与众多优秀的产品相同,iPad应用的成功也取决于产品核心价值以及用户体验模式等诸多方面的因素。除了游戏之外,多数类型的应用都必需能够在一定的上下文环境中帮助用户解决某些特定的问题。它应该足够的简单易用,使用户不需要进行复杂的设置和学习就可以顺利上手。而产品在视觉外观、交互方式、情感联接等方面的表现更会直接影响到用户对于应用的体验满意度。
在本文中,我们将共同了解一些你在设计工作中需要认真考虑与贯彻的指导准则。我们不会对创建iPad应用的完整设计流程进行讲解,也不会将时间花费在几乎任何一篇移动应用设计文章都会提到的那些细节当中的小方法小窍门上。本文的主要目的是帮助你在实际的iPad应用项目中制定更加合理与正确的产品设计决策。
1.瞄准核心需求,简化产品功能
优秀的iPad应用通常可以让用户以最简单的操作方式完成一个或多个非常明确的任务目标。你需要在产品的概念阶段对功能模式进行有针对性的选择与摒弃。不妨试着以一种面向目标的思路来判断功能在产品中的存在价值:针对自己产品的方向及概念模式,设想用户会在哪些典型的需求用例中进行使用,将任何能够想到的需求与任务目标都记录下来。接下来,与你的团队进行头脑风暴,尽量全面的罗列出用户在完成这些任务目标的过程中有可能会用到的功能。然后,在这份功能清单当中提炼出一套能够确保实现需求目标的最精简的功能集合。最后,还可以向这个最小化的功能蓝图当中增加一些有助于提升产品用户体验的特色功能。
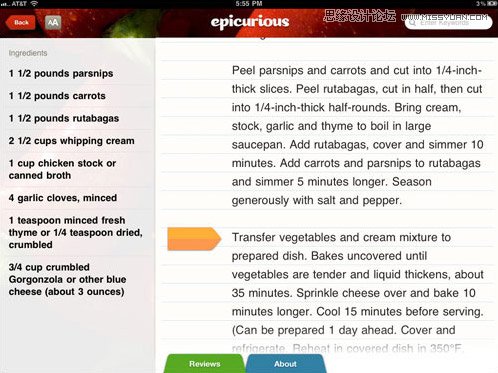
来看些实例。Epicurious这款食谱应用在核心功能的集约方面做的相当到位没有复杂的界面与操作方式,用户完全可以边学习边实际操作,享受烹饪的乐趣。特别是在横屏状态下,左侧是很清晰的原料配置清单,而右侧的主要内容区是详细的烹饪操作流程。用户还可以很轻松的通过一个可拖动定位的标记来记录下当前的烹饪流程进行到了哪一步。另外,关于当前这道食谱的评论及技术提示等相关内容都被集成到了下方的tab视图中,这样即保证了界面的简约清晰,又可以让用户在需要的时候能够很轻松的查看到这些内容。

Whole Foods也是一款烹饪辅助类型的应用,如果用户希望对某些菜谱进行尝试,它可以帮助用户将那些所需的食材配料生成为购物清单。不过很遗憾的是,这款应用忽略了不同菜谱之间包含着相同配料的问题,使得最终生成的购物清单往往会在某些项目上产生重复的现象。我们可以在下面的截图中看到,香蕉桑出现了三次:

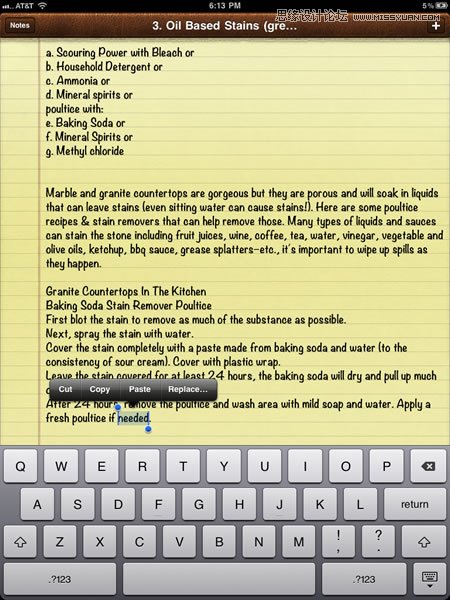
另外,不要到处使用按钮一类的视觉交互元素;在很多情况下,操作控制行为完全可以通过手势来完成。例如,iOS自带的备忘录并没有常规的编辑模式入口,用户只要轻按界面就可以进入编辑状态;内容也会被自动保存,不需要用户执行相关操作。而iOS原生的选择、剪切、复制、粘帖等编辑功能都只需要简单的基本手势即可完成。撤销操作相对特殊一些,需要摇晃机身。

2.打造更加智能化与个性化的产品体验
没人喜欢花钱买回一款应用还必须首先进行复杂的设置才能正常使用。要尽量充分地利用iPad及相关Web端服务的技术能力,对用户在上下文环境中的各方面特征进行更加细微准确的了解与分析。考虑一下有没可能对用户的地理位置信息、行事历、微博feed、Gmail账户中的订阅或是通讯录等进行合理合法的利用,使你的应用能够为用户提供更加智能、更加个性化的内容及功能。
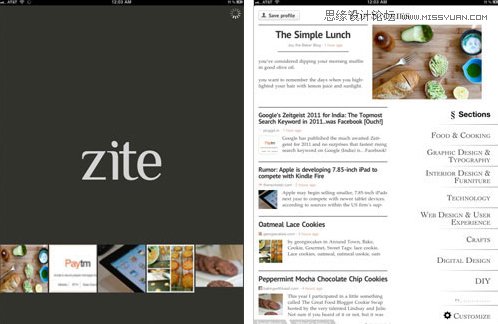
Zite是一款令人叫绝的内容阅读类应用,它会读取用户在Google Reader、Twitter和Delicious账户中的内容信息, 分析用户的个人喜好,并在此基础上向用户推荐其他内容源当中的相关文章 。我(英文原文作者)试着在这款应用中授权我的Delicious账户,五秒钟之内,它就完成了对我曾经收藏过的文章的分析,并基于我的兴趣方向生成了一本完全个性化的杂志,让我可以阅读到更多自己感兴趣的新文章。这类应用与Pandora等服务类似,你用的越多,它们就越了解你,相应的内容输出也就越发的个性化。虽然很多人认为,相比于Zite来说,Flipboard的UI设计及相关的交互体验更加诱人,但Zite依然可以在智能化与个性化等方面占有优势。

下图是Zite自动生成的杂志界面:

3.注意应用产品的上下文环境
根据你的产品所面向的核心需求,考虑用户会在哪些典型的情景环境中进行使用。iPad的常见使用环境包括餐厅、机场、行车途,或是家中的厨房、卧室、书房等。在你对产品的功能及体验模式进行规划的过程当中,是否有必要考虑使用场景方面的因素对现有设计模式的影响作用?举个例子,对于食谱类的应用来说,用户在厨房中使用时的需求目标与在卧室中使用时的状况也许会存在很大差异。
OpenTable主要提供订餐方面的服务。在它的Web端,餐厅搜索结果的展示形式就是很传统的信息列表。而它的iPad客户端应用的产品概念则体现出了移动应用上下文环境与功能需求之间的高度关联性。其默认视图下的用户界面主要由地图与餐厅列表组成,用户可以直接搜索自己当前位置附近的餐厅。相比于Web端的产品模式,iPad应用中的这些功能特色都更加符合用户在使用移动设备完成相关任务时的实际需求。
(本文来源于图老师网站,更多请访问http://m.tulaoshi.com/pmsj/)
Awesome Note也是个不错的例子。它所提供的默认分类方式很准确的反映出了人们使用iPad的常见环境及需求用例。

GroceryIQ是一款购物清单类型的应用,它的一个重要特色是允许用户按照不同商店来归纳与筛选自己需要购买的商品,非常符合人们在实际购物需求中的心智模型。

4.考虑多用户与多设备的情况
家庭成员之间通常会使用同一部iPad来完成各自的需求目标;另外,全家人围坐在一起共同使用的场景也是很常见的。与手机或个人电脑不同,iPad的个人色彩相对较弱,它更像是咖啡桌上的杂志,具有很强的共享性。在很多类型的iPad应用当中,账户管理方面的功能是不可或缺的,包括最基本的账户切换,以及对于当前处于登录状态的账户提示等。对于某些拥有多设备版本的内容类应用来说,账户管理的一个重要作用就是在iPad和iPhone等设备之间保持内容的同步更新。
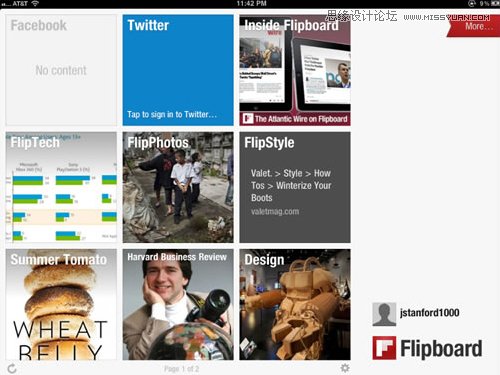
举个例子,Flipboard允许多个用户通过不同的账户登录,并会在首页当中显示当前登录账户的名称。

