最近几个月以来,我一直忙于在我的新书中通过实际测试数据来重写设计建议,这本书名叫《网页表单设计最佳练习》(Web Form Design Best Practices)。为完成这件事,我很荣幸的和伦敦的可用性专家Etre一起合作,并进行了大量的专门针对网页表单设计的眼动实验和可用性研究。其中的一项测试便是研究主要行为与次要行为之间的差异化。
主要行为与次要行为
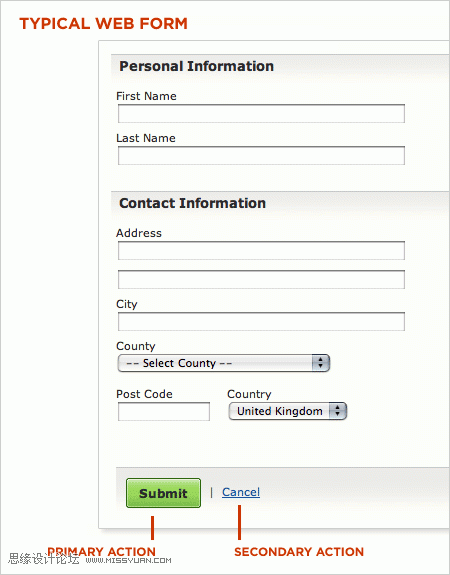
一个典型网页表单通常包含数个决定性行为。例如提交保存或者继续等行为,他们都是被用来完成表单,而完成表单则是任何用户开始填写表单之后的主要目标。因为能够被用来触发表单中最重要的行为(完成表单),所以他们常被归为主要行为。

另一方便,次要行为的使用趋势越来越少,同时大多数通常允许用户撤销已经输入的数据。例如取消重置或返回之类的选项,他们代表了与用户填写表单时的首要目标刚好相反的次要行为。
由于次要行为包括否定结果,我过去常常和人们争论说他们应该不应该出现在表单中,尤其是他们常被用户无意中使用。相像一下这样的情景,你在填写一个冗长的在线表单的时候不小心点了重置按钮,于是你输入的所有数据都被抹掉了。
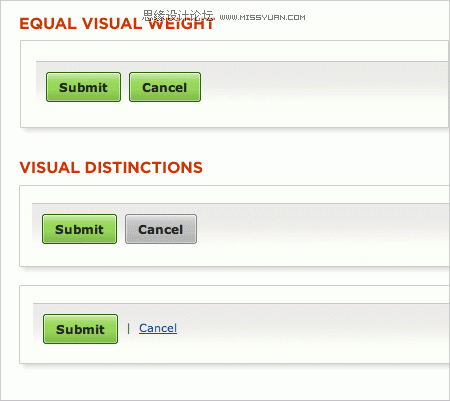
当然某些情况下次要按钮时也是有意义的,例如暂存导出等等。在这些条件下,我主张最好的方式是通过视觉样式来区别主要和次要行为,这样才能确保用户可以找到一条清晰的路径来完成自己的首要目标:完成表单。

降低次要行为的视觉影响可以最小化出现潜在错误的几率,同时也能指引用户更靠近成功的结果。但是如何才是实现这种目标的最好方法?主要行为与次要行为应该被放置于何处?他们之间到底需要有多大的差别?为了回答这些问题,Etre和我一起进行了一些测试。
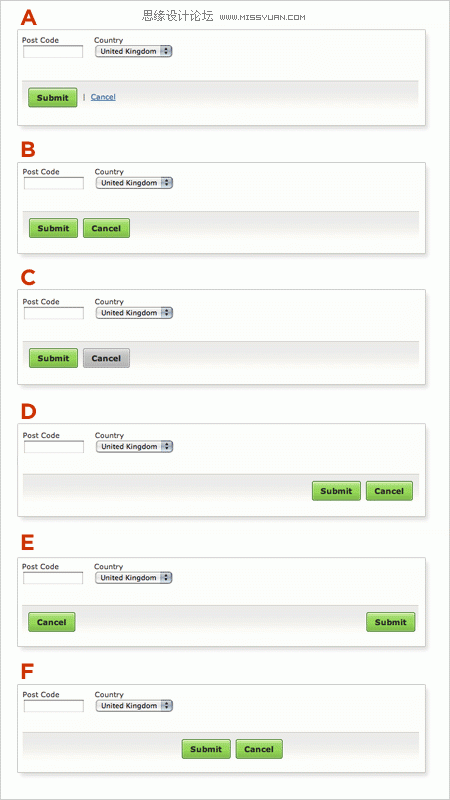
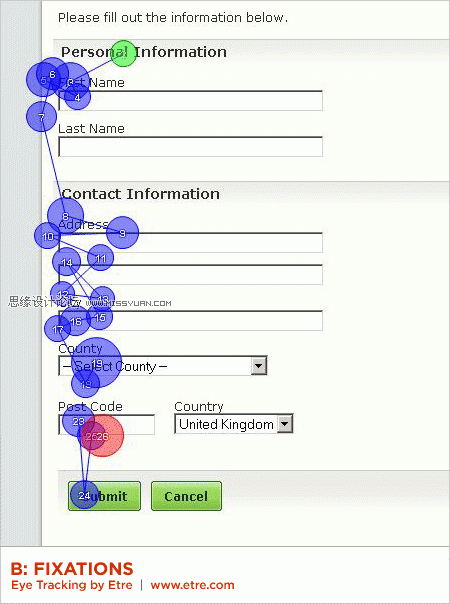
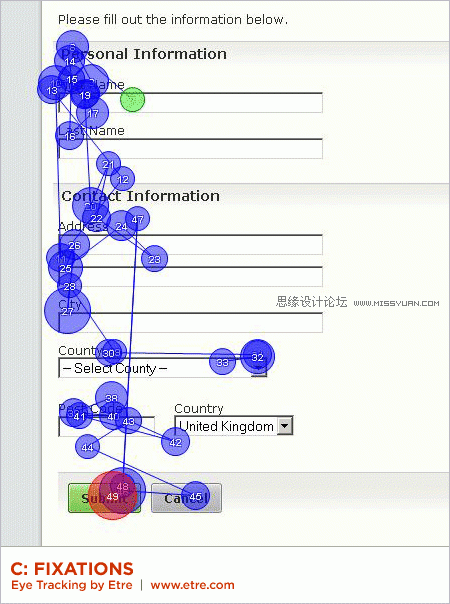
为了评估主要和次要行为的哪种表现方式的使用效果更好,我们共邀请了23位用户,通过使用眼动仪和可用性标准测试了6种不同的设计。我们按照随机顺序给参与者介绍了这6种不同的设计(随机是为了最小化因相似性而引起的偏差),同时告诉他们请准确并完整的完成这个表单。

