Photoshop利用自带的3D工具制作闪烁的舞厅灯光立体字。效果字是用PS自带的3D工具制作,制作之前需要准备一些绚丽的素材和背景,并定义一款方格子画笔,然后用3D工具把文字转为立体效果,再渲染颜色、增加质感、添加背景等即可。
最终效果

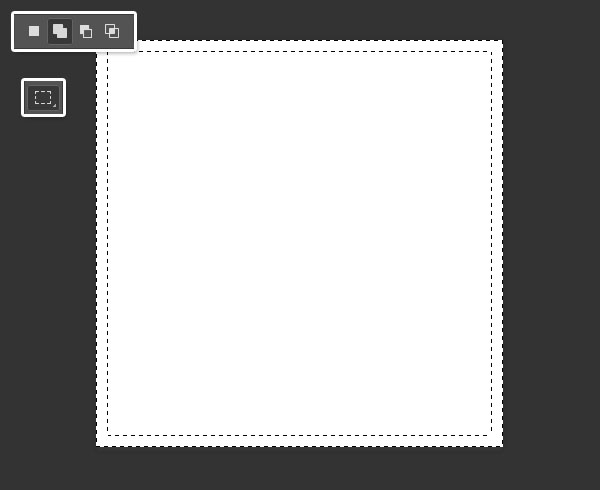
1、创建白色背景画布,长宽均为35像素*35像素。选择矩形选框工具,设置栏选择添加到选取,然后沿着画布边缘创建一个宽1像素的边框选区。这里缩小视图是会更加容易操作。

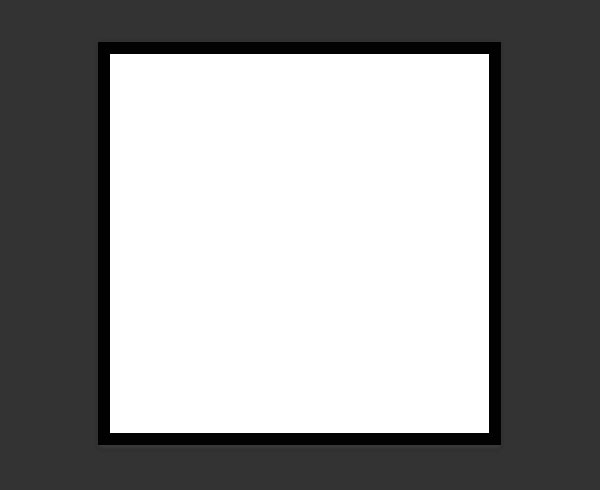
2、选区填充颜色#020202,然后按Ctrl+D取消选区。

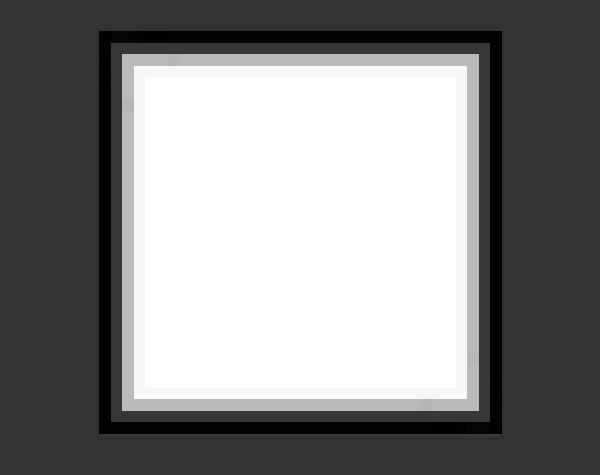
3、然后重复上面的步骤三次,不同的是逐渐向内创建边框,宽度都为1像素,填充颜色分别为#373737、#bababa、#f7f7f7,效果如下图所示。

