大部分人不喜欢填表单,因为人们来到网站,主要目的不是填表,而是浏览或者购买。精心设计的表单,使输入变得流畅让人心情愉悦,而糟糕的设计让人扶墙吐血。那怎样才是优秀的表单呢?页面的布局、逻辑组织、视觉样式等都是值得关注的细节,其中简化输入是最近常被提及的,在这里我分享下自己工作中的心得
1、 更高大的输入框
增加输入框高度,加粗字体,可以让网页上的输入框看起来更容易填写和阅读。随着电脑显示器尺寸变大,这样的输入框也显得更大气。

2、 添加选取器。
(本文来源于图老师网站,更多请访问http://m.tulaoshi.com/pmsj/)与其让人输入不如提供选择,选取内容只要点几下,就自动填充进输入框,不但可以减少输入障碍,还能预防出错。可以把任何希望的数据做成选取器,比如日期、颜色、地址或者历史记录等等。
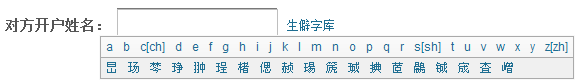
举个例子:前面的对方开户姓名输入框,需要填写对方的姓名,如果对方名字里有汉字不认识该怎么办呢?于是我们可以加上一个生僻字的选取器,如图:
![]()
打开字库,可以根据模糊读音选取汉字填入输入框。另外,姓名输入框有校验,选取完成后不要忘记对输入框内容进行再一次校验。

3、 预置文字。
采用预置文字来简化输入经常在手机上看到,现在在网页上也常使用。比如微博上发言的输入框,会保留你上一次未发出的内容,可以重新编辑。
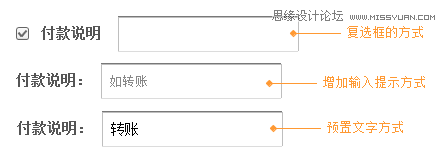
在网上也会看到把输入提示与预置文字混用。当然,你怎样称呼他们都是可以的,但要明白这是两种交互方式。输入提示的目的是指导填写的,聚焦输入框后文本消失;而预置文字是属于待修改的正式内容,字体样式应与正式输入的样式相同,聚焦后文本是不会消失的。
当表单输入遇到选填与必填难以抉择时,考虑预置文字会是一个不错的折中方案。比如在一个申请付款的表单中,对用户来说主要需填写的是对方账号和付款金额,付款说明是一个选填项。但对系统来说,又必须采集付款说明,作为交易凭据之一,这个付款说明怎样处理呢?比较下面3个方式,显然复选框的方式不适合,因为用户若不填写我们就无法收集到数据,而输入提示的方式还是需要用户去填写,所以意义也不大。折中了业务和用户两方面,预置转账两字还是不错的,不想填写的人完全可以跳过它。

4、 设备读取。
摄像头读取、语音输入最近,各种智能录入方式在手机上甚是流行,网页上也不甘心示弱,纷纷添加了这些功能~还有人脸识别,不知道不久后会不会流行起来呢?
5、 设置输入属性。
现在比较靠谱的还是Html5提供的一些表单类型属性。除了限制输入类型之外还有一些有意思的设置。拖放属性,可以从桌面上直接拖进相应的输入框里。在邮箱中拖入附件,若主题为空还可自动填写主题。而range和number属性,可以直接替换掉输入框,对数值输入很有用,在chrome里显示如图:

6、 额外输入渐进展开
当遇到需要增加高级或额外的选项时,可以采用即时添加删除的方式。不需要填写时,可以完全忽略,需要填写时点击一下就会显示。

7、 利用输入反馈。
除了校验填写是否正确,输入反馈也可以帮助简化用户填写,其中有不少窍门。
比如在手机充值表单里,需要重复输入一遍号码才能确认提交。再重复输入一次,好像认定你肯定会出错。增加了号码归属地的反馈(配合历史记录)可以避免这种让人有点烦躁的方式。

下面这个例子将校验获得的推荐邮政编码填写到输入框中,让电脑变得更聪明一些。推荐的内容减少了思考和填写过程。

在反馈的显示方式上,也值得挑剔一下。比如数值输入框里被输入了字母,格式错误。如果对最简单的提供错误提示不满意,可以试试让输入的字母先显示1秒,然后即被删除,这样比单纯的限制输入类型要更容易理解。另外,还可以自动修改显示格式:号码输入完成后,自动增加空格,可以方便阅读。在需要强调时这样使用还可以提示用户进行检查,但是在普通的输入框中就不需要那么复杂了。

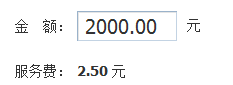
给金额自动补全小数,比如下面的例子服务费是有小数的,自动补全金额的小数,可以消减顾虑,而且挺有趣。

讲到这里,您是否对看似普通的表单设计产生了兴趣呢?输入框是最基础的人机交互,每个人都有不同的理解,以上抛砖引玉,感谢您的阅读,期待更多的分享和探讨!
(本文来源于图老师网站,更多请访问http://m.tulaoshi.com/pmsj/)