今天推荐的这7个神器,有经典款也有新人版,不过大致贯穿了UI设计的整个工作流程,从排版、配色、切图到标注、预览,都有对应的良心神器推荐,非常适合刚入门的UI设计师,当然,有两款谷歌刚出的神器,也值得老手们来瞧一瞧。
《七种武器》为著名武侠小说家古龙著名作品代表作之一,共分为:长生剑、孔雀翎、碧玉刀、多情环、离别钩、霸王枪、拳头,七种武器非一般江湖武器,件件精妙绝伦。
在UI设计中一样存在这样的七种武器,如果能拥有这七种武器,必定能让你设计如同开挂一般事半功倍!
长生剑 排版神器 Material Design Grids(谷歌搭梯子)
栅格化设计就是按照一定的规则把页面的宽度分成固定的相同宽度,然后列出各种组合的可能,以方便在进行页面呈现的时候能够快速的进行布局,界面设计栅格化系统栅格系统英文为grid systems,开始是从平面栅格系统中发展而来,后在网页设计中被发扬光大,比较有名的栅格化系统如960GS,现在随着移动端的兴起,移动端设计也有了很多这样栅格系统。

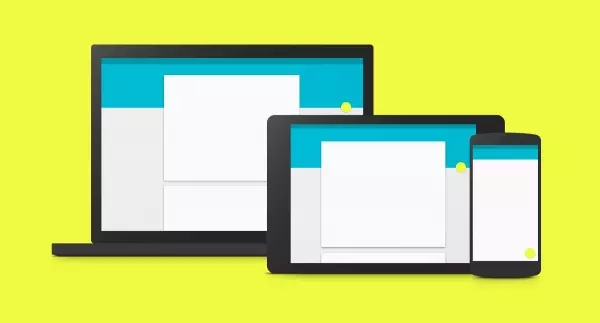
Material Design是谷歌推出了全新的设计语言,这种设计语言旨在为手机、平板电脑、台式机和其他平台提供更一致、更广泛的外观和感觉。
在Material Design中也有着一套完善的栅格化系统,我们再设计中可以使用这个栅格系统,帮助我们更加高效规范的进行界面设计。
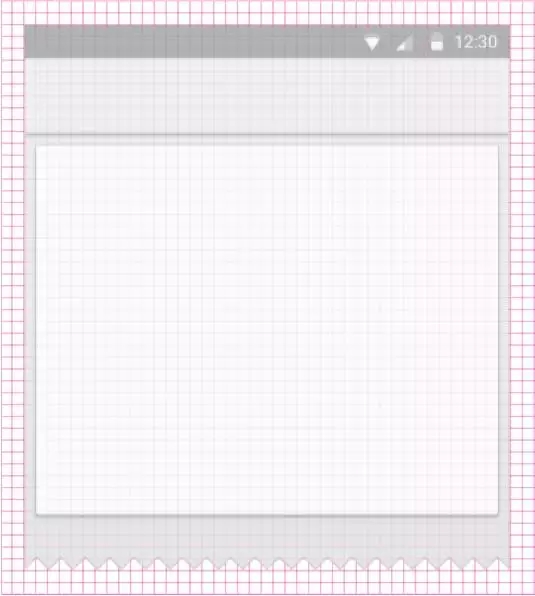
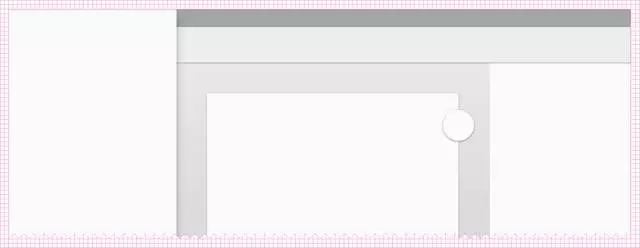
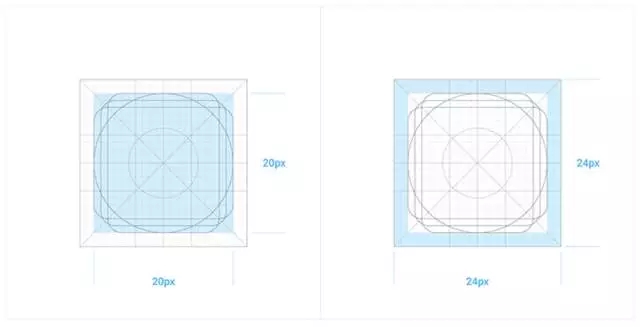
这个栅格系统所有组件都与间隔为8dp的基准网格对齐,排版/文字与间隔为4dp的基准网格对齐。

△ 界面设计栅格

△ 布局设计栅格

△ 图标设计栅格
(本文来源于图老师网站,更多请访问https://m.tulaoshi.com/pmsj/)配色神器 Material Design Color Swatches(谷歌搭梯子)
配色是很多设计师头疼的问题,特别是一些新设计师在如何调色与配色上往往都是处理的不太好!那么下面这个插件将帮你解决这个问题!

