每个人都希望每天都是开心的,不要因为一些琐事扰乱了心情,闲暇的时间怎么打发,关注图老师可以让你学习更多的好东西,下面为大家推荐PS结合AI制作多层叠加的纸片字,赶紧看过来吧!
效果图也可以在PS中全部完成,不过过程稍微复杂一点,需要先做出多层文字,每层颜色和大小有一点变化。然后再给每一层添加投影等做出立体效果,再整体增加背景及其它装饰即可。
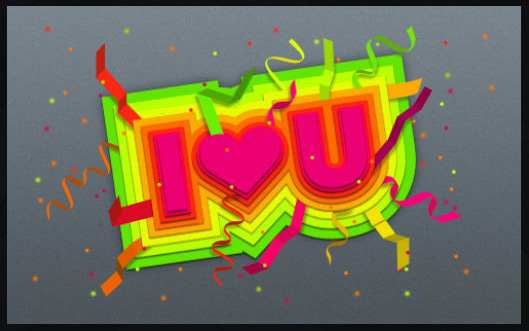
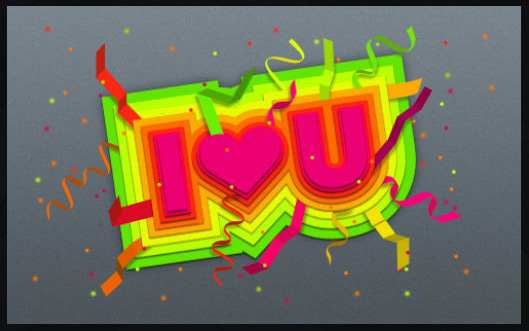
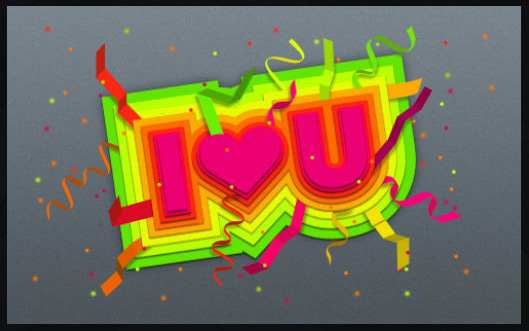
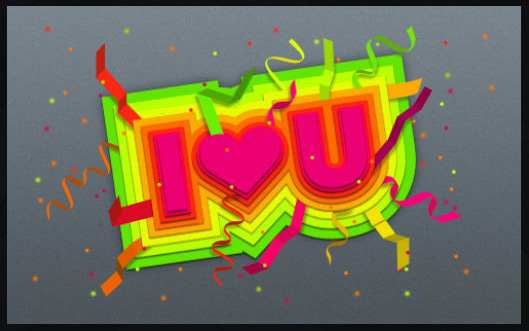
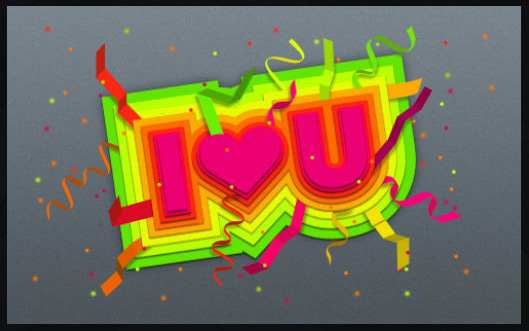
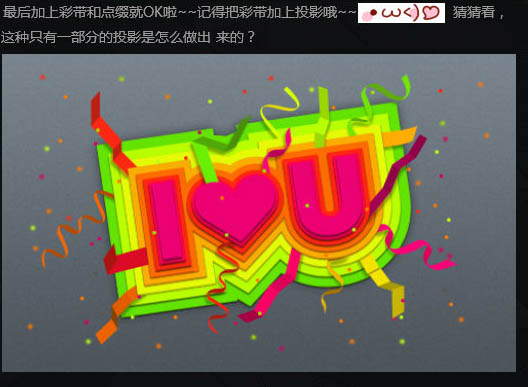
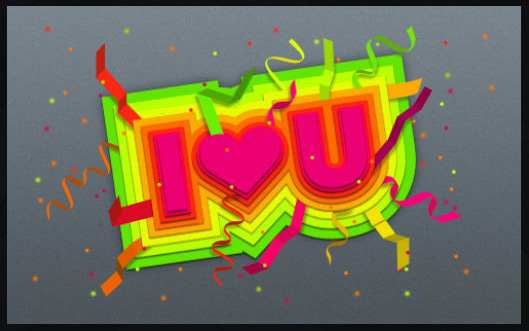
最终效果
(本文来源于图老师网站,更多请访问https://m.tulaoshi.com/psxg/)1、我们打开AI,新建一个文档:900 * 600像素,颜色模式为RGB,栅格效果为屏幕,点击确定,这样就好了。
2、我们用文字工具在文档上写下自己喜欢的文字或符号,字体建议用笔画粗一点的文字,颜色为:#ed0072。
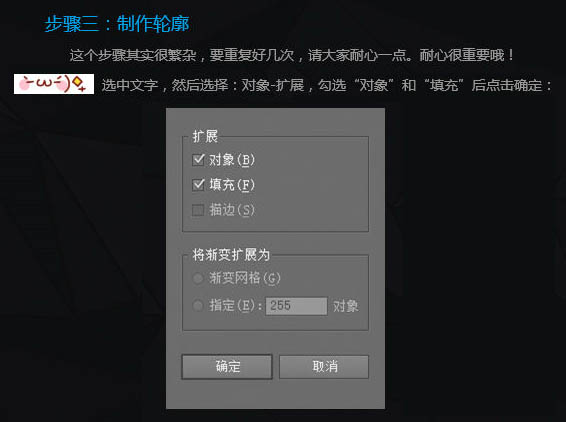
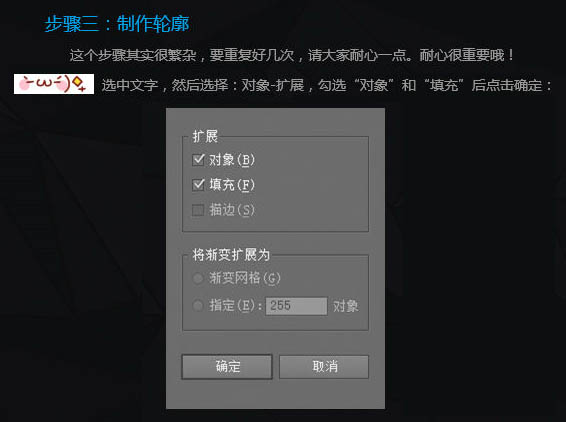
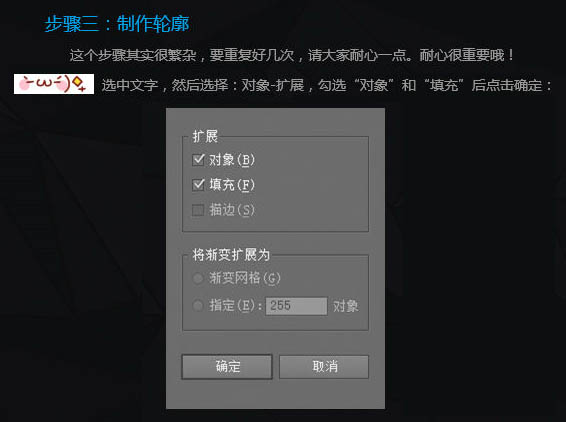
3、这个步骤其实很繁杂,要重复好几次,请大家耐心一点。选中文字,然后选择:对象 扩展,勾选“对象”和“填充”,然后点击确定。 