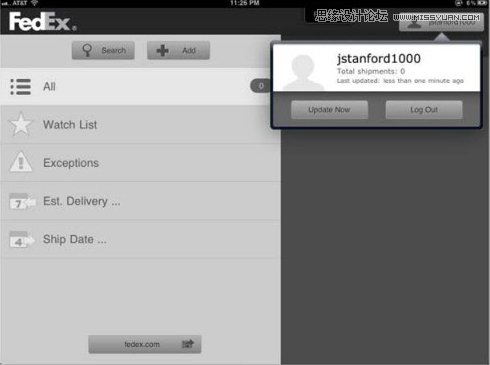
再来看FedEx的iPad应用,虽然其界面整体风格非常灰暗,但登录账户的信息仍然可以很明显的被辨识出来。

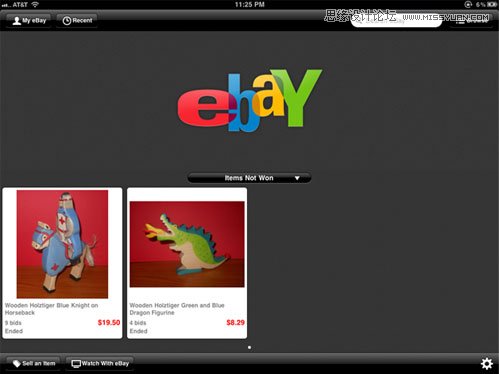
而eBay的客户端在这方面就略显不足,用户必须点击左上方的我的eBay才能浏览当前的账户信息。

5.打造合理的交互模式
你可以在游戏或是其他娱乐类型的产品中尝试各种复杂炫目的交互效果,不过对于那些时常会被用到的其他类型的应用来说,在导航结构、浏览方式及相应的视觉交互形式等方面还是尽量保持常规与简洁的好。交互模式的创新固然是推动一款应用取得成功的重要因素,但绝不能为了追求具有差异化的体验方式而对产品本身的可用性造成负面影响。
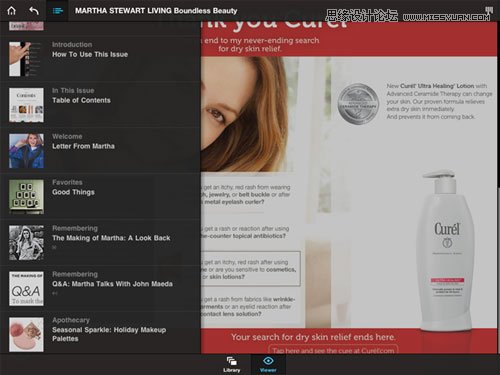
Martha Stewart Living杂志的浏览方式很好的将创意与可用性结合在了一起。其中,x轴方向的滚屏操作用于查看不同的文章页面,而y轴上的滚屏则用来在某篇文章当中进行浏览阅读。针对当前文章页面的内容简介会出现在页面队列的上方,用户不需要进入单篇文章就可以对大致内容做以了解。而队列底部的滚动条则可以很明显的反映出当前焦点所指向的页面在全书当中的位置。这些看似简洁平实的操作方式却可以给用户带来简单易用、符合感知的良好交互体验。

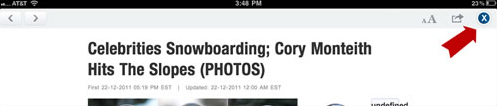
建议你对各种iPad应用进行体验和尝试,观察它们在交互方面的优缺点。实际上,你可以在不少具有普遍适用性的细节功能当中发现很多能够体现出交互设计思路的地方。举个最典型的例子,我们可以在下面几张截图中看到一些内容阅读类应用(依次为Huffington Post、New York Times、Zite)在文章关闭方式上的区别:



很多人会在平端iPad时将左手拇指停靠在屏幕的左上角附近,Zite的设计方案使他们在关闭当前文章时可以很轻松的进行操作。另外,用户还可以在屏幕上点击文章容器之外的任何地方来关闭文章界面。这种方案具有很强的弹性,习惯于以其他姿势使用iPad的用户也可以毫不费力的进行操作。而纽约时报的iPad应用则允许用户通过双指捏合的方式来关闭文章;另外,文章底部的工具栏中也包含可以回到首页的按钮,而且当文章界面保持打开状态几秒钟之后,这个工具栏还会自动隐藏。相对于关闭按钮来说,捏合的方式更加自由一些,不需要用户针对某个交互元素进行操作;但其弊端也是很明显的:用户有可能需要临时改变双手的位置和姿势,来保证其中一只手可以自如的执行手势操作。
在对各种应用进行尝试和体验的过程中,要注意观察自己在细节中的感受,特别要记录下那些会让你觉得很赞的地方,或是那些让你感到操作起来很不顺手、甚至会对操作流程产生干扰作用的交互方式。找到那些与你的产品属于相同领域的应用,分析他们的功能及体验模式,并考虑怎样在自己的产品中实现差异化。在很多方面,iPad应用仍然具有一定的前沿性,应用市场中会不断涌现出各种新奇炫目的功能及交互方式;在这种情况下,更需要以务实的心态来规划自己产品的用户体验设计方案,避免盲目的标新立异。
6.提供首页视图
人们习惯于首页的概念。首页视图通常可以帮助用户对产品的功能进行纵览,并为他们提供常用操作的快捷入口。首页可以为用户带来安全感,让他们在探索功能和浏览内容的时候不必担心在应用软件中迷失方向。
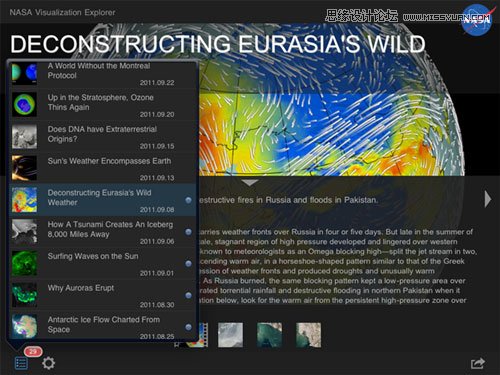
我们一起看看来自NASA的Visualization Explorer,这款应用没有首页视图模式,用户打开它之后会被直接带进最新的一篇内容当中。要浏览其他文章,用户可以点击文章左右两端的箭头来按照顺序逐一查看,或是通过点击左下角的图标来调出文章列表,在其中进行选择。通过文章列表进行查看的自由度要比第一种方式高一些,但仍会受到容器尺寸规格的限制,列表中的每一个文章条目只能包含一个很小的缩略图以及简短的文章标题,用户无法在这里直接获取关于文章本身的简介内容。

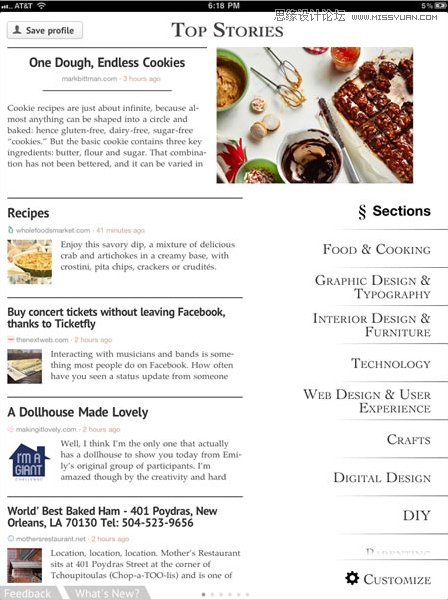
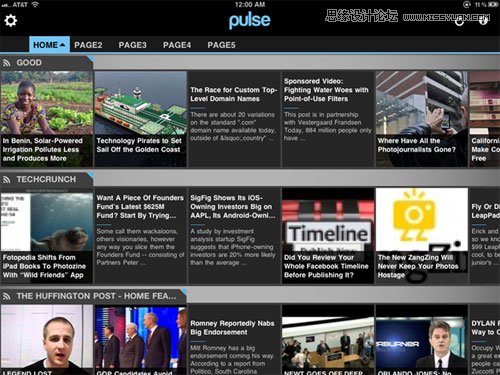
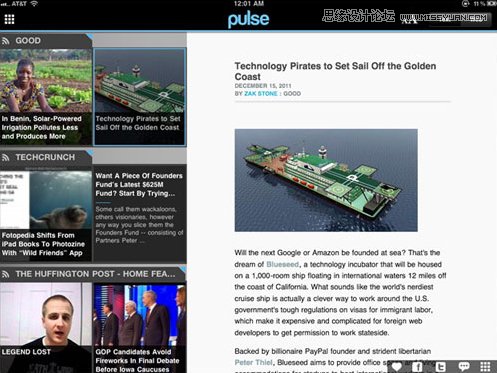
相比之下,Pulse的体验就好了很多。它的首页视图是一个内容导航,用户可以在其中以列表的形式直接查看不同内容源中的最新文章;每个内容条目中都包括大尺寸的缩略图、文章标题及简介内容(具体情况取决于文章本身),用户可以很清楚的判断出哪些内容是他们感兴趣的。在横屏状态下,当用户选择了某篇文章之后,整个首页导航界面会向左移开,完整的文章内容会随之从右侧展开。这是一种非常连贯的交互体验,用户并不会觉得索引与内容处于两个互不相干的界面当中。而竖屏时,导航结构会在单篇文章当中收拢到界面底部;虽然这种方式与NASA的做法类似,但Pulse始终可以让用户通过更大更清晰的文章条目列表来查看队列中的文章概况。



7.谨慎使用弹出效果
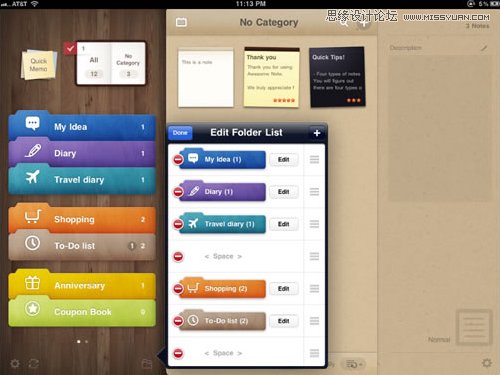
iPad当中,用来帮助用户访问相关内容和导航结构的弹出层效果还是蛮赞的。但是,如果使用不善,这种交互模式也会在操作流程中造成不小的麻烦。在设计方案中,一定要为弹出层做好高度与宽度上的限制,尽量避免将太多的信息放在其中。我们再次以Awesome Note为例,不过这次的角度相对负面一些。虽然我们在前面提到过,它默认的文件夹分类方式很符合用户的需求,不过要对这些文件夹进行相关的编辑操作,却需要在一个弹出层当中进行。其中文件夹的呈现方式与主界面中的几乎完全一致,只是尺寸略有区别;对于这种重要的交互对象集合,如果在同一个界面中以相同的视觉表现形式重复地出现,那么在很大程度上会对使用户产生迷惑。而且对于文件夹的视觉样式以及相关的编辑操作来说,这样一个弹出层显得有些狭小了。

其实,从容器尺寸与空间利用率的角度讲,我们之前看到的NASA的文章列表弹出层也具有相同的问题。
在某些情况下,单独打开一个新界面比弹出层更加合理。除非弹出层中的相关操作与当前界面中的内容具有难以阻断的上下文相关性,否则完全可以它们放到一个新的界面当中可用空间更大,布局结构更合理,阅读和操作都更加容易,为什么不呢。
当然,对屏幕进行纵向分割,将导航结构或是相关功能放在左侧边栏中的做法也是很常见的一种解决方案。
Houzz:

Martha Stewart Living:

Flipboard :

8.避免使用不必要的启动画面
在传统Web领域,不少网站都会使用基于Flash或其他技术打造的启动画面,它们多数是没有任何意义的,而且要花费大量的时间进行加载,用户很容易失去耐心并转身离开。对于运行在iPad这类移动设备上的应用来说,毫无意义的启动画面会更加令人崩溃。如果你的应用在启动的时候需要加载很多内容,而你决定在此期间展示一个启动画面,从而让用户对等待行为的感知程度有所降低,那么至少不要让它保持太久。最好可以在启动画面当中展示一些已经加载好的简要内容,使用户即使在等待过程中也能保持一种相对连贯的交互感知。
Zite在这方面的表现依然很赞,它会在启动画面当中显示一些已经加载好的文章缩略图,以吸引用户的注意力,而同时,更多的其他内容仍在进行加载。

