信息架构 即信息的组织结构。它的任务就是在信息与用户之间建立一个通道,使用户能够获取到其想要的信息。一个有效的信息架构方式,会根据用户在完成任务时的实际需求来指引用户一步一步的获得他们需要的信息。
比如我们去饭店点菜、去商场买衣服,要完成这类日常生活中最常见的任务,用户最希望的就是过程简短、不用过多的去思考。所以根据用户的实际需求,这类任务就要采取比较顺畅的架构方式。相反,如果在PC上玩一个大型的网络游戏,为了满足用户在游戏过程中的一些情感体验,就要把游戏设计得有些难度。所以这时就要采取带有障碍的架构方式。如果网络游戏也采用顺畅的架构方式的话,那么游戏就变得毫无挑战,也就失去了它的乐趣。
通过分析我们可以看出来,采用哪种架构方式是根据用户完成某个任务或行为时的实际需求来决定的。
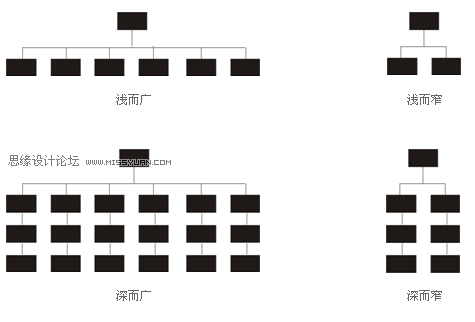
根据上面所讲的信息与用户之间的关系,我们可以把信息架构分为四种类型:浅而广、浅而窄、深而广、深而窄。

浅而广和浅而窄的类型,都属于较为顺畅的架构方式,在这种方式下用户不需要去过多思考,可以较直接的获取到信息。深而广和深而窄的类型,属于带有障碍的架构方式,它的特点是用户获取信息有一定的难度,要经过一定的步骤和流程才能获取到信息。
手机上应采用哪种信息架构方式呢?
手机这种小屏幕设备的特点是:
首先人们大都在空闲的时间使用它,每多跳转一个界面就可能失去一部分用户;
其次它的屏幕较小,限制了功能展现的复杂性;
再次不得不考虑它的电池供电时间的限制等等。
根据它的这些特点我们不难发现,在手机上做应用一定要是功能简单、操作简便、轻量级的、占用的时间要短等等。操作复杂、流程繁琐、挑战性高的深层次架构方式的设计并不适合在手机上进行。所以结合手机的特点,考虑到用户的实际操作,手机上的设计就要采用尽量浅的、顺畅的信息架构方式。
那么怎样在小屏幕设备上实现浅的信息架构方式?在设计中又要注意哪些问题呢?下面根据我在设计中遇到的问题,谈谈怎样减少信息架构的深度。希望可以抛砖引玉,大家一同来探讨。
一. 减少目录级数
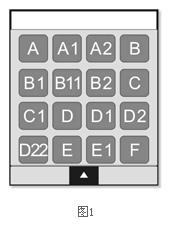
重新考虑软件功能的布局,梳理各功能间的关系,通过适当的增加同一层的目录数,减少目录的级数来减少用户点击的次数。这是减少信息深度的最直接方式,但此种方式应避免的问题的是,不要为了减少用户操作而一味的将所有信息平铺(图1)。与其在一堆毫无规律的功能中寻找一个功能,还不如从分类清晰的目录中寻找来得容易(图2)


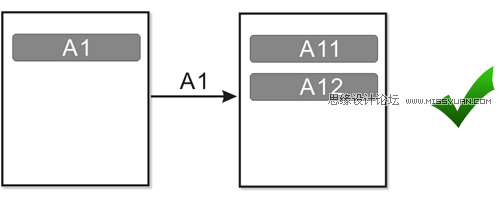
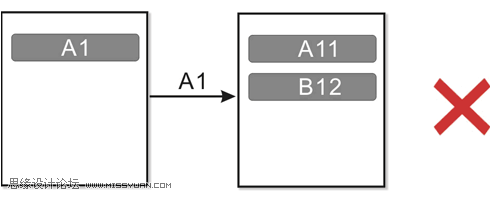
二.功能的排布要有逻辑,分类要清晰,命名要准确、易懂
软件各功能间的关系要有逻辑性,同类型的功能要归好类,并且分类及功能的命名要准确,易懂,不要使用过于专业的术语。避免把A类功能放在B类中。


三.减少操作次数、减少界面跳转层级
因为每多跳转一个界面就可能流失部分用户。所以在设计中应该尽量减少用户操作的次数。我们可以采用tab或手风琴等架构方式来减少界面跳转的层级。
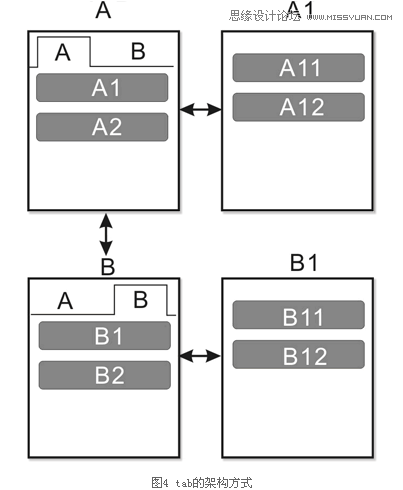
tab的架构方式
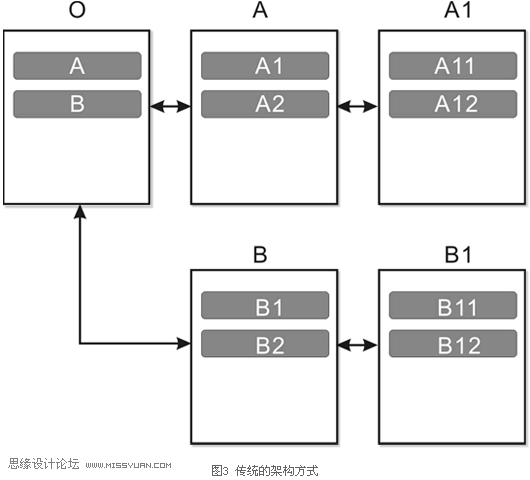
可以将并列的信息通过横向或竖向tab来表现。与传统的一级一级的架构方式对比,此种架构方式可以减少用户的点击次数,提高效率。如下图3传统的架构方式,从A1到B1界面,要经过AOBB1 一共要跳转四次,经过五个界面。采用tab架构方式的图4,从A1到B1界面,只经过ABB1 一共跳转三次,经过四个界面,比图3少点击一次。


