Photoshop 是视觉设计师最强有力的武器之一,其实 Photoshop 也为前端开发同学带来很多惊喜。特别是从 Photoshop CC 版本开始,它变得越来越有趣。今天笔者就其中几个新特性给大家介绍一下。如果您也有更多新的发现,请在下方留言与大家进行讨论。
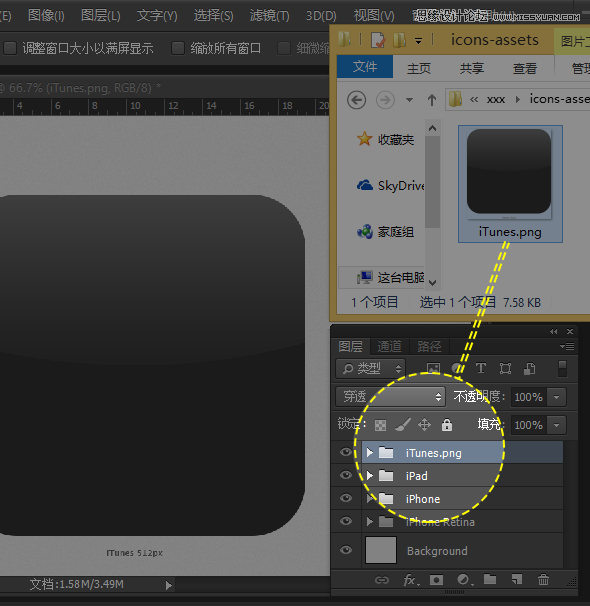
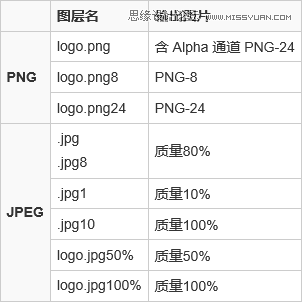
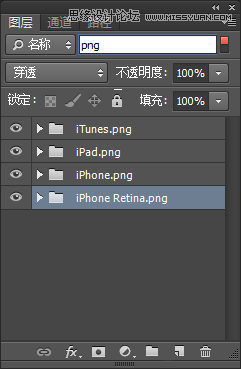
自动切图(含WebP、SVG格式):前端开发人员经常需要将很多图层切出成独立的图片。有了自动切图功能,无需花更多时间来切图了。只需在图层名后添加相应格式后缀(如.png),即可自动输出所需格式的图片。
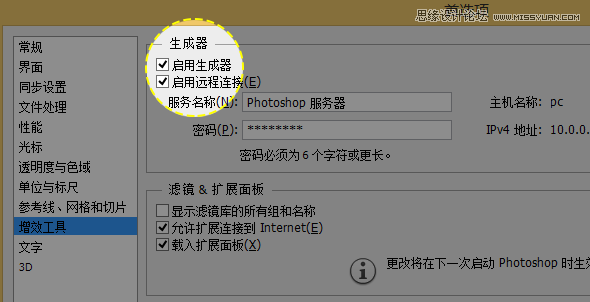
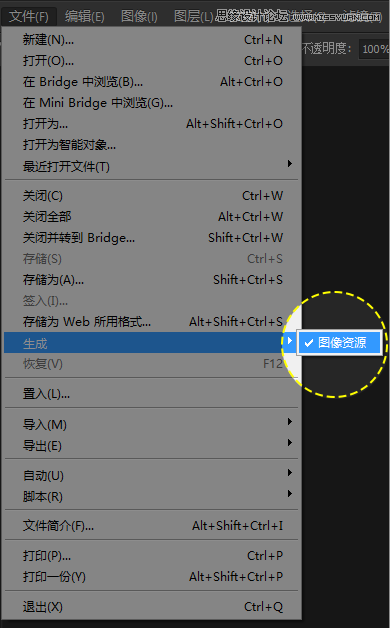
请保持菜单编辑-首选项-增效工具中的生成器为启用状态;依次点击菜单文件-生成-图像资源,确认该菜单项已被勾选;

试着修改某个图层命名(如 iTunes.png),然后检查当前 psd 文件所在目录下的文件名-assets 的目录,打开此目录,发现 iTunes.png 已经躺在里面了。


@2x Retina 图片的输出,在图层前添加 200% 即可,如 200% logo@2x.png ;
开启 WebP、SVG 格式的自动输出: 新建 generator.json 文件,内容如下:
{ "generator-assets": {"svg-enabled": true,"webp-enabled": true }}将此配置文件拷贝至: Windows: (Win+R后输入 %USERPROFILE% )目录下,如 C:Usersxxx Mac OS: $HOME 如Macintosh HDUsersxxx 目录下 WebP 输出暂只支持 Mac OS。
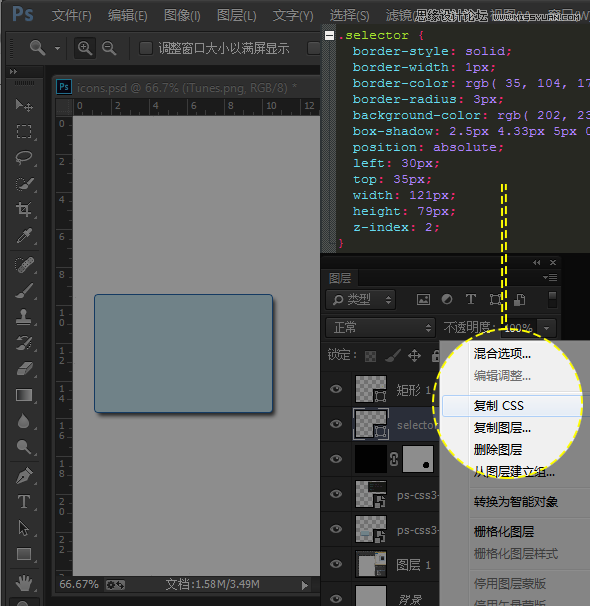
复制 CSSPhotoshop CC 终于推出了复制CSS 功能。它能让开发人员快速获取形状的 CSS 代码。其实不少设计师也很想学习 CSS,有了这个功能,可以让这些爱学习的设计师熟悉 CSS 代码与图形的对应关系;