9.正确合理的使用手势操作
炫酷而实用的手势操作是iPad当中的重要交互方式,不过一定要确保在产品当中以合理的密度在正确的地方使用这种方式。举个例子,如果当前界面中的主要交互对象是需要通过横扫手势来触发滚动的旋转木马形式的列表视图,那么就不应该再为该界面绑定其他具有全局性的横扫手势了。
如果需要通过手势来触发的交互行为难以被用户轻易的洞察,那么最好在显眼的地方给予提示。Zite在这方面做的同样很棒,在内容分类列表视图中,右下角的提示可以让用户很容易了解到接下来可以通过轻扫来实现翻页。

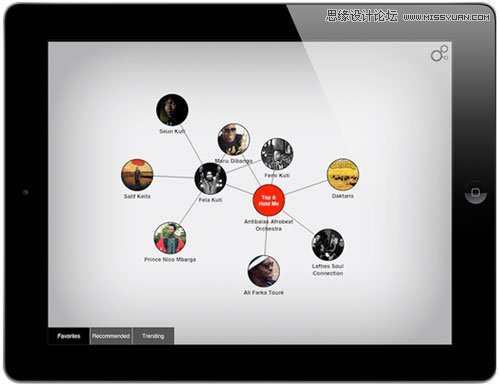
Discovr是一款音乐探索类型的应用,它将手势操作的提示信息直接整合到了交互对象当中,也就是那个标注着Tap me的红圈。

当获取了足够的信息之后,红圈中的文字会变为Tap and hold me,提示用户通过长按来完成接下来的操作。这种引导方式可以让用户不必离开当前的交互流程就能快速直接的对关键操作方式进行掌握。
(本文来源于图老师网站,更多请访问http://m.tulaoshi.com/pmsj/)
10.让可触控的界面元素易于识别、方便触摸
Jakob Nielsen老师在iPad可用性报告当中指出的阅读-触控不对等的问题在iPad应用当中其实是蛮普遍的。(话说这已经是Nielsen老师第三次在我们的文章当中露面了。前面两次分别涉及到产品早期的原型设计与用户测试以及移动化用户体验设计相关方面的话题)
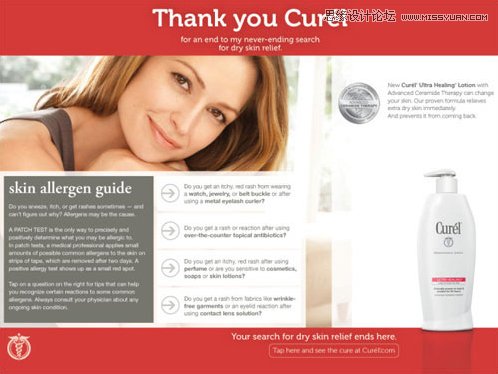
所谓阅读-触控不对等,即是指界面中的文字字号可以保证清晰易读,但对于触控操作来说依然显得过小,用户在很多时候很难准确的触摸到,或是压根不知道哪里可以进行触摸操作。下面的截图来自Martha Stewart Living的广告界面,中间一列带有箭头图标的标题列表其实是可点击的,但用户确实很难察觉到这一点,因为箭头并不是一种常见的用来表示可点击操作的图标,况且它还被放在了左边。在你的设计方案中,一定要将可点击触控的交互元素很明显的标示出来,最好可以做到醒目而美观,让用户不必寻找与思考就能了解到它们的作用。

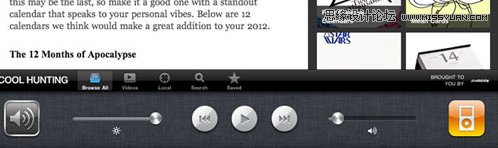
Cool Hunting界面上方的图片区域实际上是一组可以进行横扫操作的图片集,但你真的很难发现这一点。其实,不妨在右侧露出下一张图片的一小部分,让用户明白这是一组可以连续浏览的图片集合。

另外,iOS本身在这方面也有做的不好的地方,我们必须果断吐槽。大家知道,双击Home按键即可从当前界面下方调出多任务栏,但其实在它的左侧还有一组用于音乐播放的控制面板;另外在默认情况下,锁定屏幕旋转的开关也在这里。这实在是太隐蔽了有木有,为什么不能提供一些可视化的提示呢?