这是一个永不终结的话题。充满活力而多样化的网页设计,在前进的道路上不断变化,自然也影响着趋势的调整和变迁。最有意思的是,网页作为产品的一种输出方式,连接着产品和用户,以工具、服务和渠道的形式存在着。也正因为网页这种独特的属性,网页设计的变迁也非常直观地体现出需求和趋势的变化。
仔细观察并分析去年流行的酷站之后,你也可以清晰地总结出2015年可能会流行起来的设计趋势。诸如响应式设计、单页设计和视差滚动这样的大趋势。不过这样的大的设计趋势之下,还隐藏着许多令人获益匪浅的设计细节上的改变,也正式这些设计细节促使诸多酷站从海量的网站中脱颖而出。
接下来我们一起来看看这些足以制霸2015年的设计趋势吧,每个设计趋势后的案例会向你证明它们并非猜测和假设。掌握趋势,才能先人一步!
摄影大图在过去的一年里,越来越多的网站开始用高品质的摄影大图来作为网站的背景,让自然的色彩和真实的细节抓紧用户的眼球。值得一提的是,随着这种网站的增多,提供免费商用的图片社区也飞快地发展了起来。
Brave People

使用色彩来凸显个性的设计由来已久,不过使用极为浓重单色设计的网站也是最近一年才明显多了起来。这种网站中,背景、字体和按钮使用了标志性的单色或者同色系,图片也叠加上特定的色彩,这样的设计使得整个网站极具视觉冲击力,令人过目不忘。
那么2015年有哪些流行色呢?戳这里:《快来跟上潮流!来了解一下2015年春夏流行色》
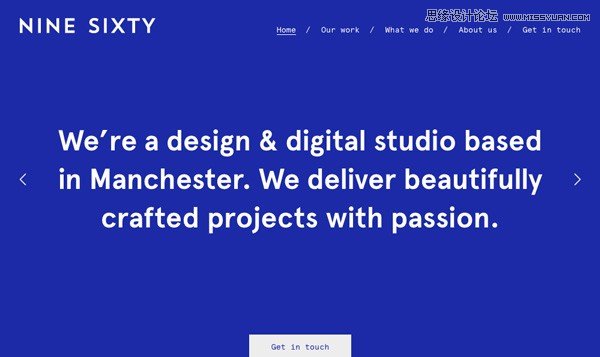
Nine Sixty

比起图片背景,视频背景可以传达更多的信息,更明显的情感,带来更加极致的体验。这样设计趋势正在飞快的流行开来,我想你应该也发现了。
多看案例多学习:《活色生香!16款使用视频背景的网页欣赏》
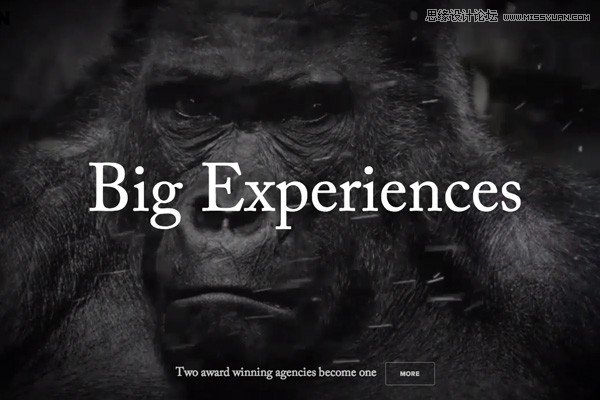
BORN

