最值得收藏的UI设计干货!今天这篇从概念、灵感,方法及工具3个方面帮同学们理清UI设计规范,同时有一大波神器推荐。
作者追波:https://dribbble.com/fiohistory
概念,灵感,方法和工具。
概念:设计互联网产品,Style Guide / Pattern Library 和纯粹的 Specification 各具不同功能和作用,却都含设计规范的概念。
1. Style Guide / Pattern Library:偏重视觉概念,一般以文档或图像格式呈现(不限定)。内容:对设计作品中的字体(Typeface)、字型(Font)、色板、品牌标识规范(Brand Guideline)、Icon 等要素作出展示和说明。主要作用于设计团队或设计师之间,展示产品的视觉设计风格。便于风格复用,规范第三方的品牌塑造(Branding)和接入。实例参考(更多参考下文中灵感):
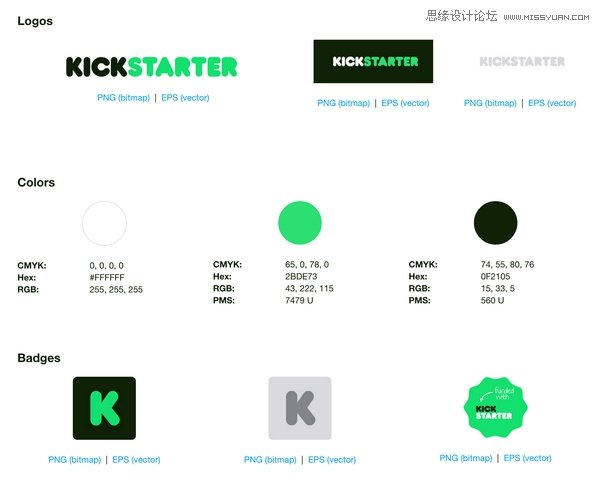
Brand Assets | Kickstarter
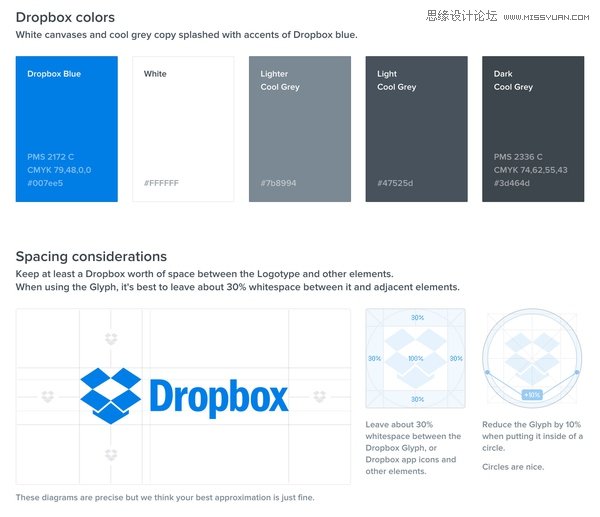
Logos & branding | Dropbox()


实例参考(更多参考下文中灵感):
Pattern Library | MailChimp()
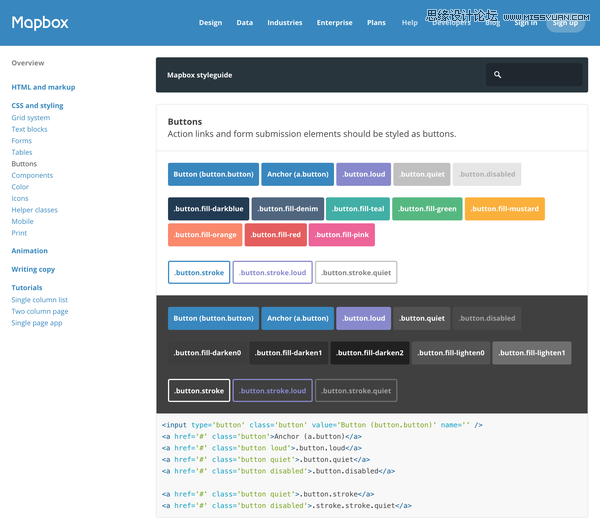
Mapbox styleguide | Mapbox


概念 1 和 2 结合的实例(更多参考下文中灵感):
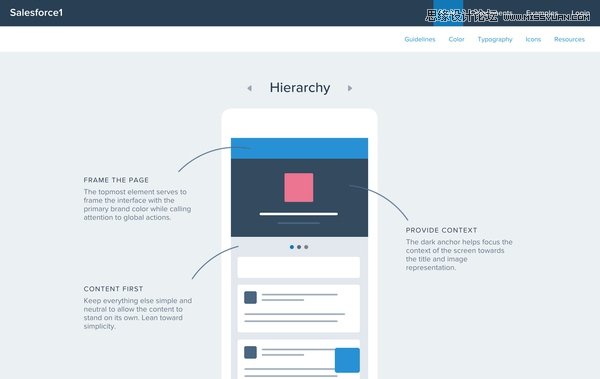
Product Style Guide, Visual guidelines | Salesforce
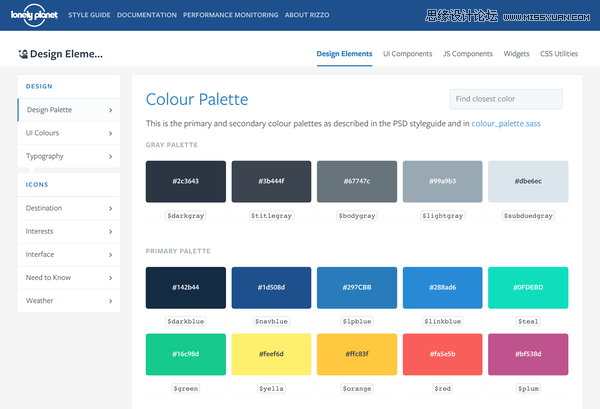
Style Guide | Lonely Planet



一些常用的项目和文档都有采用上述的概念,比如采用了概念 1 的:
iOS Human Interface Guidelines
Material Guidelines()
采用概念 2 的:
Skeleton
Pure
Bootstrap
而概念 3 往往仅在公司或团队内部使用(详见下文工具)。
灵感和实例资源:
Website Style Guide Resources | 收录大量案例,该项目同时也收录了相关文章、工具、书籍、播客等。
Find Guidelines | 一个直观的 Guideline 官方链接收集列表。
Brand Style Guide Examples | 同上
All The Style Guides | 同上,托管在 Tumblr ,以博客形式呈现。
方法不限,以能够准确展现视觉设计风格和品牌识别(Identity)的规范为标准。正因其偏视觉化,编写文档不是必须的,可直接用图形编辑软件产出。例如:
Airbnb UI Toolkit Web
Salesforce1 UI Kit
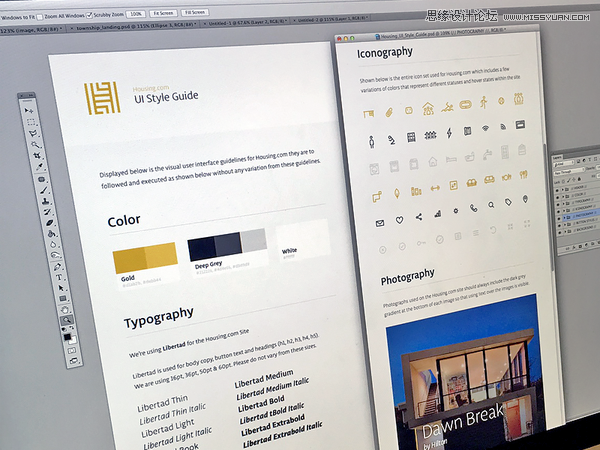
Housing UI Style Guide

