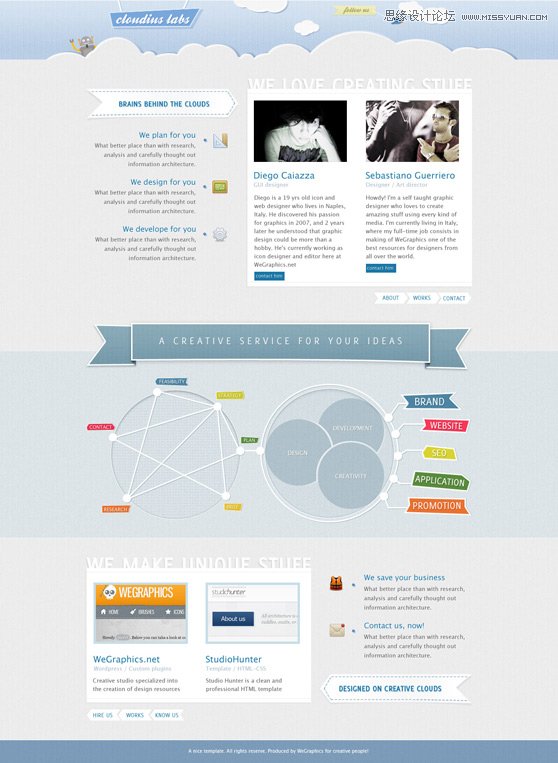
今天,我将介绍如何创建一个干净的网络布局、一个漂亮的背景。开门见山,咱直接切入正题吧,菇凉帅哥们有兴趣的话,可以打开PS跟着做哟。

开始设置的文件
打开一个新的文档:外形尺寸1200×1640像素,分辨率为72像素/英寸。
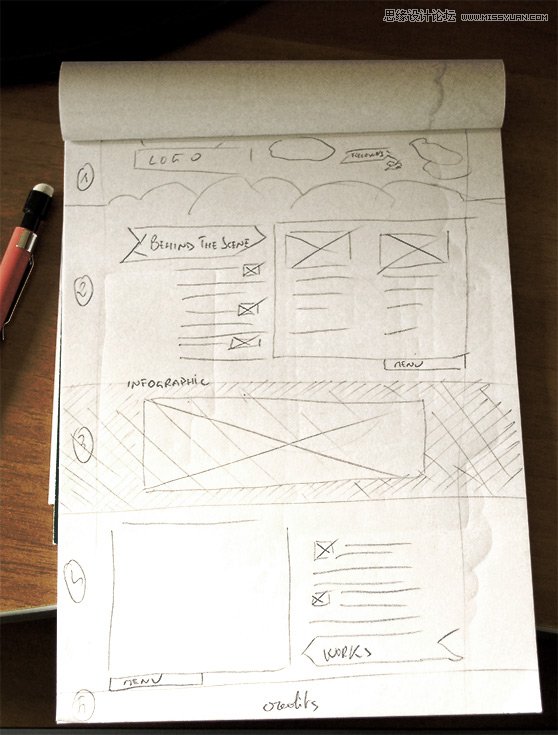
我们要创建基本的背景层。简单的在草稿上勾画出大概的布局与结构,可以看出页面最终的雏形,不过
在设计过程中,我们可能会添加新的元素。

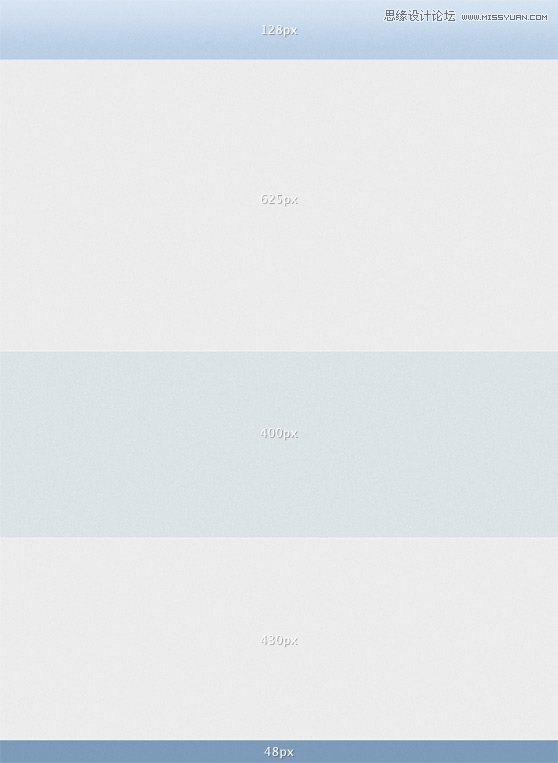
草稿上可以看出,我们将创建5个分栏,在这里我们将添加的内容。
添加的第一层,这将是我们的背景,颜色#ededed。
在页面顶部绘制一个矩形命名为top1(使用矩形栅格化的图层(颜色#ededed),并添加杂色(滤镜杂色添加杂色0.5 – 0.8;高斯分布和单色)。再次绘制矩形,颜色#cddcec),栅格化的形状和添加杂色(滤镜杂色添加杂色0.5 – 0.8;高斯分布和单色)。添加一个渐变叠加(柔光,54%,从黑到白的90%,角度和缩放75%)。
接下来添加矩形(U),在中间新建一个矩形(颜色为#608bb6,高度400像素左右),设置混合模式为颜色加深,并填充为75%,然后添加一个白色的描边1像素(图层样式)。
最后的底部页脚添加一个矩形形状,使用相同的工具和色彩,但现在设置混合线性光,不透明度为70%。
下面的最终结果。

步骤2 – 背景
给我们的背景添加纹理。
添加一个新层(CTR + SHIFT + N),使用选框工具在画布顶部添加一个1像素的白线。(仔细看下图顶部有条白线)

现在打开一个新的文档12×1像素,背景层解锁并隐藏它。放大到3200%(最大),添加一个新图层,使用矩形选框工具添加两个1×1像素的正方形,填充颜色为#FFF和其他#000,如下图所示。然后选择菜单编辑定义图案。

我们制作了一个新的图案效果即将使用(这也是一个制作样式图案方法哦)
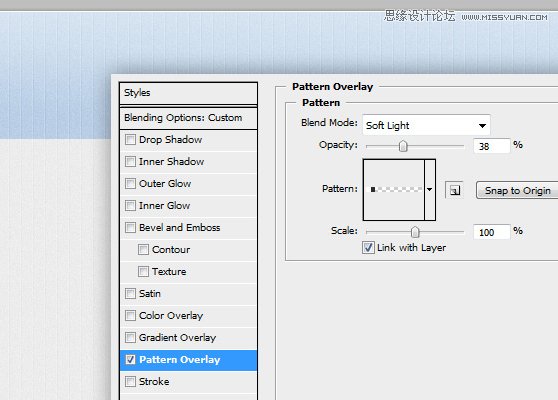
回到我们的主要文件。创建一个新的图层,用矩形选框工具绘制一个整个画布那么大的选区,填充前景色,设置填充为0%,然后添加图层样式里的图案叠加。

现在是时候绘制云了!
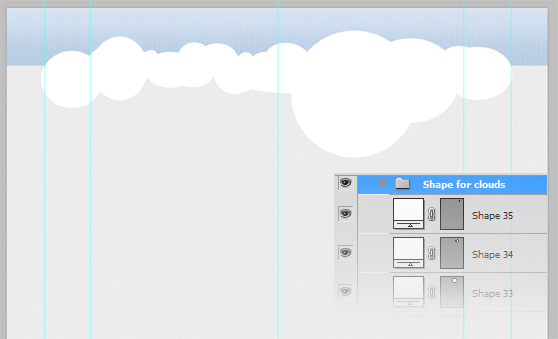
您可以拉出5条辅助线(如图,方法,菜单视图新建参考线分别输入位置84px – 186px – 600px的- 1014px – 1118px),以划分工作区,然后使用椭圆工具添加一些形状(如图),然后把这几个形状图层都选中并编组。

复制这个组
并将复制出来的组转化为智能对象(点组然后右键即可看到),添加杂色。
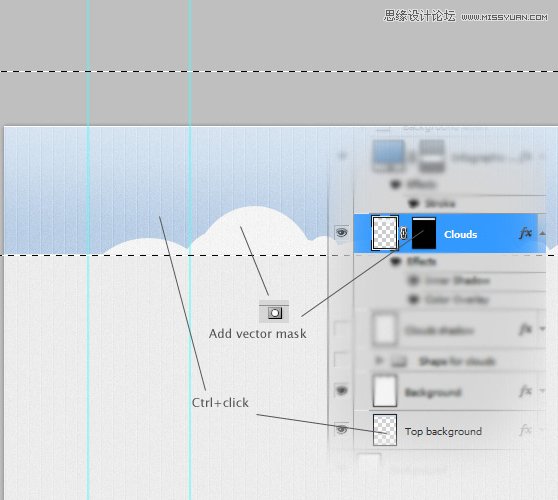
现在,你必须使用一个图层蒙版隐藏超出部分的云(认真看下面的方法):Ctrl +单击图层top1那个图层缩览图(在图层面板中),出现选区,然后单击选择已经添加杂色那个云的图层,关键的一步,单击添加矢量蒙版。
[img]http://www.uisdc.com/Users/Administrator/AppData/Roaming/Tencent/Users/335485107/QQ/WinTemp/RichOle/%7D5E@RN[%7BWBM5L_1MA1$~9J5.jpg[/img]
[img]http://www.uisdc.com/Users/Administrator/AppData/Roaming/Tencent/Users/335485107/QQ/WinTemp/RichOle/%7D5E@RN[%7BWBM5L_1MA1$~9J5.jpg[/img]
[img]http://www.uisdc.com/Users/Administrator/AppData/Roaming/Tencent/Users/335485107/QQ/WinTemp/RichOle/%7D5E@RN[%7BWBM5L_1MA1$~9J5.jpg[/img]
[img]http://www.uisdc.com/Users/Administrator/AppData/Roaming/Tencent/Users/335485107/QQ/WinTemp/RichOle/%7D5E@RN[%7BWBM5L_1MA1$~9J5.jpg[/img]
[img]http://www.uisdc.com/Users/Administrator/AppData/Roaming/Tencent/Users/335485107/QQ/WinTemp/RichOle/%7D5E@RN[%7BWBM5L_1MA1$~9J5.jpg[/img]

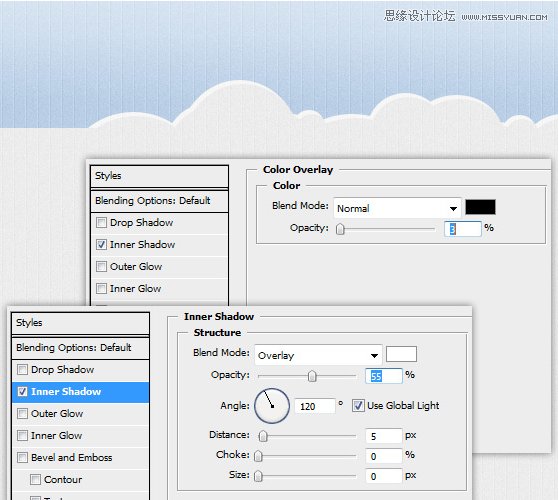
然后应用下面的样式。内阴影:混合模式选择叠加,白色,透明度55%,全局光角度120°,距离5大小0。
出现云的白色投影。

现在,我们画个漂亮的云彩阴影。复制云那图层,先清除图层样式,调整位置向右侧下移低于原来的层,设置填充为0%,再添加下面的样式。
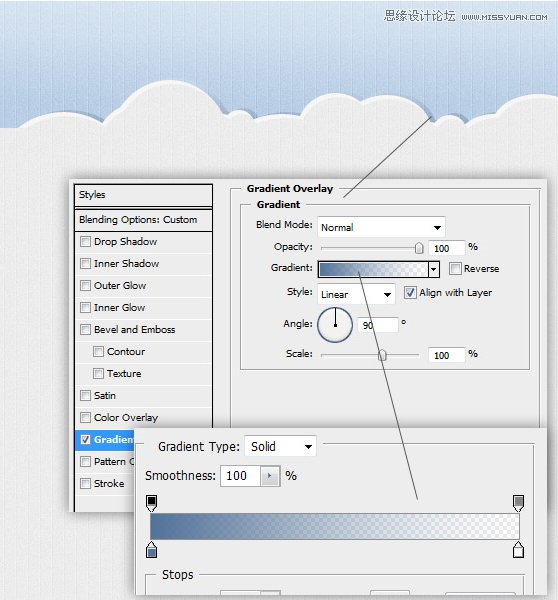
渐变叠加,线性,混合模式正常,角度90°。

如果成功出现了,那么使用相同的方式来绘制他的云。

第3步 – 顶部配饰绘制
添加logo。使用钢笔工具(颜色#79a7db),勾画出下面的图形,使用直线工具绘制两个白色线段。然后添加图层样式。
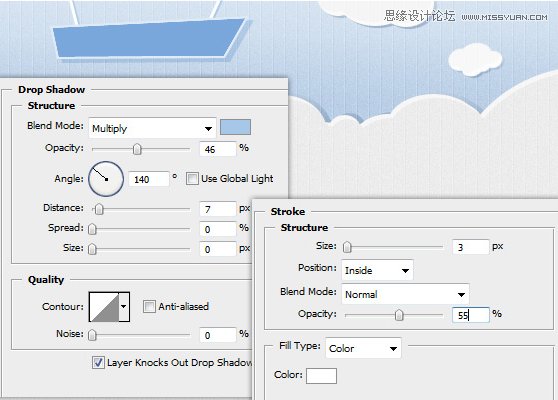
投影,混合模式为正片叠底,透明度46%,取消全局光,调整角度为140°,距离7px大小0。描边,白色大小3px,位置内部,透明度55%,混合模式正常。确定

然后为两条白线也应用相同的阴影。
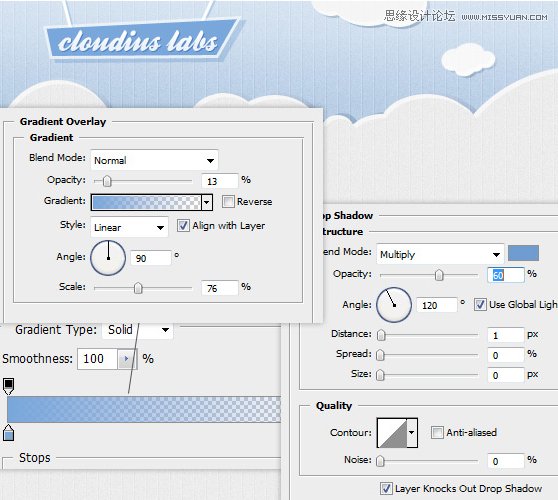
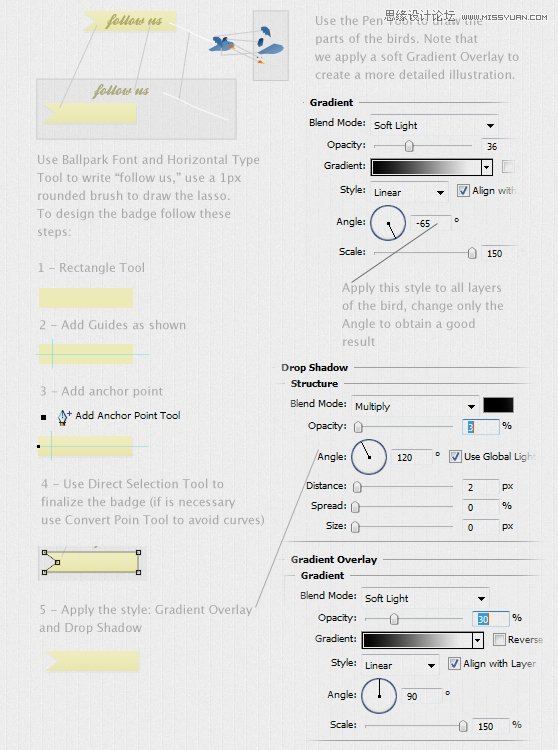
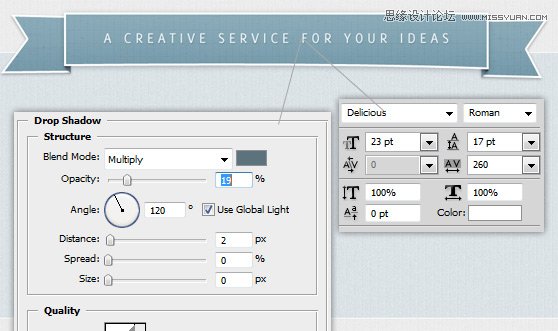
添加文字(找个类似的字体吧)图中使用 Ballpark 字体,然后添加阴影和渐变叠加。图层样式如下图。

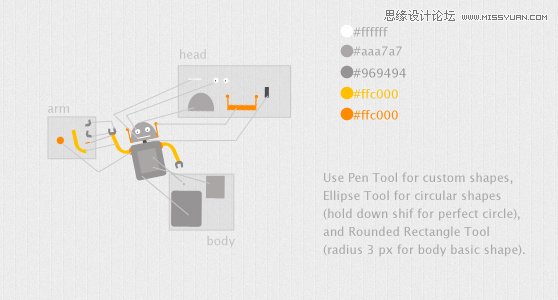
我们要使用缩放,钢笔工具,椭圆工具,圆角矩形工具绘制一个卖萌,简单的机器人。这里不多描述如何绘制这个机器人了,看图吧。

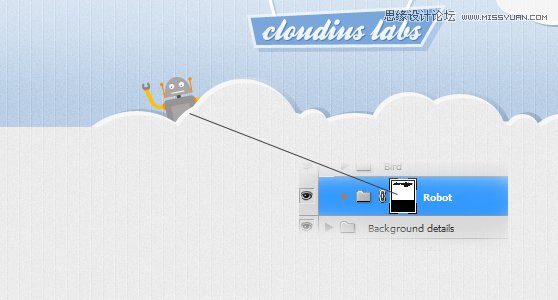
把绘制成功的机器人群组,ctrl+鼠标点击云层的缩略图,再选中机器人的t添加一个图层蒙版,目的是把他藏到云后面,蒙版的方式上面介绍过,重温下吧。

现在我们就来画鸟和徽章。我们使用钢笔工具,画笔工具和横排文字工具。如何,有详细的绘制过程。
用自己的方式绘制出来也可以哦。

第4步 – 第一个分栏绘制
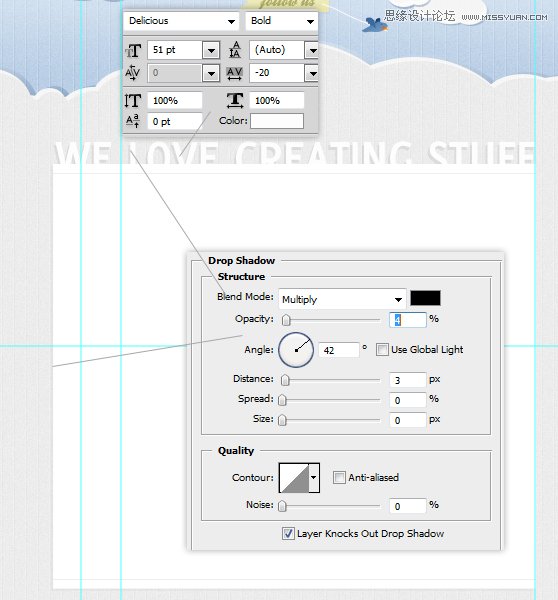
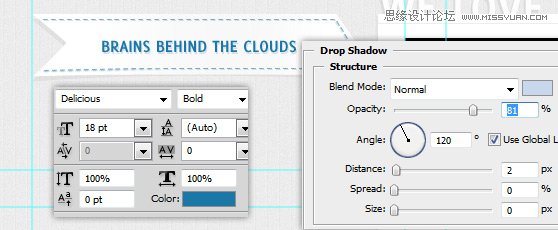
(本文来源于图老师网站,更多请访问http://m.tulaoshi.com/ps/)首先,创建一个区域框,我们将添加团队成员的信息。使用矩形工具绘制一个480×425白色矩形,上下添加两个灰线(这里可以使用剪切蒙版,不会的同学把尺寸对齐就好了),并添加一段文字 图中字体为Delicious。为文字和白色矩形添加图层样式如图
混合模式为正片叠底,透明度4%黑色,取消全局光角度42°,距离3px,大小0px。

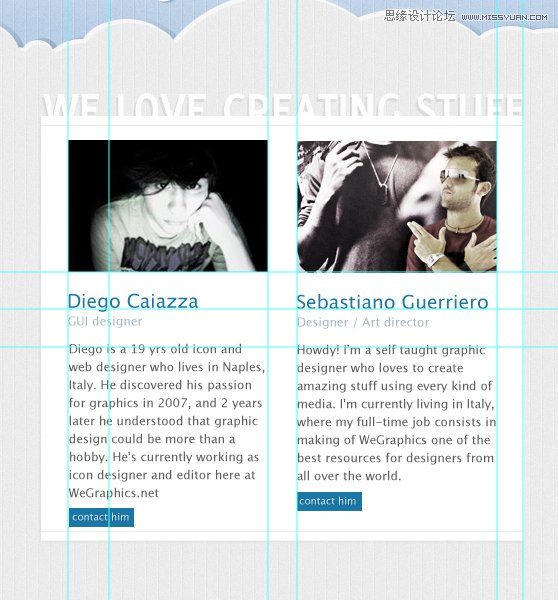
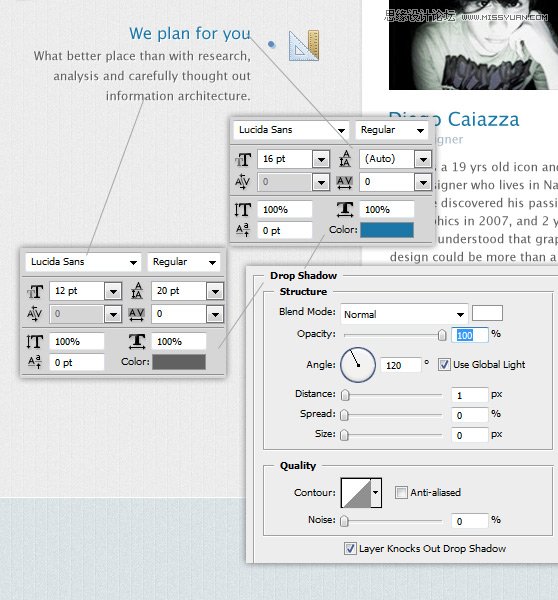
接着来,在辅助线的帮助下,添加照片和资料,自己找图占位吧。

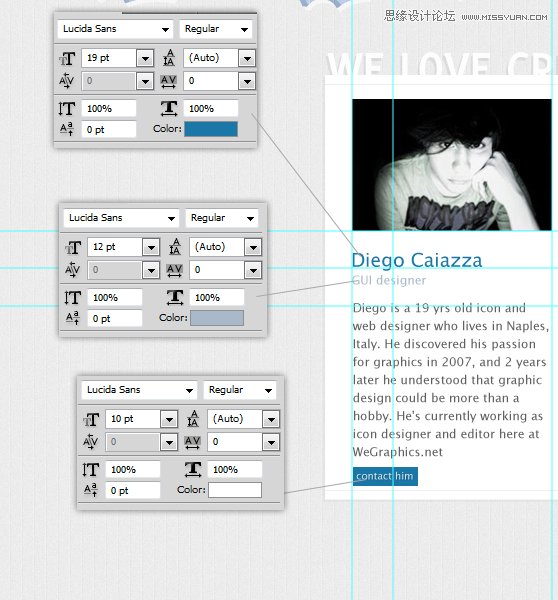
下面是每个字体的样式,尺寸,颜色

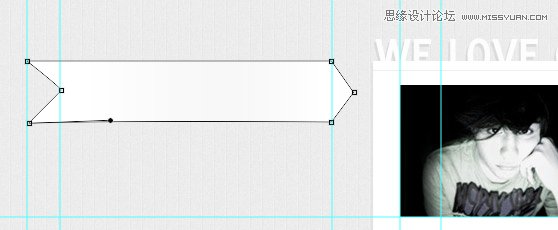
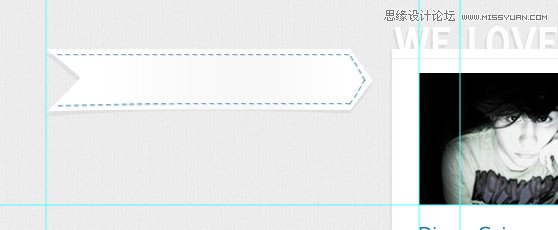
还记得上面我们绘制过相同的箭头了么。同样的方式,再绘制一个。用矩形工具,然后再辅助线的帮助下,创建一个矩形的形状图层arrow,添加锚点工具和直接选择工具。

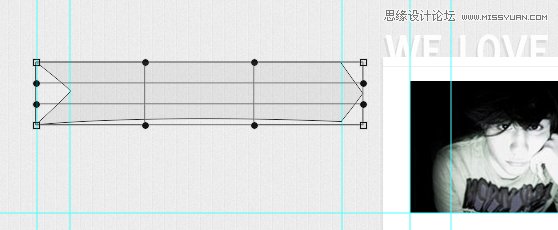
为他添加阴影。复制这个图层得到arrow副本,这里你可以隐藏图层arrow,设置颜色为#000,不透明度为5%。ctrl+t然后右键选择变形径,稍作调整,得到以下图形。

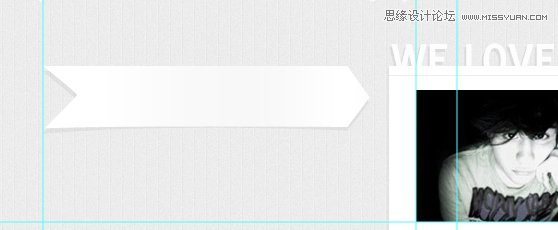
好了,现在显示刚才隐藏的图层arrow,并提到副本那层上面。

使用横排文字工具来创建一个–字符串,你可以栅栏化和变形得到下面的效果,还添加了柔软的阴影。(凭感觉吧)

最后添加文本(有点小投影哦)。

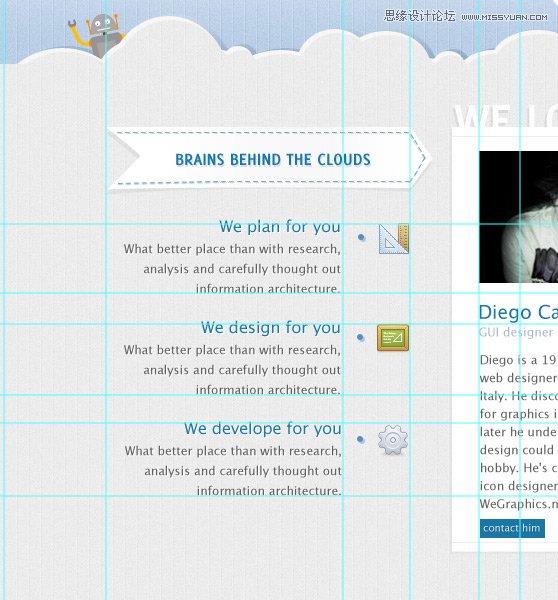
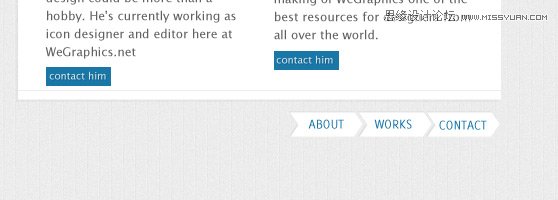
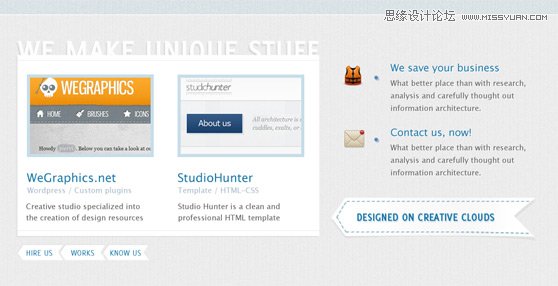
现在创建三个街区,该工作室提供的服务的描述。在本节中,我们使用真棒图标集,创造了由灰粉阿巴斯为WeGraphics,WAPP卷。2和WAPP卷。
记住:在这种情况下,导游是真正有用的,以填补图标和文字部分。

添加三个点(一个不错的阴影),提高1px的白色阴影的文字,如下图所示。

我们创建也是一个不错的菜单,只需在下面的白框,它应该是在这一点上,清楚如何实现这个菜单。我们增加了一刚一柔内阴影箭头。

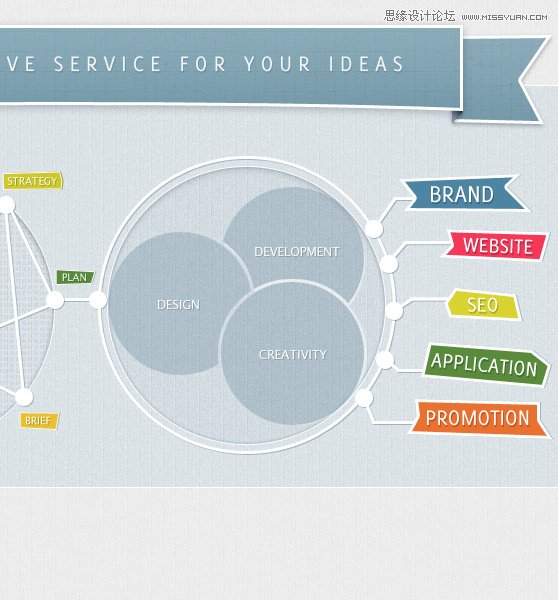
第5步 – 中间带
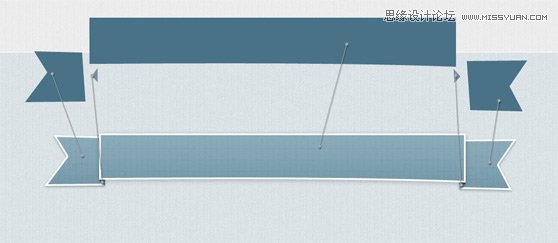
中间的元素,我们的设计是一个内容丰富的信息图表中引入的一大功能区,其中包含一个口号。为了实现这一功能区,我们将创建5个自定义形状使用钢笔工具,像往常一样,(我再次提醒的是,如果你是一个初学者,你可以阅读入门:Photoshop的钢笔工具,以了解更多有关如何使用这工具)。一起来看看究竟是什么样的形状,我们需要绘制(注:主要形状和#798ea4为较深的形状),我们将使用#497287。

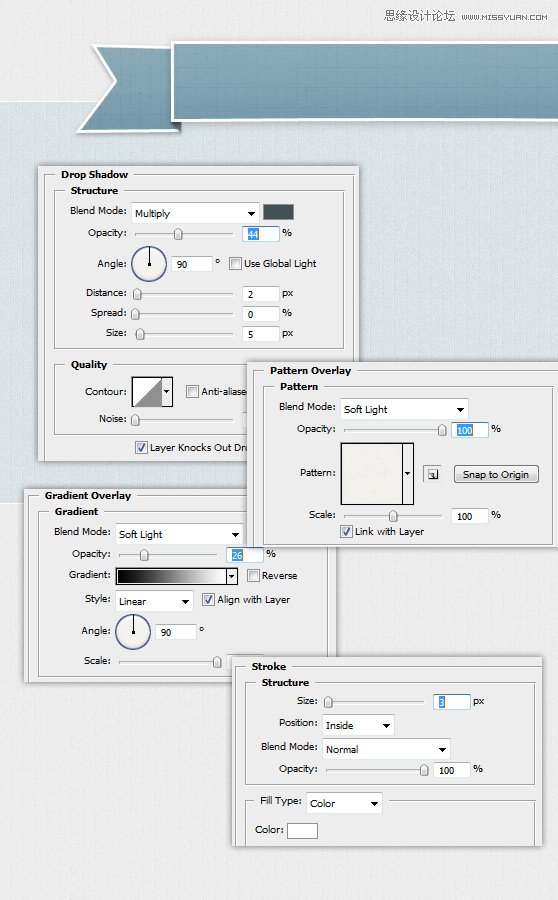
怎么样的风格呢?好了,我们申请的前端形状相同的风格,你可以看到下面(的模式,我们要使用,是从旧纸上WeGraphics 模式)。

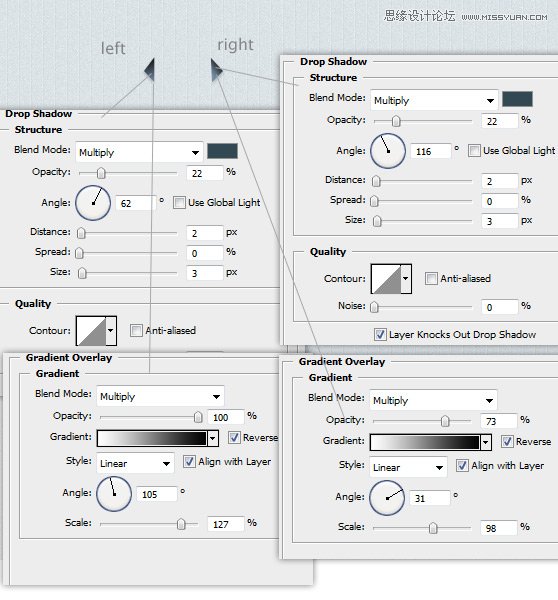
对于两个小三角形,应用以下样式:

启动子添加的口号。

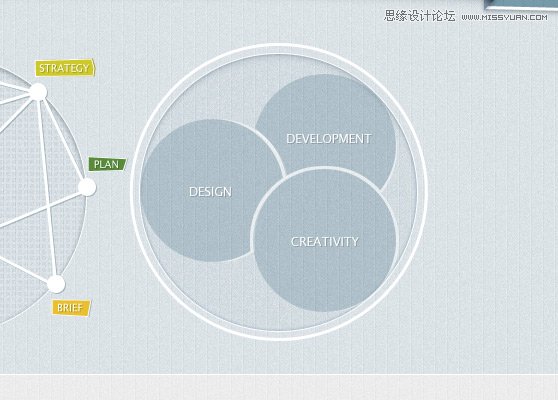
第6步 – 信息图表
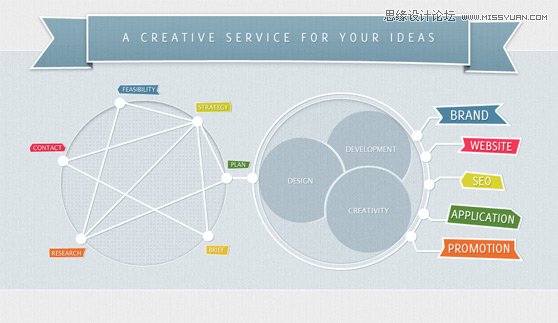
需要合成的我们的fictionary设计工作室的创作过程中加入少许的信息图表新生儿从的想法。下面你可以看到大结局的结果(明显的,它只是一个简单的例子,如何发展背后的一个项目,你可以描述一个创造性的过程)。

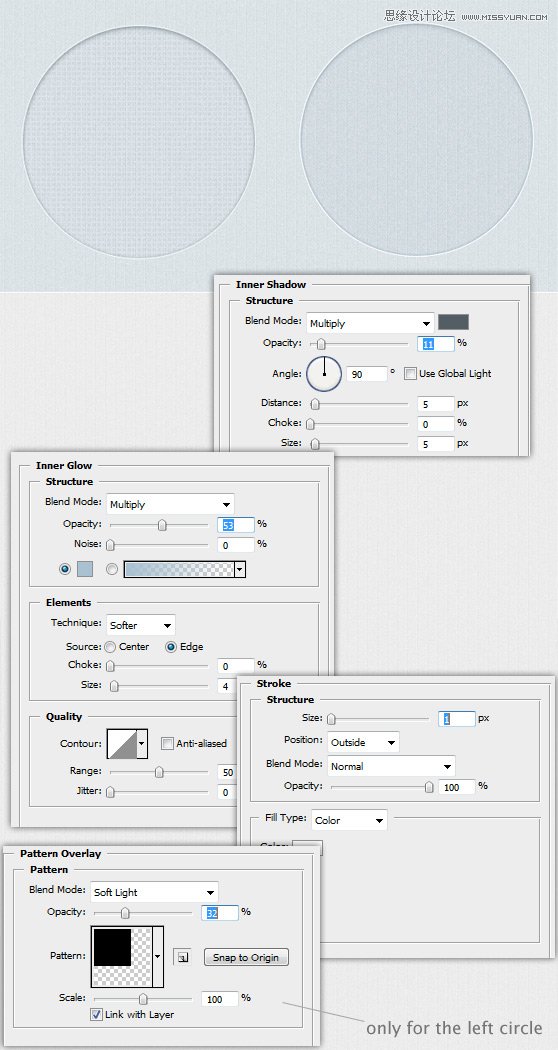
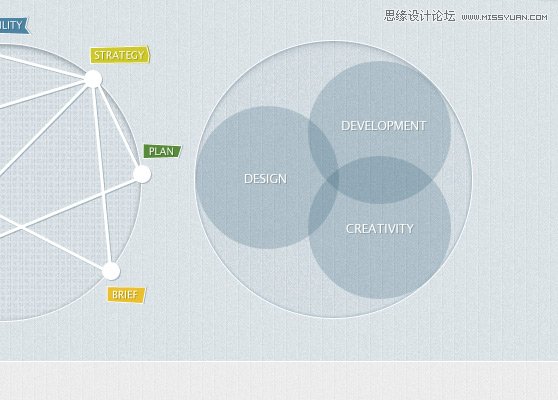
开始设计的两个圆(按住Shift键画一个完美的圆周,颜色为#3d3d3d)。设置,左侧的形状,填充为0%;合适的形状,设置混合模式为亮光,填充为35%。添加样式,如下所示(为图案叠加为左侧的形状的形状,除了它是相同的)。

需要注意的是左边的圆圈中使用自定义的模式,我们可以采取的步骤2相同的技术来创建此模式。
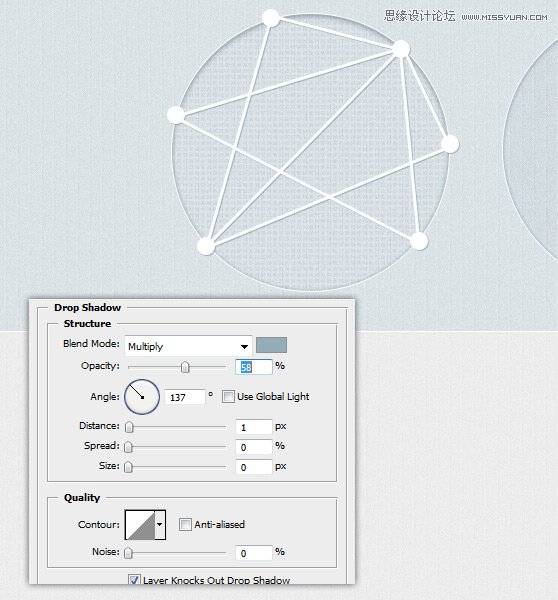
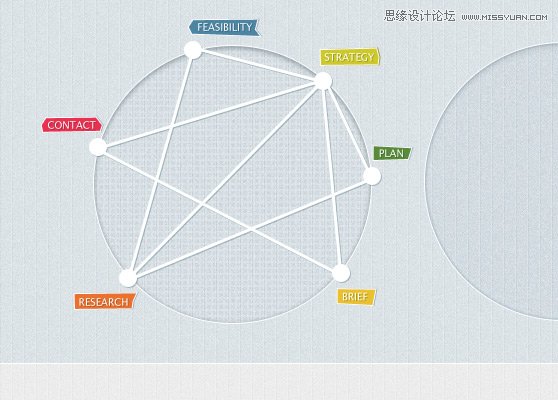
使用椭圆工具(白色的小圆圈一次,然后把它复制到再次使用)和线工具(重量:3px的,颜色为#FFFFFF)设计图在左侧。集团所有创建的形状和线条,重复的组,将其转换为智能对象,然后栅格化了。现在,您可以将样式添加到该层。

使用钢笔工具绘制一些标签(使用鲜艳的色彩:#d82f4c,#edcd59,4d85a2#598b3b),然后将它命名使用横排文字工具,您可以申请一个的软降shadwo到,标签和文字。