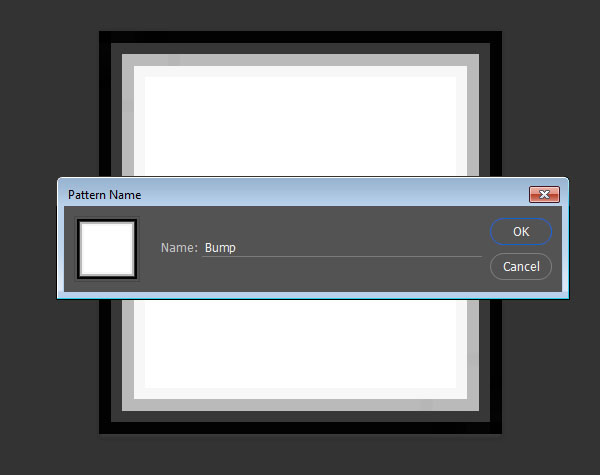
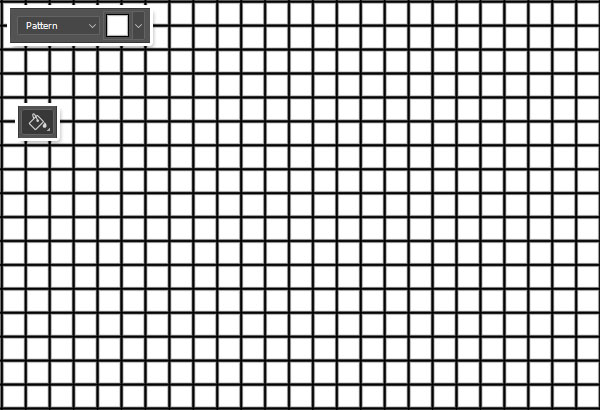
4、完成上面的步骤后,选择编辑自定义图案,输入名为凹凸,点击确定。

5、创建画布长宽980像素*980像素,选择油漆桶工具,设置栏中选择填充模式为图案,然后选择刚才凹凸图案。填充完成后,保存命名为凹凸纹理,关闭它。

6、创建1000像素*1000像素黑色背景画布,复制背景图层。
(本文来源于图老师网站,更多请访问http://m.tulaoshi.com/photoshop/)
7、设置背景复制图层的图层样式,添加渐变叠加,从左到右,颜色由#03010c渐变为#240333。其他设置如下图所示。

8、添加渐变后,效果如下图所示。

9、选用Doughnut Monster G字体,输入下图文字。文字颜色选择#ececec,文字大小为150点。

10、选择类型转换为形状。

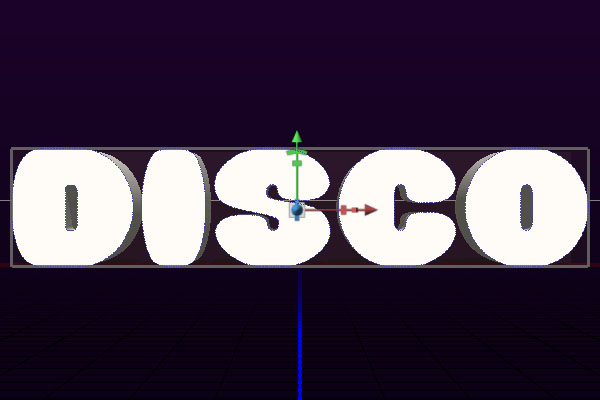
11、选择3D从所选路径新建3D模型。

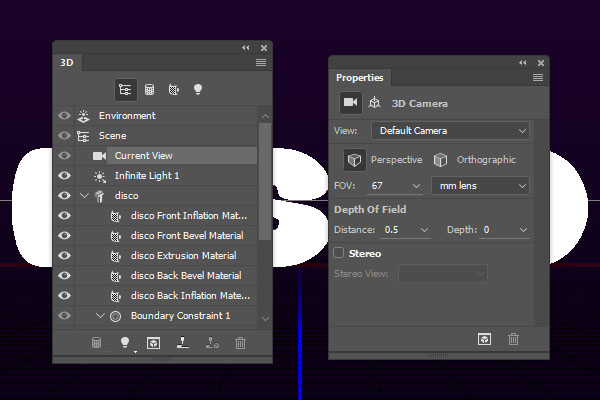
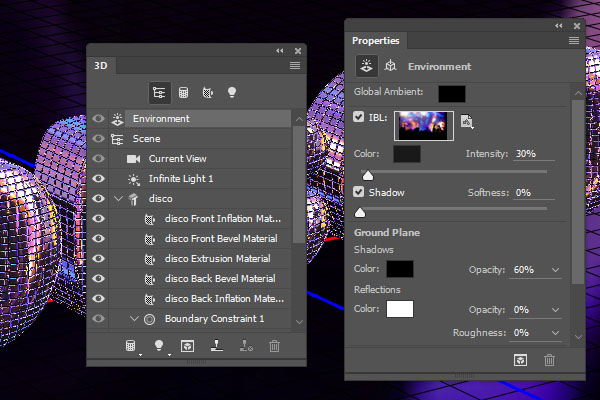
12、对3D图层进行操作,需要3D面板及其属性面板,可以通过窗口3D/属性,调出这两面板。 在3D面板中,可以找到3D场景的全部元素,当选择其中一个元素的时候,属性面板就会自动转向该元素的属性面板。因此,当需要对3D场景中的元素进行操作的时候,要确保选择正确的3D元素。