视觉差异
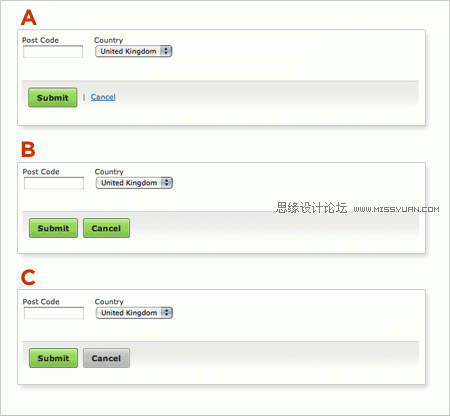
用户使用其中五种设计的时候都完美的完成了任务。表单A,B,C,D和F的成功率都是100%,他们并未导致用户出现任何错误。这五个表达的完成时间相差都不大,同时也都收到了类似的较高满意度评价。
表单B完成的最好。 使用这个表单时用户的视觉焦点移动距离较短并且停留次数较少。同时相对于其他表单,用户使用表单B能更快更有效率的完成任务。

不过也有意外,一些用户评论表单A时认为将Cancel选项设计为链接的样式挺有用。其中一位用户提到说,这个隐性的表现形式让这个选项较难发现,同时也避免了意外性(和灾难性)取消的发生。另外一些用户觉得Submit更重要一些,这是因为他们认为在界面表现上Cancel没有被给予平等的地位。
针对表单C中的灰色Cancel按钮,一些用户表达了积极的看法。一个测试者说它的颜色让人更容易识别出那些正确的按钮(例如Submit),然而另一部分用户则认为不同颜色的按钮减慢了你的速度(同时)让你核对自己是否正在点击正确的按钮
有趣的是相对于完成表单B,同样的用户须要额外大约8次的视觉焦点停留来完成表单C;而表单B中的设计中,两个选项都使用了颜色接近完全相同的绿色并且左对齐的按钮。看起来是这样,灰色让表单C中的Cancel更容易识别,但却导致用户在使用这种设计的时候完成速度更慢一些。这表明,使用表单B之时,一些用户表现出他们关心自己可能很容易就点到错误的按钮。
(本文来源于图老师网站,更多请访问http://m.tulaoshi.com/pmsj/)
总的来说,看起来用户针对这种将Cancel以某种方式突出的设计的反馈还不错,即使这些设计在一定程度上减慢了他们的速度。这说明相对于提交表单的速度,用户更关注避免丢失自己输入的数据。

