对于内容来说,色彩是至关重要的.如果你认为一个网站很重要,值得花时间来完善,那么用户通常也会认为它很重要,会花时间来读.选择好的色彩就是为了达到这种效果.在本文中,我们会回顾一些用来给你的Web设计建立漂亮的调色板的技术

是什么能让一个设计看上去是协调的,有条理的,专业的?答案是色彩.
不是所有的项目都要用那种浅的公司蓝(corporate blue)才会看上去很专业.色彩规划(planning color)就是建立一个描述有哪些色彩可以用以及如何使用的框架.
色彩是最难办的设计元素.好的色彩是像个人口味和感觉一样难以把握的,而且还有诸如对比度,显示器校准等技术上的限制因素.
但是对于内容来说,色彩是至关重要的.如果你认为一个网站很重要,值得花时间来完善,那么用户通常也会认为它很重要,会花时间来读.选择好的色彩就是为了达到这种效果.
在本文中,我们会回顾一些用来给你的Web设计建立漂亮的调色板的技术.

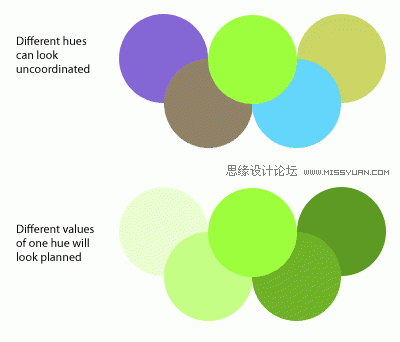
如果想让网站看上去是没有条理(unplanned)的,最好的办法就是随机选择颜色.
即使当用户第一次浏览网站的首页时,色彩也会影响到他们对于内容的态度.这个网站会让人兴奋吗? 可信吗?大胆吗(daring)?乏味吗?有政治倾向?很正式的吗?
跟印刷制品一样,色彩会影响人们对所见到的信息的理解.
找到合适的色彩并不容易,但是整体过程还是有迹可循的.
好的设计策略会包含一个配色方案(比如为了传达信息和营造氛围,色彩的可选范围.)以及这个方案的具体安排.
让我们假设你需要设计一个专业的网站.(当然这个很有可能演变成一种喝酒游戏(drinking game):要吗是客户要求网站是专业的,简洁的或者现代的,要吗就是我喜欢这个网站,扒下来.)
配色方案取决于网站的特点.比如,银行和花店的网站看上去都会很专业.
但是人们可能不会喜欢在一个公司蓝或银灰色的网站买花.或者想象一下美国银行的网站变成紫色和黄绿色.
一个专业的设计会让用户觉得,这个网站是很严肃正规的展示它的主题,即便主题可能是很轻松的.无论哪种色相(hue)还是色值(value),专业都意味着是协调的,有条理的,经过深思熟虑的.
使用灰度
与色彩工作的最好方式就是从没有色彩开始.
将设计中的色彩移除之后可以暴露出问题的根本原因,而这些问题在开始考虑哪种黄绿色的色度(深浅)更好看之前就该去解决.如果设计在黑白效果下就感觉不好,那就需要做一些改变了.
每个页面是否都有清晰的目标?设计是否能引导读者读完全部的内容?内容是引人入胜的,鼓舞人心的还是客观的传递信息?标题清晰吗?文字链是否与其他文字有对比?色彩可以加强这些效果,但是布局,样式和组织中的问题都无法单纯的通过色彩就能够解决.
如果要重新设计,请先去掉颜色.这个简单的去色行为真实的展示出网站的立足点.(事实上,重新设计应该开始于重新评估你的目标和内容,不过这是另外一个故事了.)
有时,去掉色彩本身就是一种解决方案.
我曾经跟一个网站设计公司一起工作,重新设计他们的网站.对于这个项目,他们是很挑剔的,希望能更好.但是如果你认为为你自己设计很难,试着与小组一起解决.在项目结束前,下班后我们之中的三个人一边喝着酒一边看着第九稿设计.
我突然的把photoshop的图层都合并,然后点击去色把紫铜色和蓝色的设计稿变成黑白色.让每个人都惊讶是,它起作用了.
那周结束之前,我们用红色强化后完成了一个暖灰色的设计.当先前的客户开始赞赏这个新的设计并且接到更多其他的客户电话时,我们知道我们成功了.
用Photoshop的斜视滤镜来测试你的配色方案.
用网站至少三个页面做截图.在Photoshop中打开
每个截图都复制一下背景图层
给新的图层做一下10px左右的高斯模糊
使用图像-修改-色调分离.使用8到12之间,或者使用滤镜-像素化-马赛克.使用15到30像素

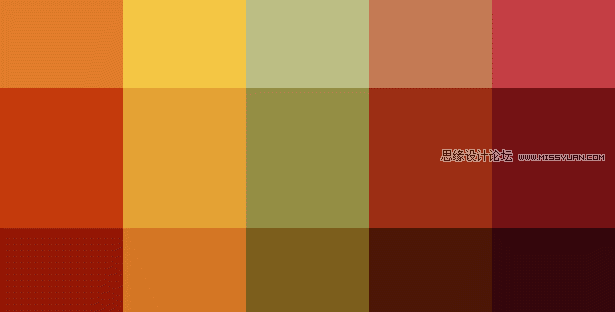
这样可以看到真正的主色调.整个配色方案,用的越多的颜色,那个颜色在用户的印象中越重.
曾经网站的布局和组织过去都没有色彩,现在是时候来选一个调色板了.但是选哪个?用多少?
调整你的色相
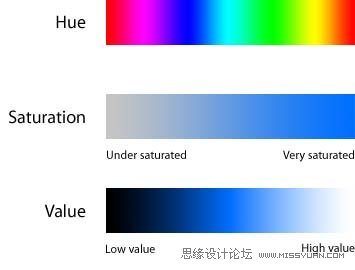
色彩具有三个属性:色相,饱和度,色值(有时会叫做明度)(译者注: 想深入了解的话可以读这个:关于颜色的基本理论)
饱和度是颜色有多浓:霓虹灯效果的颜色就是饱和度很高,而蜡笔的颜色就是饱和度低一些.
色值表示了颜色有多亮(比如,与黑色或者白色有多接近)
色相决定了色彩属于彩虹的哪个部分,比如红色或者绿色;这个就是人们容易出错的地方.

不协调的色相可以很容易的K掉一个配色方案.一个设计可以用一种色相的上百种不同深浅的颜色,从蜡笔到霓虹灯,看上去仍然是有条理的.但是如果色相使用错误的方式混合在一起,整个配色方案就会混乱了.
避免不协调色相的一种办法就是使用第三色来分隔.黑色,灰色或者白色的缓冲区是最安全的,因为灰色系是中性色彩:你可以把黑色,白色,灰色与彩虹中任何部分混合在一起并且很协调.
第二种方案是不同的色相使用不同的比例.如果配色方案中有紫色和棕色,那么设计中可以包含很多深棕色,并且加入一些明亮的紫色来点缀.
另一个可选方案是更改色值.纯蓝色和亮青色是很一般的组合,但是深蓝色(海蓝色)和靛青色(天蓝色)可以通过足够的对比来彼此衬托.红色和紫色差异够大,但不会冲突,同时又足够接近而不像是刻意为之.浅红色(粉色)和深紫色可以提供对比.
遗憾的是,避免错误的颜色组合与选择好的颜色无法划等号.如果你满意了,但是你的用户感觉不舒服,那就不是一个成功的配色方案.
发现优秀的配色方案
优秀的配色是从哪来的?有上百种颜色和上千种组合,怎么选择?
小的静态网站的设计师应该从内容取色.一般是通过相片.
我最近做的一个由8个页面组成的网站,顶部被一个精心制作的金属架贯穿,与之相对比的是深蓝色的天空.使用Photoshop的吸管工具,定成5*5的尺寸,我选取了天空的最深和最浅的部分,并应用到边栏,链接,标题,页脚,同时调整了色度.
当客户问我们是如何把网站设计的这么好,并且这么快,我们回应说这才是我们该做的.但是实际上颜色就在那,我只是找到它.(译者注: 很有陆游的文章本天成,妙手偶得之的风采啊)
对于吸引目标用户的颜色,他们平时穿的衣服是一个优秀的指示器.看看你的用户穿的什么,你会知道什么颜色能让他们觉得舒服.如果你的网站是关于,描述体育联盟的,想想他们比赛时穿的衣服,这要比他们平时工作时的好.
(本文来源于图老师网站,更多请访问http://m.tulaoshi.com/pmsj/)如果你幸运的得到目标用户的照片,一并看看.你需要得到这群人的中间色(average).但是如果照片无法利用,那么去购物吧.
商业界的服装设计师对于每种心情和生活方式都有优秀的色彩感.当然不用跟第五大道上的高级时装一样.通过google搜索camping stores, baby clothes, ski and swimwear和casual living会找到很多很好的色彩组合.
人们会根据他们的品味穿衣服.如果你使用他们喜欢的颜色,在你的网站上他们会觉得更舒服.
使用纹理
通过微小的改变色相,饱和度和色值来制作纹理.
单色纹理(比如,只有一种色相的纹理)和图案毫无冲突的给大部分网站提供了微妙的维度.

简单而特别的纹理背景很容易建立:
给内墙(interior wall)照个像或者其他一些光秃秃的但是感觉粗糙的东西.
用photoshop中打开
复制背景层然后重命名为texture 1″
用配色方案中的颜色将背景填充
把图层texture 1″的属性改为柔光并把透明度调为30%
在你的网站上试试.如果看上去不对,继续调整透明度.
图层的名字是经过考虑的.你可能在尝试多张的照片.但是要避免给图层命名成类似wall texture或者paper texture.你要更关注在你网站中的效果,而不是从何而来.
建立优秀的配色方案
好的配色方案有一定的特性.把它当成是一个框架或者建立一个指南来保证设计的一致性.配色方案应该:
列出2到5个可以一起使用的色相
描述在设计中色相可以改变多少
每种色相深浅的依据
与黑色和白色对比时可以很好的工作
下面是个例子

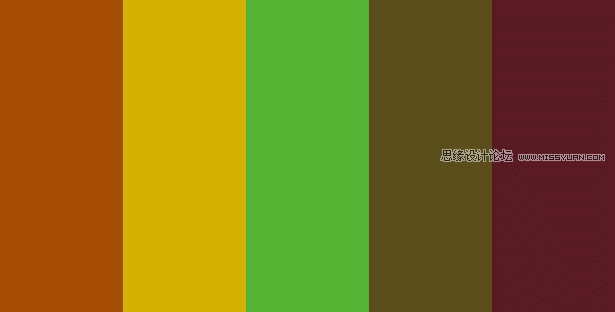
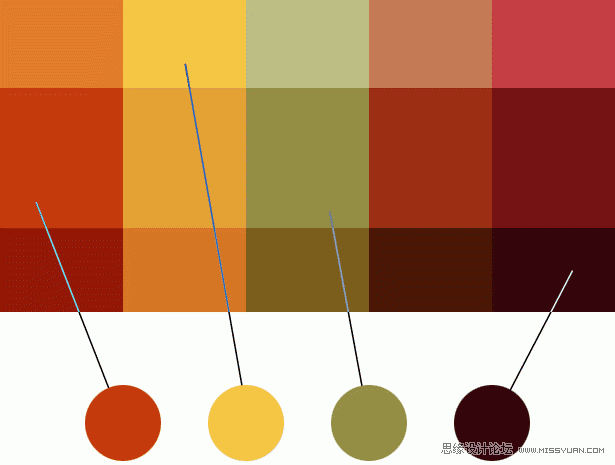
设计师通过选择感觉很好的暖色调开始的.没有什么逻辑性的,只是一个模糊的目标秋天,还有她的感觉.

在Photoshop中,两个图层运用了不同深浅的黑色和白色(进行叠加).每个图层的叠加模式都是柔光.对于最右侧的颜色纯黑有些过于暗了,所以图层的透明度也进行了调整.

为了统一色彩,建立一个新的用纯红填充的图层.叠加模式是着色,透明度是大概40%(注意:图层的顺序很重要.如果着色层在黑白图层的下面,颜色就会变了)

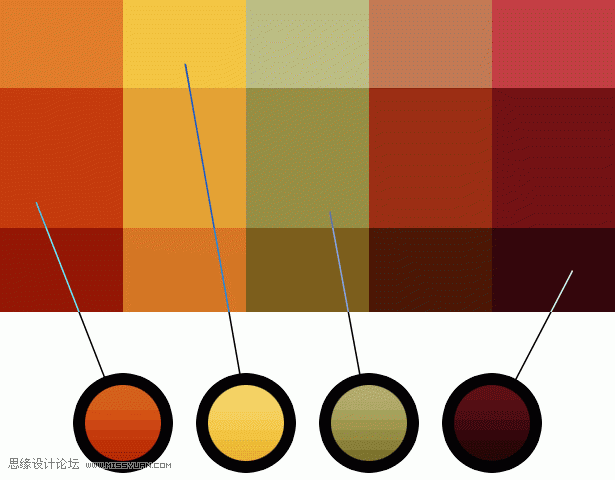
它提供给设计师15种颜色可以选择.她选择了具有一定范围和色相的4种.这些颜色与白色是对比的.

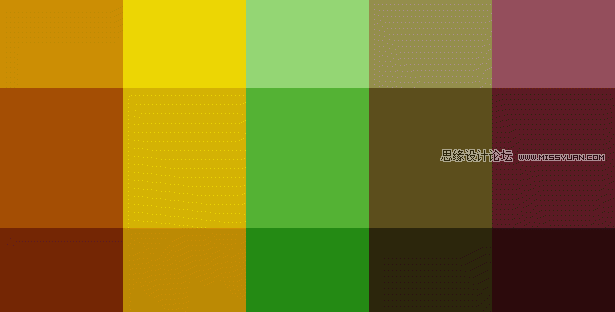
变化是很重要的,所以设计师继续尝试.当这些颜色与黑色对比时看起来如何?如果我们把颜色稍微加深会怎么样?

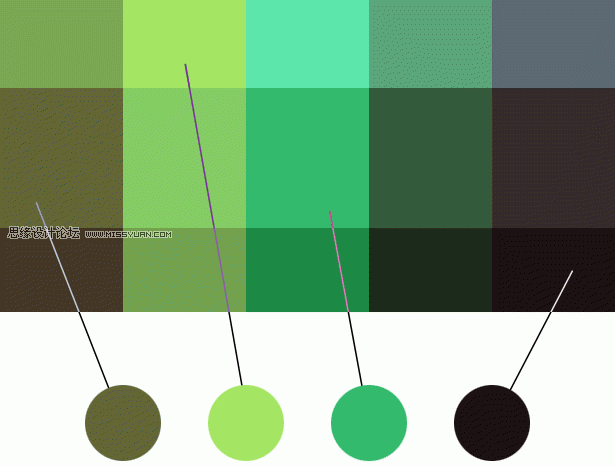
如果一起改变会怎么样?在tint层使用图像-修改-色相/饱和度来创建一个不秋天的感觉,但是颜色仍然很协调.也许这组颜色可以用于复活节.
最终的结果是一套配色方案:一套使用不同的色相,搭配效果很好的色度范围.
使用框架
明天的图片,相片,图标跟今天的配色方案可以很好的搭配吗?网站在6天后会需要什么图片?六个星期后?或者六个月呢?但是内容是你配色方案的一部分.
你应该通过让图片参考配色方案或者让配色方案参考图片的方式来解决这个问题.
贯彻你的配色方案,甚至照片,这是获得所有页面都保持一致的很好的办法.
最简单的解决办法是找到符合你配色方案的图片.请记住一个配色方案会留有一些余地:让图片的主色调来符合,这样会起到很好的效果.很多相片存储站点允许你通过颜色来搜索(通过原色的色相:比如红,绿,蓝).
如果一个图片没法匹配你的配色方案,那么要做一些着色调整
在Photoshop中打开图片
建立一个新的图层,把叠加样式选为着色
使用配色方案中的一种颜色来填充,最好是跟图片最接近的
把颜色图层的透明度调整为50%
继续调整透明度直到你在图片的原色和网站色系之间找到一个优秀的平衡点.
这种技术可以使用在照片,图片和图标上-任何以像素为基础的东西(如果你自己没有图片,请确认你有权修改它.你可以改进它在你网站中显示的效果,但是你仍然是对其他人艺术成果的不尊重)
看起来专业
没有一组颜色本身是看起来专业的.甚至你宁愿按照一些步骤来获得更协调,有序的感觉.
无论网站是关于什么的,用户都会直到它让它自己很认真.
贴士
当你认为你有一个好的配色方案时,至少试一个星期.对色彩的评价需要感觉,而这个感觉需要一段时间来积累.给自己一点时间来充分的吸收这个配色的特点.
当你认为你有一个好的配色方案时,别让它变得枯燥无味了.你用户的感觉跟你一样,要保持变化.4个月之后来回顾一下这些颜色并做个笔记.然后问一下:它们还适用吗?如果不,应该改什么?哪些因素会影响你的修改?
少用鲜艳的颜色.一小块鲜艳的颜色会吸引用户,但是如果用户到处都能看见,他们会漫无目的的乱看
一些人认为配色方案的色相范围应该小,留一些余地可以让你的设计更有深度.
避免使用纯的原色比如红色,绿色,蓝色和黄色.给它们赋予真正的个性:红,但是有些紫.蓝色,但是有点绿.加一些橙色让黄色更暖
确保你的色彩在褪色后依然起作用.如果你选择红色,请记得亮红代表女性,暗红色看上去像铁锈或者鲜血.黄色会像褪色的阳光一样变成深棕.深蓝色是神秘的,浅蓝色是宁静的-如果你增加饱和度,或许是水蓝色.(译者注:觉得这块应该是对于印刷品等可能褪色的产品来说的)
Mac用户,请配置你的显示器.打开系统偏好设置点击万能辅助.把你的显示改成灰度纹理.当你想沉浸在黑色电影时这样也有用.
无论你想让你的网站感觉有多生动,使用中性的背景.黑色,白色和灰色几乎可以跟任何的色相搭配.
如果你想要小的字体(比如14点或者更小)来匹配大色块,让文字的颜色比正常情况下更深一些.这样可以弥补字符内部的反光.
使用少量色相的更多色度
看上去很美是一种直觉.但是直觉是你的自我感觉,用户的挑剔和老板(提供项目资金的人)的权力之间的战争
使用柔和的背景让内容更突出

Ben Gremillion授权给WDD.他是一个独立Web设计师,他认为项目截止日期的不确定性与最终确定功能列表的数量成反比.
你是如何创建成功的配色方案的?对于你来说哪些起作用哪些没有?
进入论坛参与讨论和交作业










