营销+设计双学习的Sketch特制教程!今天这篇教程非常棒的地方是既能熟悉Sketch的操作技巧,还能学会邮件营销的精髓。作者巧妙地将营销与设计的关键点结合起来讲,绝对大有收获的一篇教程。推荐练习。
前言
如果你曾经参加过每周邮报的设计工作的话,你就会知道毫无疑问这是营销策略中的关键一环,它们能够帮助我们和潜在的用户建立直接联系。但是,我们必须格外注意如何设计它们,以使得能够吸引收件人的眼球,最重要的是达成我们的营销目的。
这里是这个设计练习的背景:想象我们是一家提供在线课程学习的公司,我们想要与我们的潜在用户取得联系,向他们展示我们的平台能带来的好处。在这种情况下,我们可以使用Sketch设计一个简洁的但有效的邮报来达到我们的目标。
我们将使用到Sketch中最常用的几个功能来创建我们的视觉稿,你将会惊讶于这是如此的简单!
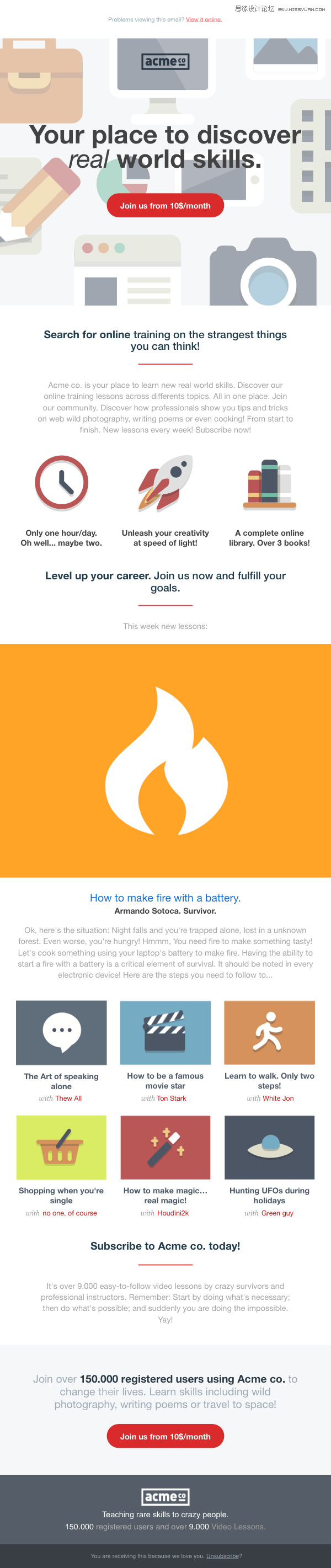
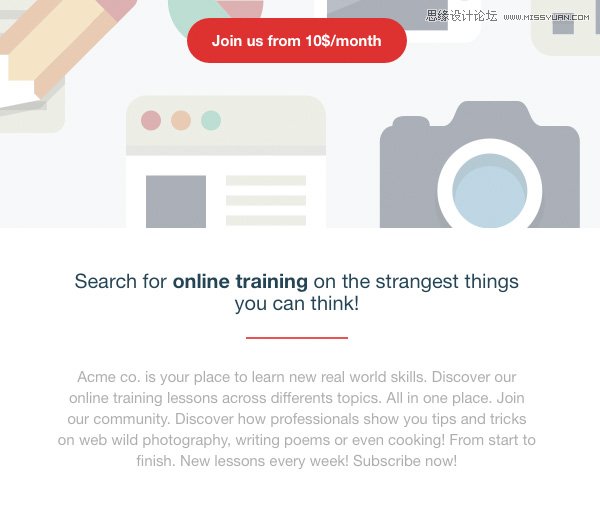
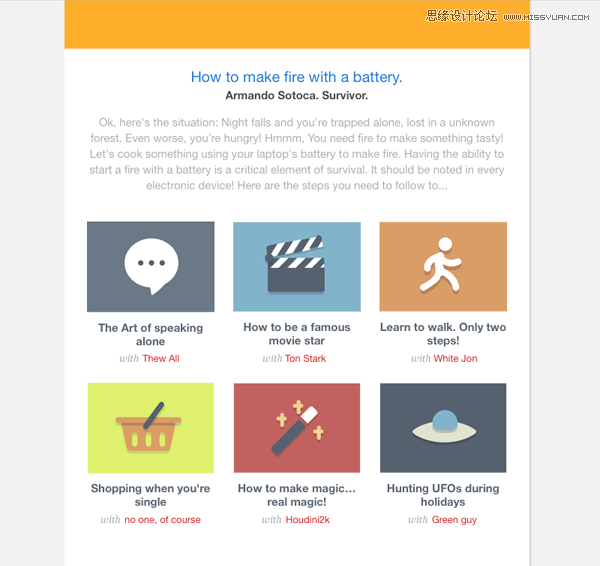
最终效果:

素材打包 微盘下载
做好准备
为了顺利完成这篇教程,你需要下载这些附件。在这个压缩文件中,你可以找到我们在后续步骤中将会使用到的一些文本和图像。
我将会使用Helvetica Neue字体作为默认字体,但是如果你没有这种字体的话,尝试使用Helvetica或者是Arial作为代替。
注意:要做一名负责任的设计师!我的意思是:记得使用描述性的文字重命名图层并将它们编组来组织内容,你的同事会感谢你的,相信我。
好了吗?我们开始吧!
设置绘图板
第1步
让我们从创建新的绘图板开始。在菜单中选择插入绘图板或者在工具栏中选择。现在在Sketch的画布上拖动绘制一个620*3000px的绘图板。如果你觉得这很难,记得你可以使用屏幕右侧的观察器面板来调整参数。你同样可以在左侧的图层列表中改变绘图板的名字。

提示:设计邮报时通用的宽度是500-600px。
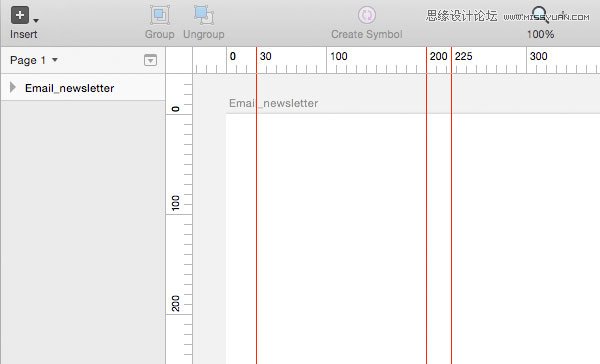
第2步
现在我们来添加一些参考线以便为我们正确地放置元素来提供参考依据,以达到平衡和稳定的设计效果。我们应该讲参考线放在什么位置呢?
邮报可以有很多种设计方式,最简单的一种就是使用一栏式布局,由一个接一个的方块形成垂直式文档流,这种布局方式能够允许我们用一种简便的方式引导用户。而且,一栏式的布局结构也更加利于我们为不同的屏幕做适配。
但是,为了达到教学的目的,我们将要做得多一点,我们将采用三栏式布局。
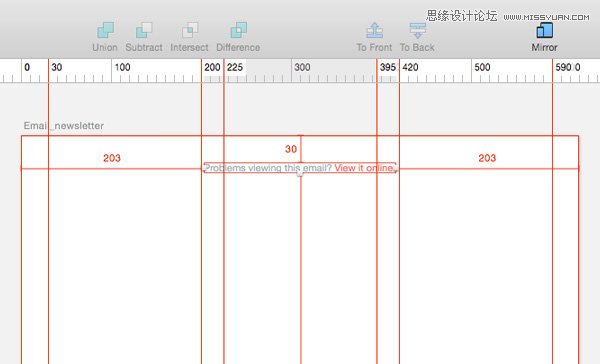
激活标尺并且开始创建参考线。选择视图标尺,现在在水平标尺上的30px、200px、225px、395px、420px还有590px处单击,你可以点击并拖动标尺来移动它的位置。,你同样可以对参考线这么做。要删除参考线,点击参考线并拖动它们到标尺的后方。

设计标题栏
我们邮件的标题是十分重要的。它是我们与用户的第一接触因此我们应在此直接说明我们的定位。还有一种很好的设计就是展示公司的名字并且在CTA按钮后面加上一条标语来鼓励用户注册或者获取关于更多有关于我们的信息。
首先我们增加一条前标题(preheader),一条简单的文本提醒我们的用户来给予这封邮件适当的权限以防邮件的内容无法正确的显示。
第1步
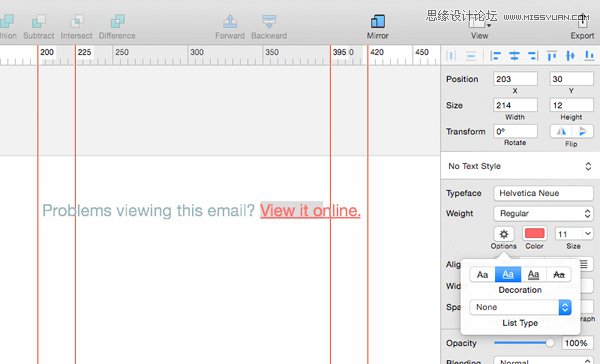
选择文本工具并且在绘图板上单击以加入一条文本,注意观察器面板已经显示了当前文本的属性,输入Problems viewing this email? View it online。
将它的颜色调整为#8FA6B3,并将大小调整为11px,现在我们选择View it online部分并将它的颜色调整为#FF736D,保持它的选择状态并点击颜色旁边的选项按钮,将它的装饰选项选中下划线。

