内置的Actionscript语言功能强大,可以实现很多复杂的交互式特效,但如果你并不是一个专业的程序人员,想必会对那一大堆的命令与属性头疼不已,而FlashMX 2004也充分考虑到了非专业程序工作人员在使用越来越强大、复杂的AS时可能出现的困惑,“行为”(Behaviors)面板应运而生了。说起“行为”,网页设计师们都不会陌生,早在几年以前,它就已经出现在了 3.0(以下简称DW)的界面中,现在更是DW MX中不可缺少的组成部分。由于它方便、直观、高效,得到越来越多使用者的青睐。
FlashMX 2004中的行为与DW中的相似,利用它可以使你不需要输入任何AS命令,只使用很少几个步骤就得到专业的程序代码与效果。今天我们就来尝试一下“行为”的强大功能。
行为功能实例制作
在Flash的制作中,外部图片的导入、影片剪辑的拖曳是应用范围相当广泛的功能。在过去,我们必须深入了解AS原理,不断调试才可以制作出完美的作品,现在,让我们看看“行为”是怎样工作的。
相册的制作
1.在开始制作之前我们必须得到相册中的一些照片,可以使用制作这些图片,保证每张图片尺寸大小一致,并以JPG格式保存在与Flash文件同一目录下。我制作了5张大小为288×209px的JPG格式图片,并分别取名为image1~image5。
2.打开FlashMX 2004,新建一个文件,设置背景色为白色,大小为550×400px。
3.新建一个元件命名为photograph,使用工具栏上的矩形工具,黑色为边框色,浅灰色填充绘制一个矩形,在属性面板中设置矩形大小为308×224px。将此矩形左上角定点设置与中心点对齐(利用对齐按钮“Ctrl+K”)。
4.再新建一个元件命名为photo,使用工具栏上的矩形工具,无边框色,黑色填充绘制一个矩形,在属性面板中设置矩形大小为288×209px。将此矩形左上角定点设置与中心点对齐。
5.按下F11键打开“库”面板,双击photograph元件,开始编辑。将photo元件从“库”中拖曳到photograph元件中,设置居中对齐。鼠标选中photo元件,在属性面板中tulaoshi设置实例名称为photo。
6.回到场景一,从“库”面板中将photograph元件拖曳到场景中,鼠标选中此元件,在属性面板中设置实例名称为photograph1。
7.重复以上操作,将photograph元件不断地拖曳到场景,并分别设置实例名称为photograph2~photograph5(图1)。

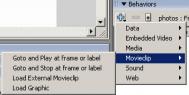
8.下面要开始行为的使用了。首先要将图片image1~image5分别导入到元件photograph1~photograph5中。选中关键帧1,按下“Shift+F3”打开行为面板,点击面板上的“+”号,在弹出菜单中选择Movieclip→Load Graphic,出现导入图片设置框。
9.在导入图片设置框中的下拉框中找到photograph1,点击前面的“+”号,出现photo元件,选择photo。在上面的文本框内输入要导入的图片名称image1.jpg(图2)。这样FlashMX 2004会自动将导入图片的AS添加在第一帧上。使用同样的方法设置4张图片的导入。

10.选择第一帧,打开Actions面板,我们可以看到Flash自动添加了AS到这一帧,我们不需要去了解它们的语法与属性,完全是自动完成的。
11.现在要来制作图片的拖曳与在最上层的显示功能了。选中Photograph1元件,打开行为面板,点击“+”号,在弹出菜单中选择Moveclip→Start Draging Movieclip。
12.在弹出的Start Draging Movieclip对话框中选择Photograph1元件后点击OK按钮(图3)。这样我们设置好了使用鼠标拖曳图形的功能。

(本文来源于图老师网站,更多请访问http://m.tulaoshi.com/flash/)
[1] 200806/15492_2.html'>[2] 200806/15492_2.html'>下一页
(本文来源于图老师网站,更多请访问http://m.tulaoshi.com/flash/)
13.再次选中Photograph1元件,打开行为面板,点击“+”号,在弹出菜单中选择Moveclip→Bring Forward,在弹出的Bring Forward对话框中选择Photograph1元件后点击OK按钮,完成了图片居于最前的设置。
14.选中Photograph1元件,打开行为面板,点击“+”号,在弹出菜单中选择Moveclip→Stop Draging Movieclip,按照以上步骤进行设置可完成停止拖曳功能。
15.这时我们在“行为”面板中可以看到设置好的三个行为,但在Event项中可以看出
200806/15492.html'>上一页 200806/15492.html'>[1] [2]