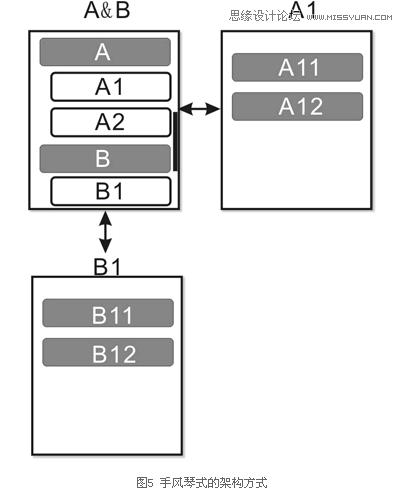
手风琴式的架构方式

如图5的手风琴式的架构方式,它其实与功能平铺类似,都是在一个界面上把功能展现。但不同的是,它有很清晰的分类,各个不同的功能放在不同的分类中,每个分类可以自由伸缩,大大节省了空间。这样用户在一个界面上就可以了解整个功能的布局和每个分类中的详细子功能项。对比前面的架构方式,此种方式从A1到B1只需经过A&BB1 跳转两次,经过三个界面。
此种方式需要注意的问题是:
首先每个分类项目条的展开和收起状态在视觉上要有明显的区分,这样可以方便用户检索;
其次为避免页面过长,增加用户的浏览负担,请不要把所有的分类都设为默认展开状态。可以把用户最常用的分类设为默认展开的状态。
四.操作要顺畅,界面跳转符合用户心理预期。
随时随地 返回
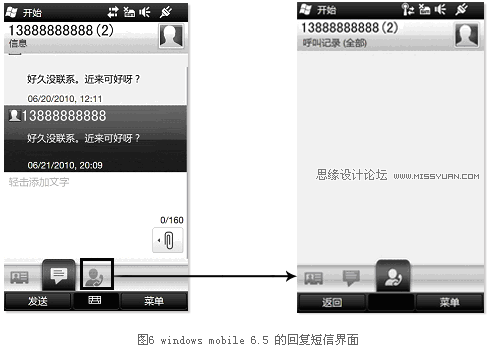
(本文来源于图老师网站,更多请访问http://m.tulaoshi.com/pmsj/)因为手机屏幕较小,显示空间有限,相比同一款软件在PC上信息层次而言,小屏幕设备的信息层次就会变得更加深。所以用户在多个界面之间跳转的时候,就要保证其操作通道的通畅性,要能快速的找到出口,随时可以返回上层操作。这样会增加用户的安全感。举个反面例子:如下图windows mobile 6.5 的回复短信界面,没有把出口标识清楚,用户需要切换tab项才能找到出口。这样的设计会给用户带来极大的迷惑。

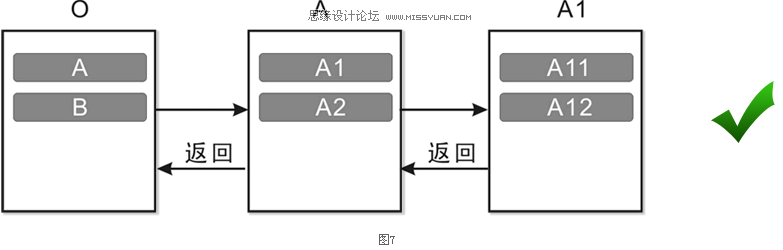
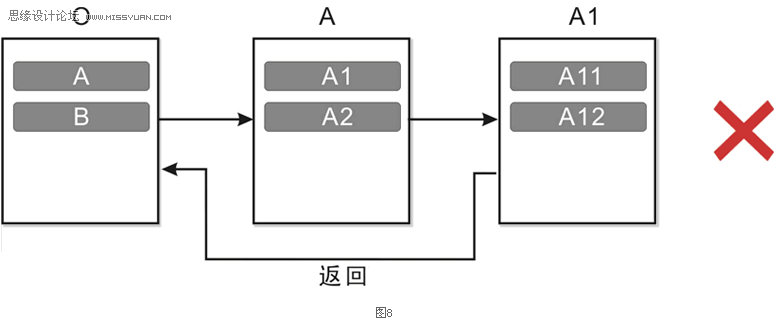
从哪来回哪去
小屏幕设备的信息架构较深,界面较多。为了避免用户在多个界面之间跳转时迷路,当用户进行返回操作时,所返回的界面一定是他刚刚操作的上一层界面。比如用户从O界面进入到A界面,又从A界面进入到A1界面,此时从A1界面返回时一定是返回到A界面,而不是O界面。


想一想我们回家时,从大门口进入客厅,经过客厅进入卧室,此时若从卧室出来却发现自己站在大门口,那将会是怎样的情形
无论哪种方式都要使用得恰当,一个好的设计师应该要从各个角度去综合考虑问题,灵活运用各种方式方法,把握好用户和信息间的平衡。
讨论