本文作者妖哥有着多年的平台项目的设计经验,对于交互设计有着深入的理解。交互是如何驱动设计的?不妨看看妖哥的总结:
先扯句闲篇,离开QQ会员加入TGideas的大家庭也有一年的时间了。当初抱着对游戏的向往,对TG游戏设计大神们的敬仰,暂时放下从事2年多的平台项目经验,毅然投身于伟大的游戏视觉包装中来,从零学起。在这一年的工作过程中,学到了很多好的视觉表现方法及前辈们优秀的经验;而其中收获最大的,是我经历了两种不同的设计表现形式后,对平台和游戏有了更加深入理解理性与感性的碰撞。
不禁想起高中时代看过的《三国》 。曹操、吕布、关羽、张飞、赵云等一个个极为生动鲜活的人物个性就如同一张张游戏专题,用极强的视觉冲击力、极具带入性的游戏氛围来刺激每个人感性的神经,让人过目不忘;而火烧赤壁、草船借箭、空城计等一场场伟大的战役却让人在深思后,对那些军师有着超强的理性思维和大局观而赞叹并牢牢记住。如果说《三国》没有那一场场让人拍案叫绝的战役,那它充其量算作脑残剧《一起去看流星雨》前传。反之,可能也只是一部无聊的历史教科片。设计也无外乎如此。
看到博客中大神们对游戏的视觉表现分享已经研究到掘地三尺的地步,再去说皮毛也没什么意思,那我就借此机会谈谈我对平台项目的理解吧。而在平台设计中,最重要的就是如何把海量的内容,梳理的区域合理、脉络清晰、逻辑清楚,这也就是交互设计。
有一个优秀交互设计的网站,即使视觉设计的很一般,也会被用户所接受,因为平台更注重的是信息的摄取。如何能做好一个平台网站的交互设计,我们通过一下几个方面共同研究一下:
1.清晰的导航(快捷导航)设计
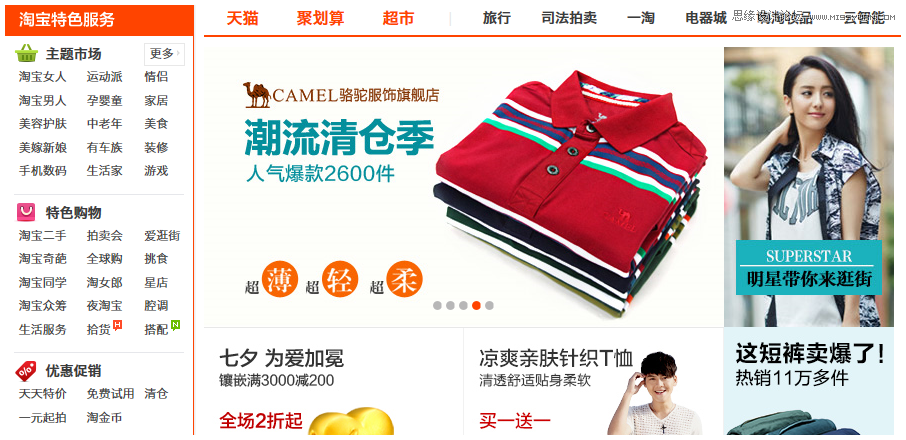
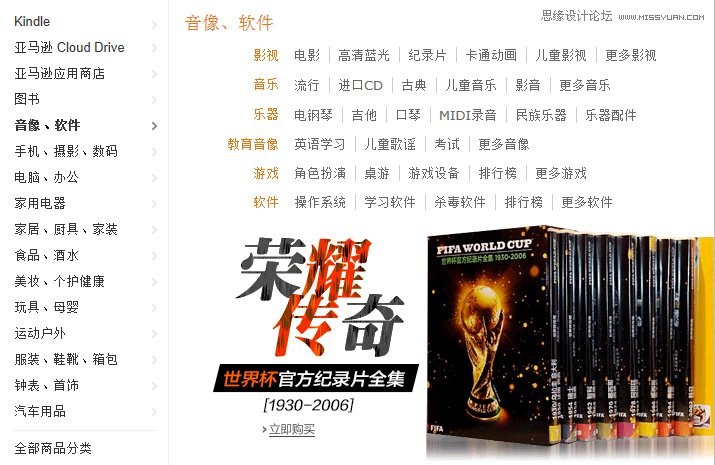
在这类设计中,电商类网站可谓首屈一指,这或许是因为他们拥有数以千际的商品品类吧。而在这些电商网站中,淘宝网、亚马逊、当当网不管是在品类整合及展示上,都做了很好的用户引导。