将文本移动到离上方边缘30px处。

第2步
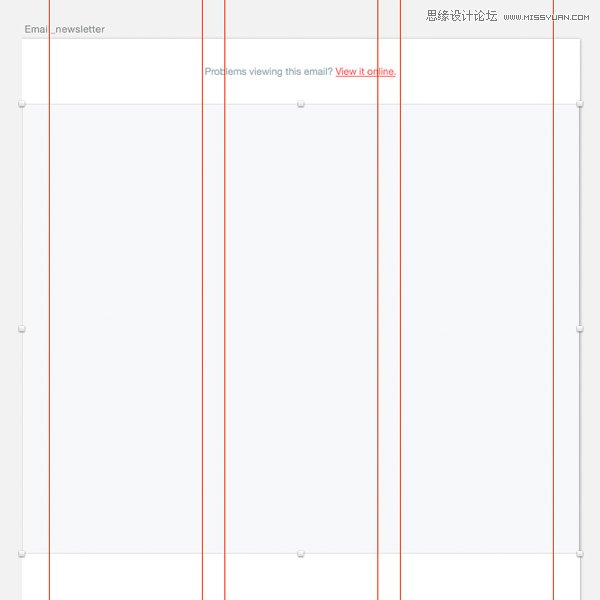
使用矩形工具创建一个620*500px的矩形并且将它放置在文本图层的下方,下边缘距离文本30px,在观察器面板中将它的颜色修改为#F5F7F8,取消边缘选项的勾选来移除它。

第3步
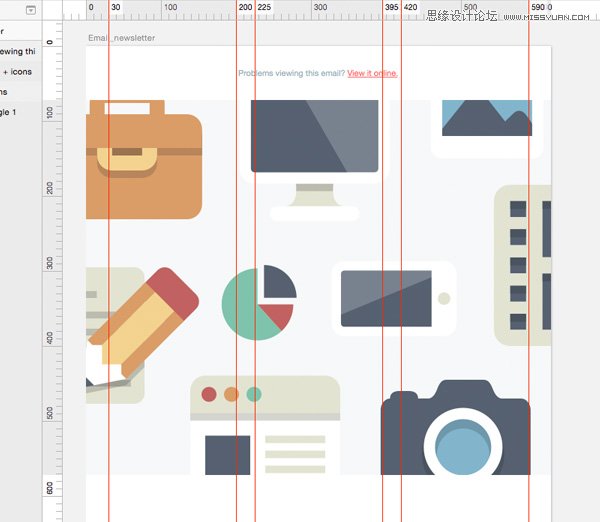
打开这篇教程附带的icons svg文件。选中这些图标并将它们复制粘贴到我们的文件当中,我们将要用它来装饰我们标题的背景。
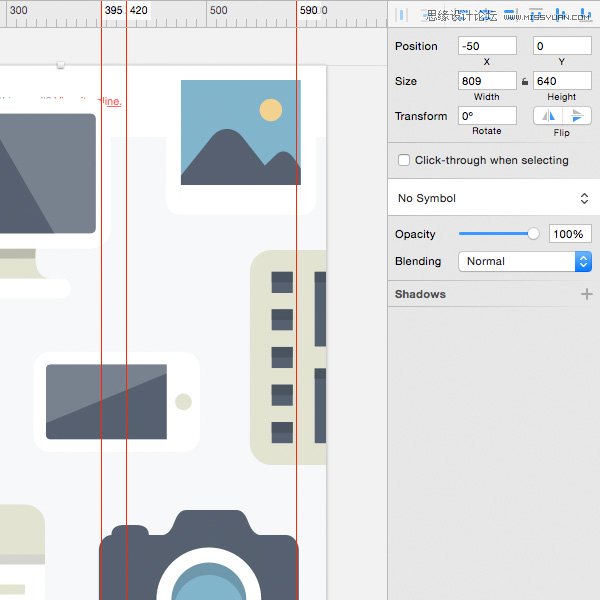
我将这些icon放在了X= -50和Y = 0的位置(注意看观察器面板中的选项),但是你可以按你喜欢的方式放置。