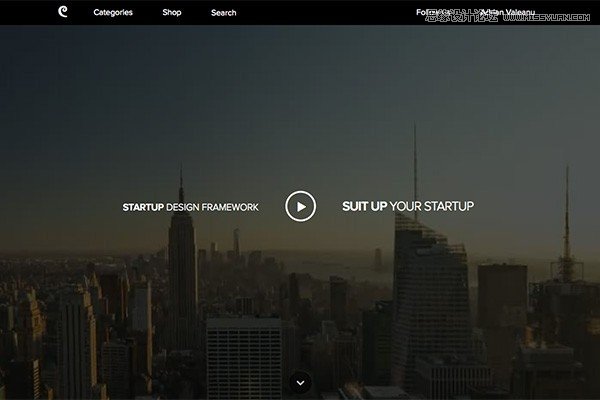
Startup Framework

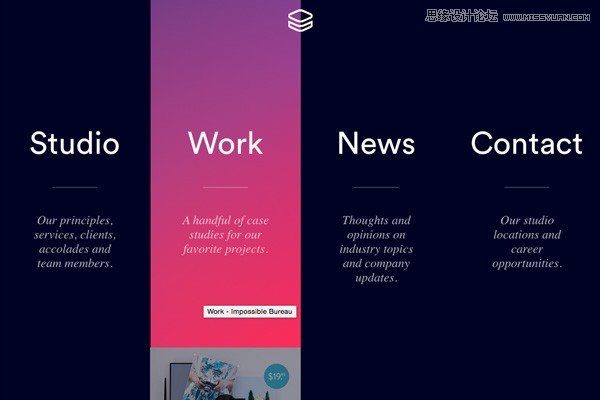
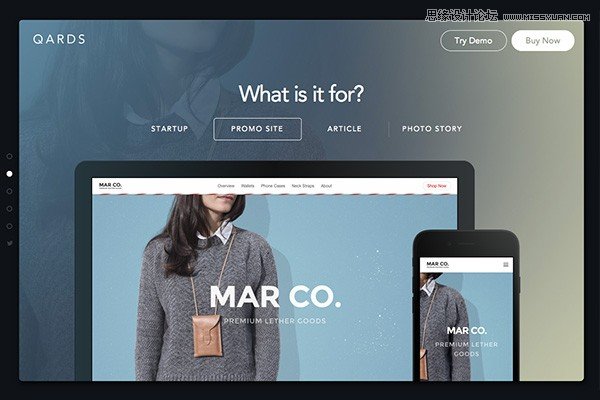
在接下来的一年里我们会看到更多脑洞大开的导航方式,上滑、下滑、悬浮、粘滞、弹出等等不一而足,比起传统的导航栏设计,这些截然不同的导航栏会让用户享有独特的浏览体验。
导航栏设计指南:《术业有专攻!响应式导航有哪几类设计方式?》
Impossible Bureau

Qards

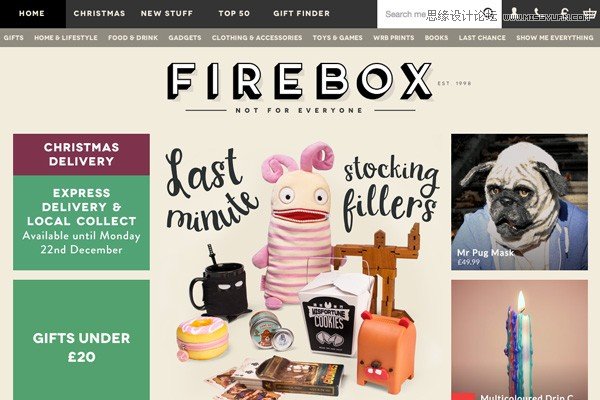
前几年的瀑布流式的设计并没有被彻底淘汰,随着Material Design和Windows Modern Ui 的流行,卡片式设计和Windows Phone式的动态磁贴的设计也都逐渐跨界融入到网页设计中来了。
卡片式设计的网页:《来玩扑克吧!深聊使用卡片式设计的优质网站》
Firebox
(本文来源于图老师网站,更多请访问https://m.tulaoshi.com/pmsj/)
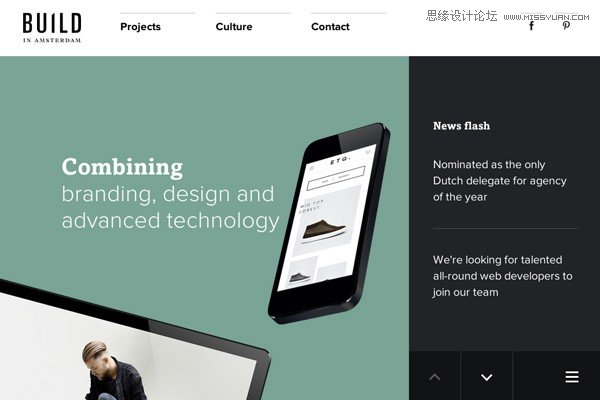
实际上现在许多网站都已经在用着固定式的分享工具栏了(优设的文章右侧也有),但是在2014年的许多优秀网页设计中,我们发现这种设计已经不止停留在分享工具栏上了,各种元素和内容区块开始固定在页面上,发挥着独特的效用。
Build in Amsterdam