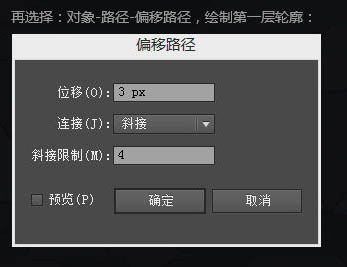
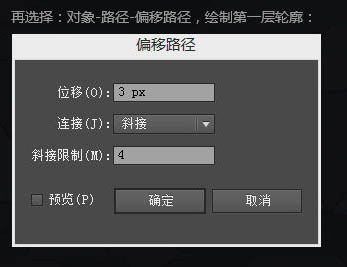
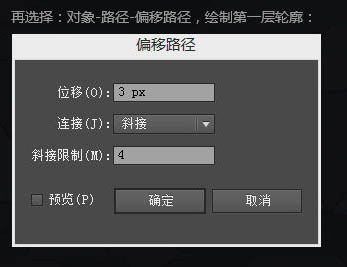
4、再选择:对象 路径 偏移路径,绘制第一层轮廓。 
5、曲线群组,将颜色设置为:#ff0051。
(本文来源于图老师网站,更多请访问https://m.tulaoshi.com/psxg/)6、选中第一层轮廓,选择:对象 路径 偏移路径。绘制第一层轮廓,位移为5,其它设置不变。点击确定后曲线群组,将颜色设置为:#fe2514。
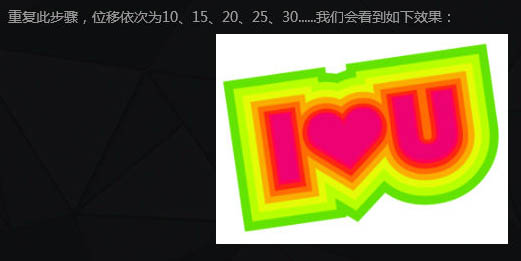
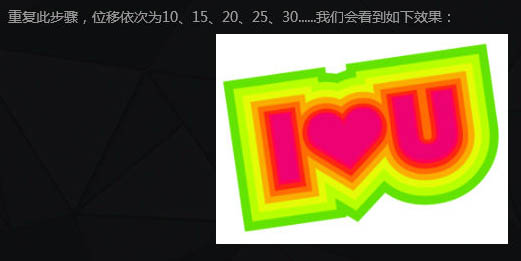
