在商品评论这个问题上一直存在一个矛盾,就网站而言是希望通过点评收集越多的信息越好,而对用户而言则是希望花费越少的成本越好,当然,不排除很乐意点评的情况,比如一个点评5块钱或者晒单。
本文想表达的主要意思是,目前电子商务网站的商品评论系统的门槛都太高,不利于调动用户点评的积极性,作为产品设计师应该想办法来降低这个成本,让更多用户更自愿的去评论。
这是再次扯起商品评论这个话题了,09年12月的UCD书友会话题就是商品评论的设计,当时我在引导讨论的时候主要涉及到的是很具体的问题,并没有做太大的发散,现在继续来扯.
在商品评论这个问题上一直存在一个矛盾,就网站而言是希望通过点评收集越多的信息越好,而对用户而言则是希望花费越少的成本越好,当然,不排除很乐意点评的情况,比如一个点评5块钱或者晒单。在这个矛盾下造就目前的电子商务网站点评情况是,产品设计师把表单设计的越来越长,用户需要手动输入的东西越来越多,网站运营起来越发困难,不能不花钱买点评(许多点评网站都是这么起来的)。
(本文来源于图老师网站,更多请访问http://m.tulaoshi.com/pmsj/)我小样本的抽查了京东商城的商品点评(如对E71的2000余点评),至少发现3个问题:①用户对总结这个表单项不知所错,不知道该写什么;②用户对优点、缺点、总结的输入超过50字的不足10%;③逐条看优点、缺点,很累也不利于数据挖掘。
我们再回到电子商务网站商品点评的本质,商品点评的主要作用是什么?我认为是引导用户快速的作出购买决策,而用户所发出的点评其实是拿商品本身来与自己理想的商品做对比。
这里,我觉得商品点评(上面说的是电子商务网站的点评)应该分为2个大类:引导用户形成购买欲望、引导用户快速作出购买决策。前一种一般由资讯站点与导购站点完成、后一种由电子商务平台自己完成。
作为让用户形成购买欲望的点评必然是图文并茂最好,而作为引导用户快速作出购买决策的点评,我的看法是,越简单越好,越直观越好!所以,长文本框的输入必然不是好的选择,多表单的常文本输入框更是一厢情愿!
那,引导用户快速作出购买决策的点评表单该是怎样的?我们先来看个我曾在新浪微博上提到的例子:

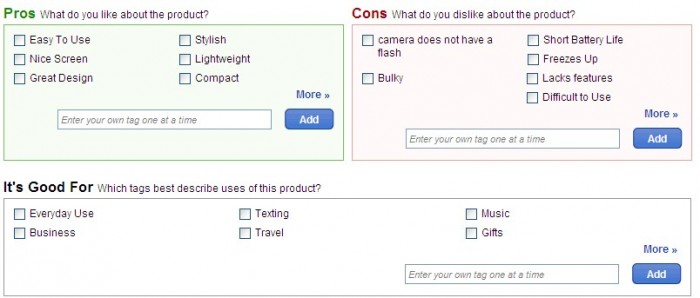
这是美国著名的比较购物网站Shopping.com的点评系统的部分截图,其前身是一个购物搜索网站,后期的时候收购了当时美国火爆的点评网站epinions.com。在收购之后他对epinions的点评系统做了改进,整个表单包括打分(5分制)、撰写标题、以checkbox的形式选择出商品的优缺点与最佳用途(允许自定义)、详细描述、是否推荐给朋友。而在前台展示的时候shopping.com对checkbox中的标签根据用户选择的热度只显示最热的部分。
实际上Shopping.com的点评表单就是一个Tag模式的数据挖掘,这种标签模式极大的提高了用户的点评成本,同时用户在浏览的时候也能更加迅捷的知道该商品的性能属性。
(本文来源于图老师网站,更多请访问http://m.tulaoshi.com/pmsj/)当然,我并不认为shopping.com的这种表单设计符合中国网页的设计,我看到确实有点评网站汉化了shopping的这种点评表单,但是,这确实不是一个好做法!
首先,checkbox的做法会让表单显得很长,依旧没有完全的解决我之前提到的最大程度降低用户成本的做法;其次checkbox不是最低成本的用户交互模式;第三,我觉得作为一个比较购物网站,shopping的这种必须要求填写点评标题和内容的设计也是值得商榷的。
我的改进想法:①、利用Tag点选的模式来取代checkbox组件;②、把打分与点评分开。在打分的时候包括5分制的打分和Tag点选模式的选择,点评内容隐藏起来,加一个checkbox选项不过瘾,我想再说点什么;在选择点评的时候则显示完整的表单。
目前,没有看到中国的电子商务网站有使用这种低成本且便于做数据挖掘的点评系统出现。我认为,这种模式(不是指这个样式!)会是一种巨大的变革,会是对电子商务产品设计有非凡的价值,那,谁会是第一个有勇气革命?
UPdate:2010年3月28日 ,接内部读者举报开心网(kainxin001)的转贴点评设计(如下图)跟我改进过的shopping的Tag模式类似,牛逼!
原来淘宝UED在去年的时候在淘心得部分的点评中已经实现了我的这个想法,拜服,拜服!

讨论