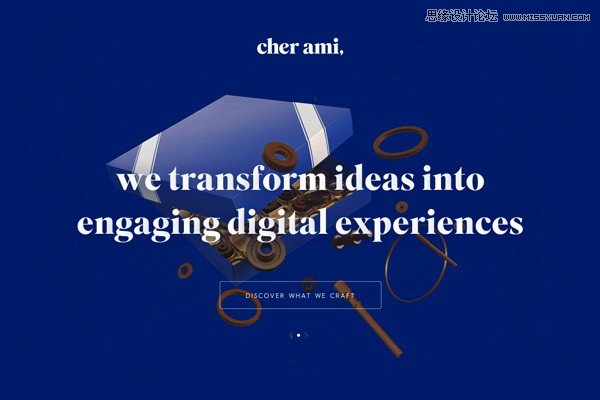
这是令人又爱又恨的设计趋势,我想大家都已经对此无比熟悉了。现在许多网站都开始使用视差设计了,之所以说它微妙,是因为适当地使用视差设计能让人愉悦,但是过多却会令人视觉疲劳,破坏整体体验。在2015年,我们会看到更多使用视差设计的网页,它们还会与漂亮的动效结合起来使用。
Cher Ami

实际上滚动是比点击更贴近直接的浏览方式,这也是为什么单页设计和视差滚动的网页越来越多。不过这里要说的滚动,指的是页面内的滚动式导航。不同的滚动式导航设计使得网页浏览体验更加优秀,体验和易用性都有保证。
视差滚动网页设计案例:《最新的别放过!30个尽显创意的视差滚动网站设计》
Smart Water

在网页设计中使用手绘插画最典型的就是Dropbox了。插画在网页设计中并不鲜见,不过用插画来讲述故事,呈现信息是一个大的发展趋势。
One Design Company

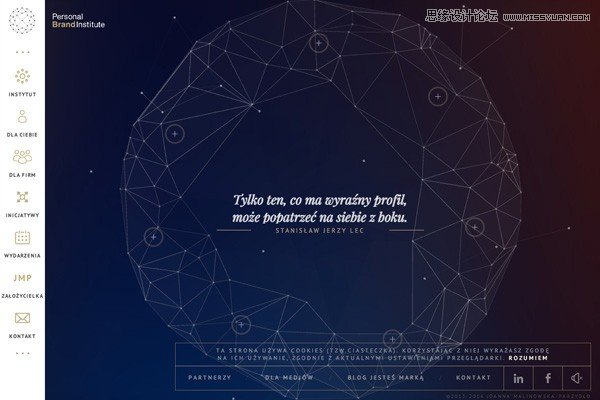
信息图的确需要数据支撑。信息图式的网站我们之前也曾在趋势分析类文章中提到过,它在复杂的数据中开辟出一条简单直观的通路,漂亮而可靠,在接下来的一年里,会有越来越多的网站选择用大数据和信息图还呈现内容。
信息图网站设计案例:《绝对精品!15个有趣的网页设计相关的信息图》
Personal Brand Institute

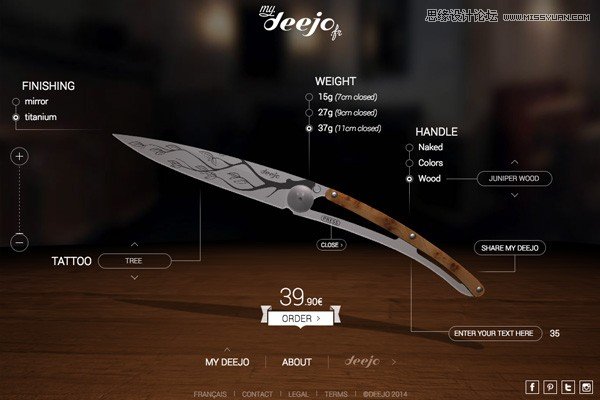
这几年玩儿硬件的初创公司越来越多,借助网页来展现产品也是许多企业机构的不二选择。记住3D设计和交互式的网页设计,产品网页可以呈现更多内容,甚至可以展现产品的体验。这是需求,也是趋势。
哪些狂跩酷炫的产品宣传页:《让你喜欢让你爱!20款效果惊艳的产品宣传网站》
My Deejo

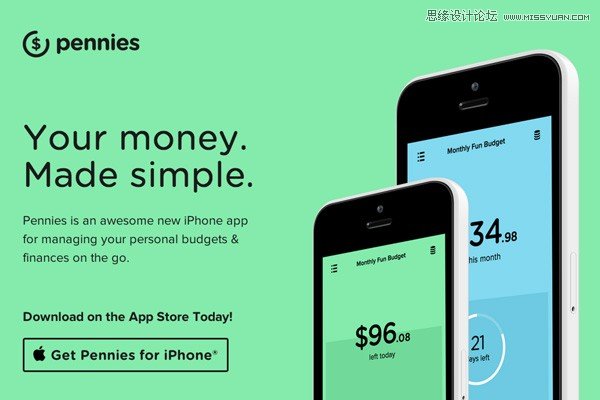
科技巨头们引领着扁平化设计,越来越多的人也开始拥抱扁平化,毫无疑问2015年还会有更多的偏平化设计的网页。在新的一年里,偏平化会不会玩出新的花样?很有可能哦~
思考应与设计并行:《拟物VS扁平?请别终结这个话题!》
Pennies

