下面,图老师小编带您去了解一下Photoshop制作简洁的纸质折叠立体字,生活就是不断的发现新事物,get新技能~
折叠字看上去比较简单,不过制作起来还是有很多细节需要注意的。一个是文字的透视部分要真实,另外还有文字侧立体面的颜色渲染要合理等。也可以按照自己的喜好添加一些装饰元素,效果会更理想。
最终效果
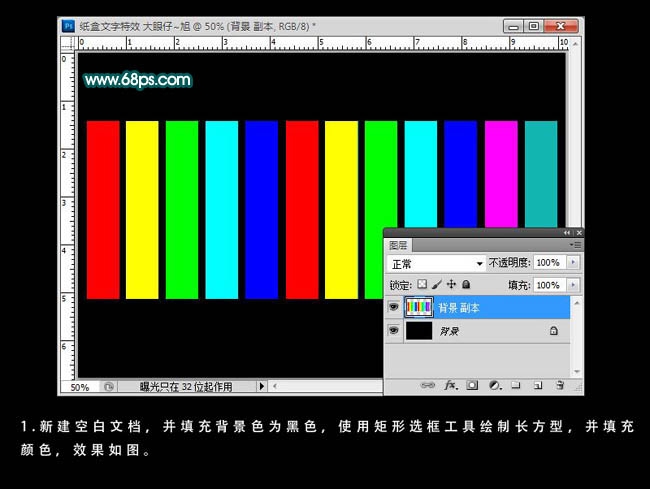
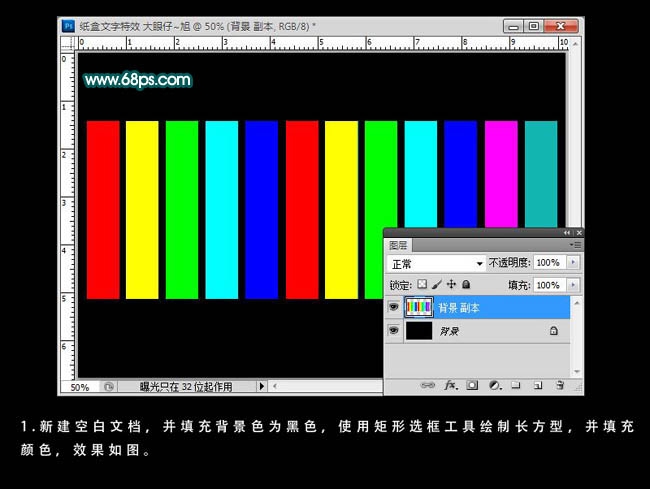
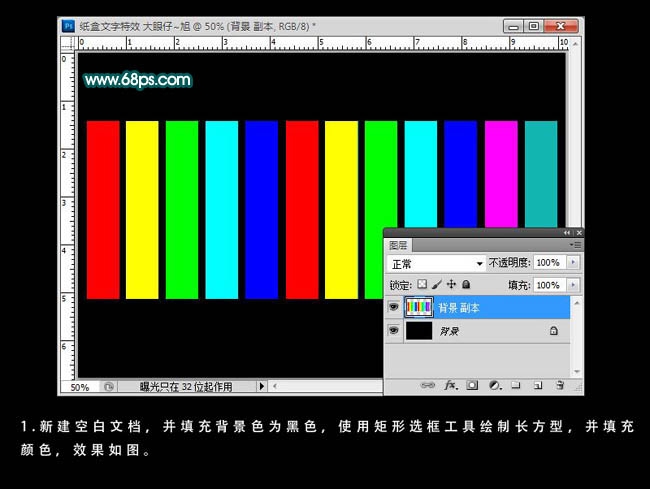