同样是来自Material Design,Material Design的配色方案更是艳丽无比,与扁平设计风格更是相得益彰。如果你还在担心自己的设计作品配色的话,那么下面这套Material Design的配色版插件,将彻底让配色变的无比简单了,妈妈再不用担心我的配色了!
这套插件可以轻松的安装到你的Adobe Photoshop 和 Adobe Illustrator 调色板,使用非常方便。


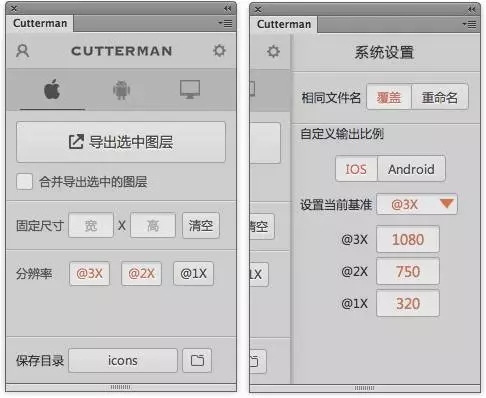
Cutterman是一款运行在photoshop中的插件,能够自动将你需要的图层进行输出。以替代传统的手工 导出web所用格式 以及使用切片工具进行挨个切图的繁琐流程。能够让你只需要点击一个按钮,就自动输出你需要的各种各样的图片,快到没有朋友!
输出支持IOS平台的单倍图、双倍图,支持IPHONE6/6P尺寸比例。

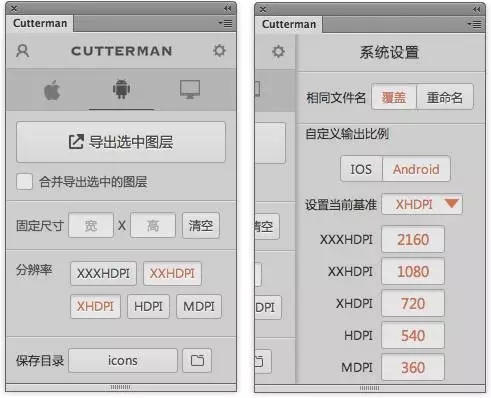
输出支持Android平台的各种分辨率大小图片,什么XXHPDI,XHDPI,HDPI啊之类的,通通自动化输出,为你节省出更多的时间陪小伙伴好好玩耍。

什么png、jpg、gif通通不在话下,还可以自己缩放、压缩大小呢。从此,就告别那个所谓的存储为web所用格式的功能啦~~

图层太多?木关系!可以多选嘛!支持选中多个图层合并输出,也可以逐一输出的哦,简直方便到爆!
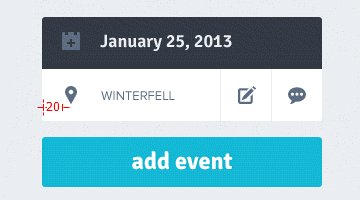
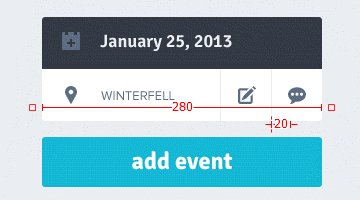
离别钩 标注神器 MarkMan
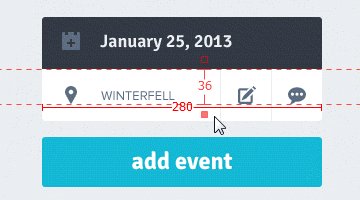
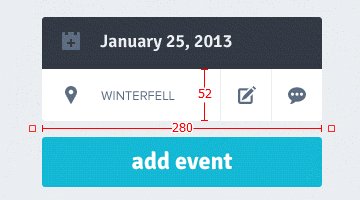
马克鳗是高效的设计稿标注、测量工具,极大节省设计师在设计稿上添加和修改标注的时间,让设计更有爱。马克鳗使用起来也是非常简单,双击添加测量,单击改变横纵方向等等功能,基本都是一键完成。马克鳗是,可以跨平台使用,减少了在不同平台使用产生的一系列问题。

△ 长度标记

△ 坐标和矩形标记

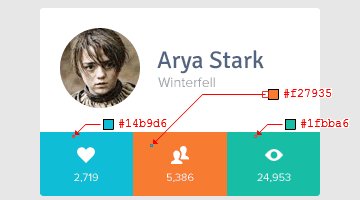
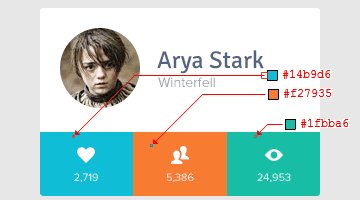
△ 色值标记