右击图层面板上的图层,选择复制 CSS,或点击菜单图层-复制 CSS;
多个图层的批量获取,请选择多个图层,执行 Ctrl+G,将所选图层转为图层组。然后在该组上右击,选择复制 CSS,即可批量获取 CSS 代码。
智能对象暂不支持复制 CSS功能,您可以栅格化该图层再来使用。
当前的版本的此功能,包含了很多冗余信息和不太友好的写法,可能不是大家真正需要的。于是 ISUX 前端团队改进了这个功能,您可以下载PhotoshopCopyCSS来增强 Photoshop CC 自带的复制 CSS功能,提升 CSS 代码的真正采用率;目前的优化有:
* 自动识别 CSS Sprite 图片,获取 background-position 信息; * 自动识别是否图标; * 优化 CSS3 渐变、文字、边框、阴影等 CSS 代码; * 优化 RGB 颜色值成 十六进制颜色; * 去除冗余 CSS 属性,如 position, z-index, left, top 等。
您也可以反馈更好的建议,让这个功能真正为大家所用。
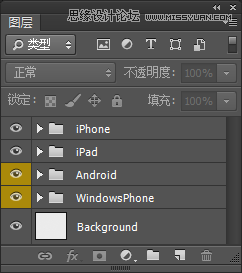
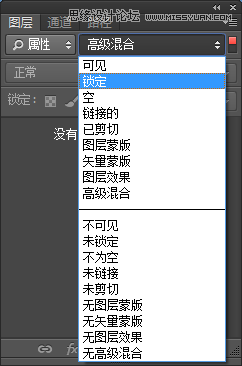
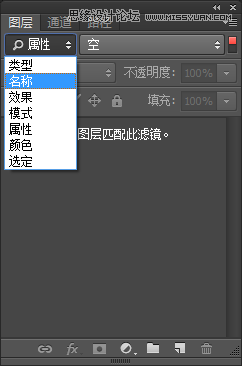
图层管理前端开发同学接手的 psd 文档,往往有大量图层,我们需要对其进行整理。例如删除空白、锁定、文本等图层。我们还可以通过图层类型、名称、效果、属性等条件进行快速定位图层。




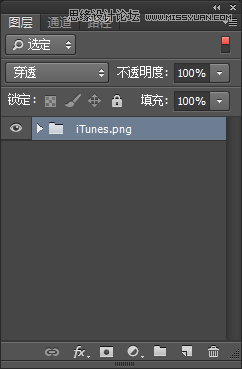
使用此功能可以很方便定位到当前选定图层,非常适合含有大量图层的 psd 文档。
(本文来源于图老师网站,更多请访问https://m.tulaoshi.com/ps/)另外隔离图层也是个很不错的功能。开启隔离图层功能之后,我们可以通过移动选择工具,点选画布上的内容,找出我们需要的图层将其整理成一个独立的 psd 文件。

WebP 是 Google 为减少数据量、加速网络传输的目的而开发的图片格式。特别适合移动端图片的传输。大大节省带宽,目前只有 Google Chrome 浏览器对其原生支持。
Photoshop CC 的 Mac OS 版自带输出 WebP 功能。Windows 下您可以下载此插件来输出 WebP 格式。安装后,可以在 Photoshop 菜单文件-另存为 对话框中选择WebP格式图片。
WebP for Photoshop v0.5b5, 16 December 2013 Mac | Win
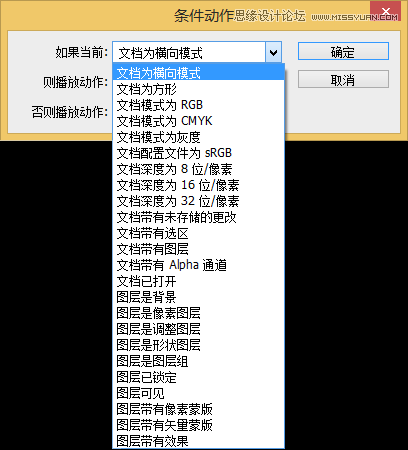
动作条件Photoshop CC 新增了动作条件,可以根据不同条件执行命令或其他动作。

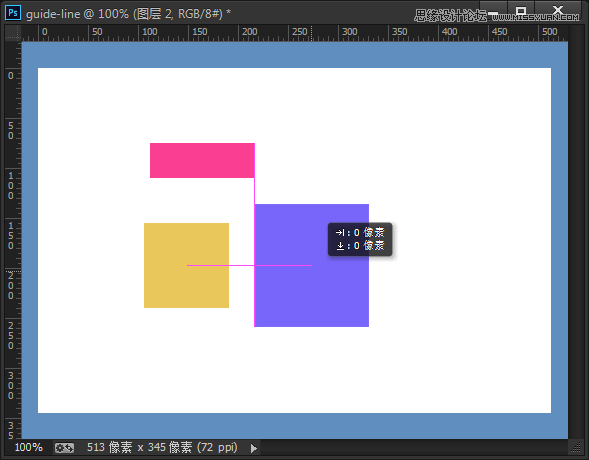
这两个功能并不是 Photoshop CC 的新功能。为什么要在这里说呢,因为它能辅助我们一秒居中对齐、一秒贴边,这个非常实用。另外也建议设计师使用图层颜色来标出改动位置,这样前端开发同学便能快速定位图层。