poluoluo核心提示:Flash AS3教程:制作鼠标感应图片转动.
实例效果是图片在一个水平面上绕Y轴一圈,并用鼠标控制这些图片绕轴旋转.
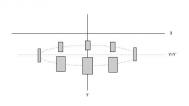
图片排列状况

具体步骤:
首先建立一个影片,然后创建一个2帧的影片剪接元件picBox,在第一帧设置stop()代码,并为该影片创建连接类名 picBox . 如下图



好,完成上面后在同目录下新建一个脚本文件picBox.as
package {
import flash.display.MovieClip;
import flash.display.Loader;
import flash.net.URLRequest;
import flash.events.Event;
import flash.events.MouseEvent;
import flash.net.navigateToURL;
//定义类picBox:这是一个画框,实现了三维坐标转化为二维坐标,还支持鼠标事件
public class picBox extends MovieClip {
//定义属性
public var tx:Number; //三维空间之x坐标
public var ty:Number; //三维空间之y坐标
public var tz:Number; //三维空间之z坐标
public var angle:Number; //对象在圆周上分布的弧度
public var radius:uint; //圆弧的半径
private var loadPic:Loader; //用于导入外部图像
//构造函数:导入图像
public function picBox(picURL:String) {
loadPic = new Loader();
var url:URLRequest = new URLRequest(picURL);
loadPic.contentLoaderInfo.addEventListener(Event.COMPLETE,loaded);
loadPic.load(url);
}
//导入图像,注册画框对象上的鼠标事件
private function loaded(e:Event){
//调整图像大小,稍小于画框
e.target.content.width = 100;
e.target.content.height = 120;
//定位图像
loadPic.x -= 100/2;
loadPic.y -= 120/2;
this.addChild(loadPic);
//注册画框对象上的鼠标事件
loadPic.addEventListener(MouseEvent.MOUSE_OVER,overHd);
loadPic.addEventListener(MouseEvent.MOUSE_OUT,outHd);
}
//滑过画框,边框变色
private function overHd(e:MouseEvent){
this.gotoAndStop(2);
}
//滑出画框,边框恢复
private function outHd(e:MouseEvent){
this.gotoAndStop(1);
}
//根据变换后的角度和焦距计算二维的舞台坐标
public function displayPane(spin,focalLength) { //参数:角度偏移量,焦距
//计算新角度,并求新的空间坐标
var currAngle:Number = angle - spin;
tx = Math.cos(currAngle)*this.radius;
tz = Math.sin(currAngle)*this.radius;
//计算比率:画框对象离观察者由近~远-(-150,150),scaleRatio取值-[500/350,500/650]
var scaleRatio:Number = focalLength/(focalLength + tz);
//根据比率计算并设置平面坐标位置、大小比例
this.x = tx * scaleRatio;
this.y = ty * scaleRatio;
this.scaleX = this.scaleY = scaleRatio;
//控制画框在y=0的位置翻转
(本文来源于图老师网站,更多请访问https://m.tulaoshi.com/flash/)this.scaleX *= Math.sin(currAngle);
//再次翻转,使图片位于前面时不是反图
this.scaleX *= Math.sin(currAngle);
}
}
}
然后再新建一个main.as,并在影片文件设置文档类名 main
package {
import flash.display.Sprite;
import flash.events.Event;
//定义文档类:创建画框对象,均匀分布在虚拟的y=100平面上并根据鼠标位置发生旋转
public class main extends Sprite {
//定义属性
private var picnum:uint=8 //画框数量
private var pics:Sprite=new Sprite(); //容纳画框,在其中虚拟的y=100平面上分布
private var picBoxArr:Array=nwww.Tulaoshi.comew Array(); //画框的引用数组
private var spin:Number=0; //角度偏移量
private var focalLength:uint=500; //焦距
private var angleStep:Number=2 * Math.PI / picnum; //画框分布时,间距角度
private var zArr:Array = new Array(); //暂存画框对象及tz值,用于重新调整位置索引
//构造函数:在大容器pics内创建画框,并分配初始值
public function main() {
//定位大容器到舞台
pics.x=270;
pics.y=80;
addChild(pics);
//创建画框对象并添加到大容器内
for (var i:uint; i picnum; i++) {
//画框上待显示的图像路径
var pic:String="pic\image" + i + ".jpg";
//创建画框对象
var newBox:picBox=new picBox(pic);
//初始化对象的属性
newBox.angle=angleStep * i;
newBox.radius=150;
newBox.tx=Math.cos(newBox.angle) * newBox.radius; //使用圆的参数方程计算坐标
newBox.tz=Math.sin(newBox.angle) * newBox.radius;
newBox.ty=100;
//将新对象引用保存在数组
(本文来源于图老师网站,更多请访问https://m.tulaoshi.com/flash/)picBoxArr.push(newBox);
pics.addChild(newBox);
}
//在大容器上注册ENTER_FRAME事件,随时改变角度从而发生旋转
pics.addEventListener(Event.ENTER_FRAME,panCamera);
}
//ENTER_FRAME事件处理函数,调用画框对象的displayPane方法,改变自身位置
private function panCamera(e:Event) {
//根据鼠标位置调节角度偏移量
spin+= (mouseX - stage.stageWidth/2) / 2000;
//改变画框对象的坐标
for (var i:uint; i picBoxArr.length; i++) {
picBoxArr[i].displayPane(spin,focalLength);
}
//重新排列对象的位置索引
replace();
}
//重新排列对象的位置索引
private function replace() {
//暂存各对象引用及z轴位置信息
for (var i:uint; i picBoxArr.length; i++) {
zArr[i]={p:picBoxArr[i],pz:picBoxArr[i].tz};
}
//根据z轴位置,按数字排序,数字大者靠后
zArr.sortOn("pz",Array.NUMERIC);
//重新排列对象的位置索引,数字小的离观察近,索引号较大
for (i=0; i picBoxArr.length; i++) {
pics.setChildIndex(zArr[i].p,picBoxArr.length-i-1);
}
}
}
}
最终效果: