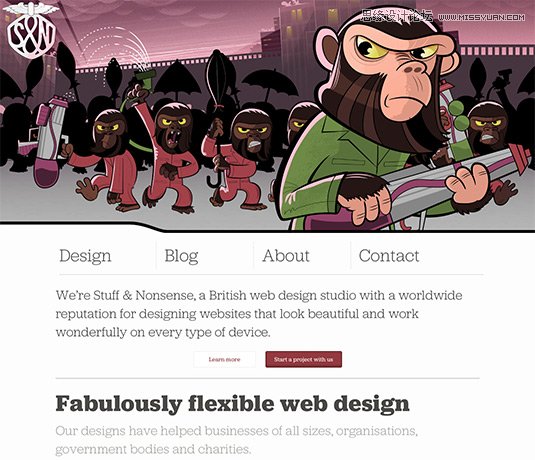
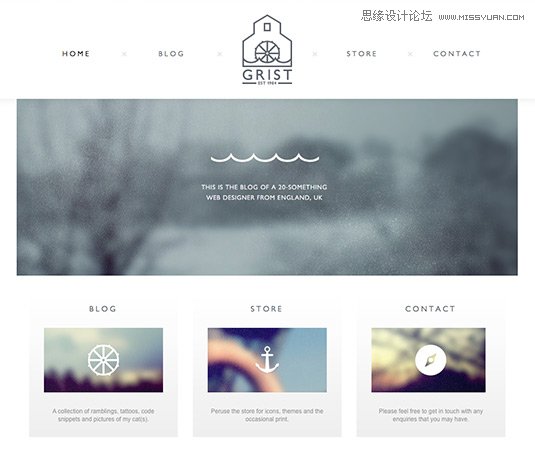
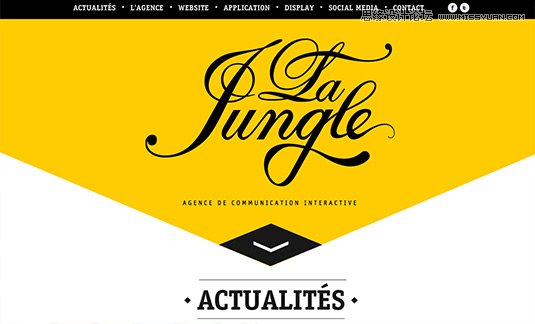
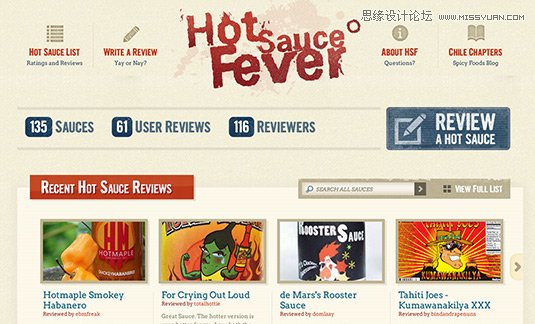
07.字体设计

在今年的网页中,字体也占了不少版面。这些设计得益于Twitter的引导框架,在这个引导框架中,系统提供了几种布局模块及类型,大多都会突出网页字体,然后是正文以及少量的图像。
这一趋势也反映出了今后网络的走向,因为这种设计方式能让我们轻松的布局,所以短时间内人们对它的热情只增不减。
Also read: The secrets of great web typography
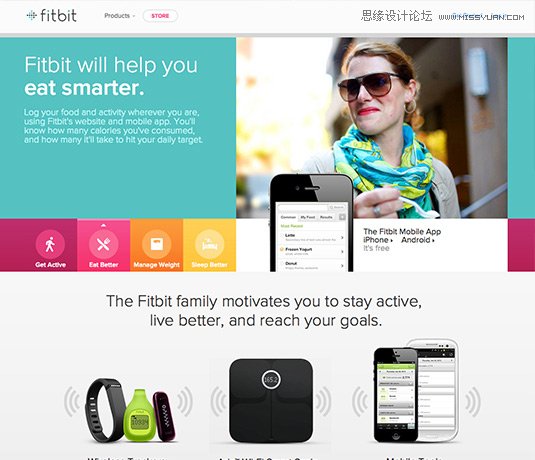
08.圆形设计元素

在2013年,我们看到了一些非常酷的圆形元素,这在很大程度上要归功于CSS3的圆角边框属性。
这种设计通常在网页蓬勃发展时期出现,所以也是一边变相的证明,说明了2013年尊的是网页设计的本命年~
09. CSS3动画效果

在2000年初,Flash是复杂动画效果国的国王,因为它是唯一、可靠且可行制作动画的工具。不过随着技术的发展,JavaScript等工具取代Flash,成为了动画设计师的另一个制作工具。
螳螂捕蝉黄雀在后,2013年我们见证了CSS3替换JavaScript作为主要工具实现常见的动画效果全过程,这在很大程度上与浏览器采用的关键帧和转换属性有关。
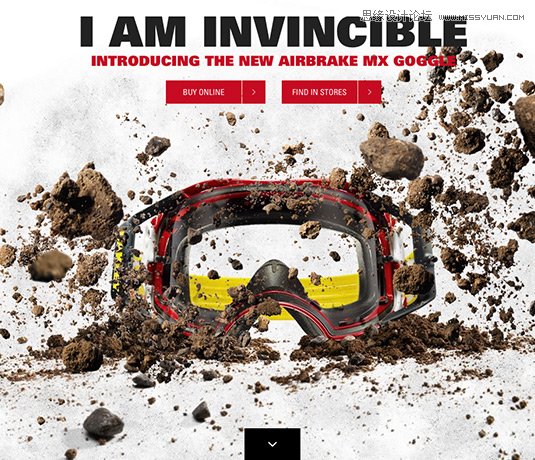
10.超大型按钮

2013年最后一个超热门趋势就是超大型的按钮!不过这里我要替超大型按钮正一下名,这里的超大不是指那个超大,你懂的它只是比传统的按钮要大,但是还是符合网页布局的比例。这是一个非常实用的方法,能让你注意到一个特定的文字或动作。
今年的年终总结到这里就结束啦,期待明年还能与你在这里相见,圣诞快乐,新年快乐~