提示:你可以看到我们的icon的有些部分超出了绘图板的范围因而Sketch将它们自动隐藏了,不奇怪,程序知道你正在使用绘图板来限定你的设计区域所以它隐藏了超出了绘图板的部分。试着将所有的icon移到绘图板之外,你会发现整个就显示出来了不是吗?不要忘记再把它放回去哦。
第4步
(本文来源于图老师网站,更多请访问https://m.tulaoshi.com/pmsj/)在图层列表中我们选中icon图层和你先前创建的矩形,用工具栏中的按钮将它们合并为一个组。将这个组移动到图层列表的最底部并将它命名为背景或类似的什么,然后使用左边的小箭头将图层内容隐藏起来。

选择那个矩形然后选择图层作为遮罩层使用,快看!Sketch会使用这个矩形遮盖住所有在图层列表中位于其上的图层,如果我们先前将我们需要被遮盖的元素和遮盖的图层进行编组,我们就不会影响到编组外的图层了,非常有用的小技巧!
现在你应该有了如下图形式被遮盖的icon了:

第5步
(本文来源于图老师网站,更多请访问https://m.tulaoshi.com/pmsj/)打开logo svg文件然后将它们粘贴到你当前的文件当中,我知道它太大了,所以到观察器面板中将它的大小改为90 x 31px,将它移动到X = 265,Y = 100的位置。

第6步
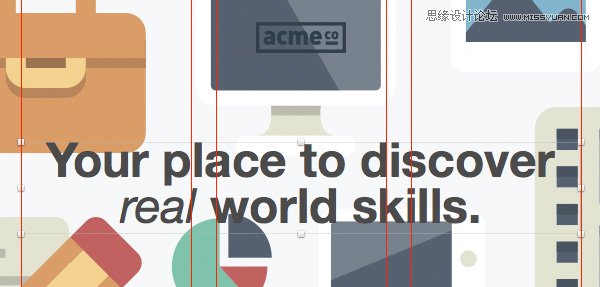
新建一个文字图层并将它的宽度设置为560px并将它移动到X = 30,Y = 220的位置。现在编辑文本,输入Your place to discover real world skills,将它的属性设置为磅数=粗体,颜色= #424242,大小= 48,行高= 45和对齐=居中,并仅仅将real这个词改为斜体。

第7步
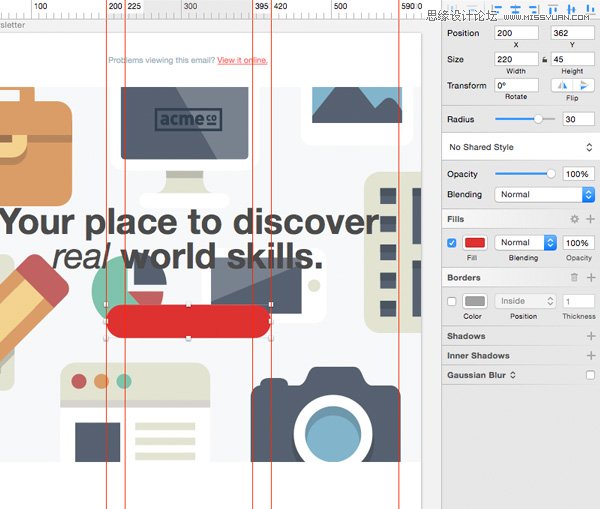
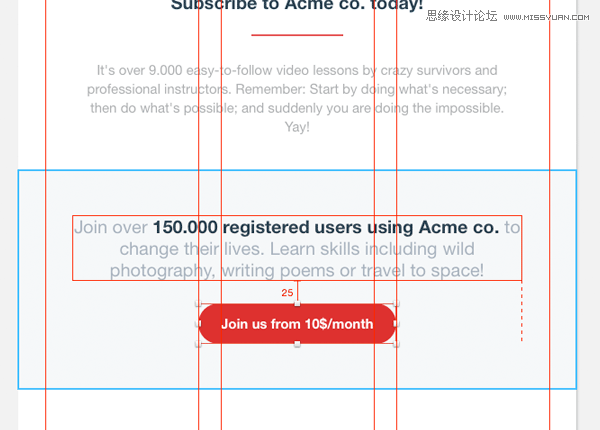
现在我们来设计我们主要的动作按钮。绘制一个220*45px的矩形,在观察器面板中将它的半径设置为30,改变填充颜色为#D92B2B。将它放置在标语文本的下方,两个元素之间隔开50px距离。

