【PS文字特效】ps制作边缘发光的纹理字
教程介绍发光纹理字的制作方法。大致过程:打上想要的文字后,用图层样式加上简单的水晶及纹理效果。然后用手工加上高光及边缘发光即可。
最终效果
1、创建一个新的Photoshop文件(按Ctrl + N)。在这里我们使用的是600 * 400大小,使用油漆桶工具,用深灰蓝色填充画布#535559。 
2、打上想要的文字,字体选用Bello,颜色设置为暗灰色。
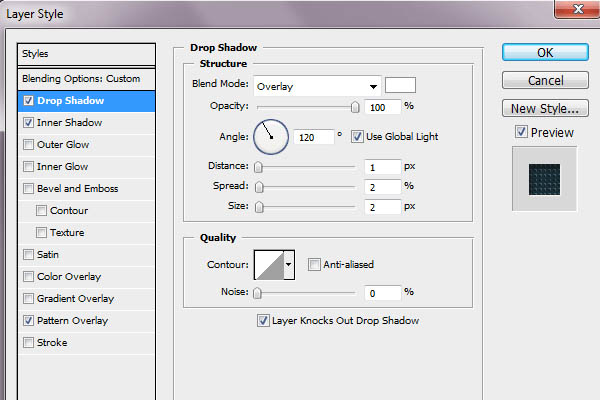
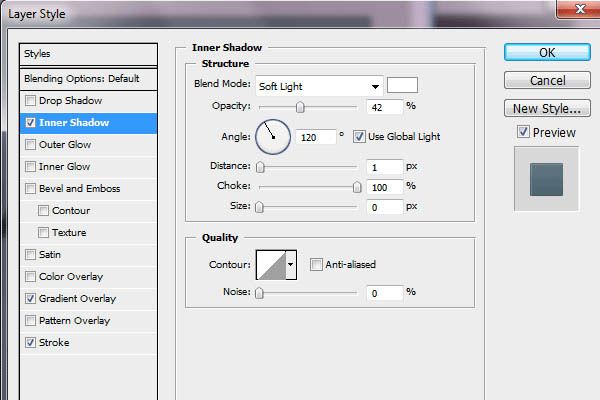
3、添加图层样式:现在,确保你的文本层被选中,去图层图层样式,并应用以下设置... 

【PS文字特效】ps制作边缘发光的纹理字(2)
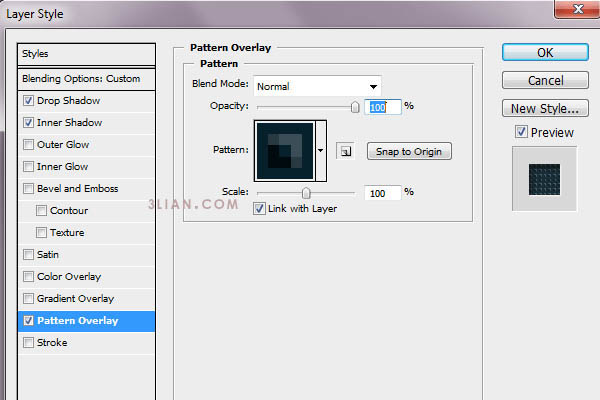
4、现在是背景纹理。我们将使用自己创建的一个图案,如果没有的话可以自己按照下面的参考图制作一个。
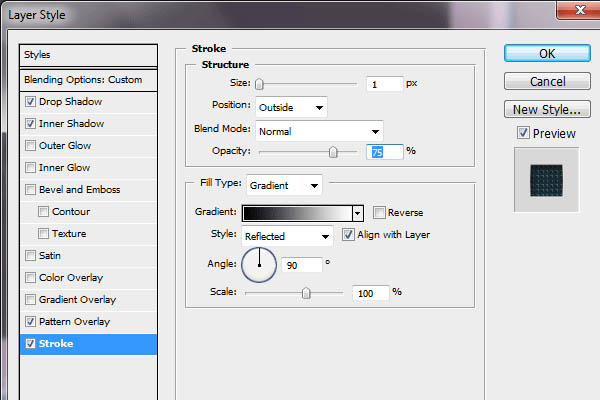
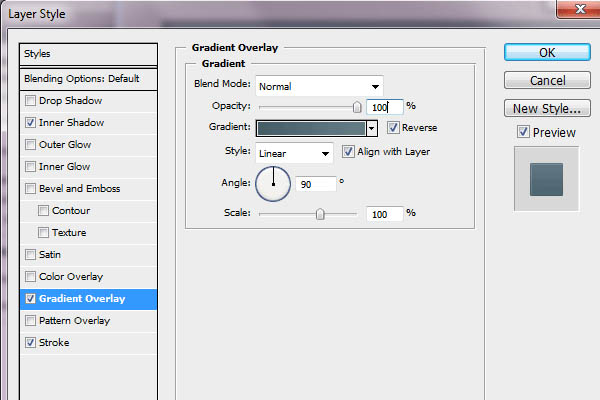
5、最后(m.tulaoshi.com),我们将添加1px的描边,渐变叠加,使文本更具深度。

6、这就是我们目前所运用的所有图层样式。如果与你的结果不同,回去检查是否所有的图层样式设置已被正确应用,到目前为止最好不要出现任何问题。

7、现在是Web 2.0的时代,一个平面感的画布可以毁掉任何效果,不管它多么美丽,所以如果我们希望我们的效果流行,它必须具有一定的深度。这就是为什么我们不回到基础画布(如果它是锁定的,只需双击图层面板,然后按确定以解锁)。去图层图层样式,并应用下列设置:
对于渐变,使用下列颜色:1.#667c85浅蓝色,2.#475e68深蓝色。

【PS文字特效】ps制作边缘发光的纹理字(3)
 (本文来源于图老师网站,更多请访问http://m.tulaoshi.com)
(本文来源于图老师网站,更多请访问http://m.tulaoshi.com) 8、按住Ctrl点击图层面板上的文字图层,这将加载文本的选区(m.tulaoshi.com)。
9、在其他图层的顶端创建一个新层,使用渐变工具,从白色到透明,从文字的顶端到底部画一条直线,这将为文字添加温暖的可见的渐变。
使用椭圆套索工具,按下图画一个椭圆。
10、选择菜单:选择 反选,来反选选区,按住delete 删除其余的渐变,这样光泽就只留在文本的上半部,如下图:
11、现在,给它一个好的自然的润色,设置发光图层为叠加(参照下图):
【PS文字特效】ps制作边缘发光的纹理字(4)
12、下一步也是最后一步是在文字的周围添加火花,这将赋予它更多的深度,Tulaoshi.com梦幻和优雅感。
在其他图层的顶部创建一个新的Photoshop图层。使用画笔工具,选择软边的27像素的笔刷,并使用白色,在文字边缘上点缀。
设置点填充的不透明度为70%。 混合样式为叠加。到目前为止,如果你按照步骤做,你应该得到这样的效果:

13、我们继续,使用不同的笔刷添加一些更多的发光,但千万不要过头哦,完成最终效果。