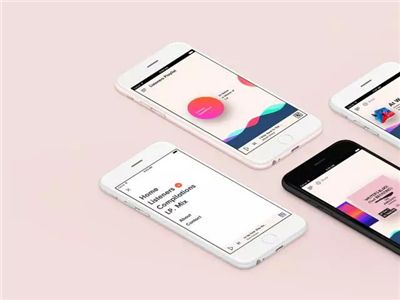
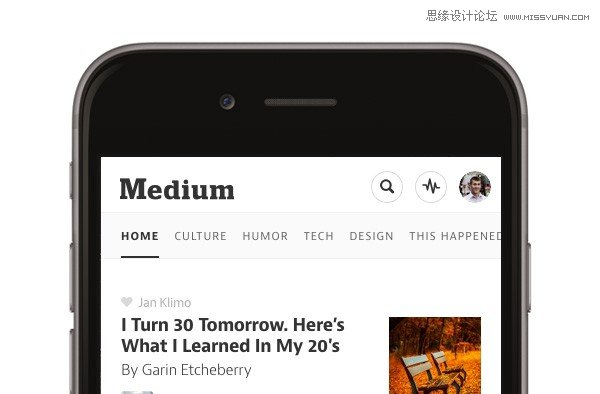
移动端的网络流量正在赶超桌面端,移动端优先的口号也不是今年才喊出来。迎合移动端优先的理念是一个大趋势,设计师们也不得不重新审视网页设计的重心了。
移动端设计有规律:《移动设计指南!如何利用视觉元素有效传达信息?(完结篇)》
Medium

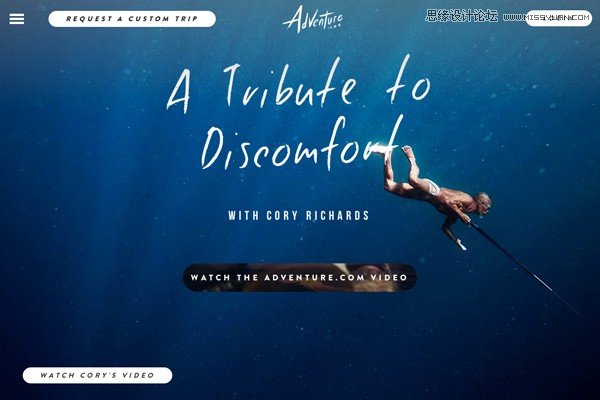
手绘插画和手写字体让用户与网页在情感上更加接近,这也不是什么新花样了。但是要通过网页传达出情怀和人情味并不简单,字体,排版,图片细节等等都要完美的配合好,才能充分发挥出它们的优势,不得不承认,即便是2015年,它们也可能有长足的发展。
怀旧其实也是利器:《产品设计师的秘密武器》
(本文来源于图老师网站,更多请访问https://m.tulaoshi.com/pmsj/)Adventure

细节决定成败。有意味的细节交互和体验往往能让用户感到愉悦甚至惊喜。这也使得设计师们开始殚精竭虑地思考探索,使用有趣的图片和表情,加入隐藏功能和彩蛋,加载个性化数据,等等。
Virgin America

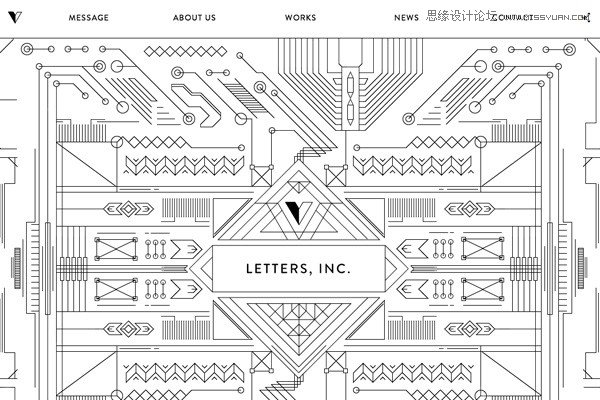
Letters

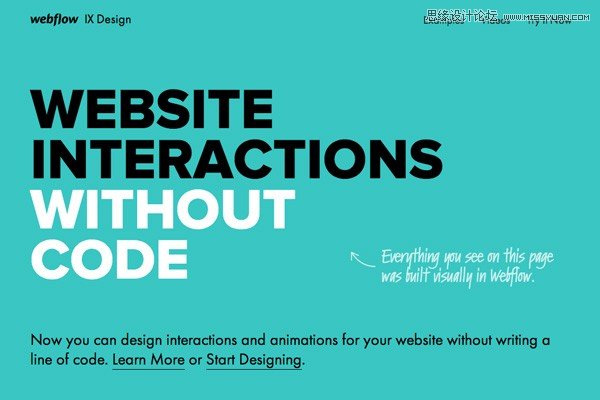
这两年大标题+粗体字的设计在国外的网站上并不鲜见,不过它们在今年可能还会更加普及。为什么会这样?因为这种方式从来都是最简单有力的。
Webflow