第8步
如果我们不在按钮上写字这个按钮就是没有用的。我们需要一段呼告文本,一小句话来聚焦我们的目的并吸引用户的注意力。我很乐意多谈一些这种营销手段,但是我们还是快一点做教程吧。我们创建一个文本图层然后输入Join us from 10$/month。
将它的属性更改为磅数=粗体,颜色= #FFFFFF和大小= 15。然后将它移动到X = 225,Y = 375的位置,就在我们的圆角矩形之内。
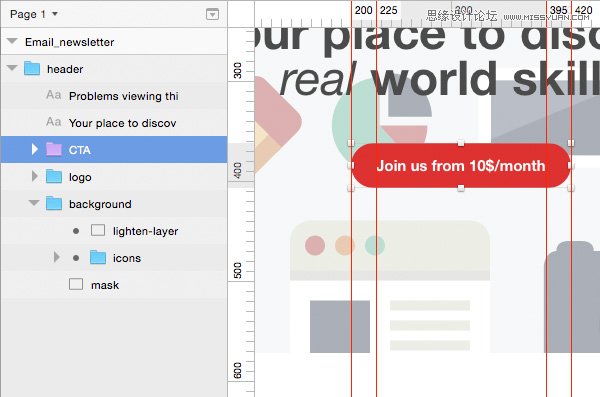
我们待会还要用到这个按钮,所以将它保存为一个符号似乎是个好方法。将文字和矩形图层编组并在工具栏中点击创建新符号,注意在图层列表中,文件夹的颜色由蓝色变成了紫色。

第9步
我觉得我们需要增强背景图片和文本的对比关系,所以我们来做一点小小的改变。选择图层列表面板,展开背景组并复制那个你用来遮盖icon的矩形,将它复制到组的顶端,然后在观察器面板中将它的混合模式调整为加亮并将不透明度调整为50%。最后你的结果应该类似于这样:

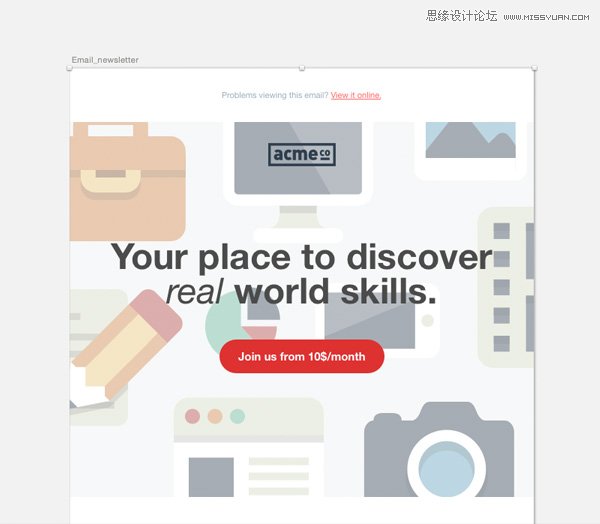
我们的标题完成了!
设计我们是谁方格
现在我们已经吸引了用户的注意力,我们需要更多地讨论下我们自己和我们的服务了。我们是谁?我们是做什么的?我们需要用一种直接和简明的方式来回答这些问题,试着展示我们的服务的优点。
第1步
创建两个新的文本图层,将它们的宽度调整为480px,你可以输入你喜欢的随便什么东西,但是我是用了你将会在附件中找到的文本。
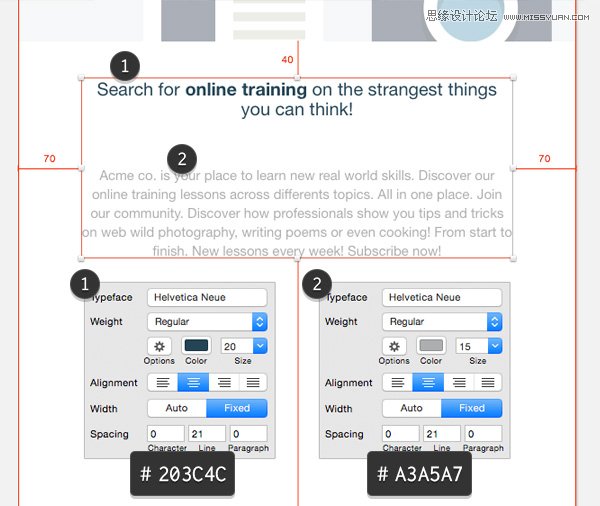
完成了,现在来调整它们的位置和属性。

第2步
绘制一条100px长的线条并且将宽度设置为2px,描边颜色设置为#E24A4A,将它放置在两段文本之间,和两者各隔开25px的距离。记住:如果你在移动元素的时候按住Alt键你就会看到元素之间以像素表示的距离大小。

