我们先看看效果,请把鼠标移动到图片上面再移开:
(本文来源于图老师网站,更多请访问https://m.tulaoshi.com/flash/)[b]教程如下:[/b]
第一步:我们新建flash文档,帧频设置为40,我们导入一张图片或者在主场景中画一个东西,然后右键转换为元件影片剪辑元件。
第二步:现在在你的库面板中是否是有元件一?如果做对的话是肯定有的(就是你第一步转化成的元件),我们新建一影片剪辑元件,把元件一拖到元件2的舞台中,然后回到元件1中进行第三步
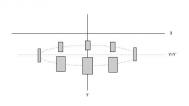
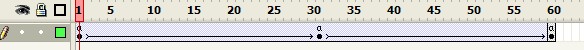
第三步:到元件一中的第8帧插入关键帧(以帧频来确定),默认帧频下为8帧差不多了,在场景中把此元件用左边的任意变形工具使其放大一定程度,然后在第16帧处又插入一关键帧,又使其缩小到第一帧的大小,然后选中图层一右键创建补间动画,选中第一帧,在此帧上写代码(即打开动作面板f9),输入代码stop(),选中第32帧写代码stop(),选中60帧写代码stop()
(本文来源于图老师网站,更多请访问https://m.tulaoshi.com/flash/)
第四步:回到主场景中,选中场景中的元件在属性面板中将其实例名称改为a,又打开动作面版,输入代码如下:
on(rollOver){ /当鼠标移动到此元件
tellTarget("_parent.a"){ /这样理解:告诉元件a的父级即元件1,
gotoAndPlay(2); /转到第二帧运动
}
}
on(rollOut){ /当鼠标移出此元件
tellTarget("_parent.a"){ /告诉a的父级即元件1
gotoAndPlay(32); /转到第32帧运动
}
}
好了,测试影片吧!
参与讨论: http://www.missyuan.com/viewthread.php?tid=420171