1、新建一个如下图所示的文档。背景填充黑色。新建一个图层,用矩形选框工具绘制长方形,并填充各种颜色,效果如下图。

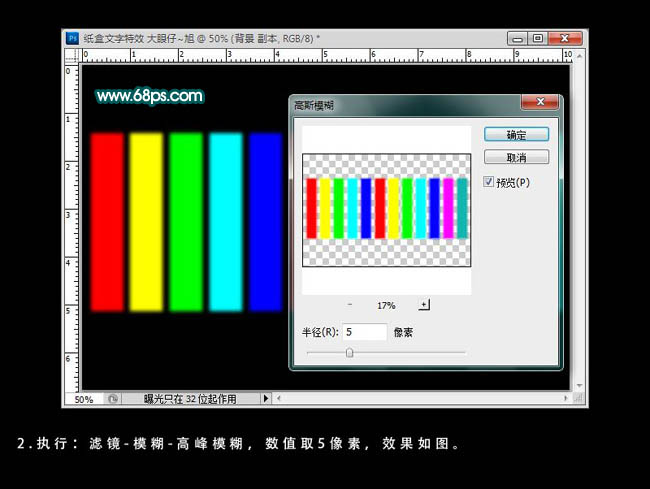
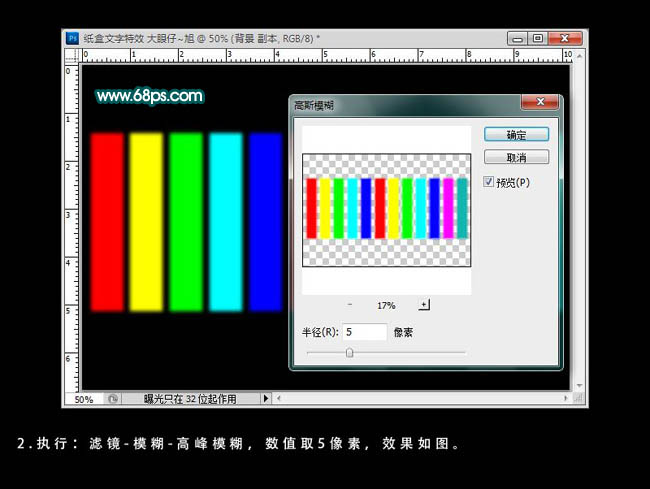
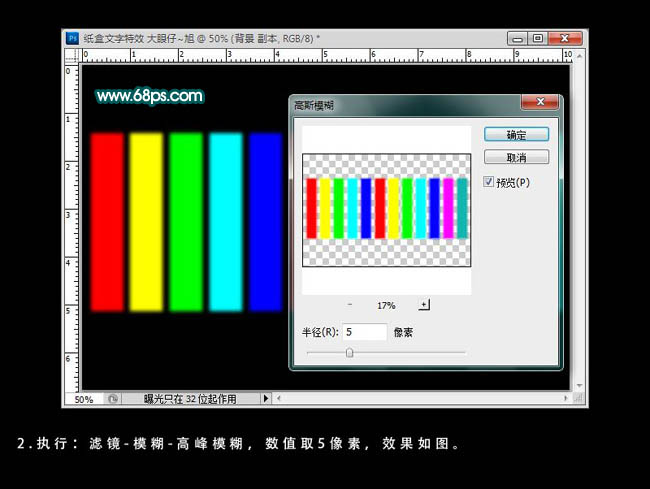
2、执行:滤镜 模糊 高斯模糊,数值为5。
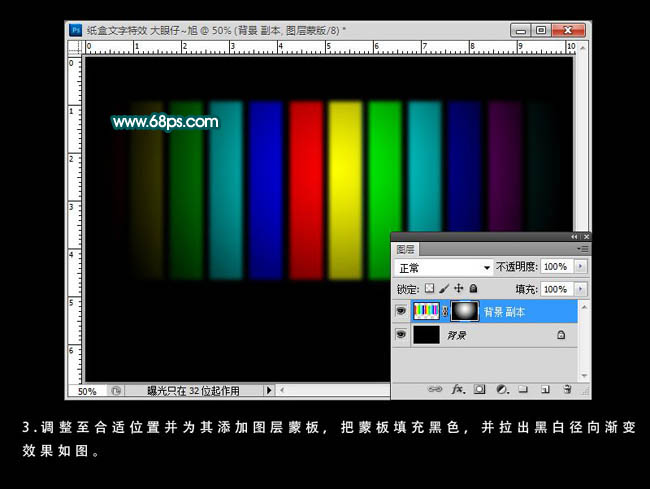
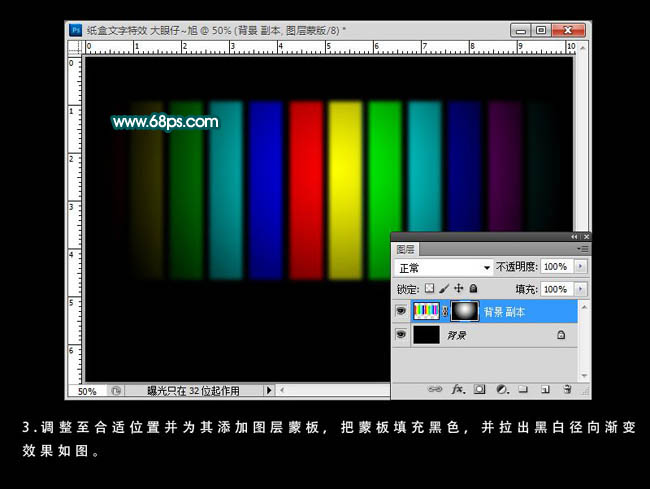
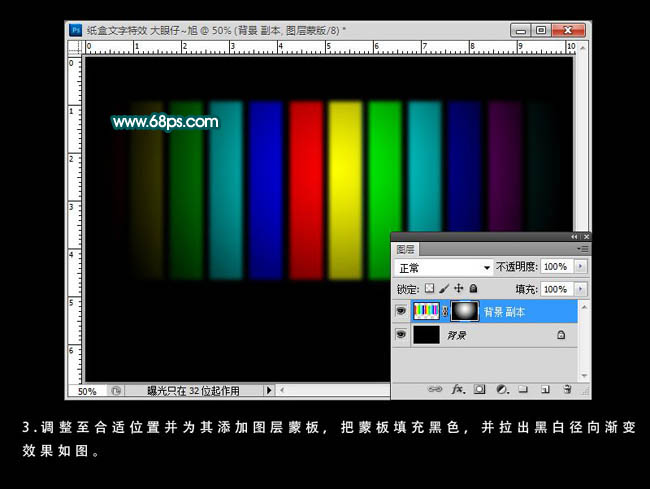
3、调整至合适位置,并添加图层蒙版,把蒙版填充黑色,并拉出黑白径向渐变,效果如下图。
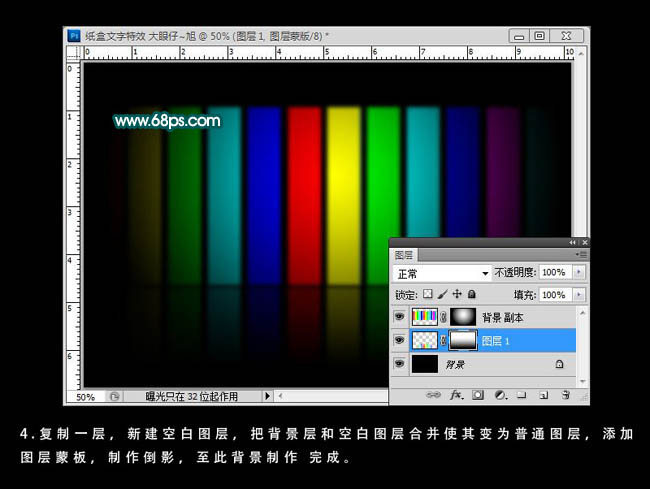
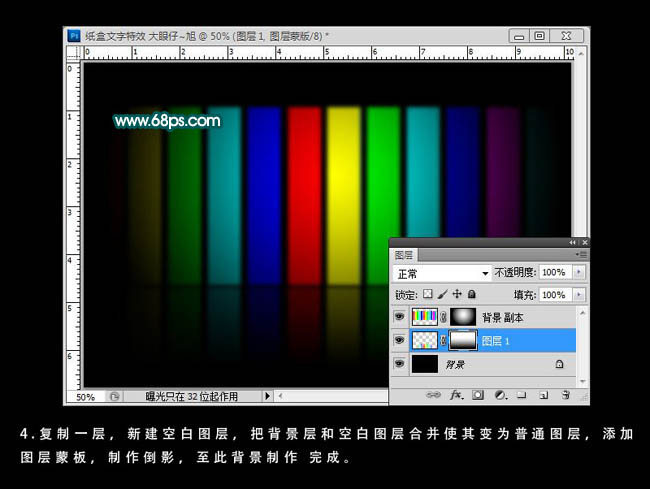
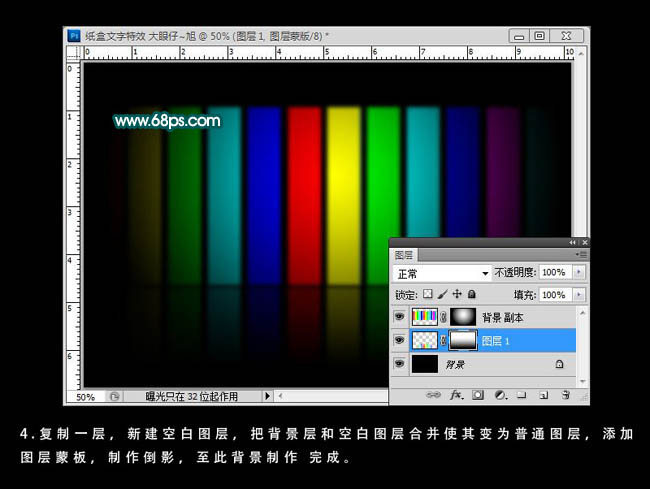
4、复制一层,新建空白图层,把背景层和空白图层合并,使其为普通层。添加图层蒙版,制作倒影,效果如下图。
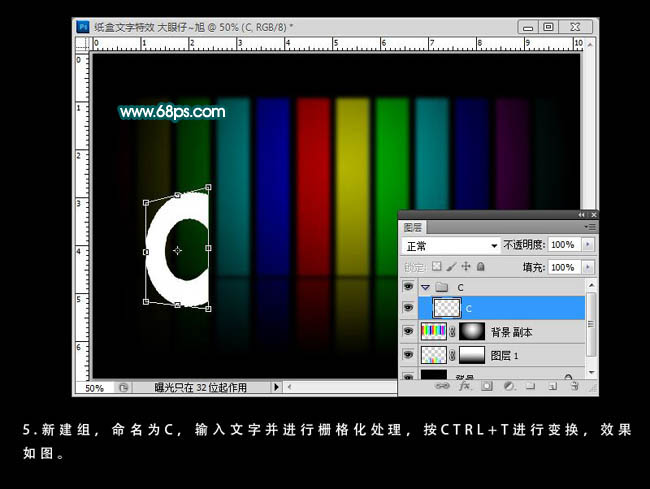
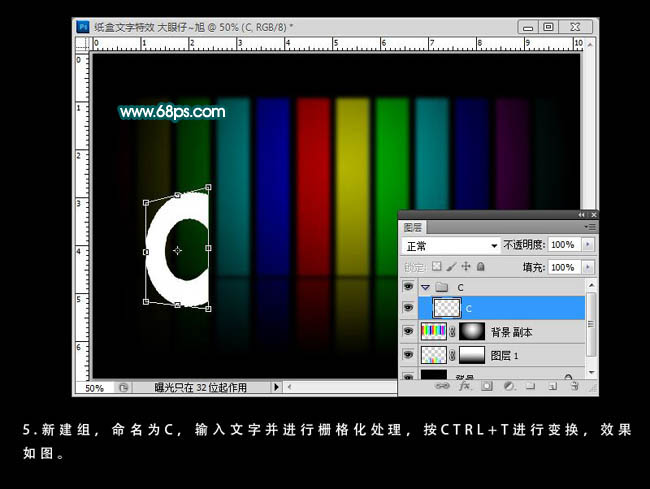
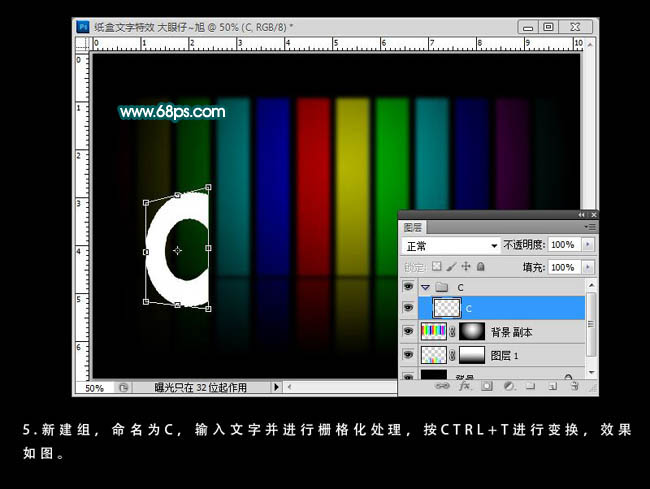
5、新建一个组,命名为“C”,输入文字并进行栅格化处理,按Ctrl + T 进行变换,效果如下图。
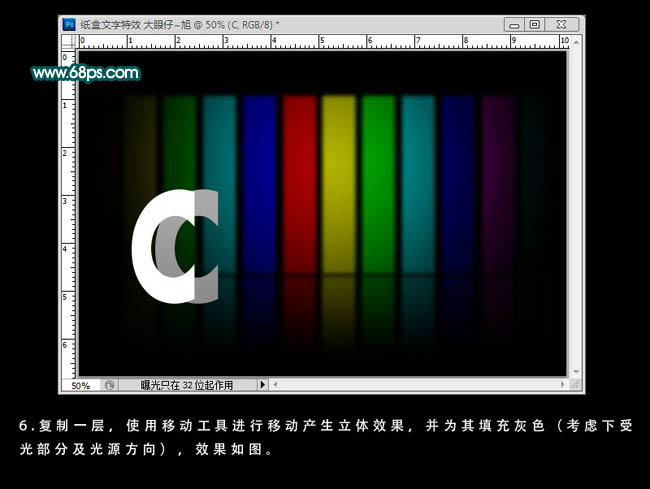
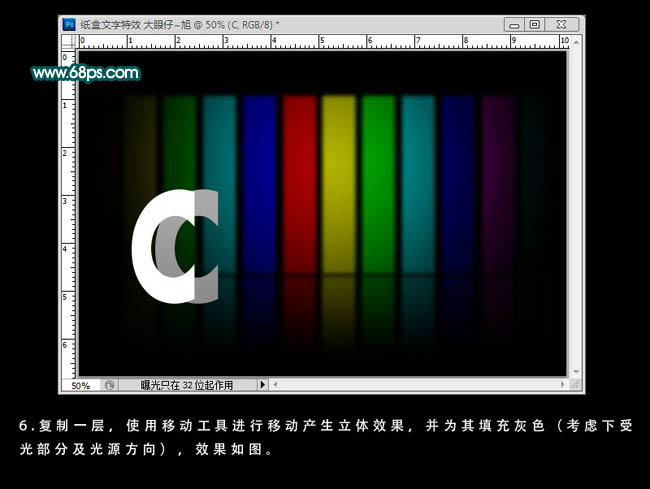
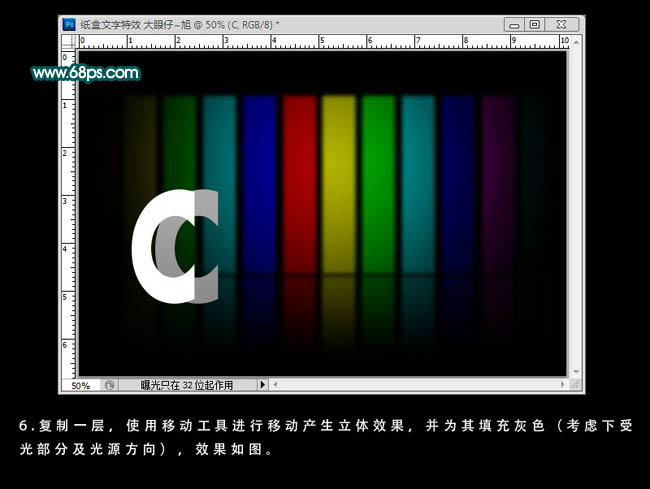
6、复制一层,使用移动工具进行移动产生立体感,并为其填充灰色,效果如下图。
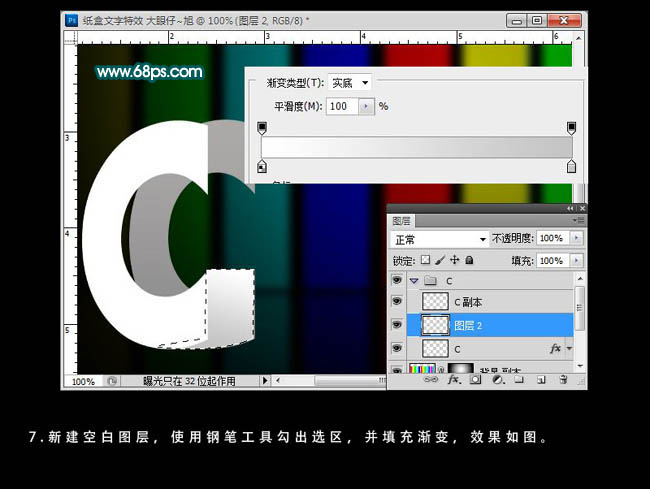
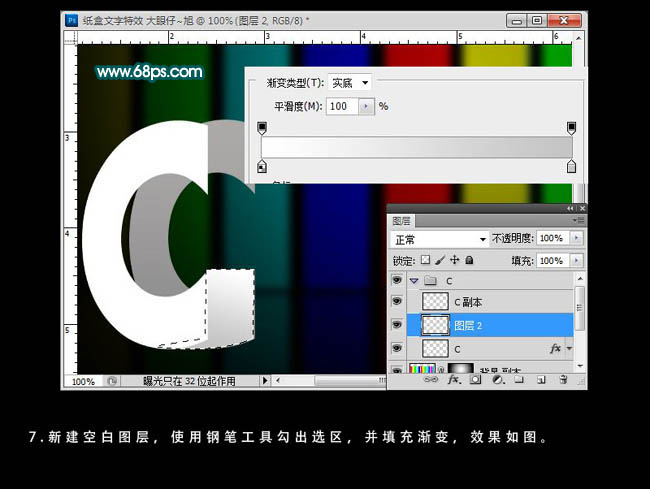
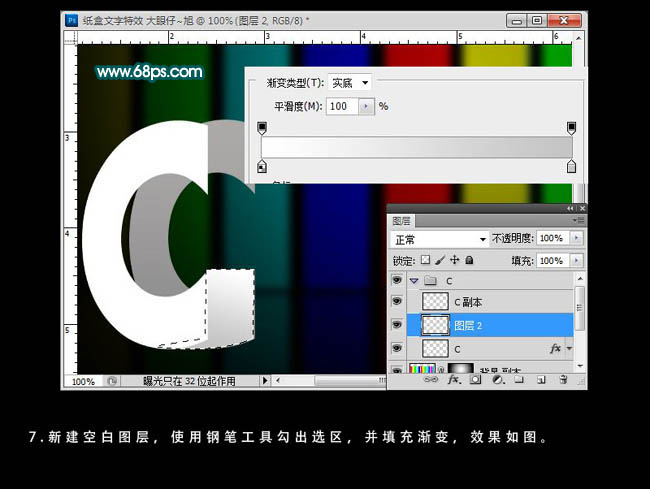
7、新建一个图层,使用钢笔工具勾出选区,并填充渐变,效果如下图。
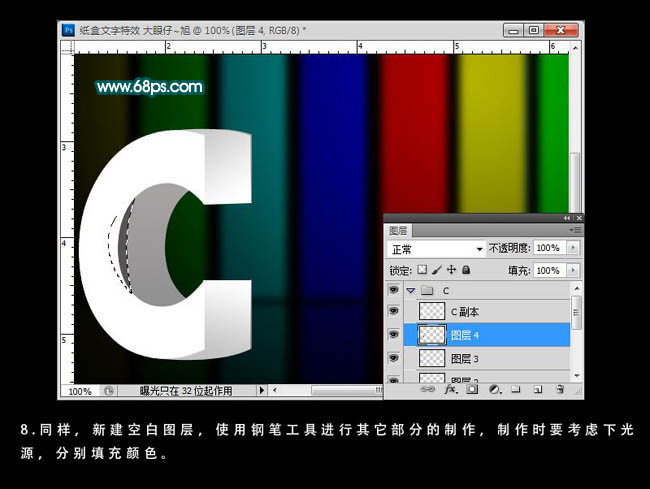
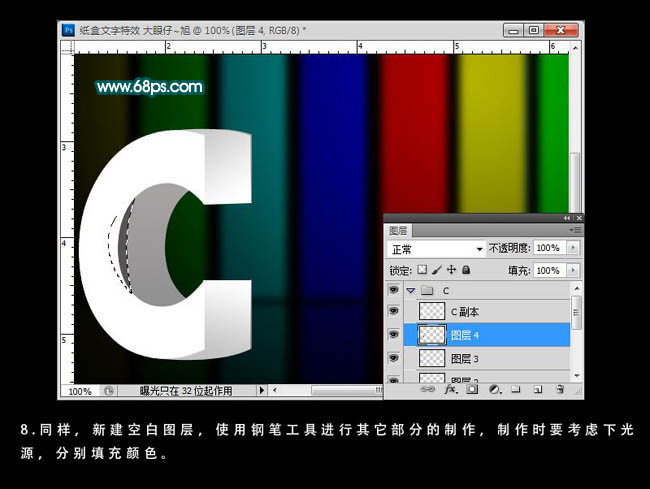
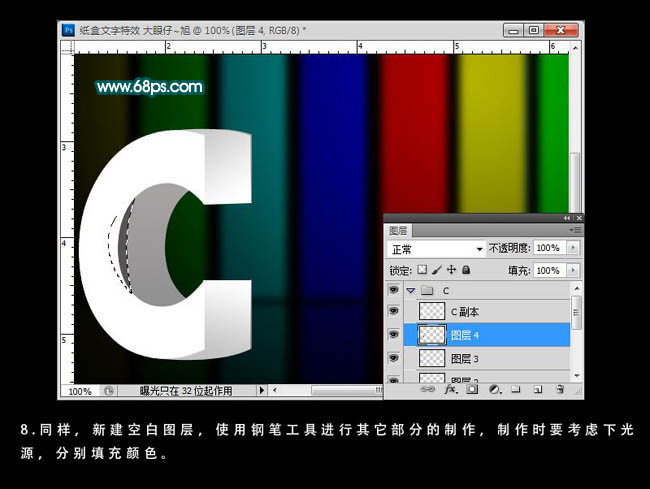
8、同样,新建空白图层,使用钢笔工具进行其它部分的制作,制作时要考虑下光源,分别填充颜色。
其它文字制作方法一样,效果如下图。
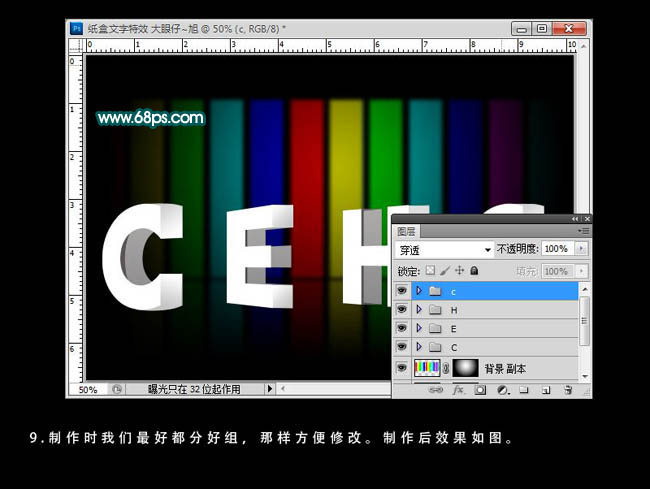
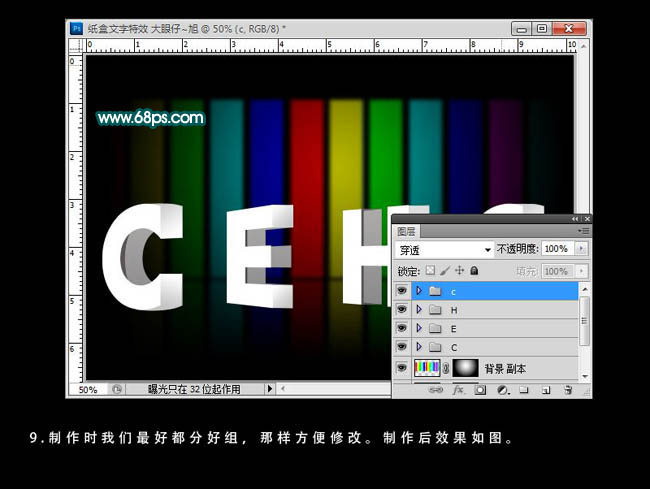
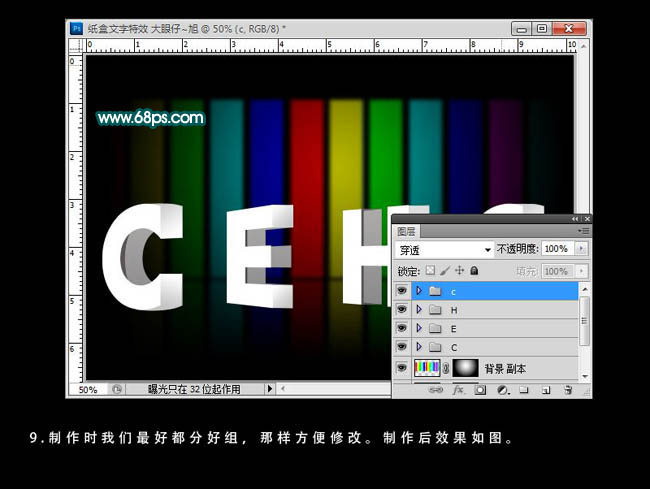
(本文来源于图老师网站,更多请访问https://m.tulaoshi.com/psxg/)9、制作时我们最好都分好组,那样方便修改。制作后的效果如下图。
10、把文字图层进行复制,并调出文字选区进行变换,填充灰色,制作阴影。
(本文来源于图老师网站,更多请访问https://m.tulaoshi.com/psxg/)
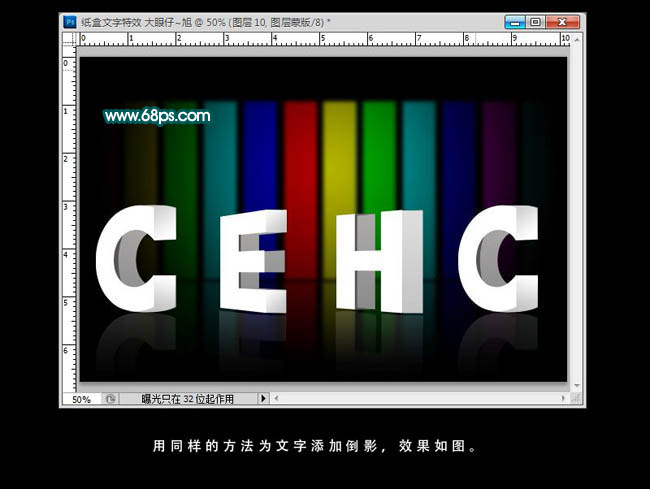
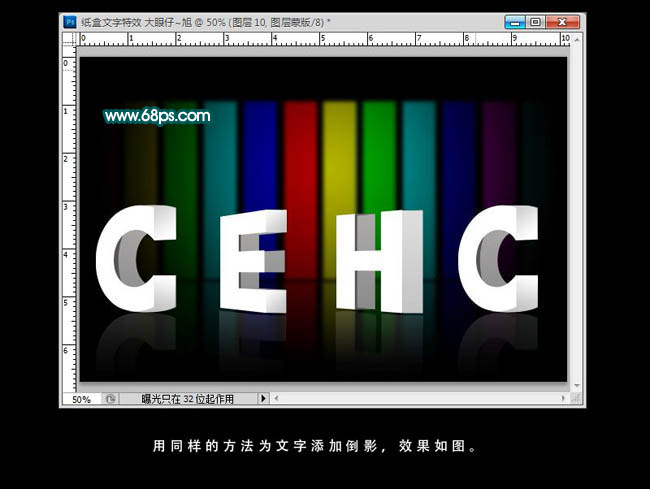
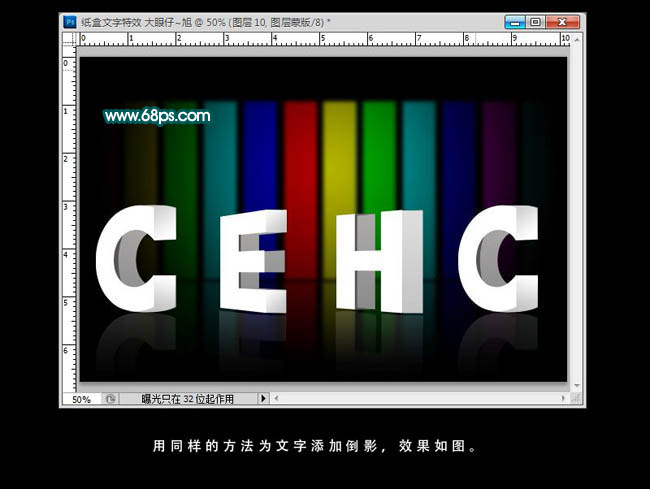
用同样的方法为文字添加倒影,效果如下图。
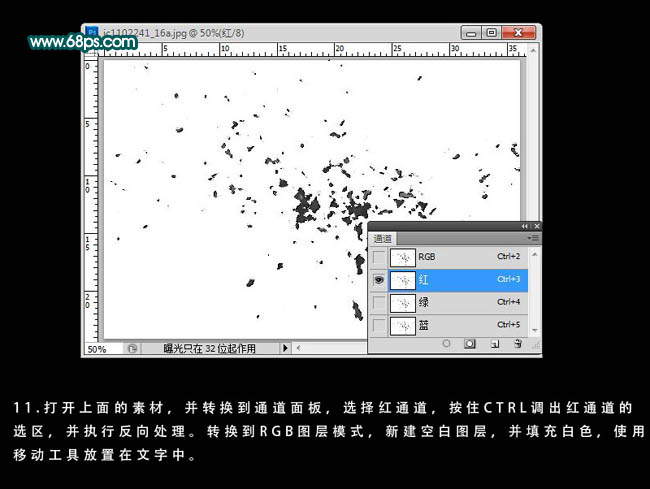
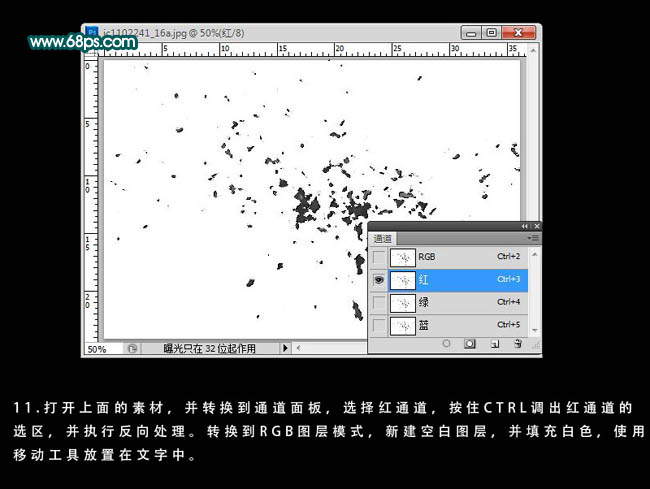
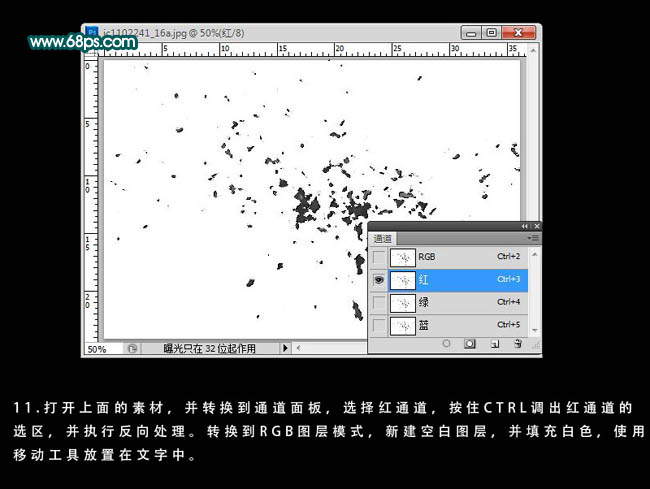
11、打开下图所示的素材,进入通道面板,选择红通道,按住Ctrl调出红通道的选区,按Ctrl + Shift + I 反选,回到图层蒙版,新建一个空白图层填充白色,使用移动工具拖到文字文档中。

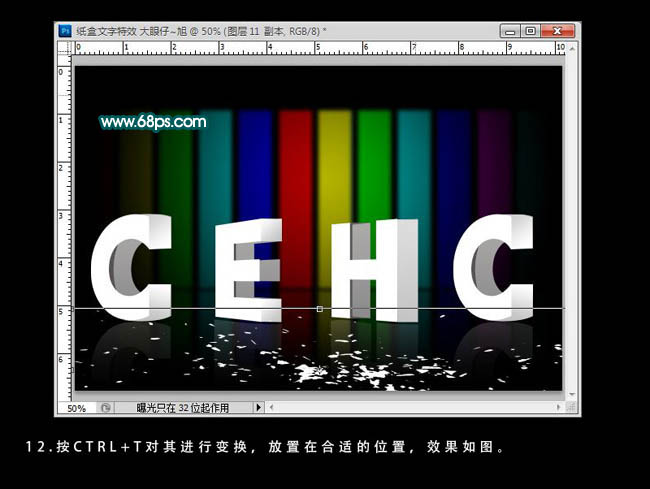
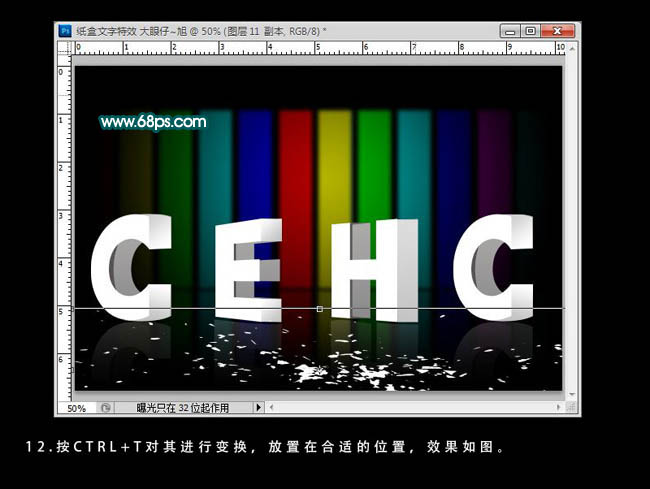
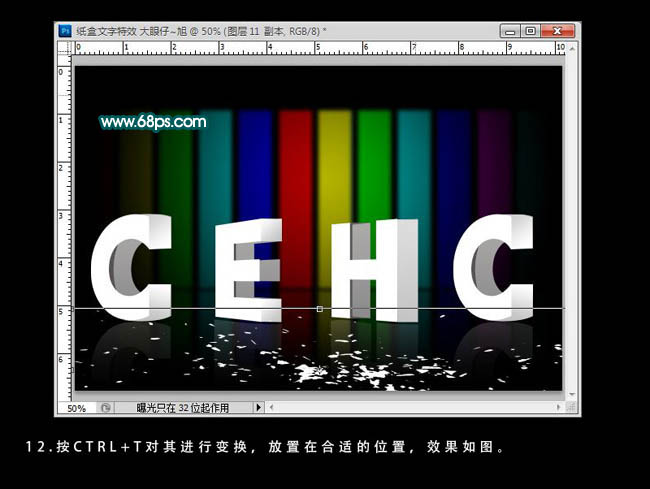
12、按Ctrl + T 对其进行变换,放置在合适的位置,效果如下图。
13、丰富一下细节,复制一层碎片,使用移动工具向下移动几个像素,并为其添加图层蒙版,制作倒影。
最后加强一下其他细节部分,完成最终效果。