在网页设计中,简洁并不一定等同于极简主义者的设计美学。简洁的网站只是从设计、内容、以及代码中移除了所有不必要的元素。而极简主义的网站普遍符合这一标准,有许多网站,不管你如何想象,都不会被认为是仍适合简单的定义的极简主义。
下面是简洁网站设计的一些优势,以及一些简洁设计过程中的简单的技术。

简洁网站的优势
_____________________________________________________________________________________
1. 简洁的设计让网站更容易导航
简洁的网站没有冗余的信息。这在两个方面有助于导航:通常,网站拥有更少的页面和栏目;或者网站的设计通常是干净整洁的,更容易找到导航元素。网站的简洁设计是一个很好的解决导航可用性问题的方案。
下面是关于导航简洁设计的一些小建议:
• 只使用一个主导航菜单
• 确保导航在一个网站中保持连贯性;
• 不要使用下拉菜单作为导航,下拉菜单容易隐藏一些零乱的菜单;
相反,强迫自己将一些导航要素纳入到网站设计中。通常,这将使得导航更加简洁。
2. 简洁的设计让页面加载更快
简洁的设计一般产生较小的文件,而较小的文件加载速度会更快。此外,如果你保持代码的简单和精简,你就不太可能去调用多个样式表,或者是大量的JavaScript文件,或其他增加网站HTTP请求数的内容。更快的加载和响应速度提高了网站的用户体验。
3. 简洁的设计让内容更容易被浏览(Scannable)
当你的网站上没有大量装饰性元素的时候,内容就成了主角,这便于访客浏览。
有一个调查显示,79%的受访用户只是在浏览一个新页面,只有16%的用户会逐字逐句去读一个页面。最好是服务好这些浏览的访客,而不要得罪他们。通过把网站的内容放在前面中间的位置,让访客能快速浏览那些是什么内容。这些访客会认为你的网站非常友好,有可能下次还会再来。
4. 简洁的网站设计和创建会更快速
如果你的网站设计是简单的,编码也很有可能是简单的。设计一个布局简单,只有一个或者两个页面模版,以及简单的排版的网站要比设计一个拥有八个版本,排版复杂,并且有复杂限制和编码背景的网站要快速地多。
不过需要注意的是,创建一个网站看起来简单,但实际上是相当复杂的事情。以保持代码尽可能简洁为目标。有时候,只需要调整某些元素的margin或者padding,或稍微移动下,都有可能使得代码大大简化,而不会对网站的前端设计产生明显的影响。
5. 简洁的代码更容易Debug
如果你的代码是简洁的,这就更容易发现bugs。和只有30个属性的样式表相比,如果有300个不同的属性,这将使得你要花更长的时间去找出是哪些属性出了问题。
从一开始就要寻求使得代码简洁的方法。像合并一些css属性和定义能使得样式表成为一个整体并且更加简短。合并样式表或者js文件也能使得网站的整体代码变得更简洁。
6. 较小的文件意味着较少的服务器空间
在上面我们已经提到了,简洁网站的文件通常比复杂网站的文件要小。这意味着你的网站和其他网站相比,将占用较少的服务器空间和带宽。也许,对于一个月只有几千名访客的网站来说,这可能不是什么大不了的事,而对于哪些有更多的网页和网站的访问者的站点来说,这些加起来其实是一个庞大的储蓄。想想看,一些极简的网页上的图片大小可能会低于100KB,而一些复杂的网站有时候可能达到1MB。这意味你站点的成本和一个10倍流量于你的简单站点是差不多的。如果你的站点有很多的内容或大量访客,简化你的站点,减少你站点文件的大小是一件有意义的事情。
怎样使你的网站变得简洁?
_____________________________________________________________________________________
移除不必要的装饰元素
很多网站的初始设计中包含了许多没有什么用的装饰元素。不需要将全部装饰元素从网站上移除,哪怕移除一部分通常都可以使得网站变得更加干净和精致。
像图片边框,下拉阴影特效、头部和尾部中额外图片、以及个别页面上用作额外说明的图片(通常情况一张或两张图片就足够了)都可以移除或者简化。
问自己:这些元素真的很重要吗?
这是创建简洁网站的一个极好的问题。在每种元素上,不管是设计、编码,或者是内容,都应该问问自己这些是否是真正必需的。
也应该看看网站上哪些元素是可以被合并的。一些页面是否可以合并成一个页面?你能否合并一些样式来简化样式表?你的设计和代码中至少有一些可以合并从而使得网站简洁的东西。
确保网站后端和前端一样的简洁
很多设计者只关注前端的设计而很少注意到他们的代码。一些看起来简洁的网站在后端却是乱糟糟的。确保您的网站标记尽可能的简单。这可能是限制你的样式表的样式数量或使用JavaScript效果的数量来实现的。这也意味着书写好的,符合标准的标记。
这也意味这你应选择一个合适的内容管理系统(CMS)来作为网站的架构。有些CMS是相当复杂的,而一些网站从它们的复杂性中获益,有些的CMSS过于复杂化,也有来自其复杂性站点的好处,他们可以很容易地为许多站点矫枉过正。选一个能提供只需或允许你打开和关闭功能的内容管理系统。
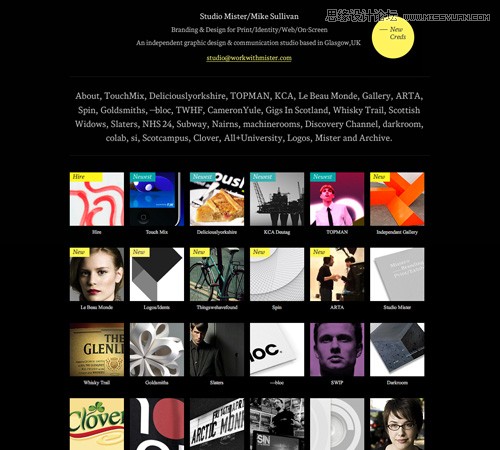
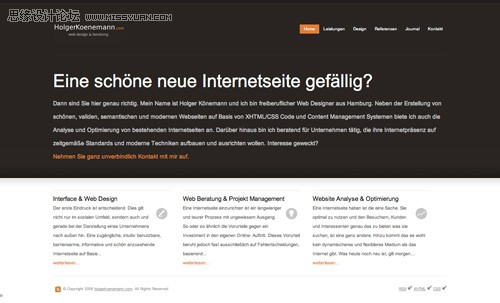
Excellent Examples of Simple Website Designs
一些优秀的简洁网站