13、如果选择了移动工具,就会发现设置栏中的3D模式有多种选项,选择其中一种,拖动鼠标就能改变,并且看到效果。利用这个3D模式,可以随意转换视角。

14、在3D面板中选中文字图层,选择属性面板中的网格,设置纹理映射为平铺,凸出深度为50。
(本文来源于图老师网站,更多请访问http://m.tulaoshi.com/photoshop/)
15、在属性面板中点击盖子,设置斜面宽度2%,膨胀强度为10%。

16、在3D面板中选择选择材质,然后在属性面板中设置镜像颜色135/135/135、闪亮100%、反射100%、粗糙度10%、凹凸20%、折射1.3。

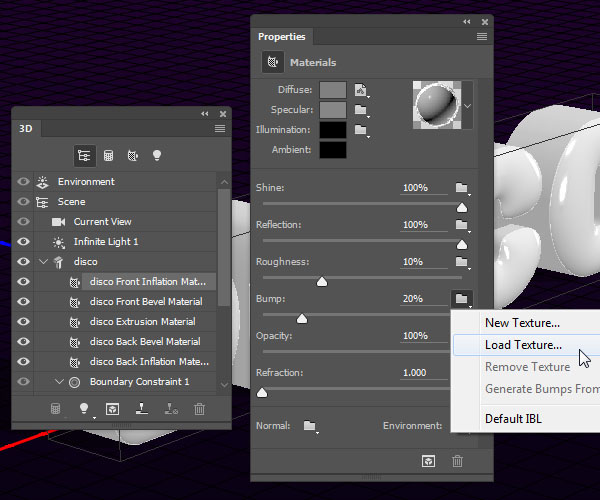
17、选择前膨胀材质,点击属性面板中凹凸的文件图标按钮,选择载入纹理,将Step 1创建的凹凸素材载入。

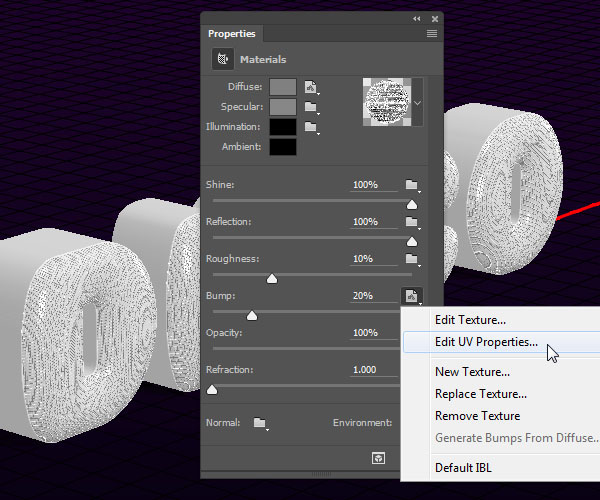
18、再次点击凹凸的文件夹按钮,选择编辑UV属性。

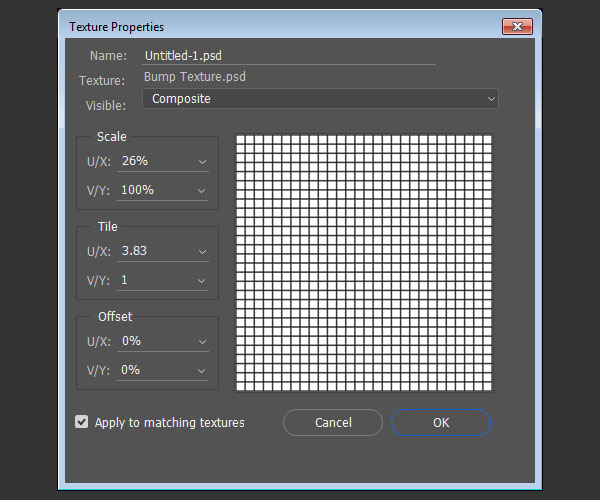
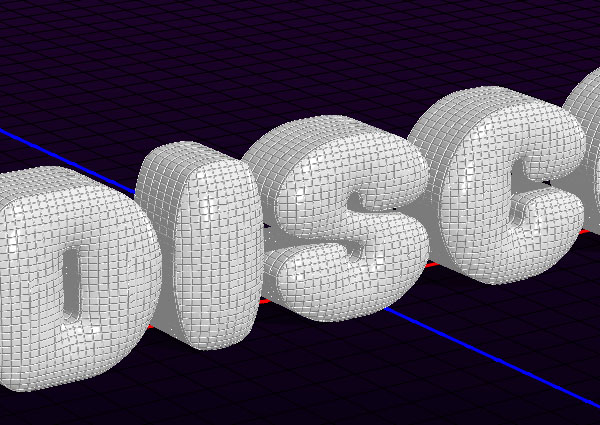
19、调整UV的位移值,然后纹理刚好覆盖到文字上。

