简洁并不等于极简主义,在保持网站简洁的外观的同时,辅以其它元素的使用,同样能够达到要求。那如何做到这一点呢?通过本文你能从中学到一些经验。本文作者迈克埃文斯(Michael Evans)是一位热情的博客写手。他擅长Photoshop,贡献了多篇网页设计和开发的教程,并且受到了读者们的喜爱。
(本文来源于图老师网站,更多请访问http://m.tulaoshi.com/pmsj/)
站长之家(CHINAZ.com)4月16日编译:洁净和一尘不染之间是不能划等号的。去掉了多余内容的设计看起来外形美观,一目了然,让人心旷神怡,尤其是对网页设计领域更甚。设计师在网站设计过程中,时常会遇到过度设计的例子。保持审美需求和实际需求之间的平衡,对整洁,干净和条理清晰的网站来说很重要。在激烈的行业竞争中,网页设计师想要获得成功,先决条件之一就是要掌握简洁的网站设计基础。在网站设计中,并没有保密规定,但相关的从业人员仍需坚持一些基本原则:用外观专业,整洁的网站设计来打动用户。
但是,简洁的网页设计并不就等同于我们在网页设计中所强调的极简主义。简洁的网页设计可能使用了多种元素来衬托网站内容,但依然还能保持整洁有序的外观。不过,极简网站设计是以内容为核心,多余的东西统统扔掉。而简洁网页设计则使用了创意和美学元素,在一定程度上,这是可行的。也就是说,网页设计师所追求的拥有整洁,专业外观的网站应该着重让所使用的元素变得高雅,而不是丢弃这些元素。但是,这并非一蹴而就,一个简洁的网站可能要花上数天的艰苦努力才能完成。
选用富有冲击力的图片元素
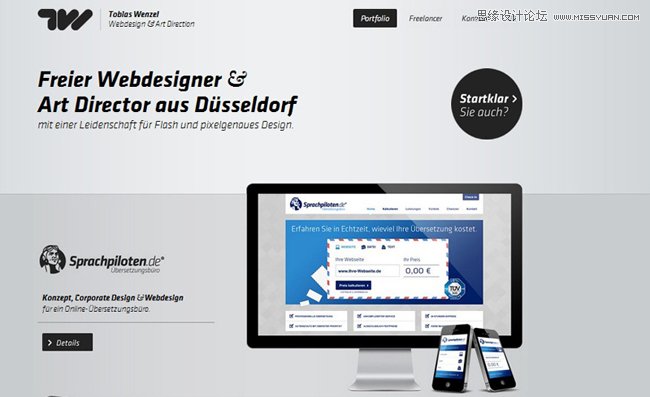
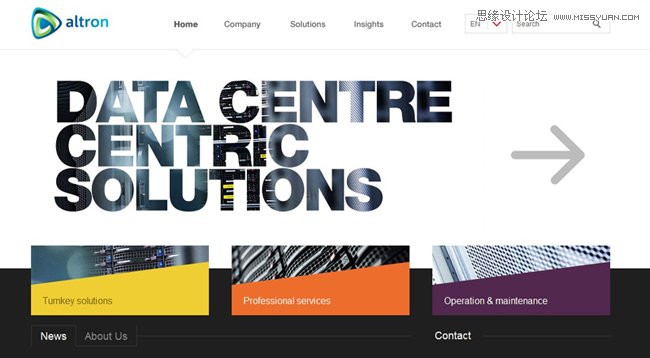
设计任何网站类型,恰到好处又吸引眼球的图片总是非常重要的。虽然读者通常只关注网站的内容,但吸引人的相关图片也可以起到对内容补充的作用,同时也增添了美感。不过,在网页中使用图片元素时,不管它是静态还是动态图片,都要注意颜色的搭配。颜色使用过多容易造成视觉混乱,使用单一颜色往往会产生强烈的视觉冲击。

小心使用页面空白
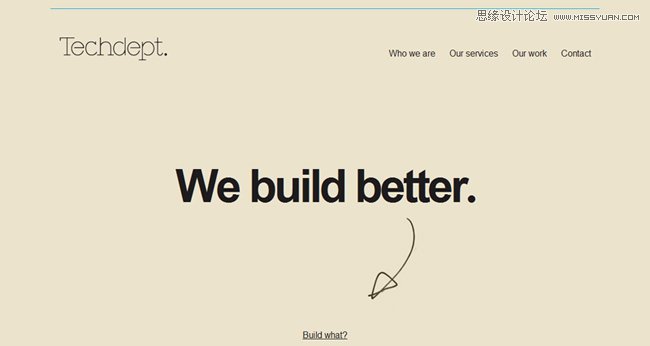
毫无疑问,简洁的网页设计成功的先决条件之一就是做到整洁有序。设计师在网页中熟练地添加flash动画,视频,3D图形等多种元素的同时,不过应尽量避免过度使用这些元素。如今,大家都经常使用各种便携式设备浏览网页,因此也应该充分考虑到移动网络用户的需求。在网页设计中,应该小心,准确地处理页面的边距和空白。但是,空白间距过多会让网站失去吸引力。因此维持设计过程中的流动性非常重要,切勿过度使用。

用第三只眼为监管设计细节
任何与设计的相关工作,小细节都发挥大作用。网页设计也不例外。想要成功设计出简洁的网站,你需要第三只眼来监控这些小细节。网站的边框,投影,高光和纹理等元素容易让浏览者印象深刻,但设计师们往往却忽略了这些小细节。在某些情况下,忽视动画和图片的优化问题会影响到网页图像质量。为了设计出最佳的网站图片,可在Photoshop中启用对齐到像素(Snap to Pixels),对图片进行适当的优化。网页中内容排版错乱时有发生,这会从视觉上降低内容的吸引力,影响读者阅读。

选用合适的字体
简洁的网页设计成功离不开排版,排版应该获得和图片同样的重视。虽然可供选择的字体很多,设计师要考虑的方面很多,比如说,目标客户和客户公司的性质。为网站页眉和内容选用合适的字体是必不可少的,无衬线字体(sans serif)和有衬线(sans serif)字体通常会为设计带来良好的效果。除此之外,你还可以结合其它字体,专为孩子和女性打造网站。

为你的网站选择合适的配色方案
任何网站的设计都离不了合适的配色方案,这对创建一个整洁干净的网站同样适用。坚持使用淡色和非彩色的投影对成功设计一个简洁网站大有裨益。浅色的投影可以帮助用户把焦点转向网站内容。标志使用黑色和较深的投影,网页中的页眉和导航元素使用浅色背景,这些都是不错的案例,并没有规定在简洁网页设计中不能使用大胆的颜色,但是这样的颜色要小心,克制地使用。有时候,网站有必要使用深色背景色来吸引某些目标用户。比起渐变色,有些网站更钟爱纯色。如果你的网站非得要使用纹理和渐变色,也不要用得太过火。
(本文来源于图老师网站,更多请访问http://m.tulaoshi.com/pmsj/)
导航栏与可用性
你对网站设计满意时,认为一切都趋于完美,这时,你可以通过实际试用来测试它的使用性。不妨站在局外人的角度,客观地对网站作出评价。在网站发布之前,你可以询问一下跟网站设计无关的人的看法。保持网站导航的直观性,避免使用的导航元素让初次访问者和技术新手产生挫败感。