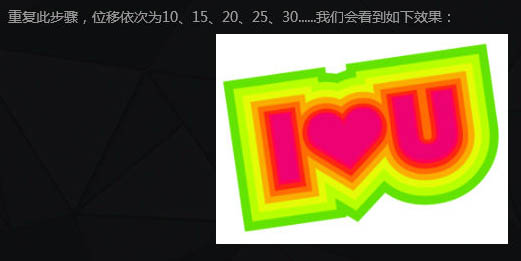
7、重复此步骤,位移一次为10、15、20、25、30,我们会看到如下效果。
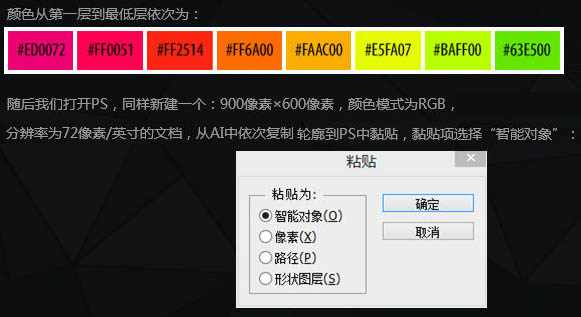
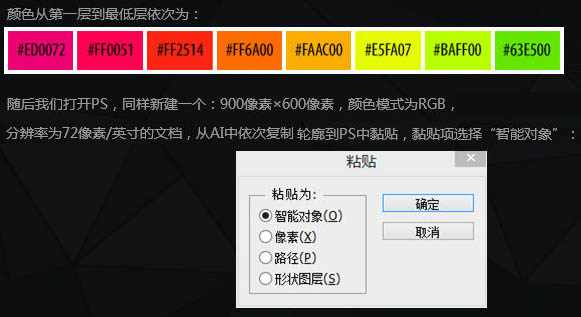
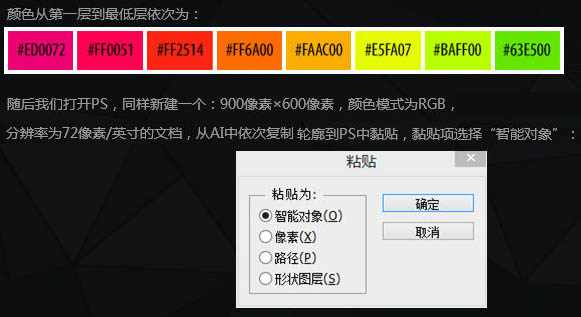
8、颜色从第一层到最低层一次如下。 随后我们打开PS,同样新建一个900 * 600像素,颜色模式为RGB,分辨率为72像素/英寸文档,从AI中一次复制路况到PS中粘贴,粘贴项选择“智能对象”。
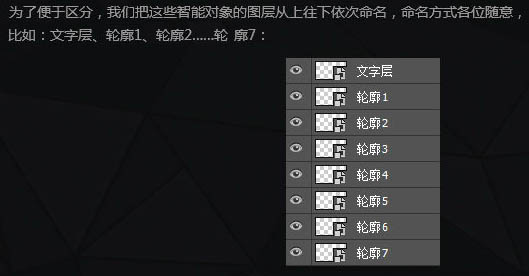
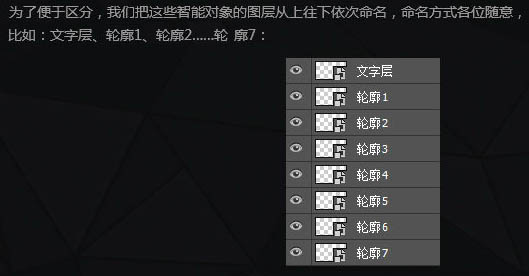
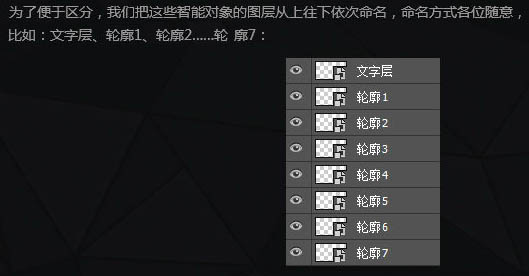