摆放位置
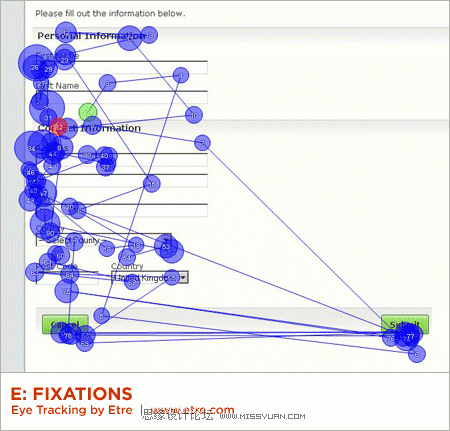
只有表单E在测试中的表现最差。有6位用户在使用这个表单并试图完成任务时错误的按下了Cancel按钮,并且有其他更多的用户在这个按钮上徘徊数次,直到他们意识到自己即将犯下一个错误。从整体上来看,完成表单E的时候用户会比使用表单B之时慢大约整整6秒钟(值得考虑的一点是这两个表单之间的差别仅仅是按钮摆放位置的不同而已)。同时,与视觉焦点数据的平均值相比,完成表单E需要的这个数值更高(以视觉焦点移动距离总和与平均视觉焦点移动距离进行比较)。

一举我们收集的数据,表单A,B和C是最有效率的三个设计。这些设计原型拥有一个共同特征:所有的Submit与Cancel选项都是出现在页面的最左侧。这说明将这两个选项进行左对齐是最好的设计选择,尤其是当其他表单控件也是左对齐的时候。将Submit与Cancel按钮放置于左侧意味着用户的视觉焦点只需要更少的距离就能到达。
就视觉焦点移动来说,用户使用表单F时的效率是最低的。但所有的用户使用这个表单却都成功的完成了任务,我们的眼动实验视觉表明用户使用其他表单的时候比使用表单F更有效率。相比与其他表单,使用表单F时用户的视觉焦点移动距离最长,同时用户视觉焦点停留次数也最多。我们相信这是因为用户期望这两个按钮应该是左对齐的(例如直接出现在页面最后一个表单的后边)但却发现此时并不是这样,只能在周围来搜寻他们。

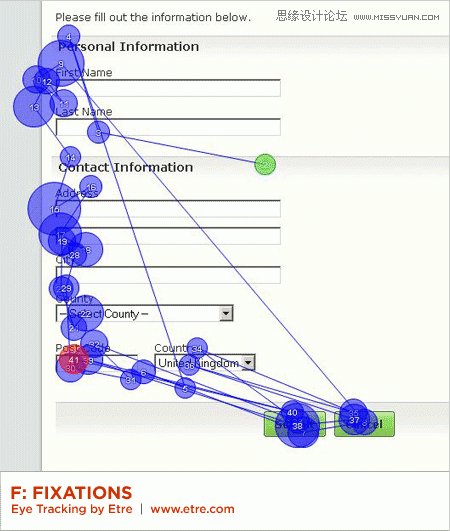
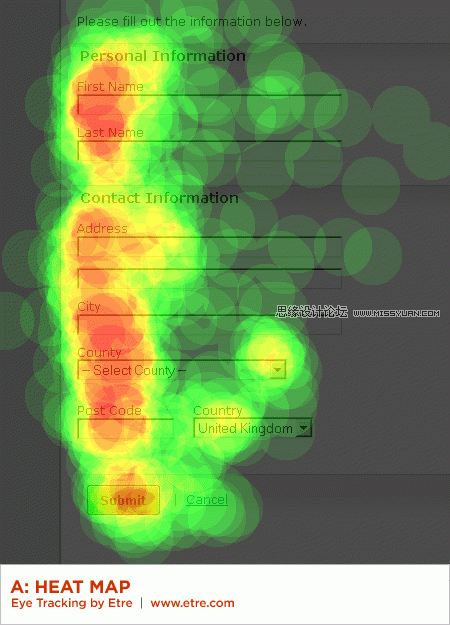
这个查找路线图很好的说明了一个存在已久的表达设计原则:指示一条清晰的完成任务的路径。以常见的垂直轴线对齐输入控件和行为控件(这里指按钮动作等)可以很清晰的让用户看懂如何才能够完成这个表单。这个原则可以通过下方的视觉热区图中以垂直轴线排列的用户注视路径发现。

(注释:在这里以及其他测试中,有一个重要的方位前提条件就是Submit按钮总处于Cancel按钮的左侧)
总结
尽管大多数网页表单设计的主要目标是保证用户能尽量快速并毫不费力地完成表单,但在一些情况下减慢用户的速度是明智的。当用户从主要行为与次要行为之间进行选择时,视觉差异化是个有助于用户做出正确选择的方法。
相比与表单C中按钮的不同颜色,表单A中的按钮与链接间的差异是否更明显?就表单A在测试中的表现来说,完成时间与视觉焦点停留数平均值更好一些,但视觉焦点总体移动距离的平均值表明用户完成表单时仅快了一点而已。
当然,次要行为不存在的时候这些关于差异化的要求就变得毫无意义。确保你的表单上真的需要这个次要行为并且不要不加思考地随意添加他们。
相反地,行为控件与表单输入控件的对齐可以提供一个清晰的路径来帮助用户更快的完成表单。你必须了解将表单行为作为主要行为,并直接地与输入控件对齐能够提高表单的完成率同时也能减少用户在你的表单上停留的时间,只有这样用户才会更高兴。