在正确的圈等三个圆圈,设置填充为20%,添加文字(你可以申请一个软阴影的字符串),如图所示。

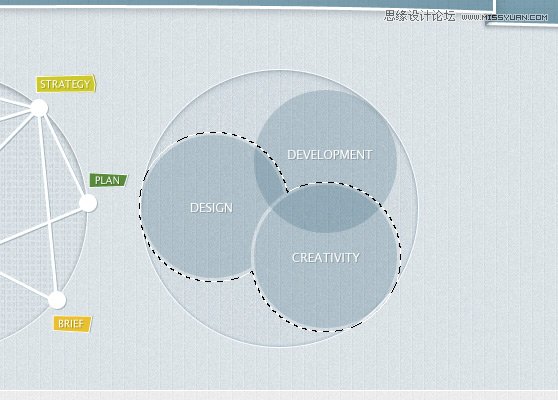
现在,我们要隐藏超出部分的设计与发展界。正如已经看到的,我们将使用图层蒙版。
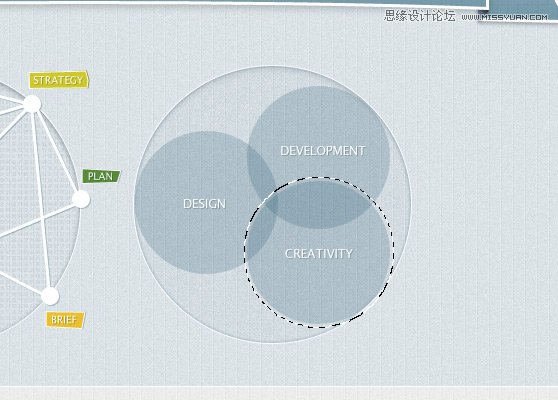
按Ctrl +单击在图层调板中的创意圆的形状,然后去选择修改扩展的值设置为3个像素。

按Ctrl + Shift + I反选,然后将图层蒙版的形状命名为设计。

重复上述操作,创建一个新的选择和扩大它所示。您可以使用Ctrl + Shift +点击,当你需要添加矢量蒙版缩览图从两个或两个以上的选择,通过点击设计和创意的形状,在这种情况下,我们创建了选择。

按Ctrl + Shift + I反选,然后将图层蒙版的形状命名为发展。

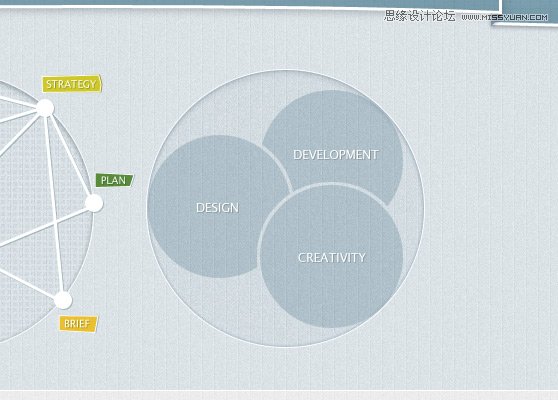
应用软阴影的三个圆圈,得到以下结果。

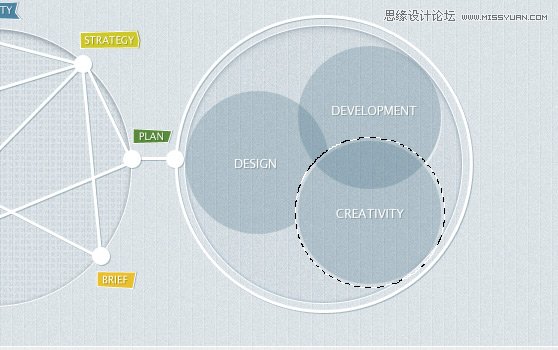
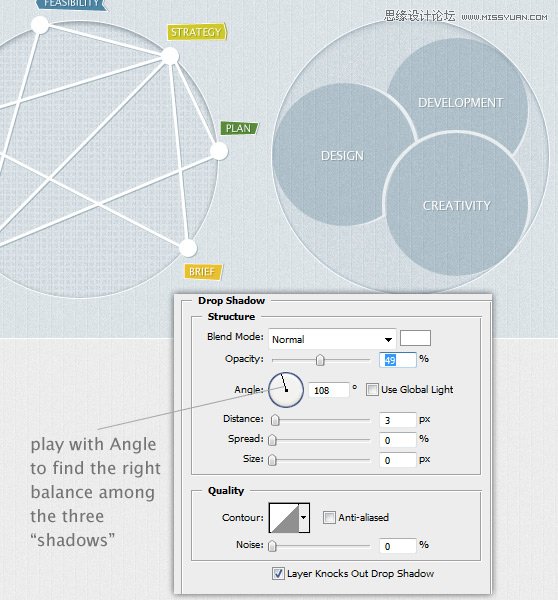
绘制一个新的循环。

设置填充为0%,并添加一个白色的行程(尺寸3PX)。

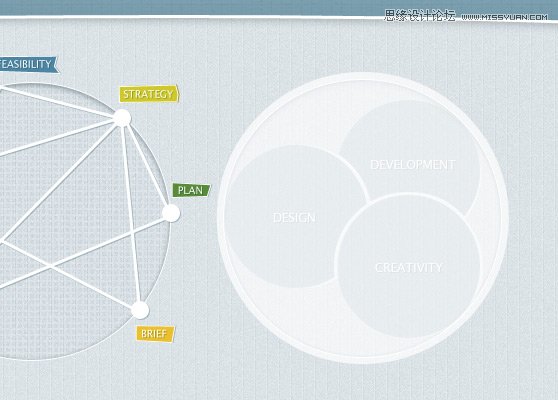
转换为智能对象,栅格化,并添加阴影(相同的阴影图第三步)。最后,完成增加其他线路和标签,在下面的图片所示的信息图表。

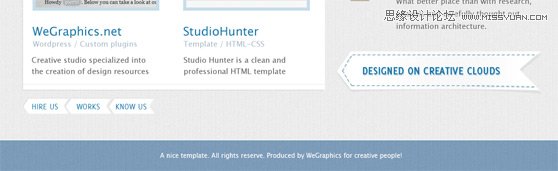
第7步 – 底部
您可以复制本教程中的第4步使用相同的方式。

第8步 – 版权
添加底部版权文字。

ok!所有步骤都已经结束,希望本教程可以帮助你了解布置页面的方式,你可以在设计网络布局,提高自己的技能中运用这些方法。