9、为了便于区分,我们把这些智能对象的图层从上往下一次命名。
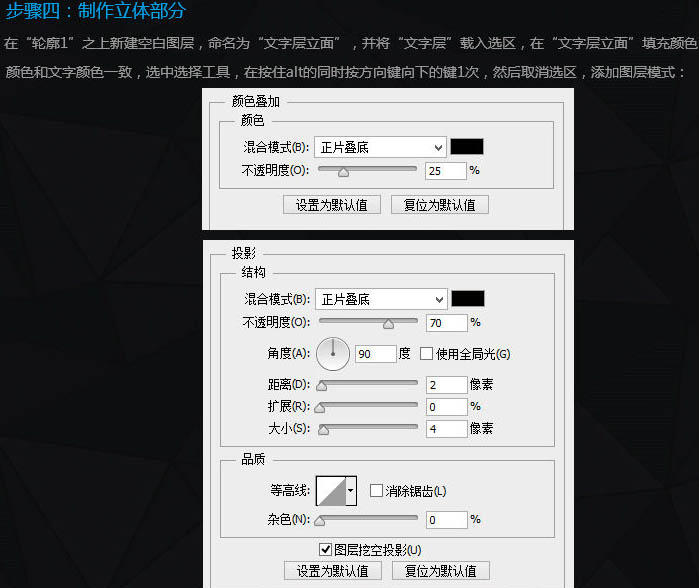
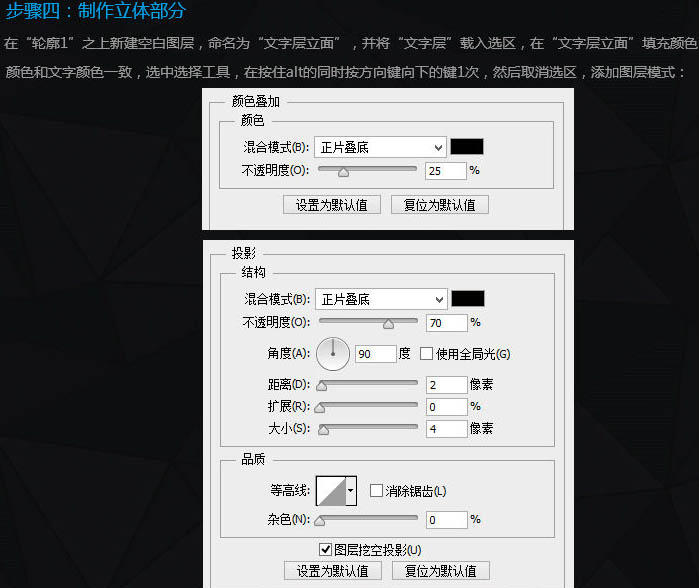
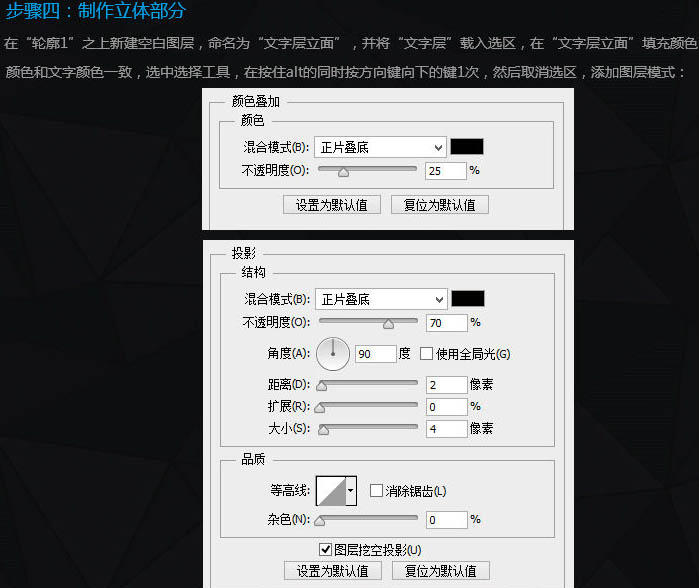
10、在“轮廓1”之上新建空白图层,命名为“文字层立面”,并将“文字层”载入选区,在“文字层立面”填充颜色(颜色和文字颜色一致),选中选择工具,再按住Alt键的同时按方向键向下的键1次,然后取消选区,填充图层样式。
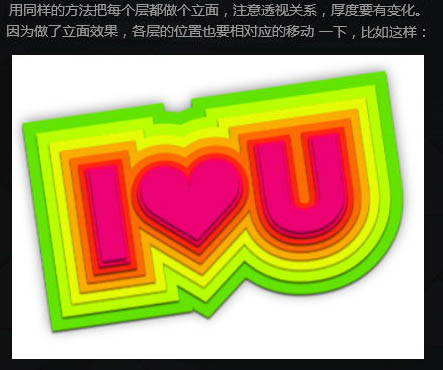
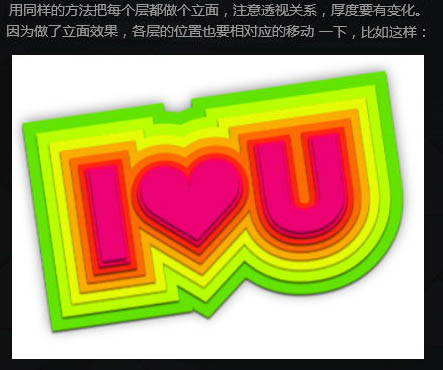
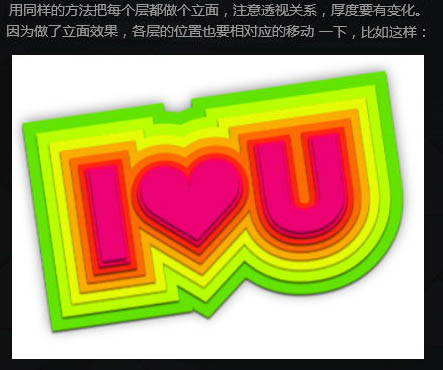