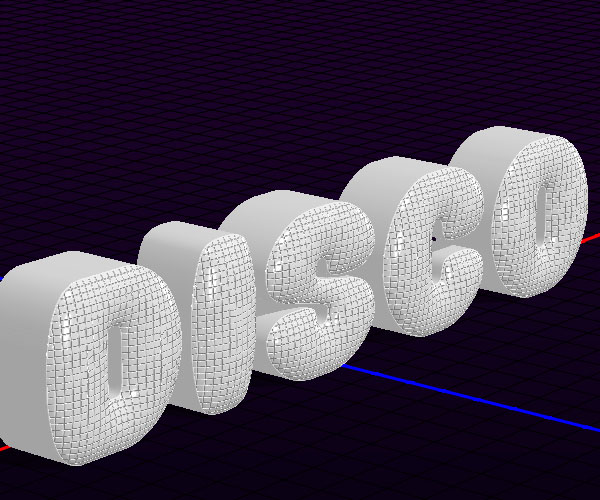
20、完成上面的操作后,效果应该是这样。

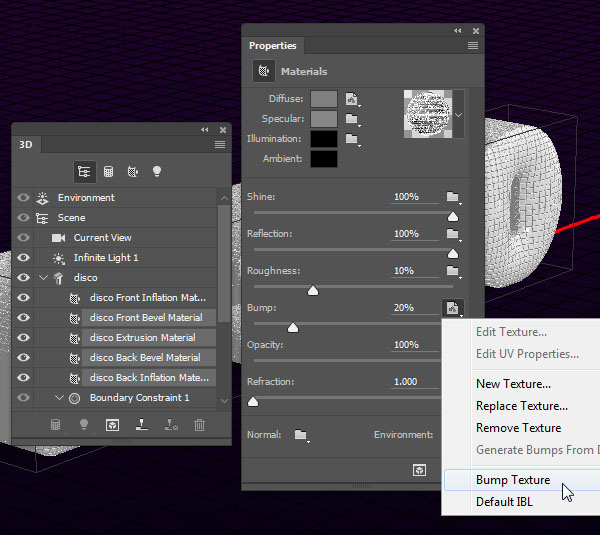
21、选择剩余的材质,点击凹凸文件夹按钮,从菜单中选择凹凸纹理。

22、同样进行编辑UV属性,将材质覆盖好文字。

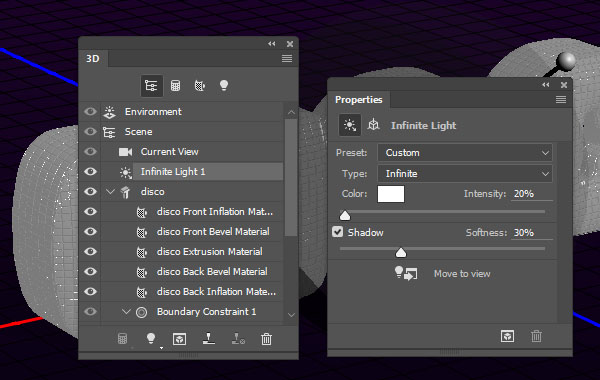
23、在3D面板中选择无限光1,设置颜色强度为20%、阴影柔和度30%。

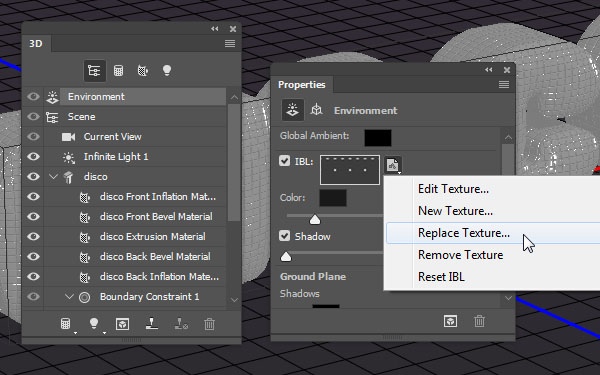
24、3D面板中点击环境,然后在IBL的菜单中选择替换纹理。

