使用放大镜图标
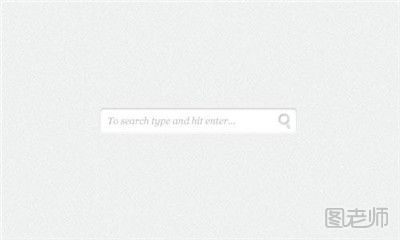
一个搜索框应该始终与放大镜图标放在一起。所谓图标,其实就是代表着一个对象、动作、想法等多种含义的图形符号。我们通过图标看到的不仅仅是图标本身,而是它所代表的内在含义。然而,对于用户来讲,具有通用性代表含义的图标为数并不多,幸运的是,放大镜图标正是其中之一。
即使没有文本标签,用户也能轻易地识别放大镜图标
提示:使用示意型的图标即可,这也是最简单的放大镜图标版本。更少的图形细节能够加快用户的识别效率。

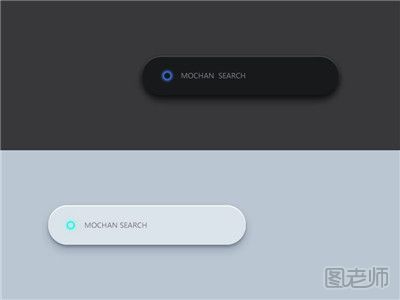
搜索框要显著
如果搜索是你的应用程序/网站的一个重要功能,那么搜索框的显示务必要足够显著,以保证用户能够最快的发现它。
直接显示完整的搜索框很重要,因为默认只显示搜索图标(点击图标才展开搜索框)的话会使搜索功能不那么明显,而且增加了用户的交互成本。
(本文来源于图老师网站,更多请访问http://m.tulaoshi.com/pmsj/)
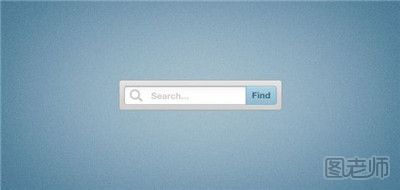
提供一个搜索按钮
搜索按钮可以帮助用户识别出触发搜索操作的下一步——即使他们可能往往会通过按Enter键来执行此操作。
提示:
1)提交按钮的尺寸大小要合适,以便用户不必非常精确地移动鼠标位置到它上面。较大的可点击区域会使得按钮本身更容易被发现和点击。
2)使用Enter键或点击搜索按钮都应该能执行搜索操作才对,毕竟许多用户仍然有点击搜索按钮来提交搜索的习惯。

将搜索框放在每一页上
用户在每个页面上都应该能获取搜索框,因为如果用户找不到他们要找的内容,他们往往会自然而然地想要尝试使用搜索功能来进行查找,他们才不关心自己当前是在你网站的哪个地方(以及该不该有搜索)。

搜索框要足够简单
如果你设计了一个搜索框,请确保它看起来确实像是一个搜索框,并且使用起来要足够简单。可用性研究表明,默认情况下不显示高级搜索选项对用户会更加友好。高级搜索选项(例如下面的示例中的布尔搜索查询)可能会混淆要尝试使用它的用户。

放在用户预期找到的位置
如果因为搜索框不够突出、不容易察觉,用户还得花费精力去找它,那这个设计无疑是不够友好的。相关阅读:如何设计搜索框 搜索框设计要素