第3步
选中这条线和文本图层然后将它们编组,记得组织你的图层并将它换一个名字,我用了first-block。

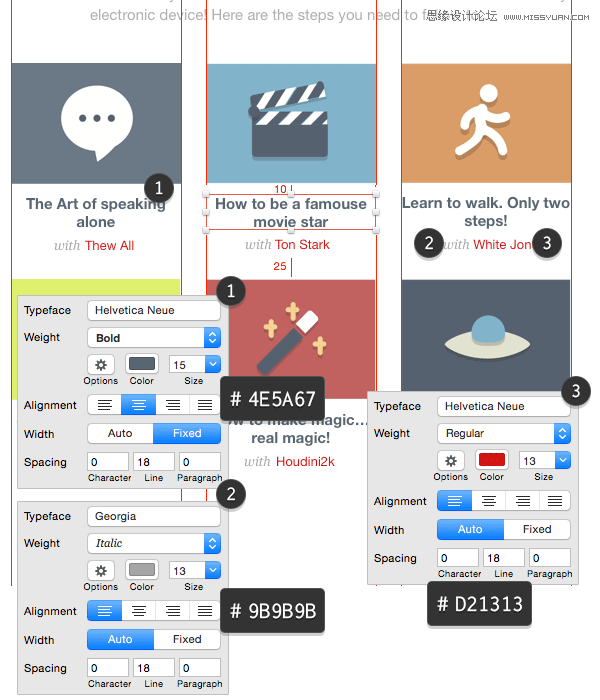
选择Search for online这个文本图层,在观察器面板中点击创建一种新的文字样式。对第二段文字也采取相同的操作。现在,所有采取这个样式的文字都会随着你修改某一段文字的样式而跟着改变。

注意:记住Sketch并不能保存在一个图层内有不同参数的文字样式。
第4步
(本文来源于图老师网站,更多请访问https://m.tulaoshi.com/pmsj/)打开highlights-icons svg文件,复制这三个icon然后将它粘贴到你的文件中来,使用你已经绘制的参考线来对齐它们,如果你使用三列布局的话。不要将它们放的太过于贴近上面的方格,将它们之间隔开大约40px,如果你需要帮助,请看下面的图片:

第5步
(本文来源于图老师网站,更多请访问https://m.tulaoshi.com/pmsj/)创建三个170排序宽的文本图层,然后使用Helvetica Neue Bold字体,大小= 15、行高= 18、颜色= #424242并且对齐=居中。将它们放置在离icon30px的位置,然后输入下面这些文字!

又一个方格完成了!
设计新课程方格
邮报的一个通常的功能就是发送最新的文章或者读者会感兴趣的内容。所以在我们的呼告内容和自我介绍内容之后,让我们创建一个方格来展示我们最新的一些教学课程吧!
第1步
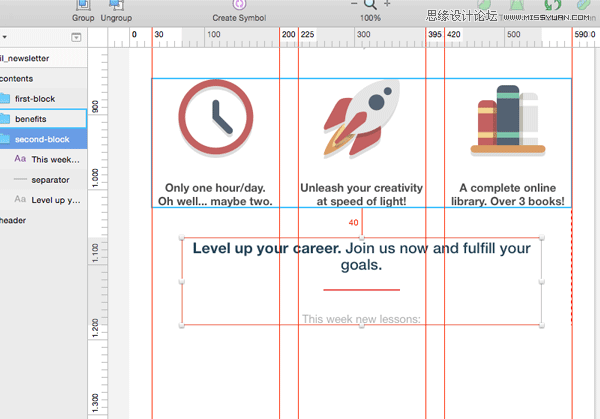
复制你已经制作完的first-block组,并将它放置在前一个方格的下方,中间隔开40px,然后修改这段文本,现在应该像下面这样:

第2步
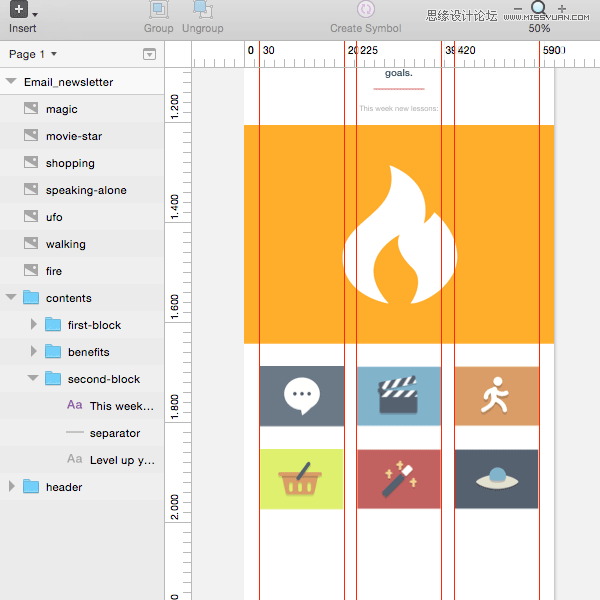
选择素材文件中的lessons文件夹然后通过插入图片将它们导入到当前的文档当中,现在你有了7个图片,620px宽。我们将一个保留为原来的尺寸,讲别的都缩小以适配我们的三列式布局。