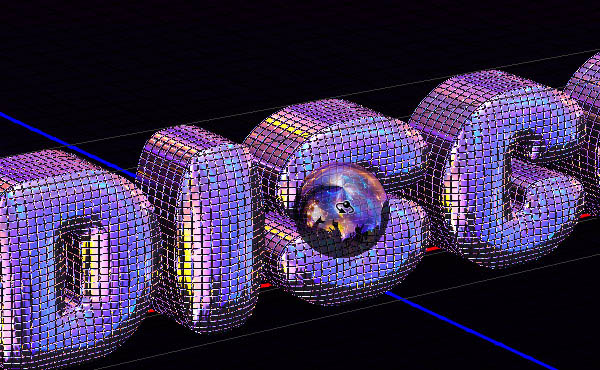
25、将Cheering crowd at concert图像选择并载入,然后设置颜色强度为30%。


26、保持对环境的操作,利用移动工具改变光源效果,直到效果满意为止。

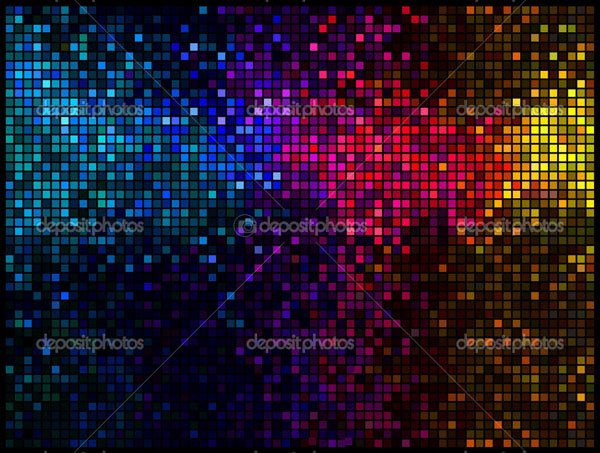
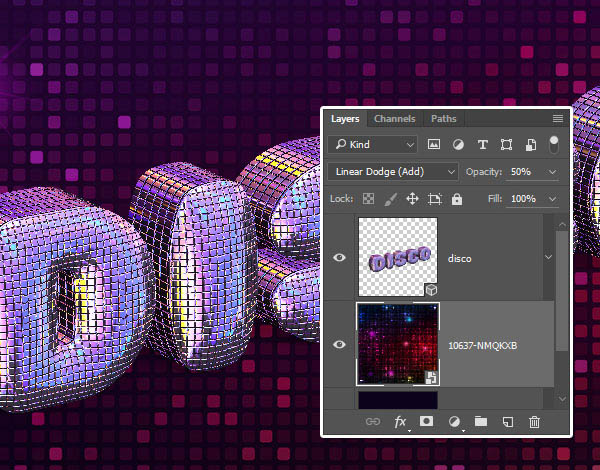
27、从教程提供的迪斯科灯光背景素材中选择10637-NMQKXB.jpg载入,放到背景副本上方。按画布大小,调整素材的大小,设置混合模式为线性减淡,不透明度为50%。


