Word网格线与文字对齐
一般情况下,执行如下的菜单操作:视图→网格线,如下图!

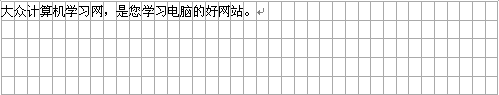
这样,文档中的文字,就会带有网格线了。如下图。

但是,这样的网格线对于我们来说,还不能满足工作的需求。
如何设置才能让网格线把文字圈住,让文字显示在格子里面呢?言下之意就是说,如何让word文档中的文字,显示在格子里面,就像写作文一样。
方法如下,希望对您有所帮助。
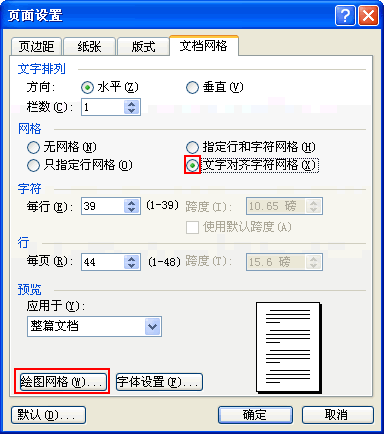
执行菜单操作文件→页面设置,弹出如下图对话框。

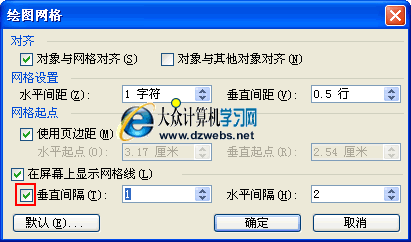
上图中,首先选择文档网格,之后在选择文字对齐字符网格;最后,再点击绘图网格按钮进行下一步的设置。弹出如下图对话框。

上图中,关键的一点,要选择在屏幕上显示网格下面的垂直间隔,之后,在右边输入间隔的数字,一般,输入1就可以了。最后点击确定按钮一直确认即可。

就这样设置,我们就可以得到如上图一样的效果了,网格线与文字,对齐得非常整齐。一个格子里面就只能输入一个字。
如果您想让一个格子里面可以输入两个、三个或多个字,那么,就在绘图网格对话框中,把垂直间隔的数字设置得大一点,2代表两个字,3代表三个字依此类推。
为什么Word文档的中英文字下面有下划线
因此,当我们在Word文档中输入中文、英文或其它符号的时候,往往会看到某些英文或中文的下面有下划线,并且,这些下划线有的是红色的,而有的是绿色的,还有的则是蓝色的看下图吧。

上图中,部分英文的下面就出现了下线线,有蓝色的也有红色的。
文档中的字符下面出现这样的线,并不代表您输入的文字就出现了错误。这些红绿蓝的下划线,其用于在于提示您,您所输入的内容语法上存在错误或拼写上存在错误。这仅仅是一种提示而不是告诉您这是错误。
更重要的是,这些提示线,在打印文档的时候是不会打印出来的。因此,只要您觉得您的文档没有任何问题,可以不用理会这些下划线。
当然,老出现这些线,也是相当烦的,我们可以把它们隐藏起来,方法如下:
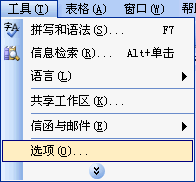
执行菜单操作:工具→选项,如下图!

弹出如下图的对话框。

上图中,切换到拼写与语法选项卡,然后将拼写下面的加入时检查拼写和总提出更正建议等项前面的√去掉即可。当然,在语法下面,也将相应的项的√去掉即可。显然,最好的办法就是,所有的项都不要打√。这样就OK了。
还有一个问题就是,我们再看第一张图,在Word文档中,当我们输入网址的时候,会变成蓝色文字并且带有下划线,如果您也想取消这种格式,请使用如下方法。
执行菜单操作工具→自动更正选项,弹出如下图的对话框。

上图中,切换到键入时自动套用格式选项卡,之后在其下方找到Internet 及网络路径替换为超链接,将其前面的√去掉即可。
Word文档插入笑脸符号的方法
首先,执行菜单操作:插入→符号www.Tulaoshi.com,如下图!