第3步
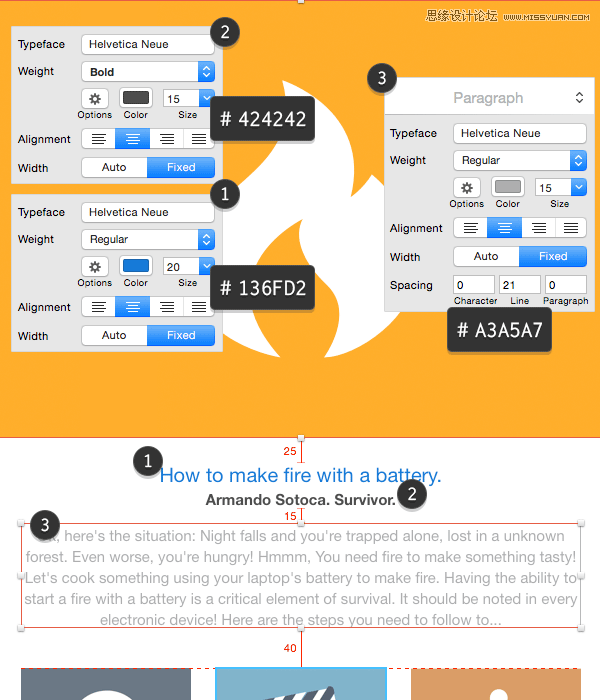
让我们来为这个图片添加一些文字。插入三个文字图层,复制如下的文本,然后将它们的属性如下设置:

第4步
(本文来源于图老师网站,更多请访问https://m.tulaoshi.com/pmsj/)我们需要更多一些文本图层来展示我们剩下的其他课程。让我们在做一遍:插入三个心文本图层,输入随便什么或者是从夫附件中粘贴过来。将它们的属性和位置按照下图中所示进行设置,然后在进行五遍类似的操作完成剩下的5个。

另外一个方格完成了,现在花点时间来组织你的图层面板,然后前进到下一步!

再来一遍
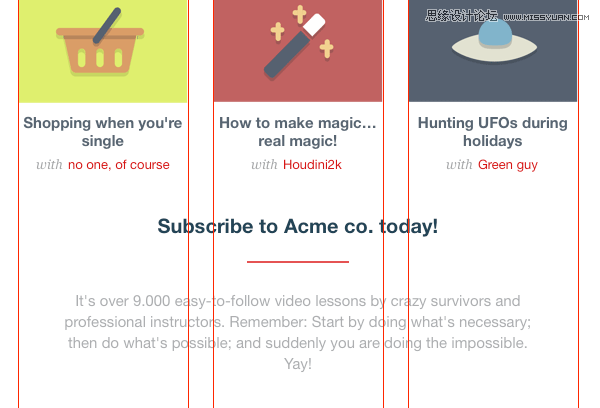
我知道这个邮件很长,但是这没有关系!用户们知道向下滚动,所以在下方在此添加一次我们的诉求目的会是一个好的主意,他们不必再滚回页面顶部。
你还记得你复制过的first-block吗?再复制一遍,将它移动到课程方格的底部,隔开40px然后将它的内容修改为如下所示:

第2步
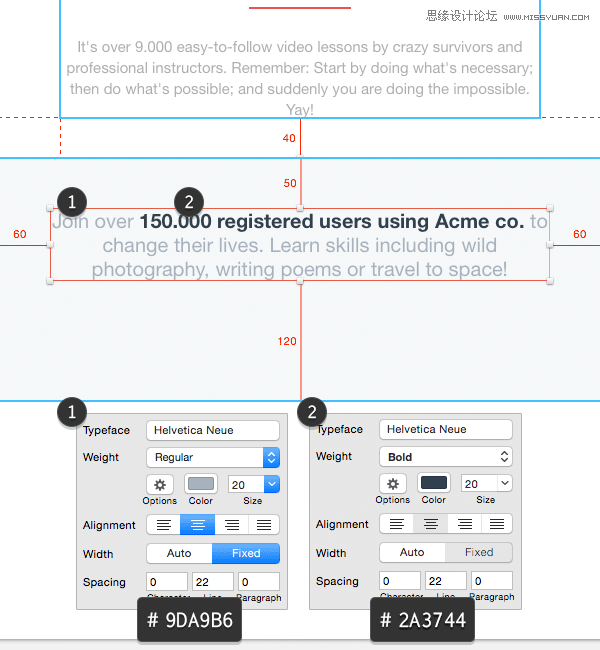
插入一个620x243px的矩形然后用#F5F7F8的颜色填充。现在增加一个新文本图层并将它的内容和属性修改为如下图所示的样子:

第3步
选择插入符号来插入我们先前设计的用户呼告按钮,将它放置在前一段文本的底部。

我们就要完成啦!
设计页脚
好的,现在我们已经完成了我们几个主要的方格和一个呼告按钮了,接下来,我们要增加一些次要信息并且更多地一些内容。接着,我们会在此谈论我们的诉求,重复呼告。现在是时候完成页脚设计并结束我们的教程了!
第1步
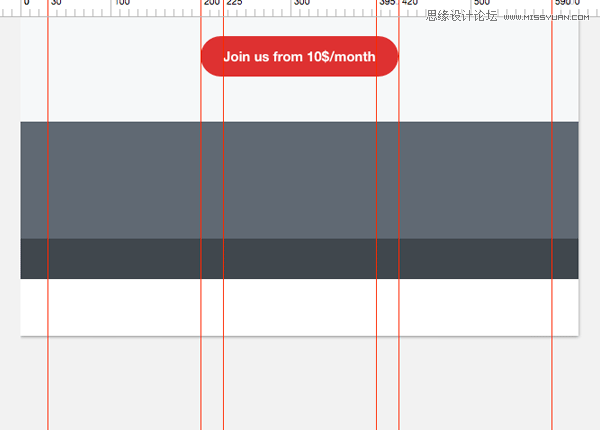
创建一个620*130px的矩形,将它用#555E68颜色填充并放置在用户呼告按钮的下方,接下来,创建一个620x45px的矩形并以#383E44颜色填充,你做完的效果应当如下图所示:

第2步
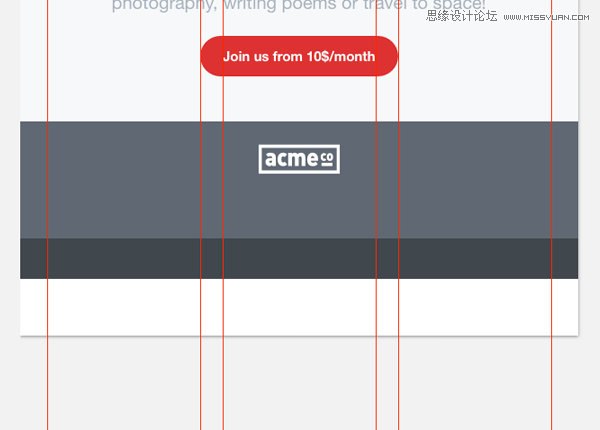
插入logo-white文件并且将它移动到X = 265,Y = 2787的位置。

第3步
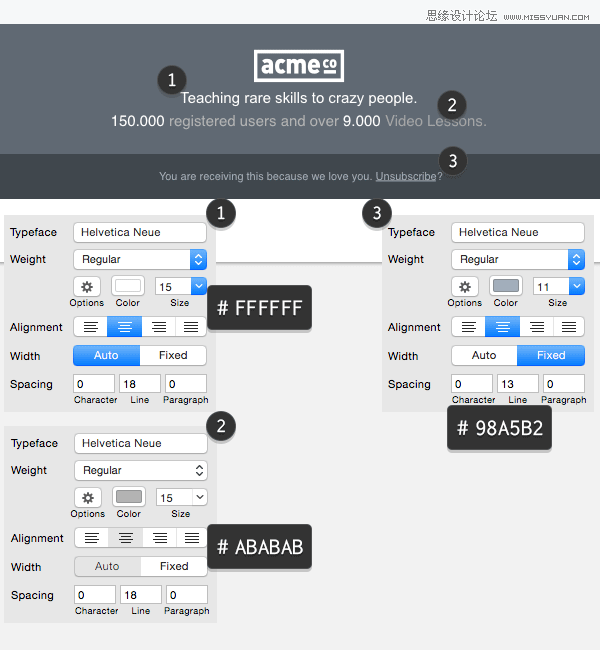
让我们加入最后的文本吧,然后采取如下图所示的设置:

这不是不必要的,但是你可以调整绘图板的高度来截取你真正能够读到的部分。你可以在图层面板中选中它并且在观察器面板中调整它的高度,我将他改为了2937px。
这是我们产品的最终效果!