△ 文字标记
霸王枪 预览神器 PS Play
设计师在日常工作经常会遇到这种情况:电脑上的效果和移动设备上有差异,需要要频繁保存导出文件,通过数据线或其它网盘工具同步到手机PAD设备上进行预览,反反复复的非常麻烦
那么现在来尝试一下腾讯ISUX给我带来的PS Play吧!
Ps Play是一个通过Wi-Fi网络,实时在终端设备上预览电脑上Photoshop的设计稿,可同步调试及截图保存到移动终端,并可以通过Email、微信等工具即时分享的跨终端应用。
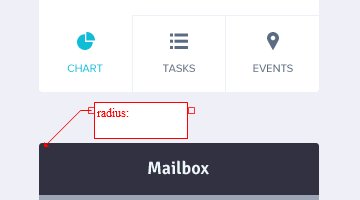
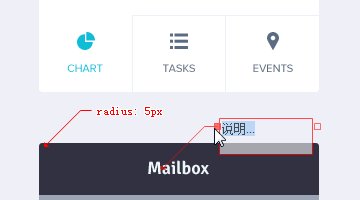
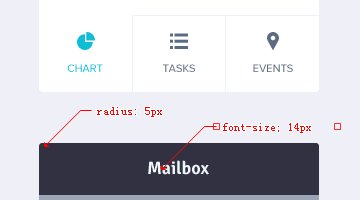
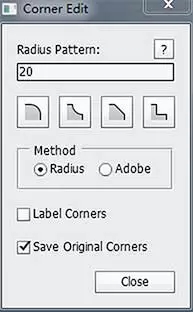
多情环 圆角神器 CornerEditor
这是一个极其简单的Photoshop插件,却极大的帮助我们解决了Photoshop形状的圆角问题。Corner Editor,出自Photoshop Scripts,我们把它称之为圆角编辑器,只要输入你想要的圆角半径数值,你就可以对任何形状的路径圆角随时的自由控制,编辑,调整。
拳头 字体神器 Roboto Font(谷歌搭梯子)
拳法,原始最直接的武器,却蕴藏着数以千万种的变化的。
字体的设计正是如此,它简单直接,暴力却又很优雅,妙趣横生,气象万千!
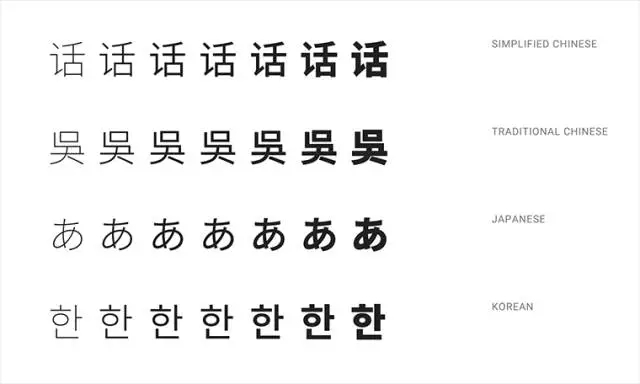
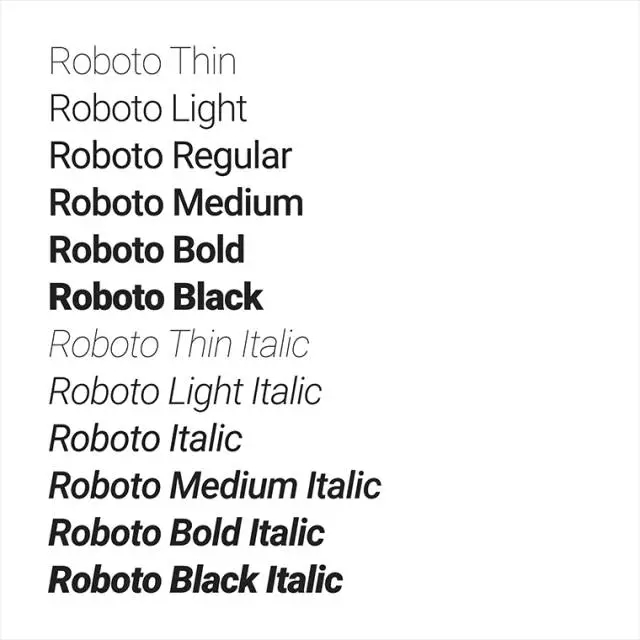
最后推荐给你大家的这项神器也来自于Material Design,它就是Roboto字体。Roboto 是为 Android 操作系统设计的一个无衬线字体家族。Google 描述该字体为现代的亲切的和人性化的。

Roboto有6种字重:Thin、Light、Regular、Medium、Bold 和 Black。
从极细到极粗,Roboto 字体有严谨的几何特性,有很强的现代感,纤细感显著;同时因为曲线和弧度,所以又很人性化。这种字体不单可以作为APP主字体来应用,并且作为一种设计修饰字体来使用,效果也是非常惊艳的!圆润清晰所包含的美学引领了干净、几何的设计哲学。
在中文系统中与之对应的字体为Noto,也包含6种字重。