淘宝网,虽然没有把商品品类做到非常详细,但他每一个品类都是根据用户的购买习惯和兴趣点做精细化排序,并且通过天天特价、免费试用、清仓、一元起拍等极具诱惑性的连接放入导航中,来刺激用户购买欲。


当当网和亚马逊则是把商品品类做了细致划分,方便用户精确查找,节省用户购买时间及减免多余操作。为购买目标相对明确的用户提供更多方便快捷的入口。亚马逊在展示上更加细心的在导航位置为推荐商品提供了快捷入口。
2.搜索栏(检索系统)及标签入口
(本文来源于图老师网站,更多请访问https://m.tulaoshi.com/pmsj/)搜索栏及标签入口如同网站里的时空隧道,可以跨跃区域、时间及繁琐的层级,方便用户对信息的查找。在这类设计中,几乎每个网站都有做到这一点,但搜索系统的完善性及关键字标签的选择则差强人意。在搜索栏及标签入口展示上,做的相对完善的之中,我就列举优酷网做例子吧。
优酷网在检索系统上算是做到了相对领先的地步,最大亮点是他的检索系统在用户搜索目标未能提供服务的环境下会自动推荐同类有用户搜索信息的网站。对于目标性极强的用户受用最大。而用户的目的不在于去哪个网站浏览信息,而关心的是能否快速找到目标。而优酷高明的地方也就在此,长期下来用户会形成习惯,这样对于用户的粘性培养起到了很重要的作用。

优酷网的关键字标签入口也是做的非常清晰,但这方面或许是因为他是以视频为主,类别相对单一吧。就关键字标签入口,华盖对此的梳理也是比较全面具体。


3.区域的划分及排序
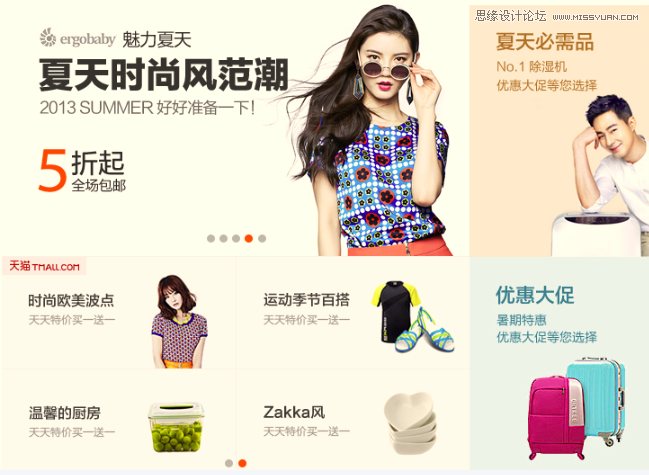
这个相信大家都十分了解,通俗的讲就是把重要的东西放在最前面。这里我不禁想起每次产品说最多的话头部好像高了,我要一屏看到全部内容。(瞎TM扯,难道你的显示器天生是竖起来的?伤不起。)牢骚归牢骚,但我们换位思考一下,其实产品比设计师还是更加懂得用户需求的,虽然有时要求有点过。首屏的位置对于产品的重要性足以见得。特别是平台这样海量内容的网站,怎样利用首屏的位置来吸引用户,对于交互设计的挑战很大。记得之前淘宝网做过很多次首屏模块改版,或许也是这个原因吧。
第一版:

第二版:

第三版:

最新线上版:

而他们一次次的改版优化,也是基于对用户数据的分析以及用户购买习惯及消费群体分布等一系列思考过后做出的。这样可以更加使得用户便捷的购买和查找到所需商品,培养用户习惯,也能让商家的预售商品有一个更加显眼的曝光位置。
总结
超强的视觉表现力固然重要,但是严谨理性的用户逻辑,也是一个网站的重中之重。而这也是交互设计所要面临的挑战,同时也是交互设计不断提升价值的表现。除了以上几点之外,交互设计的涉及面远不于此,用户数据指引、用户体验、人机信息互换等方面也是平台网站中交互设计所要考虑的重要部分,但由于本人对着几点的理解还有待提升,待我查阅资料、整理文献、通过日后的工作总结经验后,再让我们下次一起,促膝长谈。而以上所提到的方面,也并非资深权威,而是本人在平时的学习和日常的工作中整理的一些交互思维经验,如有专业资深的大神阅读本文章,请务必轻点拍砖,多多阐述更加好的经验和见解,大家一起探讨学习。