也可借助工具:
Style Inventory for Sketch | Sketch 插件,基于视觉稿生成 Style Guide。
Style Tiles | 用于快速制作Style Guide的 PSD 模版,
Frontify Style Guide | Frontify 是一个面向设计团队的协作平台,提供Style Guide生成和Spec工具。
CSS Stats | 解析 URl 对应网站的 Style(主要依靠分析 CSS 文件),展示相关信息,比如字体尺寸(font-size)、色板、浮动(float)采用数量等。
Stylify Me | 填入网站 URL,自动生成对应页面的Style Guide。提供 PDF 文件保存。
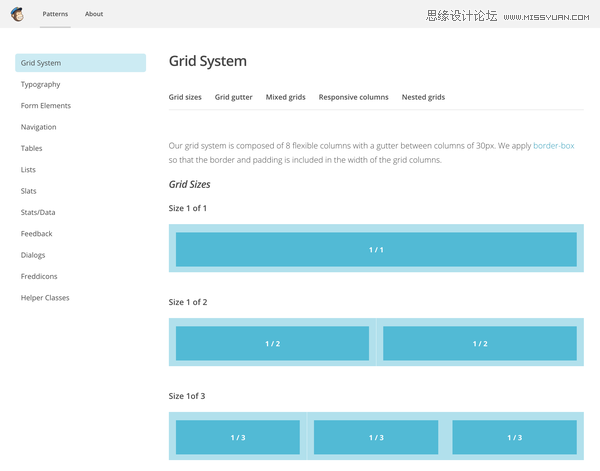
2. Style Guide / Pattern Library:因要制作出网页文档,且其中含有大量的 Web 组件(代码片段)和元素(视觉),可借助前端框架高效产出,比如相对大众的Bootstrap,Semantic UI。在大量的自由和开源前端框架项目中,选择有维护支持,自身喜欢或熟悉的即可。
可用工具:
设计师 Brad Frost 有一套叫做原子设计(Atomic Design)的 Web 设计理论,在该领域有一定影响,其核心概念就是复用Pattern Library,高率生产 Web 页面:
Atomic Design | Brad Frost()
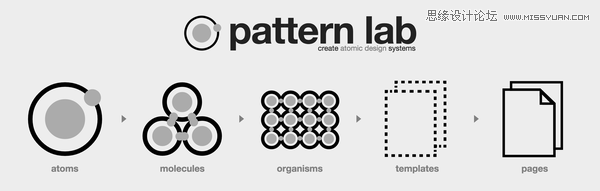
他为该理论创建了一个开源项目,基于 PHP:Pattern Lab | Build Atomic Design Systems

Web Starter Kit(HTML, CSS, JS) | Google Web Fundamentals 提供的 Web 生产样板,支持创建Pattern Library形式的文档。()
Style Guide Boilerplate(PHP) | Pattern Library样板,类似 Pattern Lab。
更多方法类文章和工具列表可参考:
Website Style Guide Resources
50 Style Guide Tools, Articles, Books and Resources | Tuts+
Spec应以尽量降低设计师精力消耗,并能让开发人员清晰理解为标准。提高效率并保证质量的基础,是选择合适的工具。
在绘制设计稿所用的图形编辑软件中启用扩展和插件,直接生产Spec,高效直击主题:
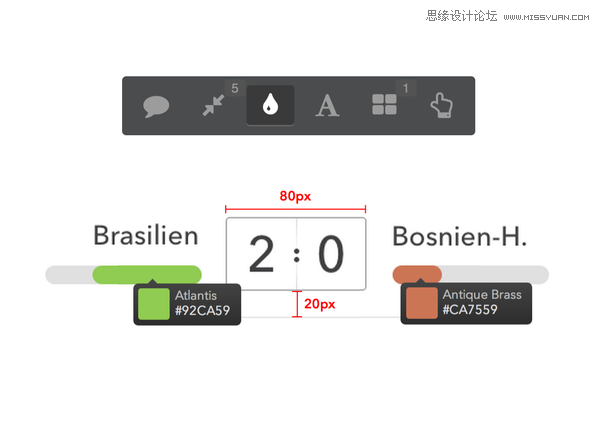
specKing | Photoshop($19,推荐,正在使用)
Specctr | Photoshop, Illustrator($49 ,PS 和 AI 单独出售)
Markly App | Photoshop, Sketch($39.99,PS 和 Sketch 单独出售)
Sketch Measure | Sketch(自由)
一些其他插件也提供制作Spec功能,比如:
PNG EXPRESS | Automated Design Delivery for Photoshop($29)
Ink | A Photoshop documentor plugin(免费)
团队协作平台和其他工具:
Avocode | 简化设计师与开发人员之间的协作流程(Web 产品),提供 Slice(切图)、Spec、图层转 CSS 等功能。
Zeplin | 同样是一款有质量的设计协作软件。目前仅支持 Sketch 设计稿,PS 支持仍在开发中。产品处于邀请内侧阶段。

Frontify | 上文Style Guide 工具提到过,属协作平台,支持对设计稿Spec。

Assistor PS | 可独立在系统中运行的 PS 协助软件,但需借用 PS 载入设计文档。提供 Slice,Spec 等功能。