弹出如下图对话框。

上图中,首先在字体那里,选择Wingdings,然后,我们就可以在列表框中找到笑脸的符号了,红线圈住的那几个。
选择笑脸符号之后,点击插入按钮,关闭对话框。这样,我们就可以在文档中发现,笑脸符号已经插入了。

瞧瞧上图,就是您所需要的笑脸符号。
当然,其它的比较特殊的符号,同样能使用上面的方法来插入,以后遇到同类问题,您不妨多找找,亦或能找到您所要的却不知道名称的符号。
word表格不会重新计算的解决办法
我们都知道,在Word里插入了一个表格并数据相应的数字之后,我们可以使用自动求和的办法对对表格中整列进行求和计算。
相关的WORD表格求和的文章,请参阅:http://www.dzwebs.net/1084.html
然而,当我们对WORD表格内单元格的数据又进行了修改之后,其结果并没有象Excel那样在更改单元格数据后自动重新计算结果。
在Word中,默认情况下,更改了表格中的数据后,相关单元格中的数据并不会自动重新计算结果并更新。
如果需要自动重新计算结果并更新,需要用到更新域相关的知识。
因为Word中的公式是以域的形式存在于文档之中的,而Word并不会自动更新域。
要想更新域,需要选中域,然后用右键单击选中的域,从弹出的快捷菜单中,单击更新域。或者,也可以选中域后,按下F9键即可更新域结果。而且,我们可以选中整篇Word的表格后,按下F9键一次性地更新所有的域。
如果确实忘记了更新域,还可以用打印前自动更新域来挽救。在工具菜单中,单击选项命令,单击"打印"选项卡,然后在打印选项标题下,选中更新域复选框,并确定。
word如何插入、输入带文字的大括号
首先,应先找到绘图工具栏,按下图的菜单操作:视图→工具栏→绘图。

之后,我们就会在WORD文档的最下面,找到如下图的区域。
这就是绘图工具栏,我们使用自选图形即可。
如下图一样,点击自选图形右边的那小三角形,会出现如下图的菜单。

选择基本形状,就会看到大括号,选择以后,按下鼠标左键不要松开,然后使用鼠标拖动,在WORD文档中画出如下图的大括号。
(本文来源于图老师网站,更多请访问http://m.tulaoshi.com/wjc/)
接下来,我们还可以给大括号输入文字,右键大括号,弹出如下图的菜单,选择添加文字。

之后,进入文字输入状态,启动输入法,输入您想输入的文字吧。

如上图,是已经完成的最终效果图,希望本文对您有所帮助。
Wordpress或discuz安装异次元分享工具条
异次元单篇文章顶部的分享工具条做的很美观,集成了新浪微博、腾讯微博、QQ空间、人人网等分享按钮,页面浏览数以及支付宝捐赠等功能。可惜的是没有分享出来,黑苹果博客分享高仿版,具体方法:
基于 eliteYang 的 Version 0.5 进行修改
1.修改上一篇和下一篇的调用顺序:我的理解是上一篇应该是 get_previous_post(),下一篇是 get_next_post()
2. 添加一个支付宝捐助按钮
3.简单精简和修改CSS和share.php代码
WordPress主题集成百度分享工具条
1.下载share工具包,解压出来。修改里面的 share.php 的 17、40、53 行(内有提示)。
2.把 share文件夹(含里面的文件)一起复制到 现用主题的根目录
3.在主题的 header.php 的/head 前面 或者 footer.php 的 /body 前面,添加下面的代码:
12
!--只在文章页加载js,以免IE在其他页面找不到对应的ID报错--?php if ( is_single()){ ?linkrel="stylesheet"type="text/css"href="?php bloginfo('template_url'); ?/share/share.css" /scripttype="text/javascript"src="?php bloginfo('template_url'); ?/share/share_roll.js"/script?php } ? 4.打开 single.php ,在你需要显示工具条的位置添加下面的代码:
1
?phpinclude(TEMPLATEPATH .'/share/share.php');?
到此,已经将工具条集成到你的主题啦。
工具条的所有代码
贴出工具包里的代码share.php
123456789101112
divid="share_toolbar_wrapper"style="position: static; top: auto; z-index: 9999;"divid="share_toolbar"divclass="stb_group"id="stb_article_view"title="本文围观次数"spanid="stb_article_view_icon"/spanspanid="stb_view_count"?php post_views(' ', ''); ?/span/divdivclass="stb_divide"/divdivdata="{'url':'?php the_permalink()?'}" class="bdshare_t bds_tools get-codes-bdshare stb_group stb_share_buttons" id="bdshare"ahref="javascript:void(0);"id="stb_btn_weibo"class="bds_tsina"title="分享到新浪微博"/aahref="javascript:void(0);"id="stb_btn_tqq"class="bds_tqq"title="分享到腾讯微博"/aahref="javascript:void(0);"id="stb_btn_qzone_small"class="bds_qzone"title="分享到QQ空间"/aahref="javascript:void(0);"id="stb_btn_renren_small"class="bds_renren"title="分享到人人网"/aspanid="stb_btn_more"class="bds_more"spanid="stb_sbtn_more_icon"/span/spanahref="javascript:void(0);"class="shareCount"/a/div!--修改下一行的百度分享ID--scripttype="text/javascript"id="bdshare_js"data="type=button&uid=12345" /scriptscripttype="text/javascript"id="bdshell_js"/scriptscripttype="text/javascript"document.getElementById("bdshell_js").src = "http://bdimg.share.baidu.com/static/js/shell_v2.js?cdnversion=" + Math.ceil(new Date()/3600000);/scriptdivclass="stb_divide"/divdivclass="stb_share_buttons stb_group"!-- 前一篇 --?php $prev_post = get_previous_post(); if ($prev_post){ ?aid="stb_btn_prev"href="?php echo get_permalink( $prev_post-ID ); ?" title="?php echo '上一篇: ' ??php echo get_the_title( $prev_post-ID ); ?"/a?php } else { ?aid="stb_btn_prev"href=""title="?php echo '当前为最早发布的文章,木有更早的啦!' ?"/a?php } ?!-- 下一篇 --?php $next_post = get_next_post(); if ($next_post){ ?aid="stb_btn_next"href="?php echo get_permalink( $next_post-ID ); ?" title="?php echo '下一篇: ' ??php echo get_the_title( $next_post-ID ); ?"/a?php } else { ?aid="stb_btn_next"href="&quoTuLaoShi.comt;title="?php echo '当前为最新发布的文章,看看其他文章吧,同样精彩哦!' ?"/a?php } ?/divdivclass="stb_group_right"divclass="stb_like_btn"id="alipay_btn"!--修改下一行的链接地址为你的支付宝收款页面--ahref="https://me.alipay.com/54321"target="_blank"title="捐助作者,与您共勉"./a/divdivclass="bdlikebutton stb_like_btn bdlikebutton-blue bdlikebutton-small bdlikebutton-small-blue"divclass="bdlikebutton-inner"spanclass="bdlikebutton-add"/spandivclass="bdlikebutton"/divdivclass="bdlikebutton-count"!-- 处理百度like按钮点击和like数量 --scriptid="bdlike_shell"type="text/javascript"/scriptscripttype="text/javascript"var bdShare_config = {"type":"small","color":"blue","uid":"12345",//修改为你自己的百度分享id"likeText":"喜欢","likedText":"已赞过"};document.getElementById("bdlike_shell").src="http://bdimg.share.baidu.com/static/js/like_shell.js?t=" + new Date().getHours();/script/div/div/div/div/div/div share.css
1
/分工具条*/#share_toolbar{background:nonerepeatscroll00#FCFCFC;border:1pxsolid#DDDDDD;border-radius:5px5px5px5px;height:33px;line-height:33px;width:auto;_display:none;}#share_toolbar_wrapper{background:nonerepeatscroll00#FFFFFF;padding-top:8px;}#stb_article_view{width:auto;+max-width:35px;}#stb_article_view#stb_article_view_icon{background:url(share.png)no-repeatscroll00transparent;display:block;height:14px;margin:3pxauto1px;width:18px;}#stb_article_view span{color:#AAAAAA;display:block;font-family:"Helvetica Neue",Helvetica,Arial,sans-serif;font-size:11px;text-align:center;line-height:12px;margin:05px;}.stb_group,.stb_divide{display:block;float:left;}.stb_divide{background:url(share.png)no-repeatscroll1px-19pxtransparent;height:33px;width:9px;}.stb_submenu_link{position:relative;}.stb_submenu_box{-moz-border-bottom-colors:none;-moz-border-left-colors:none;-moz-border-right-colors:none;-moz-border-top-colors:none;background:nonerepeatscroll00#FCFCFC;border-color:-moz-use-text-color #DDDDDD#DDDDDD;border-image:none;border-right:1pxsolid#DDDDDD;border-style:nonesolidsolid;border-width:01px1px;display:none;padding:10px;position:absolute;top:34px;}.stb_share_buttons a{background:url(share.png)repeatscroll00transparent !important;display:block;float:left;height:25px !important;margin:4px005px;text-indent:-99999px;width:81px;}#share_toolbar.stb_share_buttons a:hover{margin-top:3px !important;}#stb_btn_weibo{background-position:0-57px !important;padding:0;}#stb_btn_weibo_small{background-position:-83px-57px !important;padding:0;width:27px;}#stb_btn_tqq{background-position:0-83px !important;padding:0;}#stb_btn_tqq_small{background-position:-83px-83px !important;padding:0;width:27px;}#stb_btn_qzone{background-position:0-135px !important;padding:0;}#stb_btn_qzone_small{background-position:-83px-135px !important;padding:0;width:27px;}#stb_btn_renren{background-position:0-109px !important;padding:0;}#stb_btn_renren_small{background-position:-83px-109px !important;padding:0;width:27px;}.stb_share_buttons_small{left:-30px;width:150px;}.stb_share_buttons_small a,#stb_sbtn_more_icon{background:url(share.png)repeatscroll00transparent;display:block;float:left;height:16px;margin:1px003px;text-indent:-99999px;width:16px;}.stb_share_buttons_small a:hover{margin-top:0;}#stb_btn_more{background:nonerepeatscroll00transparent !important;display:block;float:left;height:33px;margin:0003px;padding:0;width:25px;}#stb_sbtn_more_icon{background-position:-20px0 !important;margin-top:9px;}#stb_btn_prev,#stb_btn_next{background-position:-9px-24px !important;width:33px;}#stb_btn_next{background-position:-42px-24px !important;margin-left:0;width:32px !important;}.stb_group_right{float:right;height:33px;width:205px;overflow:hidden;}.stb_like_btn{float:left;margin:4px5px00;}#stb_like_gplus{margin-right:-20px;margin-top:7px;}#alipay_btn a{float:left;padding:0;width:107px;background:url(share.png)0-165pxno-repeat;color:#CBCBCD}#alipay_btn a:hover{margin-top:-1px;}.bdlikebutton{float:right;margin:4px5px00;}.stb_share_buttons.shareCount{width:1px;}#bdshare.shareCount{background:nonerepeatscroll0centertransparent;color:#5895BE;margin-top:8px;text-indent:0;}#share_toolbar#bdshare.shareCount:hover{margin-top:8px !important;}#bdshare{margin-right:5px;} 12345678
/* author:eliteYangwebsite:http://www.zhangchenghui.com desc:baidu share tool bardate:2013/05/07Desc:百度分享工具条滚动后修改CSS stylelicense:请尊重原创者,允许转载和修改,但需要保留链接,如有疑问,请至 黑苹果博客(www.zhangchenghui.com) 交流讨论 */var IO=document.getElementById('share_toolbar_wrapper'),Y=IO,H=0,IE6;IE6=window.ActiveXObject&&!window.XMLHttpRequest;while(Y){H+=Y.offsetTop;Y=Y.offsetParent};if(IE6)IO.style.cssText="position:absolute;top:expression(this.fix?(document"+".documentElement.scrollTop-(this.javascript||"+H+")):0)"; window.onscroll=function (){var d=document,s=Math.max(d.documentElement.scrollTop,document.body.scrollTop);if(sH&&IO.fix||s=H&&!IO.fix)return;if(!IE6){IO.style.position=IO.fix?"":"fixed";IO.style.top="0px";}IO.fix=!IO.fix;}; try{document.execCommand("BackgroundImageCache",false,true)}catch(e){};//]] 整个文件包中有5个文件,share.css, share.php ,share.png, share_roll.js 。按照上面的方案安装如果顺利就会看到如下图的效果了。

下面是安装过程中可能遇到的问题以及解决方法,希望对大家有用。
1、访问统计
必须安装WP-PostViews插件或者WP-PostViews Plus插件,我使用的是后者。 postview参数调用问题好像很多人都遇到,在share.php第五行?php post_views(‘ ‘, ); ?替换为?php if(function_exists(‘the_views’)) {the_views();} ?即可解决,很多主题中并没有将postviews参数定义进去,所以很多同学出现无法显示的问题。代码这样写也更加严谨一些,不会导致页面无法 显示。
2、宽度为690
如果不是这个宽度需要调整按钮的样式和多少来满足你主题的需要,我在使用中由于主题宽度不够就调整了几个按钮,但是发现有点小瑕疵,就是在跟随滚动时显示的宽度会缩小,css定义的宽度都是width: auto,将其定义为固定值就可解决这个问题。
3、跟随滚动
如果无法跟随滚动,那说明在js调用时于你使用的主题有冲突,请讲js调用的那段代码放到foot.php或者页面的结尾所有js后面,但要保证在/body之前。我的做法是将
?php if ( is_single() ) { ?
link rel=stylesheet type=text/css href=?php bloginfo(‘template_url’); ?/share/share.css /
?php } ?
放在/head前面,而将
script type=text/javascript src=?php bloginfo(‘template_url’); ?/share/share_roll.js/script
放在foot.php文件的/body之前。
此为wordpress博客添加异次元分享工具条的方法,至于discuz的论坛,由于篇幅限制粗略概括如下:
在模板文件 header.htm 里面的head/head之间添加 share.css 样式链接(每个使用的模板不同,请自行注意!)
link rel="stylesheet" type="text/css" href="{$_G[setting][jspath]}share/share.css" /
然后找到footer.htm 在/body 里面添加
script type="text/javascript" src="{$_G[setting][jspath]}share/share_roll.js"/script
在 viewthread_node.htm里面添加下面代码,具体位置可参考下面这个文件:viewthread_node.rar
div id="share_toolbar_wrapper" style="position: static; top: auto; z-index: 9999;width:660px "
div id="share_toolbar"
div class="stb_group" id="stb_article_view" title="本文围观次数"
span id="stb_article_view_icon"/span
span id="stb_view_count" $_G[forum_thread][views] /span
/div
div class="stb_divide"/div
div data="{'url':'http://www.ouukuu.com/forum.php?mod=viewthread&tid=$_G[tid]'}" class="bdshare_t bds_tools get-codes-bdshare stb_group stb_share_buttons" id="bdshare"
a href="javascript:void(0);" id="stb_btn_weibo" class="bds_tsina" title="分享到新浪微博"/a
a href="javascript:void(0);" id="stb_btn_tqq" class="bds_tqq" title="分享到腾讯微博"/a
a href="javascript:void(0);" id="stb_btn_qzone_small" class="bds_qzone" title="分享到QQ空间"/a
a href="javascript:void(0);" id="stb_btn_renren_small" class="bds_renren" title="分享到人人网"/a
span id="stb_btn_more" class="bds_more"span id="stb_sbtn_more_icon"/span/span
a href="javascript:void(0);" class="shareCount"/a
/div
!--修改下一行的百度分享ID--
script type="text/javascript" id="bdshare_js" data="type=button&uid=12345" /script
script type="text/javascript" id="bdshell_js"/script
script type="text/javascript"
document.getElementById("bdshell_js").src = "http://bdimg.share.baidu.com/static/js/shell_v2.js?cdnversion=" + Math.ceil(new Date()/3600000);
/script
div class="stb_divide"/div
div class="stb_share_buttons stb_group"
!-- 前一篇 --
a id="stb_btn_prev" href="forum.php?mod=redirtulaoshiect&goto=nextoldset&tid=$_G[tid]" title="/"/a
!-- 下一篇 --
a id="stb_btn_next" href="forum.php?mod=redirect&goto=nextnewset&tid=$_G[tid]" title="/"/a
/div
div class="stb_group_right"
div class="stb_like_btn" id="alipay_btn"
!--修改下一行的链接地址为你的支付宝收款页面--
a href="http://me.alipay.com/mayun" target="_blank" title="捐助作者,与您共勉"./a
/div
div class="bdlikebutton stb_like_btn bdlikebutton-blue bdlikebutton-small bdlikebutton-small-blue"
div class="bdlikebutton-inner"
span class="bdlikebutton-add"/span
div class="bdlikebutton"/div
div class="bdlikebutton-count"
!-- 处理百度like按钮点击和like数量 --
script id="bdlike_shell" type="text/javascript"/script
script type="text/javascript"
var bdShare_config = {
"type":"small",
"color":"blue",
"uid":"12345",//修改为你自己的百度分享id
"likeText":"喜欢",
"likedText":"已赞过"
};
document.getElementById("bdlike_shell").src="http://bdimg.share.baidu.com/static/js/like_shell.js?t=" + new Date().getHours();
/script
/div
/div
/div
/div
/div
/div
解压share出来后 一致放到根目录的/static/js/ 。大功告成,赶紧测试你的简单美观又实用的集分享与捐赠的异次元工具条吧!
原文地址:http://www.zhangchenghui.com/apple/1848.html,转载请注明!
从Word文档中提取图片的方法
第一种:
A.启动 Word ,打开需要提取图片的Word文档。
B.右击需要提取的图片,在随后出现的快捷菜单中,选择另存为图片选项。
C.在随后出现的保存文件对话框中,给定一个图片文件名称,单击保存按钮,相应的图片就被单独保存下来了。
第二种:
A.首先打开Word 文档,(这里使用office2010举例)打开需要提取图片的 Word 文档。
B.打开另存为对话框,将保存类型设置为网页,给定一个文件名(如图片),再单击保存按钮。
(本文来源于图老师网站,更多请访问http://m.tulaoshi.com/wjc/)C.进入到上述网页文件所在的文件夹中,你会发现有一个名称为文件名.files(如图片.files),进入其中,前面 Word 文档中的图片就一一被保存在里面了。
D.在 Word中,如果你想把文档中的某张图片提取出来,可以这样操作。
注:更多请关注电脑教程栏目,图老师电脑办公群:189034526欢迎你的加入