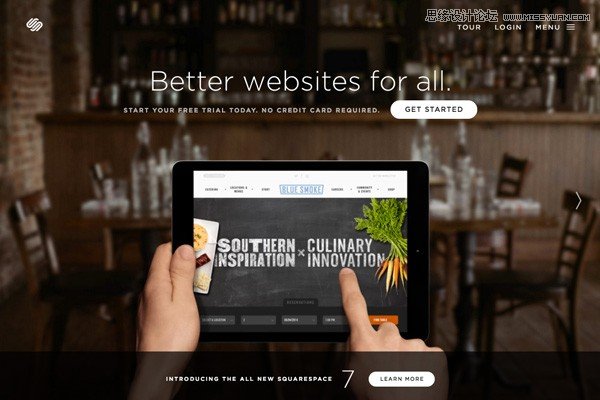
降低网站设计和开发的门槛一直是大家努力的方向,这也促成了近年网站生成工具的崛起。彻底替代手打代码也学还为时尚早,但是这些工具确实越来越强大,现在比较可靠的工具有:Generator, Squarespace, Macaw,Webflow 和 Froont。
Squarespace

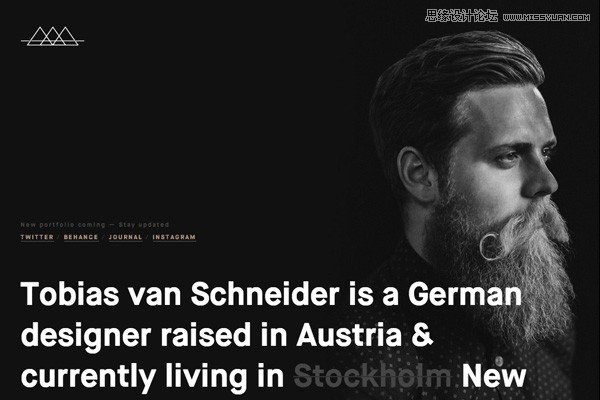
个人品牌的影响力已经越来越明显了。设计师、工程师、独立博客博主、企业家在社交媒体上争取到了更多的话语权,相应的他们各自的网站也开始影响更多的人。
来自谷歌的设计经验:《能过稿的LOGO!谷歌设计师如何为SQUARED做品牌重设计》
Tobias van Schneider

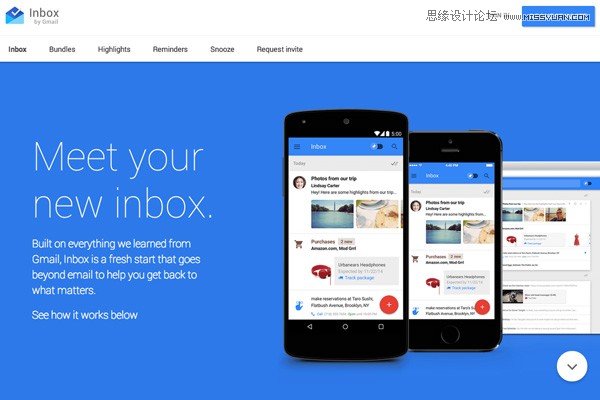
自从Google 发布了Material Design之后,它扩张的步伐就未曾停止过,我想你也很难拒绝它。它源于平面设计,但是相对更复杂,虽然尚未彻底普及,但是绝对前途光明。接下来的一年很关键,我想Android和网页设计都会深刻地受到它的影响。
学霸的学习笔记:《重磅教程!帮你全面彻底搞定MATERIAL DESIGN的学习笔记》
Inbox by Gmail

交互设计将受到更多的关注。音频、视频、游戏等多媒体的加入让交互拥有了更多的可能性,而更多的可交互的硬件的加入,让交互设计的边界更加广阔,创造性、个性化的交互体验正在成型。
Echoes of Tsunami

总体上而言,新的设计趋势非常多,也正在创造更多的可能性。创新的设计和急速发展的技术相互结合,发酵,会催生出蓬勃而多样的新网站,新设计,新体验。