28、选择滤镜模糊高斯模糊,设置半径为2.7像素。

29、选择3D渲染,渲染场景。渲染需要花点时间,如果中途想终止,可以按Esc。

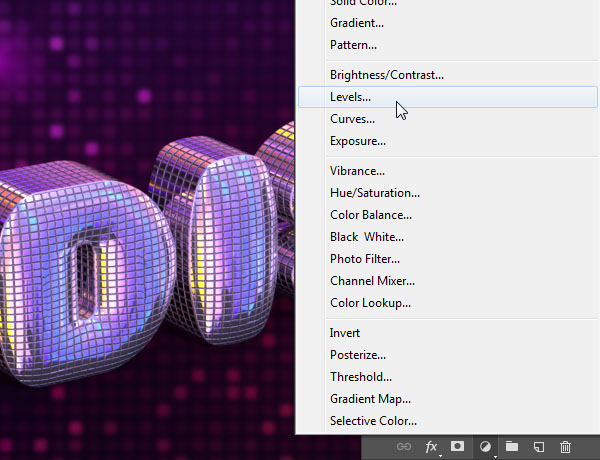
30、在图层面板中创建色阶调整图层。

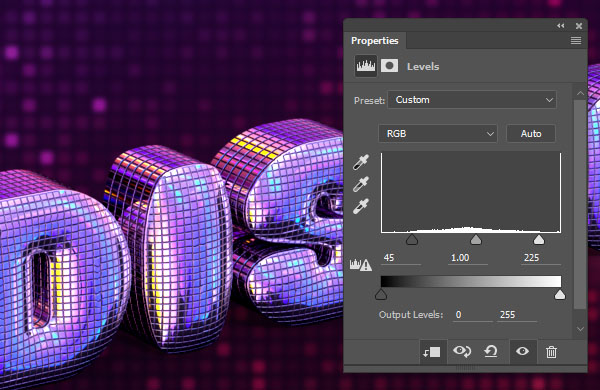
31、点击创建剪贴蒙版,设置色阶值为45/1.00/225,或者其他你觉得合适的数值。

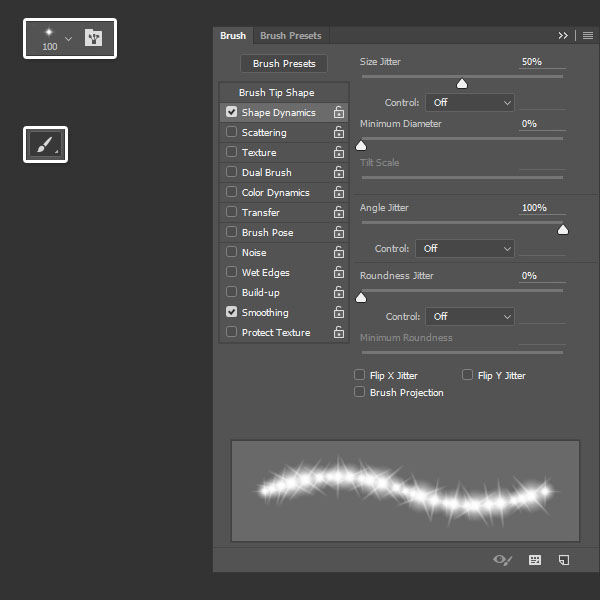
32、选择画笔工具,选择下图所示的星型笔刷,设置大小为100像素。调出画笔的属性面板(窗口画笔),勾选形状动态,设置大小抖动50%、角度抖动100%,这样可以在点击增加星星的时候,每次的星星角度和大小都不一样。

33、在全部图层顶端创建新图层,命名光点。设置混合模式为亮光,设置前景色为#eaeaea,然后如下图点击文字的各个位置,打造反射光点。

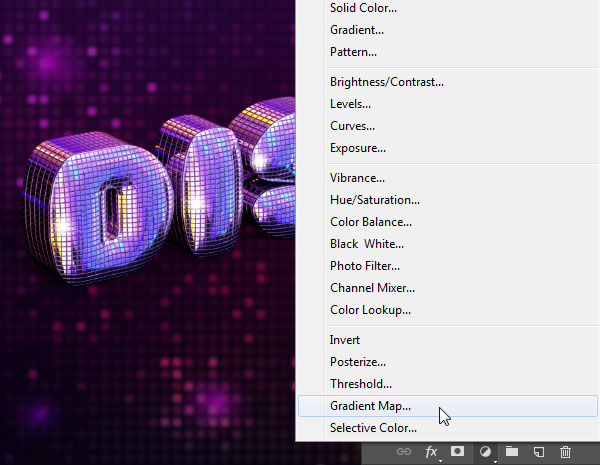
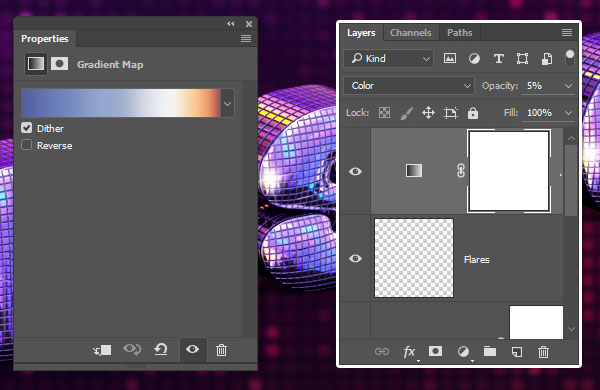
34、添加创建渐变映射。

35、按照下图设置渐变颜色,勾选仿色,设置混合模式为颜色、不透明度为5%。这里可以随意设置渐变颜色和不透明度。

36、最后保存好图像,用裁剪工具裁剪出适合的尺寸就可以。

最终效果:











