估计最近让大家高兴的一个消息无外于是MM公司刚刚推出的三剑客MX2004试用版了!想必大家都已经开始试用了吧!这里我们不谈别的,只管来看FWMX2004,呵呵,FWMX2004到底还是真的带给了我们一些让我们心动的东西:更新的软件界面;虚线描边的加入;增强的模糊滤镜--添加了动态模糊、径向模糊等滤镜;完美的双字节支持--对于汉语的支持非常棒了;更加亲和的材质填充展现;增强的位图颜色替换、处理工具;当然还有我们今天要重点谈到的Shapes--好多漂亮的Shapes等我们来使用啊!那么如何来灵活运用这些Shapes呢?今天我们就一起来看看!
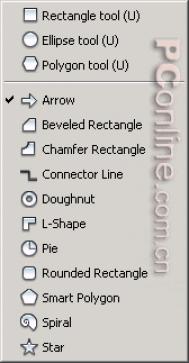
我们可以发现,在FWMX2004中,涉及到的Shape组有两处。一是工具箱上罗列的形状组,如下图所示:
二是浮动面板组的Shapes面板:
下面就两处形状的使用方法分别来看一看。
一、工具箱上的形状组的使用方法详解
(一)基本操作方法
1、选取工具箱Shape组的箭头绘制工具,然后在编辑区直接绘制,会出现如下图所示的图形:
2、选中箭头对象,我们除了可以调整它的填充颜色,描边形状外,大家应该可以注意到,在该绘制对象上有六个黄色的菱形标记。如下图所示:
3、如果大家对微软的软件中的图形工具经常使用的话,相信对这些菱形的图标不会陌生,而且估计你首先想到的就是会用你的鼠标去拖拽它们。呵呵,会有什么效果出现呢?我们依次来看看各个数值标示的调整点的拖拽情况:
a、1号点
当我们选中该调整点的时候,就出现一个黄色背景的提示框:Roundness。圆角数值调整。向箭头的方向拖动鼠标,会发现原来的默认直角会变成圆弧的样式。
b、2号点
当我们选中该点进行调整的时候,不会出现相应的背景提示框。但是奇妙的事情是我们可以向下、向左右方向进行拖拽了(不能向上,也就是说,不能比箭头的现有水平高度还小),形成了弯角箭头,如下图所示:
拖拽后的效果如下图所示:
c、3号点
当我们选中该点,会出现背景提示框:Thickness。这样,我们知道了该调整点的作用是用来调整箭头的厚度或者说是宽度了。下图调整的前提是已经将箭头变成了弯角箭头,大家可以在没有变成弯角箭头的前提下拖动该点,看看效果如何。
拖拽后的效果如下:
d、4号点
选中该点,会出现背景提示框:Arrow Size。可知,该调整点的作用是用来调整箭头的大小的。直接用鼠标拖动,随意调整自己需要的角度大小即可了。调整方式如下图所示:
e、5号点
选中该点,我们就可以直接向左向右直接拖动鼠标来调整箭头的总体长短了,很实用的,调整方式如下图所示:
f、6号点
选中该点,会出现相应背景提示框:Arrow Tip。直接用鼠标拖动(只能向箭头的左右方向拖动),就可以改变箭头的大小了!请看下图演示:
Fireworks MX2004 之Shapes初体验(一)
下面是个Fireworks MX2004 之Shapes初体验(一)教程,撑握了其技术要点,学起来就简单多了。赶紧跟着图老师小编一起来看看吧!