11、用同样的方法把每个层都做个立面,主意透视关系,厚度要有变化。因为做了立面效果,各层的位置也要相对应的移动一下,如下图。
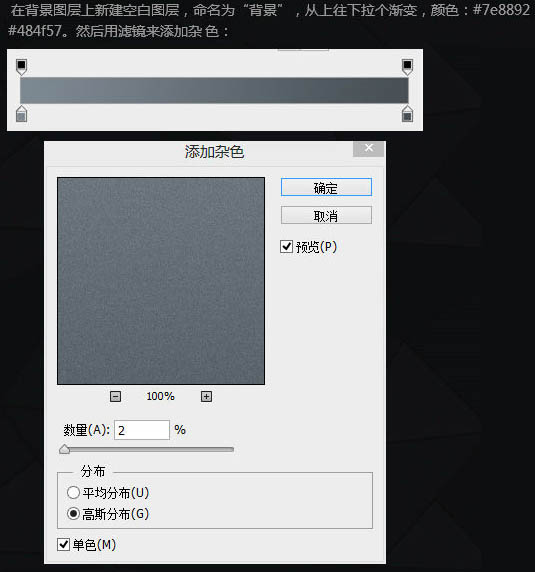
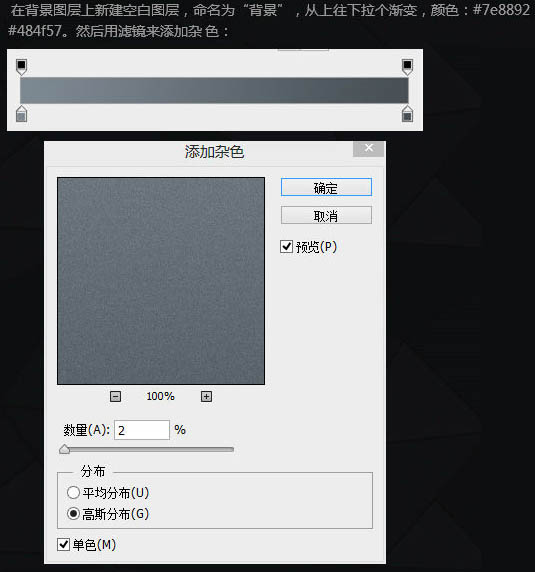
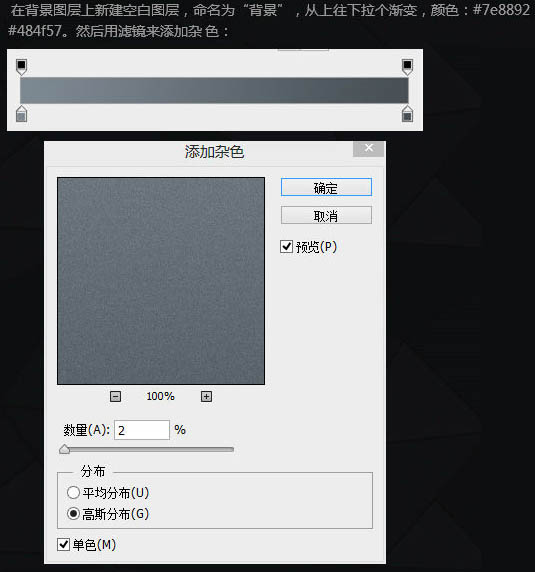
12、在背景图层上新建空白图层,命名为“背景”,从上往下拉个渐变,颜色:#7e8892,#484f57。然后用滤镜来添加杂色。
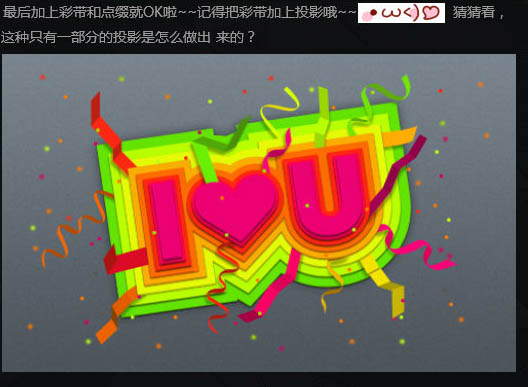
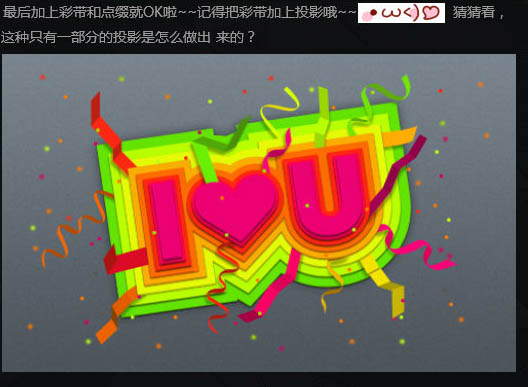
13、最后加上彩带和点缀完成最终效果。

(本文来源于图老师网站,更多请访问https://m.tulaoshi.com/psxg/)